本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第十二期内容,前面十一期内容我们详细介绍了十一种关于用户输入的模式。这一期,我们一起来回顾一下这些模式吧!
模式一:模糊输入 Forgiving Format
简介 模糊输入是一种用于文本输入的模式,使用这种模式后,可以让用户输入文本内容时不用关心格式或语法,从而轻松达到预期目标。
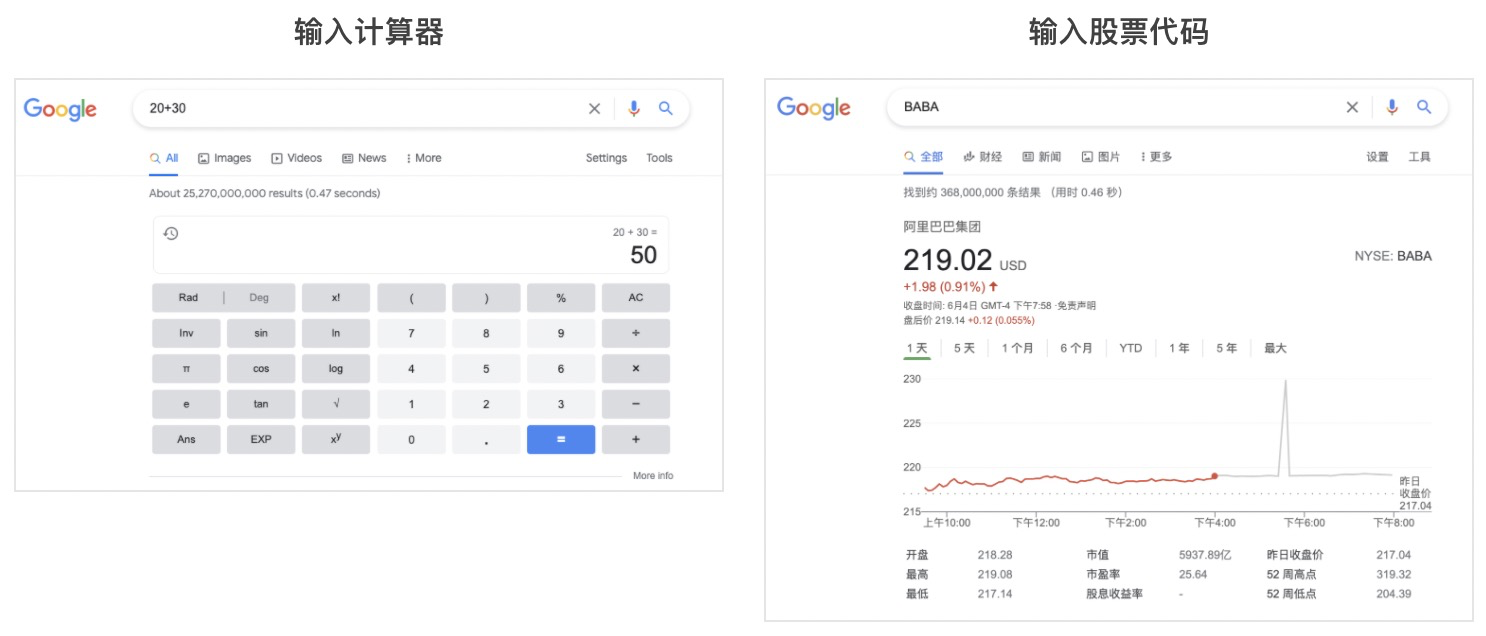
例子 Google 搜索输入框
详情 模糊输入
模式二:结构化格式 Structured Format
简介 结构化格式是指:用户在输入时,不仅仅使用纯文本输入,而是使用一组反映数据结构的字段,引导用户进行输入。
