本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第十期内容,上期内容,我们介绍了一种选择输入的设计模式:列表构建器。这一期,我们继续介绍用户输入中另外一种帮助用户快捷输入的模式:合理预设。
What 是什么
「合理预设」是指系统提供默认选项,这些默认选项不需要用户做任何操作,可以节省用户完成表单的时间和精力。
这些默认选项来的数据源包括: 先前输入的会话数据、来自用户帐户的信息、当前位置、当前数据和时间等等。
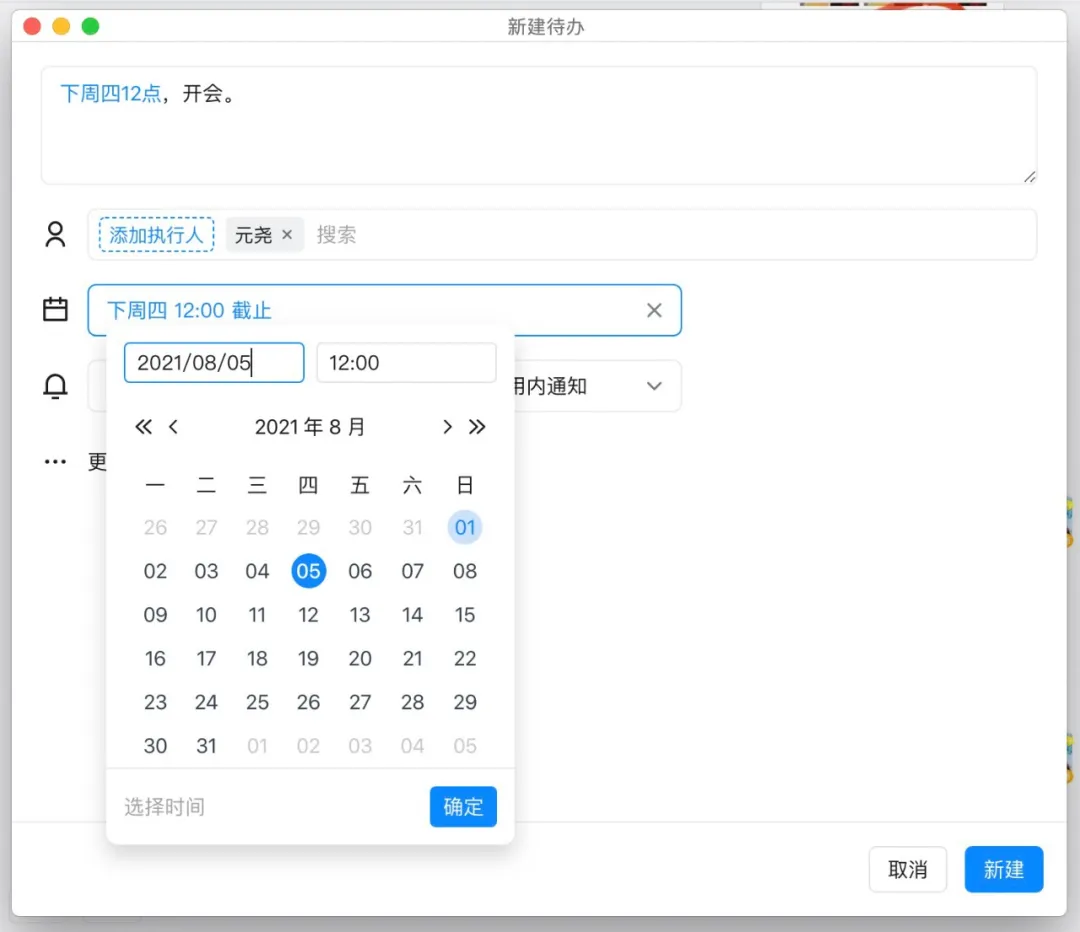
案例 钉钉的“代办事项”设置功能,可以自动抓取到语句中的时间信息,自动帮助用户默认填写时间,减少用户的操作时长:
