
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第二十一期内容,上期为你介绍了交互操作的一种设计模式 撤销按钮,本期介绍另一种交互操作的模式:多级撤销。
What 是什么
简介「多级撤销」允许用户撤销一系列的操作。用户操作的顺序能被系统捕获记录,根据原始执行顺序,一步步返回历史操作。
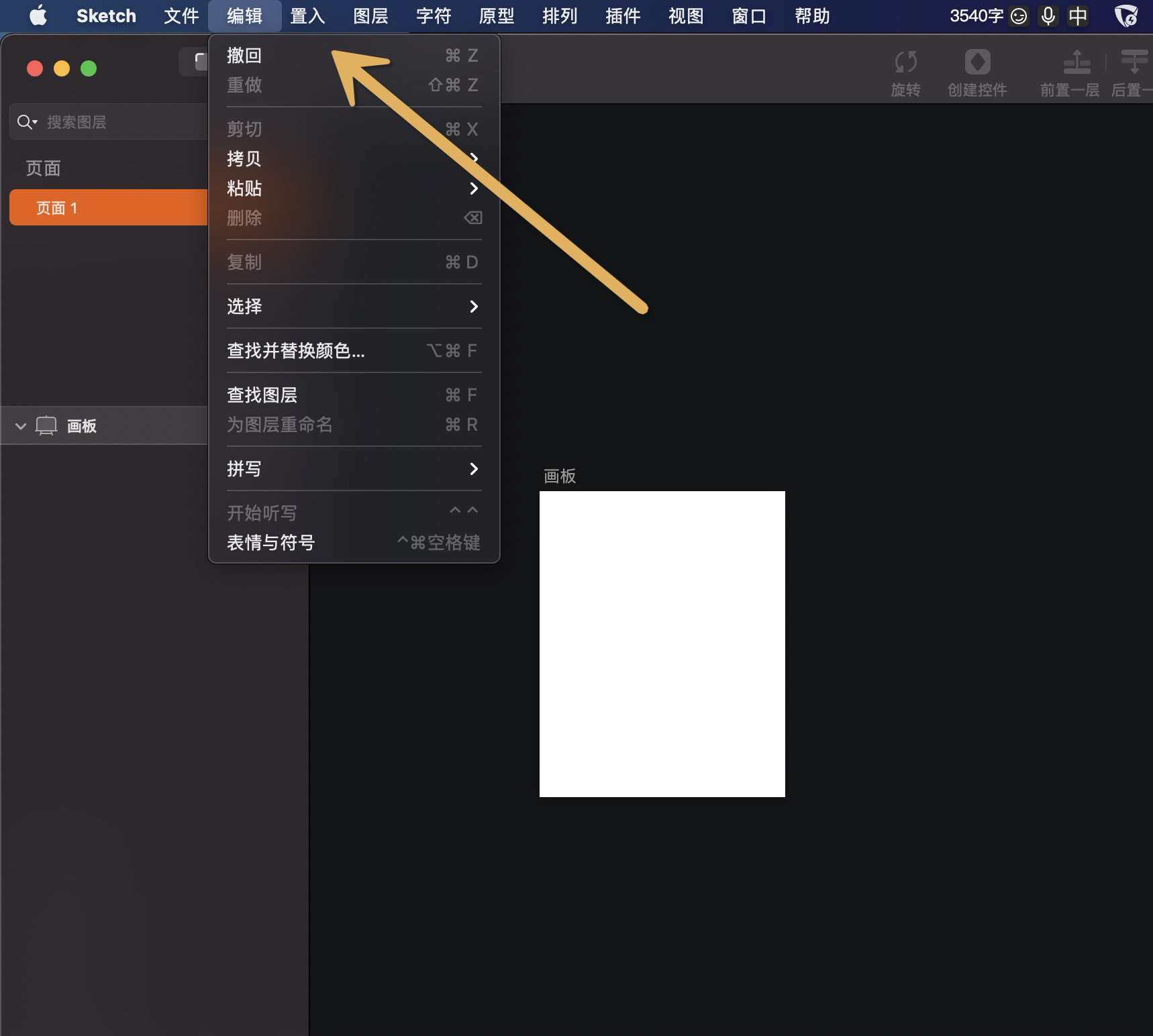
例子 用 Sketch 画设计稿时,可以多级撤销,允许用户返回上一步或更早的历史操作

Why 为什么
具备多级撤销的功能可以让用户觉得能够对界面进行安全探索,不必担心造成某些不可取消的修改。例如,如果单击了错误的菜单项,不需要进行复杂的恢复,不需要退回到此前保存的文件版本,或者寻求系统管理员的帮助。
