本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第三期内容,上期内容,我们介绍了一种应对用户的多元输入需求的设计模式:结构化格式。这一期,我们继续介绍一种跟输入相关的设计模式:语句填空。
What 是什么
简介 「语句填空」使用一组短语字段将用户需要录入的信息,如文本、数字等串联为一句有指示意义的沟通语句。
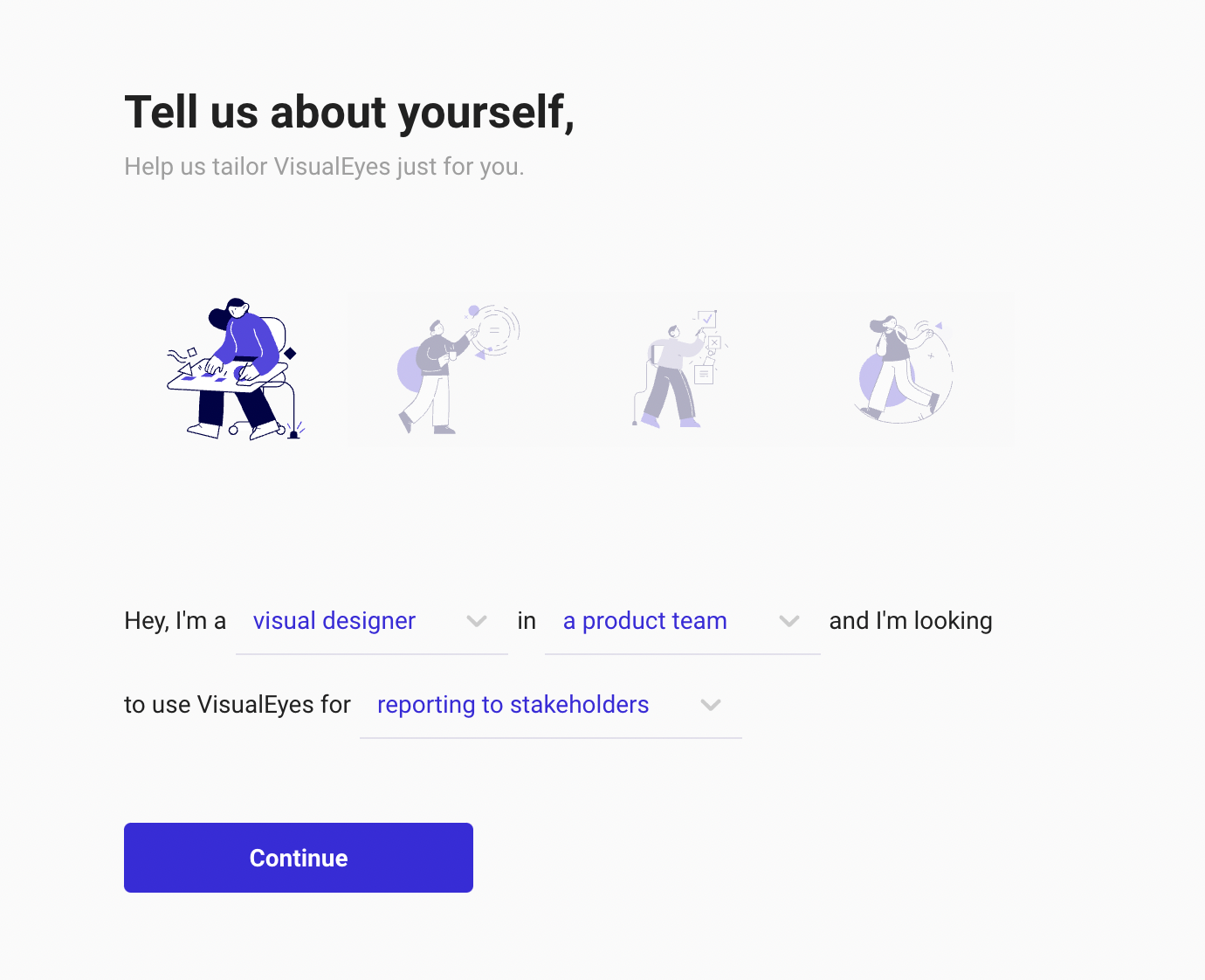
例子 Visualeyes Design 网站的用户信息录入:

Why 为什么
「语句填空」可以让界面不言自明。把一组看似无关联的数据,串联成一段有意义的句子,看到句子中的“填空”可以帮助用户了解此情境下需要做什么以及发生了什么。
这很像我们读书时都做过的填空题,比如下面这道题,题干语言的描述可以让做题人很清晰的判断出需要填写的内容性质和形式:

When 什么时候使用
「语句填空」需要用户输入文本、数字或从下拉列表中选择信息,通过将一组表单信息用日常沟通语言串联起来,以解决要录入的信息之间关联性弱、用户不容易理解录入该信息的预期后果等问题。
使用条件
- 录入表单信息时对于信息描述不清晰;
- 希望用户快速明白表单信息操作的预期后果;
How 如何使用
核心思想:「语句填空」将看似无关联的各个信息输入操作,变成一句合理的句子,然后使用输入组件代替其中的关键单词。
注意事项:该模式有一个很大的“陷阱”,即翻译成其他语言可能造成句子不通顺,因为不同语言的词语顺序不同,可能反而会导致糟糕的用户体验。 所以,如果存在语言切换的情境,需要根据语言情况重新排列元素顺序。
Example 案例
案例一:macOS 电脑系统设置
用户需求:用户需要设置mac电脑系统的安全性和隐私
苹果电脑系统大量采用了这种模式,将系统的设置变为一句可以描述当前设置情况的语句,接近于日常的生活语言:进入睡眠或开始屏幕保护程序何时要求输入密码。

案例二:Excel 的条件格式规则
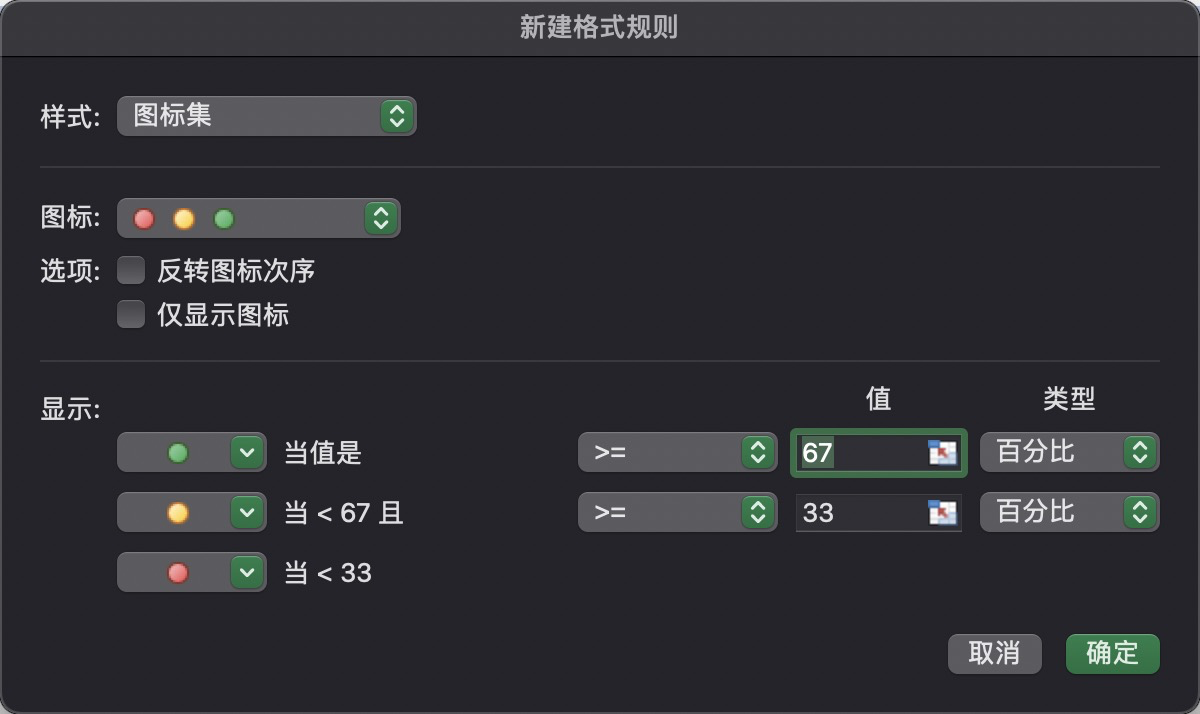
用户需求:用户需要为 Excel 表格添加图标集的条件格式规则
该案例里,在显示模块的数据录入项下,将录入的信息串联组成了一组命令规则的语句,描述如下:
显示绿点,当值 >= 67百分比;
显示黄点,当值 < 33百分比;
显示红点,当 < 33。

更多案例
共建计划
当然,如果你也有好的案例想要提交给我们,欢迎在下方提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。