相关模式 语句填空 Fill in the Blanks
Why 为什么
系统通过提供合理的默认信息和答案,分担了用户思考和输入信息的工作,减少时间,提高效率。
而就算预设信息不是用户想要的,也为用户提供了一个示例来说明答案应该是什么样子的。这一点也可以节约用户几秒的思考时间,或者避免输入错误的信息。
另外,合理的默认值还可以帮助用户应对一些“难题”。如果用户跳过了一块字段,那么可能是这个问题没有引起他的注意。用户可能是不理解这个问题、或是默认值的含义。输入答案,选择值,或单击按钮的动作会迫使用户有意识地面对这个问题。
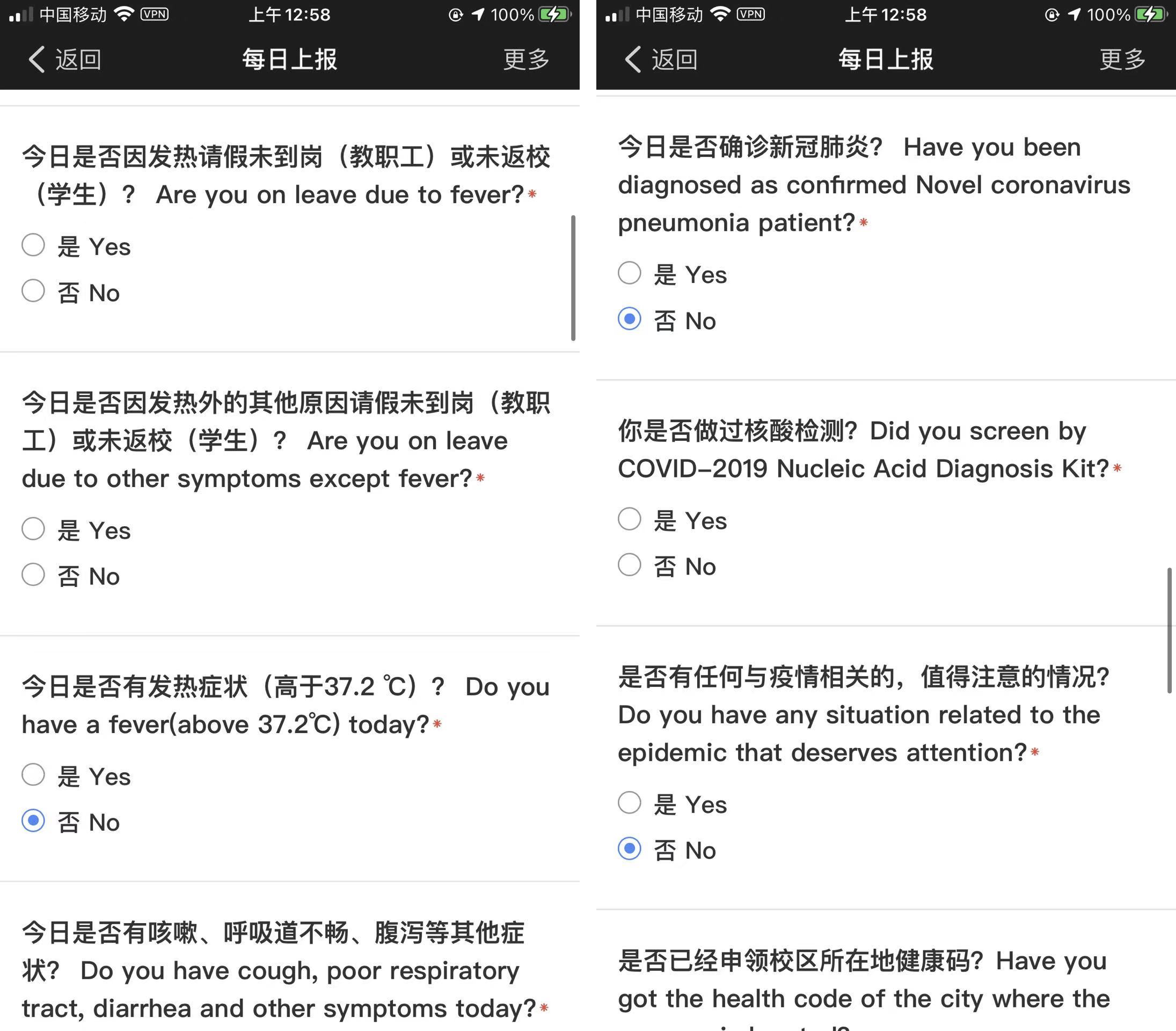
比如疫情期间,大部分公司都需要做健康打卡,下图中有一些选项是直接填了默认值,但是有些就没有填。