多级撤销也让专家用户更快更容易地探索工作路径。举例而言,一名 Photoshop 用户可能会在一个图片上执行一系列的滤镜操作,研究那些结果看是不是他喜欢的,然后再逐一撤销,回到起点。
When 什么时候使用
需要用户频繁在单一页面上交互的用户界面,相比普通的网站或者移动端 APP,交互操作要复杂得多。例如:文件编辑器、图形建模工具、邮件阅读器、数据库软件、写作工具、编程环境等。该功能能使用户撤销一系列操作而非单一个操作。
使用条件
- 该软件的单一界面交互比较复杂和频繁
How 如何使用
软件首先需要一个强大的模型,这个模型是关于动作是什么样的——动作的名称、动作所关联的对象,以及如何返回历史动作。
决定哪些动作需要成为可取消的操作。如果动作可以改变一个文件或者数据库——任何将是永久性存在的对象——都应该是可取消的动作。具体而言,在大部分应用里,人们期望能撤销下面这些改变:
- 文档或表单的文字输入
- 数据库
- 图片或画布的修改
- 布局上的变化位置、大小、顺序或分组在图像应用程序中
- 文件操作,例如删除或修改
- 对象的创建、删除和重新组织,例如邮件消息或电子表单的列
- 任何剪切、复制、粘贴操作
下面这些修改基本上是不可撤销的:
- 文本或对象选择
- 窗口或页面之间的导航
- 鼠标光标和文本光标的定位
- 滚动条的位置
- 窗口或面板的位置和尺寸
- 在一个未提交的对话框或模态对话框上的改动
展现方式
然后,决定以哪种方式把撤销操作展现给用户。大部分桌面应用程序会把“撤销/重复”的菜单项放在“编辑”菜单下。撤销通常也关联到Ctrl+Z 或类似的快捷键。
Example 案例
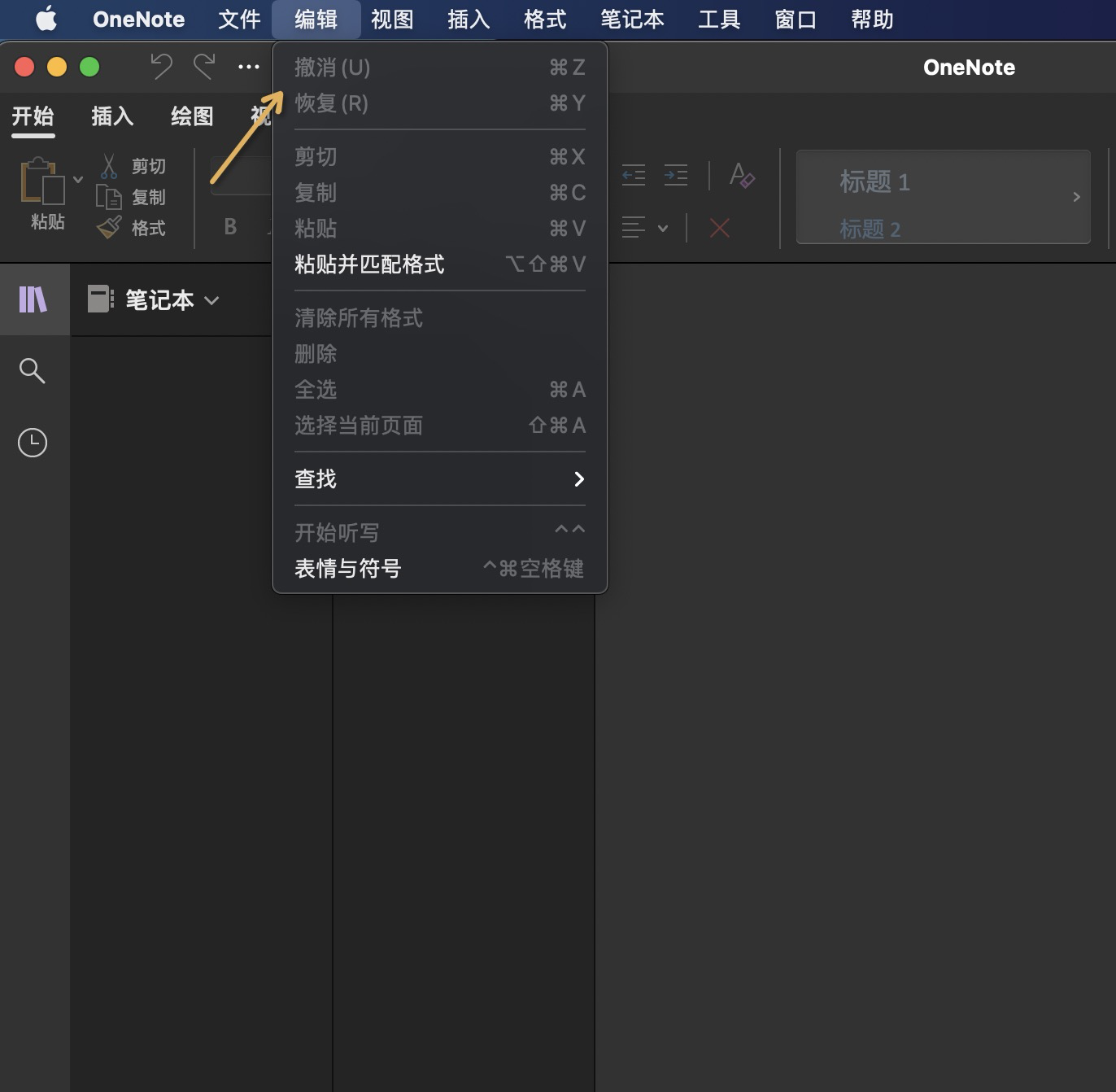
案例一:Microsoft OneNote 笔记编辑器
用户需求:撤销文字输入
Microsoft Onenote 文档编辑器挡在输入过程中需要修改可以用快捷键 COM + Z 撤销,或者使用编辑菜单下的按钮帮助用户返回上一步。