例子 Apple 双重验证码输入界面:
详情 结构化格式
模式三:语句填空 Fill in the Blanks
简介 「语句填空」使用一组短语字段将用户需要录入的信息,如文本、数字等串联为一句有指示意义的沟通语句。
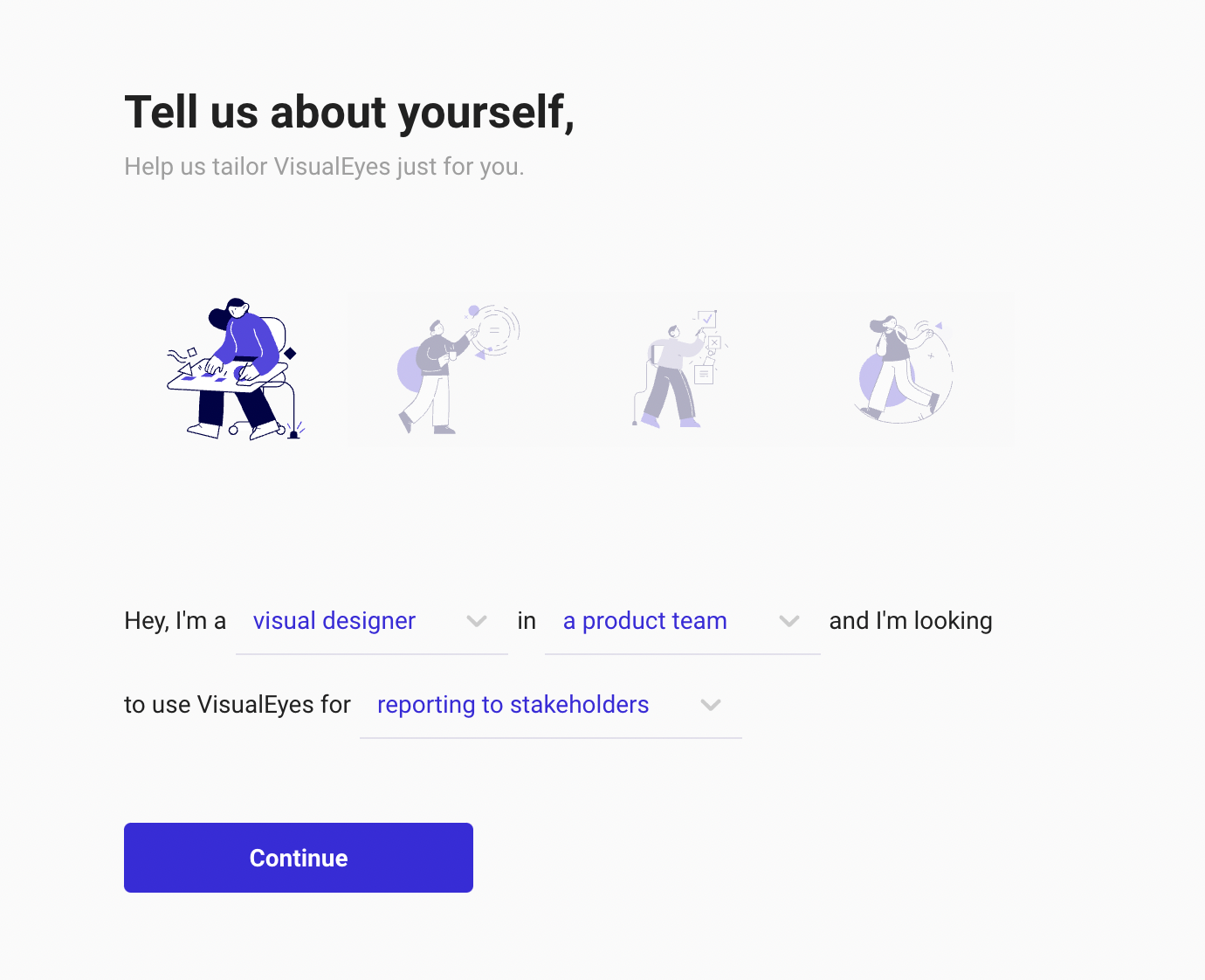
例子 Visualeyes Design 网站的用户信息录入:
详情 语句填空
模式四:输入说明 Input Prompt
简介「输入说明」是指在空白文本字段的旁边或下方,放置一个短语或示例,以解释此处需要输入的内容或提供关于此内容的详细要求及信息。
例子 使用 Ant Design 组件-表单 搭建的创建小程序页面中的输入说明:
详情 输入说明