比如下图的左图中,有关于“请假未到岗”这些问题,因为没有填默认值,用户就会对这个问题有印象。然后比如“今日是否有发热症状”,“是否有咳嗽”这些,因为被系统默认填了,用户很容易就忽略过去了。
所以一些刻意希望被关注的问题,其实最好不要提供预设值,这样可以让用户感知到这个重要信息的存在,进而加深对内容的认知。
When 什么时候使用
当产品要求用户提供类似表单的信息输入(例如文本框或单选按钮),并希望减少用户填写时长时,可以使用提供默认设置。
但是当问题的答案会很敏感或是与政治相关时,最好不要提供默认值,例如密码、性别或公民身份等。最好也不要为用户擅自订阅非必要的内容信息,如“请给我发送广告邮件”等。
使用条件
- 用户需要做类似表单的信息输入操作;
- 系统希望减少用户需要做的工作;
- 系统希望确保用户填写的准确性和一致性;
- 可能用户并不知道或者不关心答案,不需要引起用户的重视;
- 问题的答案不属于敏感信息或是与政治无关。
How 如何使用
设定「合理预设」有两种普遍的用法:
- 使用一个通用的、常识性的、满足大部分用户需求的默认值,预先填写输入框;
- 可以调用用户早些时候提供给系统的信息来动态地设置默认值。例如,某个用户提供了一个中国的邮政编码,系统可以从这个编码推导出用户所在的省,甚至市和区的名称。
除此之外要注意几点应用原则:
- 使用预设的默认值不仅仅是为了防止用户留下空白的输入区域;
- 要充分的了解你的用户,默认值的设定要有绝对合理的理由 —— 否则,系统会给所有人带来额外的工作量。
Example 案例
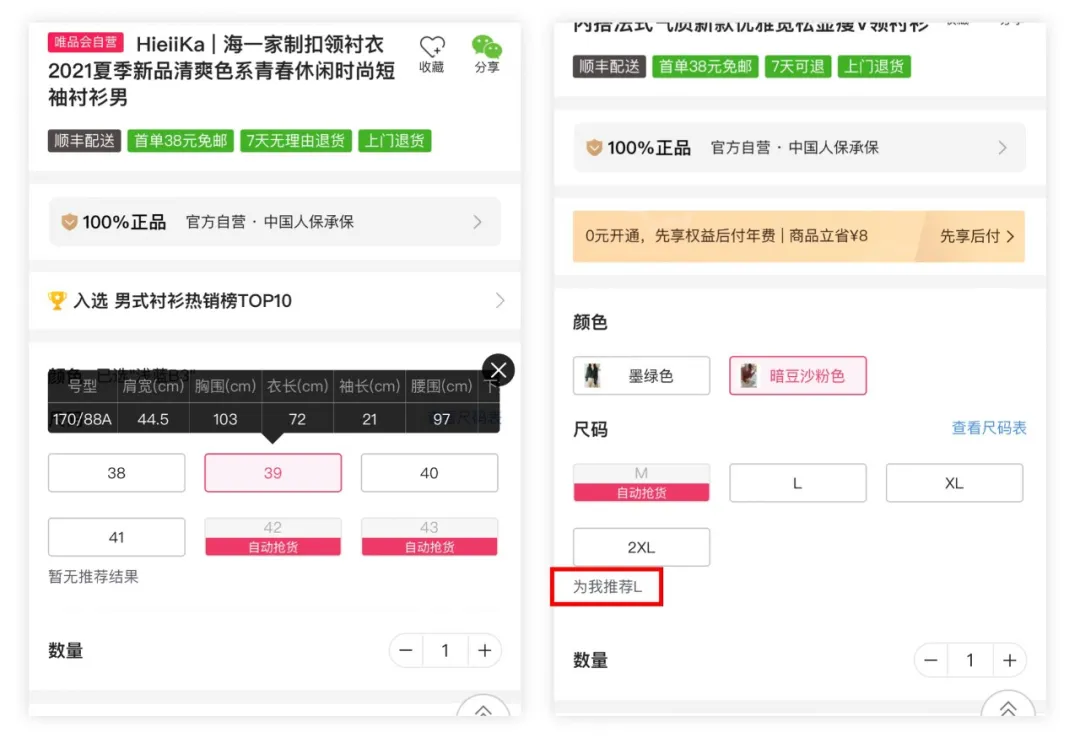