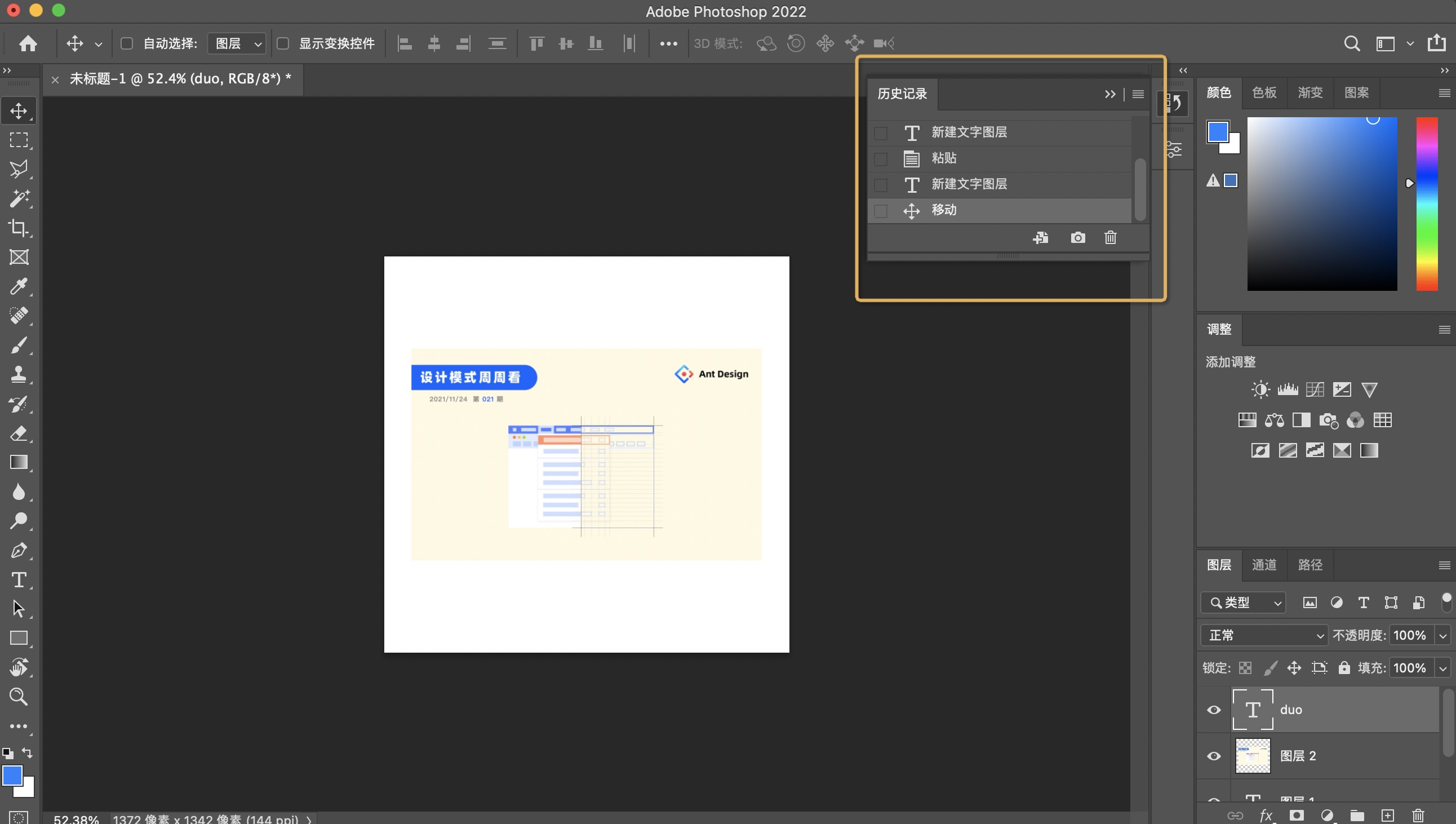
案例二:Photoshop 多级撤销
用户需求:回到历史操作记录
Photoshop 同样可以采用快捷键和菜单按钮返回历史操作,由于 PS 的操作修改繁琐且复杂,所以为用户提供了历史记录面板,用户也可以点击历史操作步骤回到想要的历史操作记录。
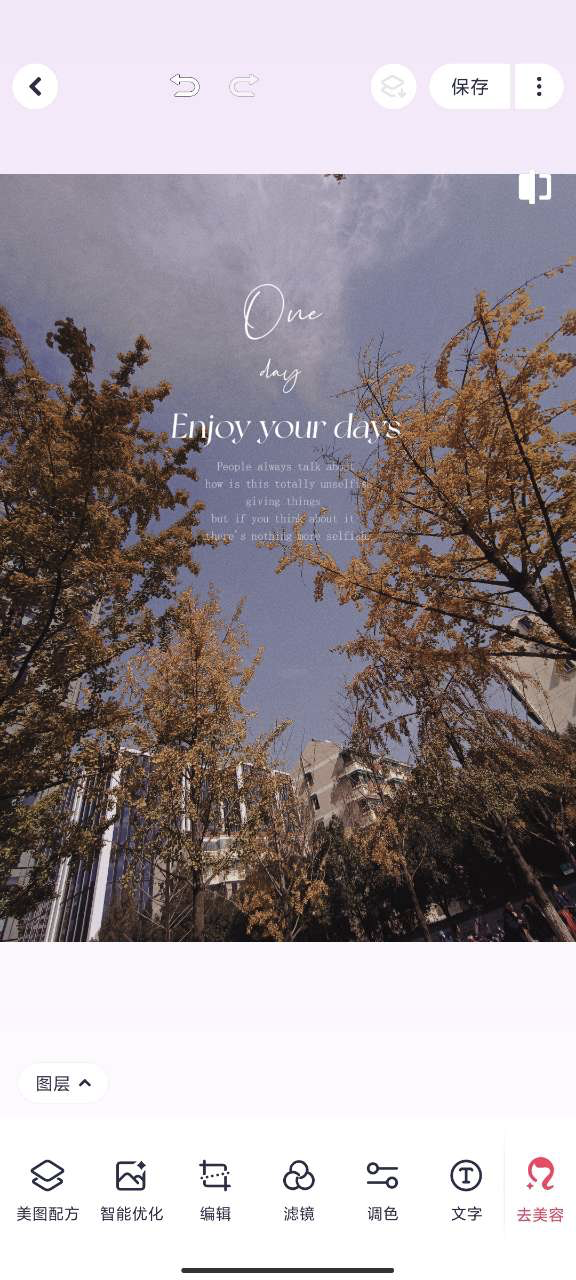
案例三:美图秀秀图像处理 App
用户需求: 撤销回到上几步图像处理结果
使用美图秀秀等图片处理 App 对图像进行美化操作时,常常会返回查看对比不同的效果,或者操作错误时返回到前几步,顶部的撤销按钮可以让用户回到任何历史操作步骤。
更多案例
共建计划
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