模式五:输入线索 Input Hints
简介「输入线索」是指用示例输入或说明文本以占位符(Placeholder)的形式显示在输入框中,以帮助用户理解需要输入的内容,或给出相关线索的一种设计方式。
例子 在 Ant Design 输入框组件 的示例中(如下图),我们可以看到「输入线索」可以更好地帮助界面说明输入字段的内容或解释输入字段的功能。
详情 输入线索
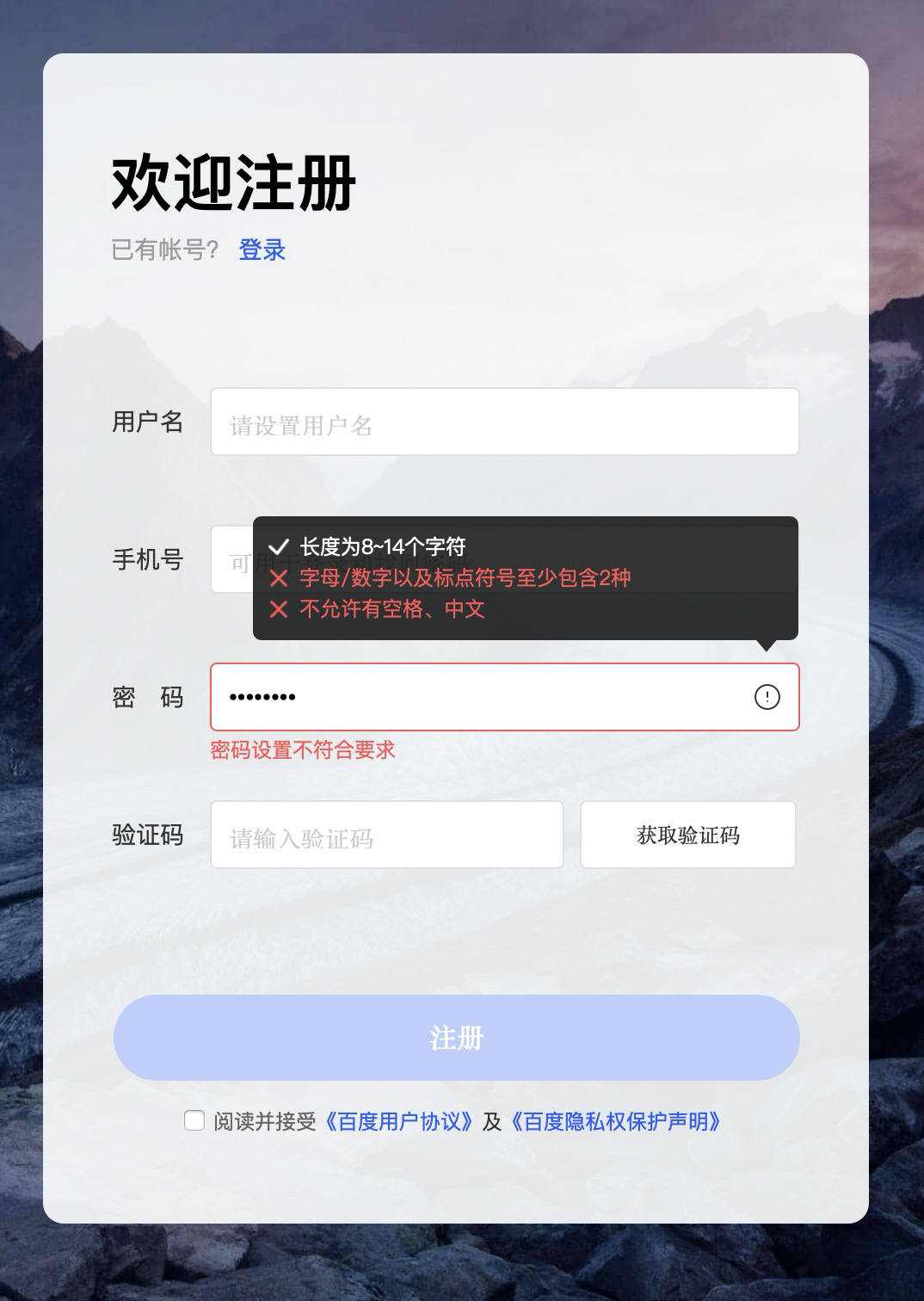
模式六:密码强度计 assword Strength Meter
简介「密码强度计」即在输入新密码时,立即向用户反馈密码的有效性和强度。
例子 百度网盘的用户注册页面,红色文字代表不合格,白色文字代表已合格。
详情 密码强度计
