本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第十四期内容,从上期内容 按钮组 开始,我们就开启了一趴新的设计模式类型:交互操作。本期是交互操作的第二个模式:悬浮工具。
What 是什么
简介「悬浮工具」其实很常见,在 PC 端,就是当用户鼠标掠过对象时就悬浮显示一些工具和功能;在移动端,当用户点击对象时,悬浮工具就会显示在旁边。
相关模式
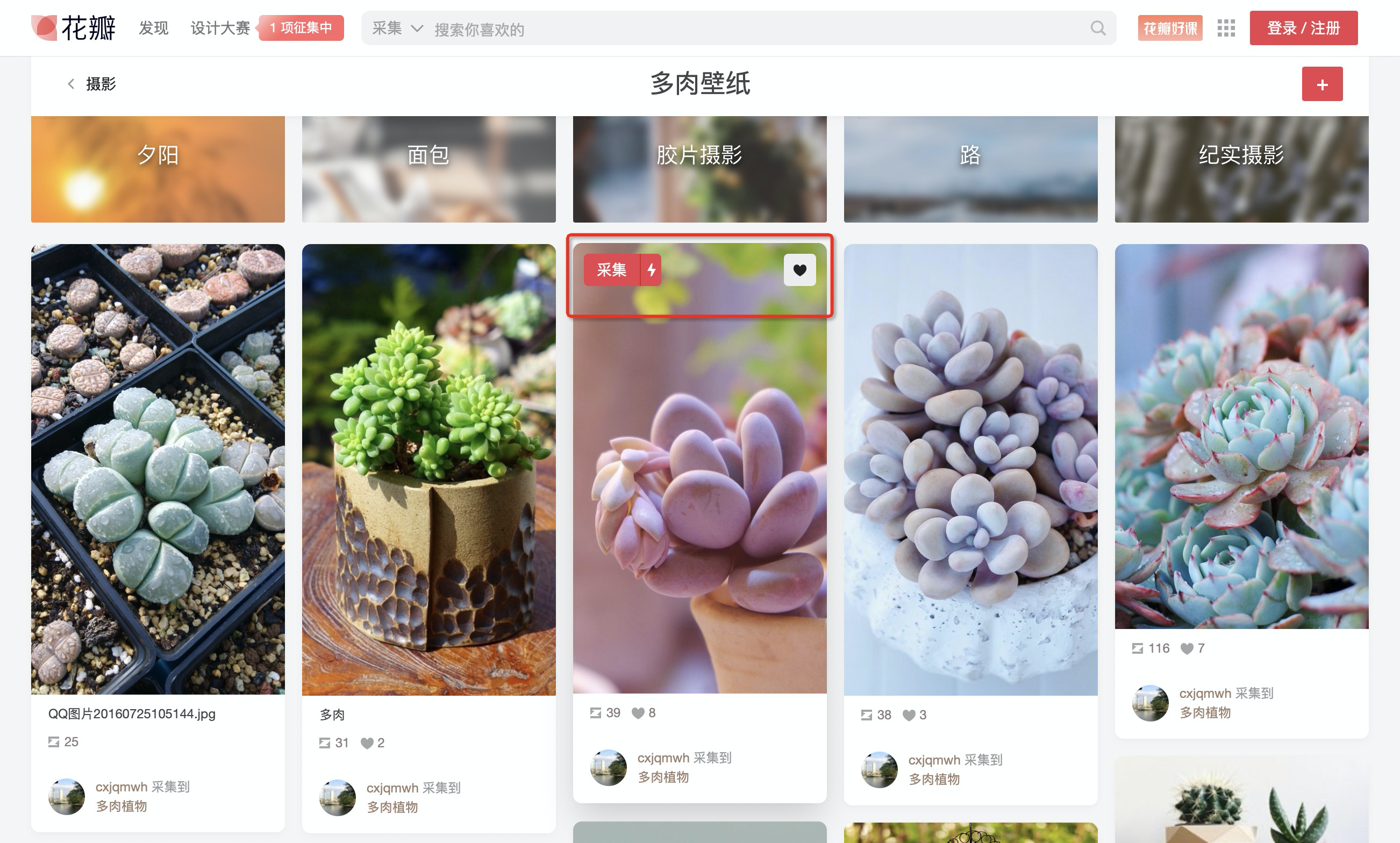
例子 花瓣网在鼠标滑动在图片卡片上时,图片上方就会出现放“采集”和喜欢的功能。
Why 为什么
「悬浮工具」在大多数时候是不可见的,可以保持界面的干净整洁。当用户需要它们时,通过响应用户的操作,立即出现并吸引用户的注意力。
弹出菜单 Pop-up(右键菜单 right-click )、下拉菜单 Pull-down 和菜单栏都符合这些条件,但它们在某些类型的界面上不太容易被发现 —— 它们最适合用于传统桌面应用程序,而不是基于网页的界面。悬浮工具更加容易被发现,因为它们随用户手势而产生和消失,简单而自然。
When 什么时候使用
「悬浮工具」通常用在列表型界面上,比如展示照片、消息、搜索结果,等等。用户可以对每一个对象执行一组操作动作。