案例一:唯品会小程序在购买服饰类选择 SKU
用户需求:购买服装时需要选择尺码
唯品会小程序在购买服饰类选择 SKU 时,每个尺码点击后会显示对应的衣服参数,用户不再需要去商品描述中的尺码表格中再找,也可以是设置好自己的身材数据,平台会默认选中适合你的尺码。
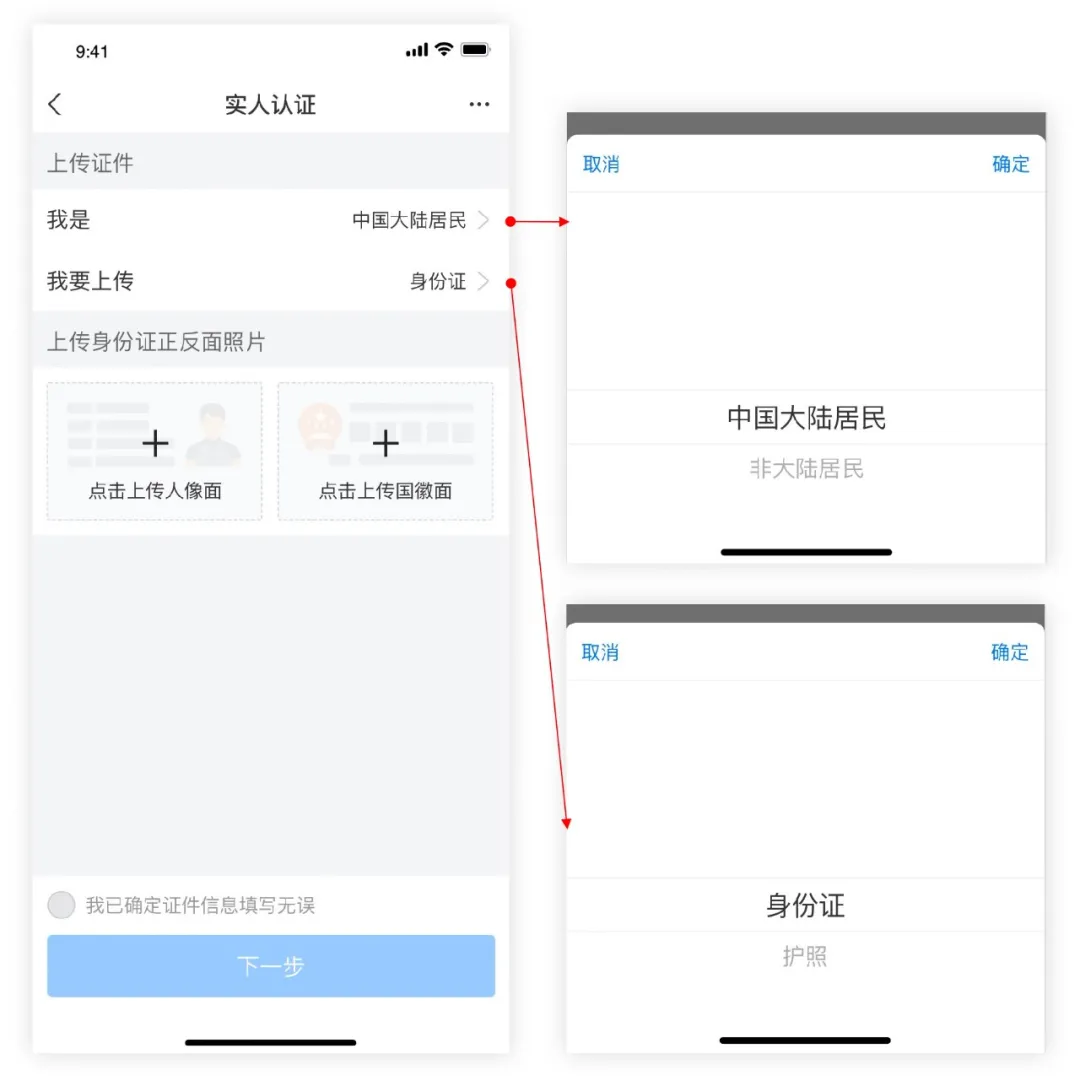
案例二:蚂蚁链实人认证表单
用户需求:需要根据表单内容填写和上传文件
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。
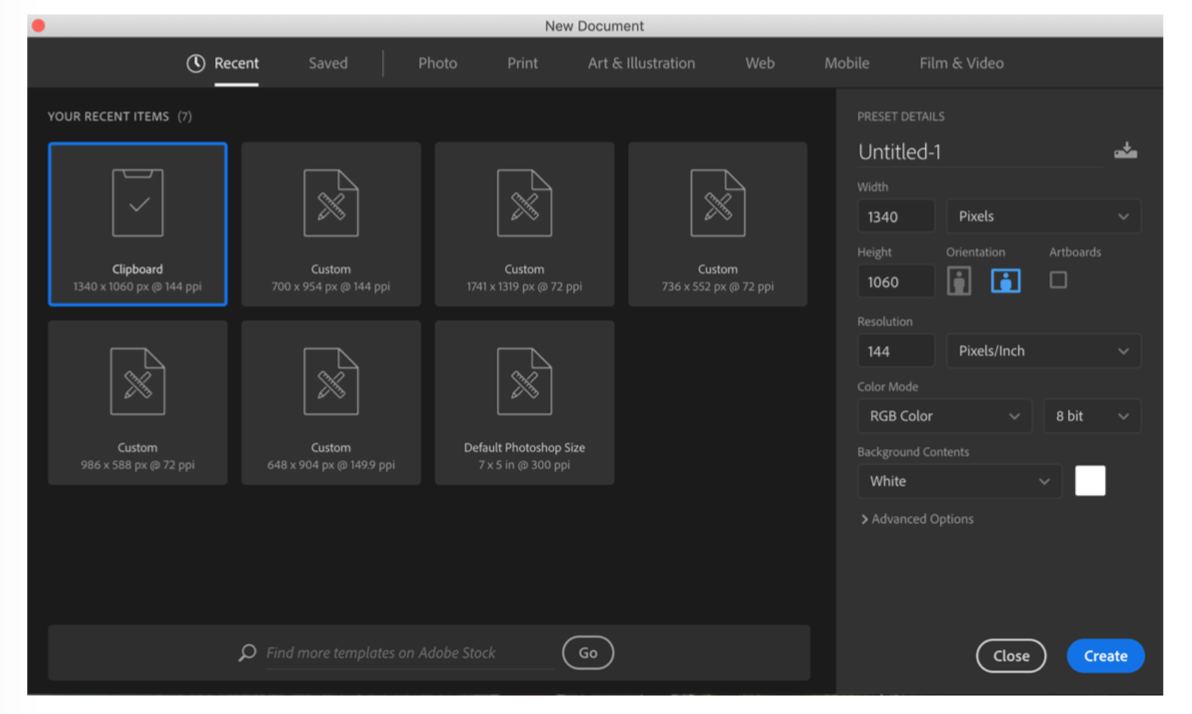
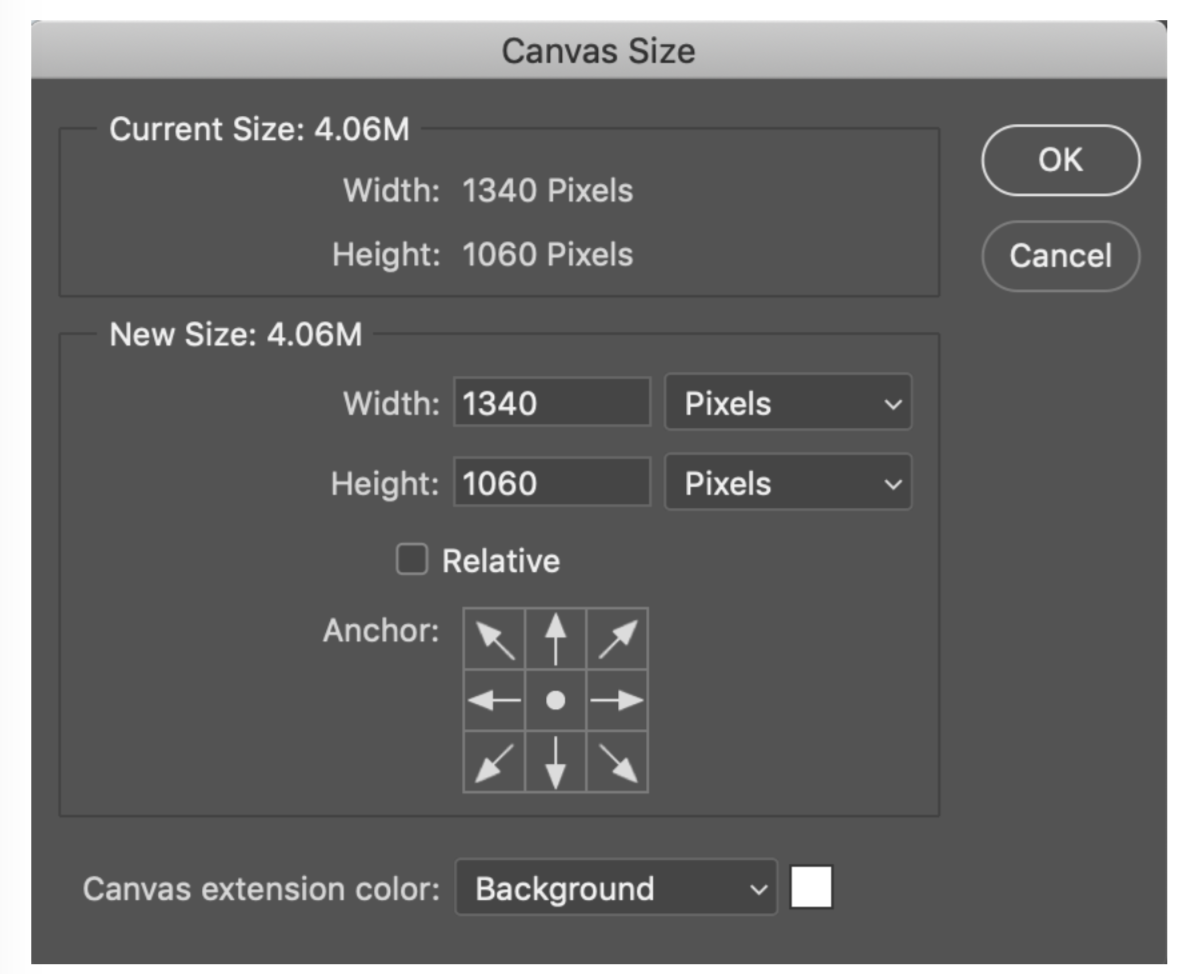
案例三:Photoshop 创建新文件
用户需求:创建新文件,调整画布大小
在 Photoshop CC 中创建新的图像文件时,默认情况下会从操作系统剪切板开始。这里的假设是用户刚刚创建了一个屏幕截图,并且正在编辑该图像。因此,Photoshop 在剪贴板中获取图像的宽度和高度,并使用它们来预先填充创建新文件的尺寸,这是一种节省时间的聪明方法。不用担心图像和画布会有尺寸不匹配的情况。
当用户想要调整画布大小时,原先画布的长宽尺寸会预设出现在新的画布大小里面,方便用户进一步进行尺寸调整。
更多案例
共建计划
当然,如果你觉得你也有好的案例想要提交给我,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。