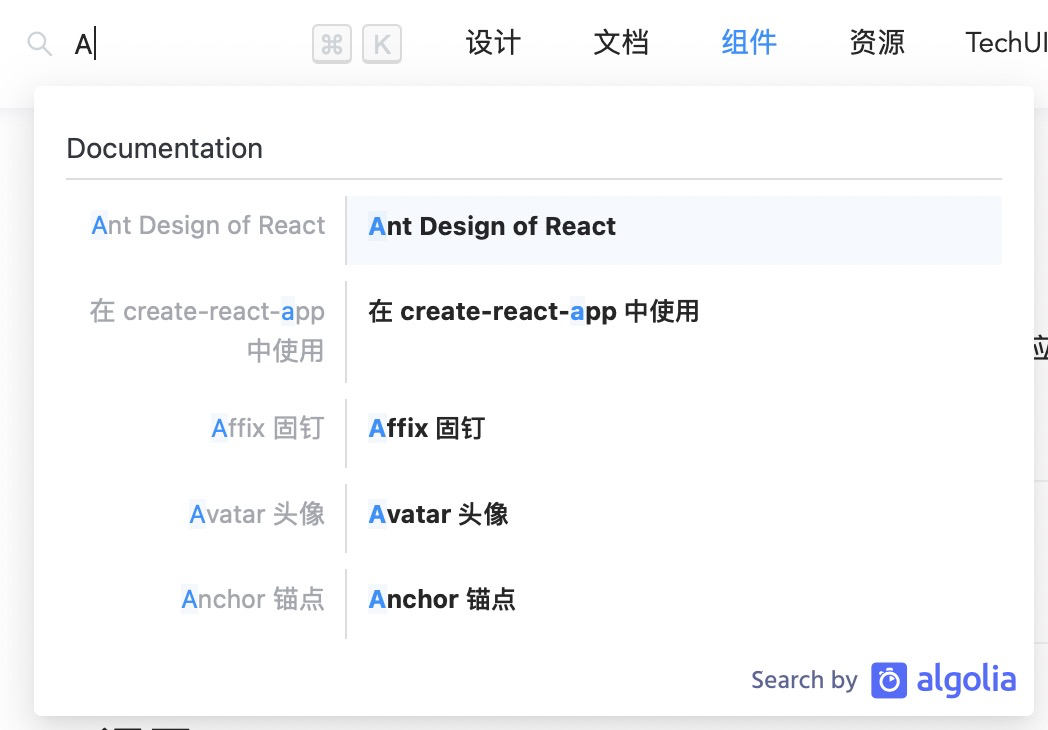
模式七:自动完成 Autocompletion
简介「自动完成」即在输入内容过程中,向用户推荐与已输入内容相关的信息,把输入行为变为选择行为。
例子 Ant Design 官网的全局搜索功能,用户只需要输入部分内容,下拉列表展示可能的结果,把录入行为变为更便捷的选择行为。
详情 自动完成
模式八:下拉选择 Drop-down Chooser
简介「下拉选择」即通过使用下拉菜单或弹出式面板,来扩展菜单,使得菜单中可以包含更复杂的选择功能。
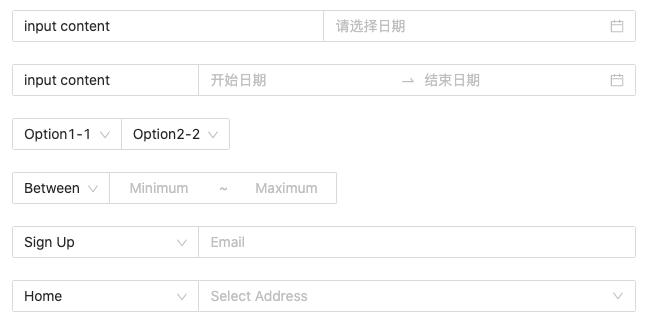
例子 Ant Design 官网的下拉菜单:
详情 下拉选择
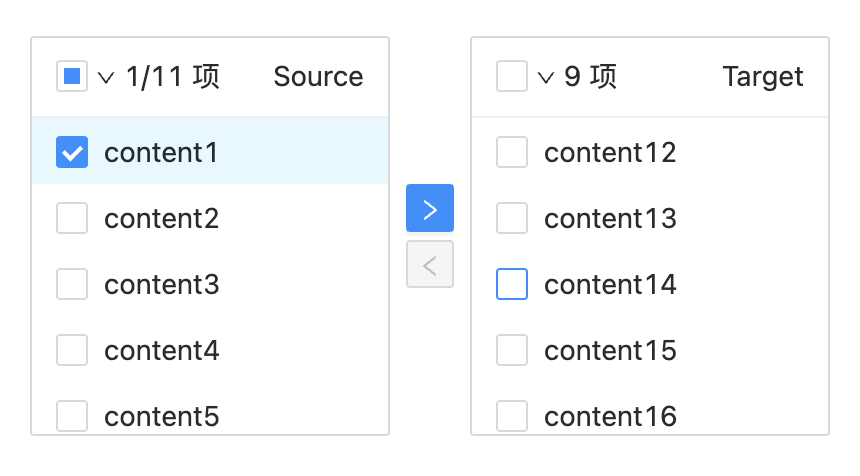
模式九:列表构建器 List Builder
简介 列表构建器是从较大的数据集中创建较小的数据集的一种模式。列表生成器的「数据源」和「结果」在同一个组件中可见。这允许用户通过按钮或拖放在它们之间移动项目。这种模式也常常称为两列多选择器。
例子 Ant Design 的 Transfer 穿梭框 组件就是基于这一模式的设计组件。
详情 列表构建器
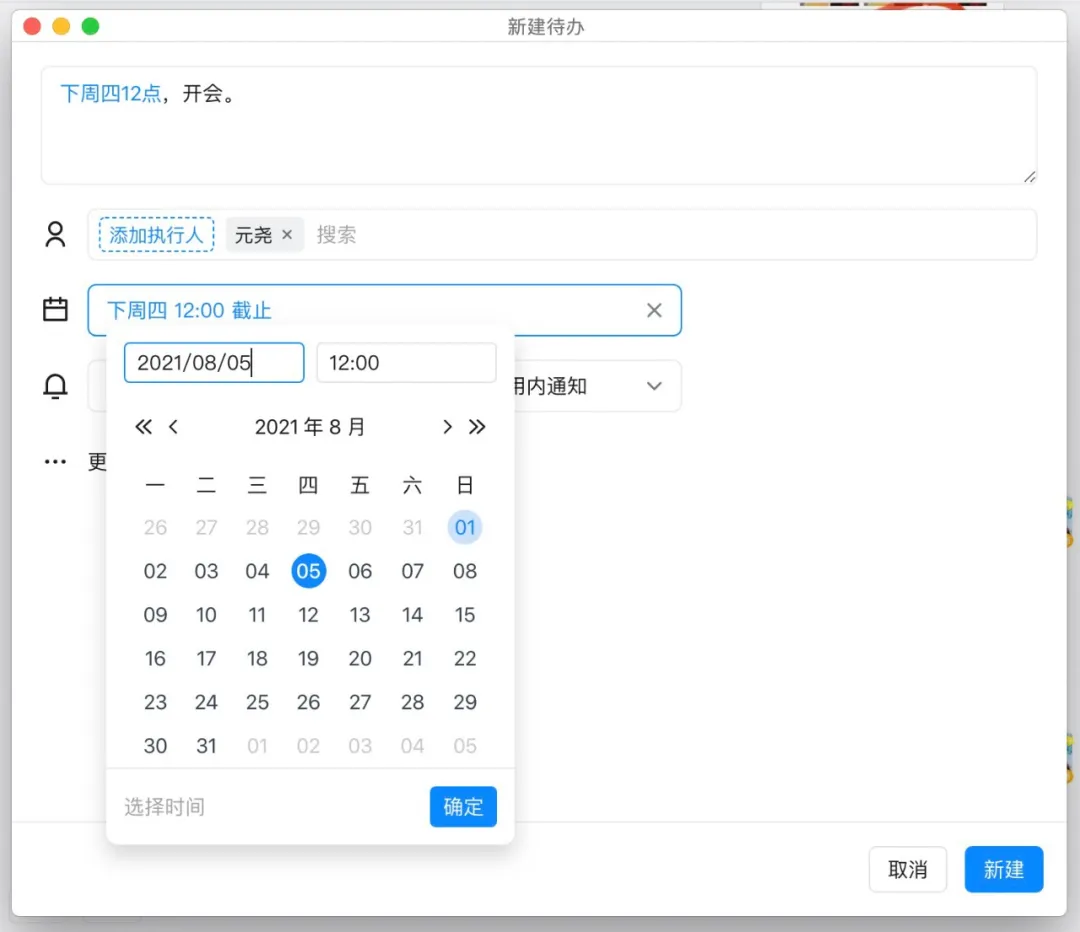
模式十:合理预设 Good Defaults and Smart Prefills
简介「合理预设」是指系统提供默认选项,这些默认选项不需要用户做任何操作,可以节省用户完成表单的时间和精力。
这些默认选项来的数据源包括: 先前输入的会话数据、来自用户帐户的信息、当前位置、当前数据和时间等等。
案例 钉钉的“代办事项”设置功能,可以自动抓取到语句中的时间信息,自动帮助用户默认填写时间,减少用户的操作时长:
详情 合理预设
模式十一:错误提示 Error Messages
简介 「错误提示」是表单出现输入错误时,为用户展示的一条引人注目的解释性消息,该消息可能描述用户如何修复错误。
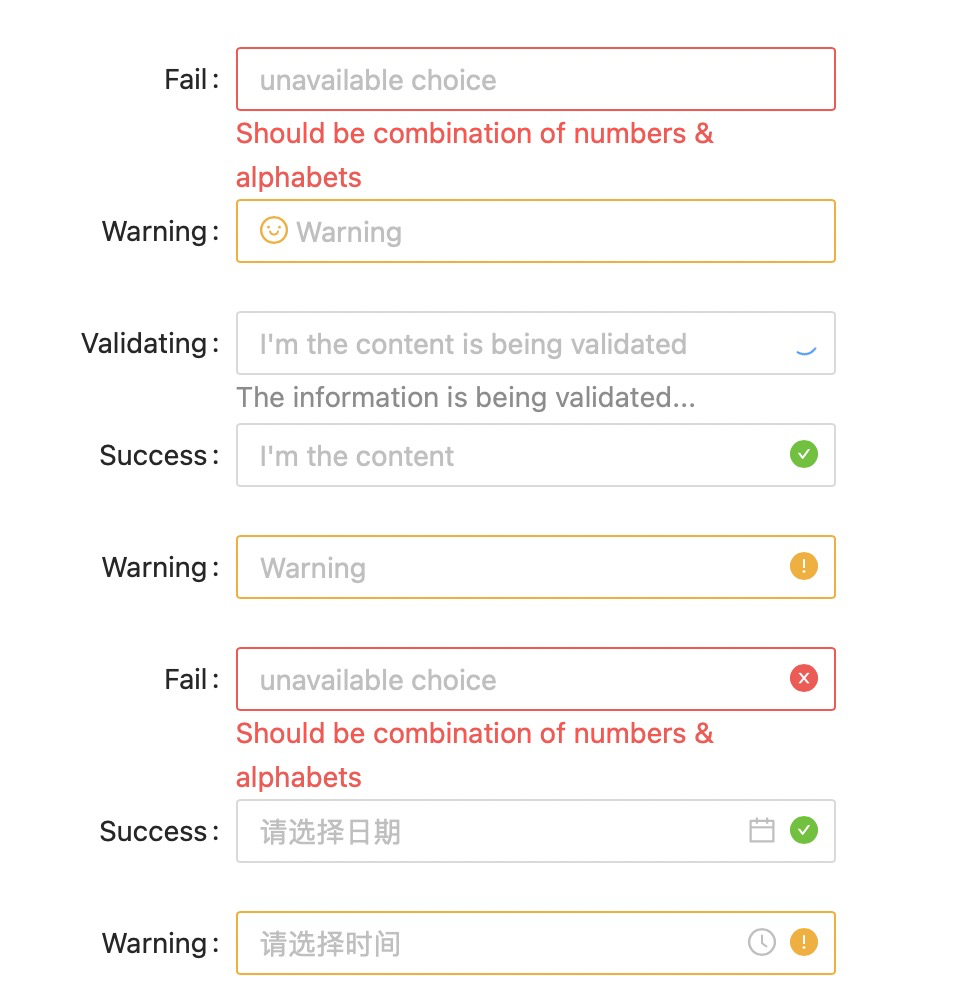
案例 Ant Design 提供了多种表单错误校验样式:
详情 错误提示
注:以上模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。