使用条件
- 操作项较多,如果这些操作项总是可见的话,会使界面看起来拥挤而杂乱。
- 通常用在使用鼠标控制的界面上,触摸屏设备则需要点击或长按才会唤起相应的功能界面。
How 如何使用
快速响应悬停动作,但不要使用过于夸张的动画转换,简单直接的显示:
- 在用户将鼠标指针移动到其上时,不要放大悬停区域,或者是重新布置页面。
- 让悬停动作尽可能地轻量和快捷,以便用户可以更加容易地触及到所需要的工具。
- 在用户将鼠标指针移开之后立即隐藏所有工具。
如果悬停区域是一个列表中的某一个对象,你也可以通过改变背景色或增加边框的方式来高亮突出该对象。显示工具的动作会将用户的目光吸引到该区域,但高亮对象会带来更好的效果。
Example 案例
案例一:Slack 用户评价功能栏
用户需求:对于用户评价进行相关操作
Slack 的悬停工具会显示在讨论区的每个帖子里。 使用悬停工具让功能很容易理解,用户学习起来没有成本。
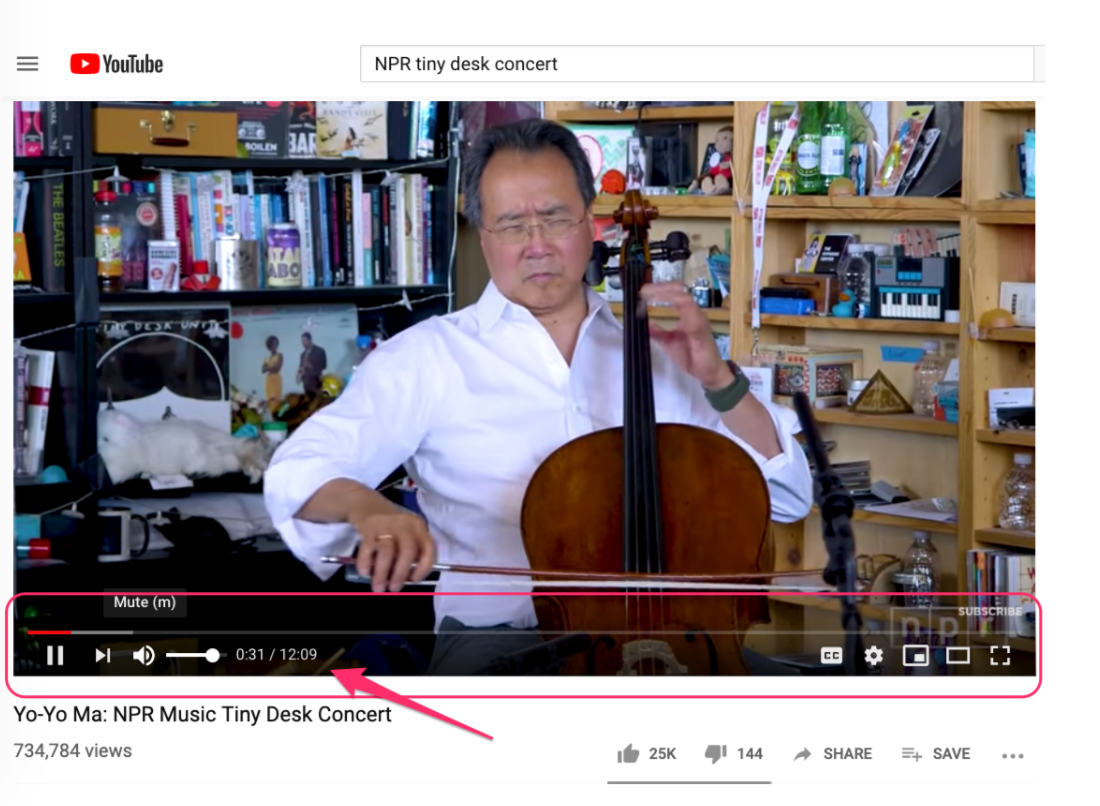
案例二:Youtube 播放器操作栏
用户需求:在观看视频时做相关操作
在 YouTube 中,YouTube 视频播放器仅在鼠标滚动到播放器区域本身时控制显示。 否则它们会被隐藏起来,这样就不会分散用户的注意力,全屏观看视频的效果也更好。
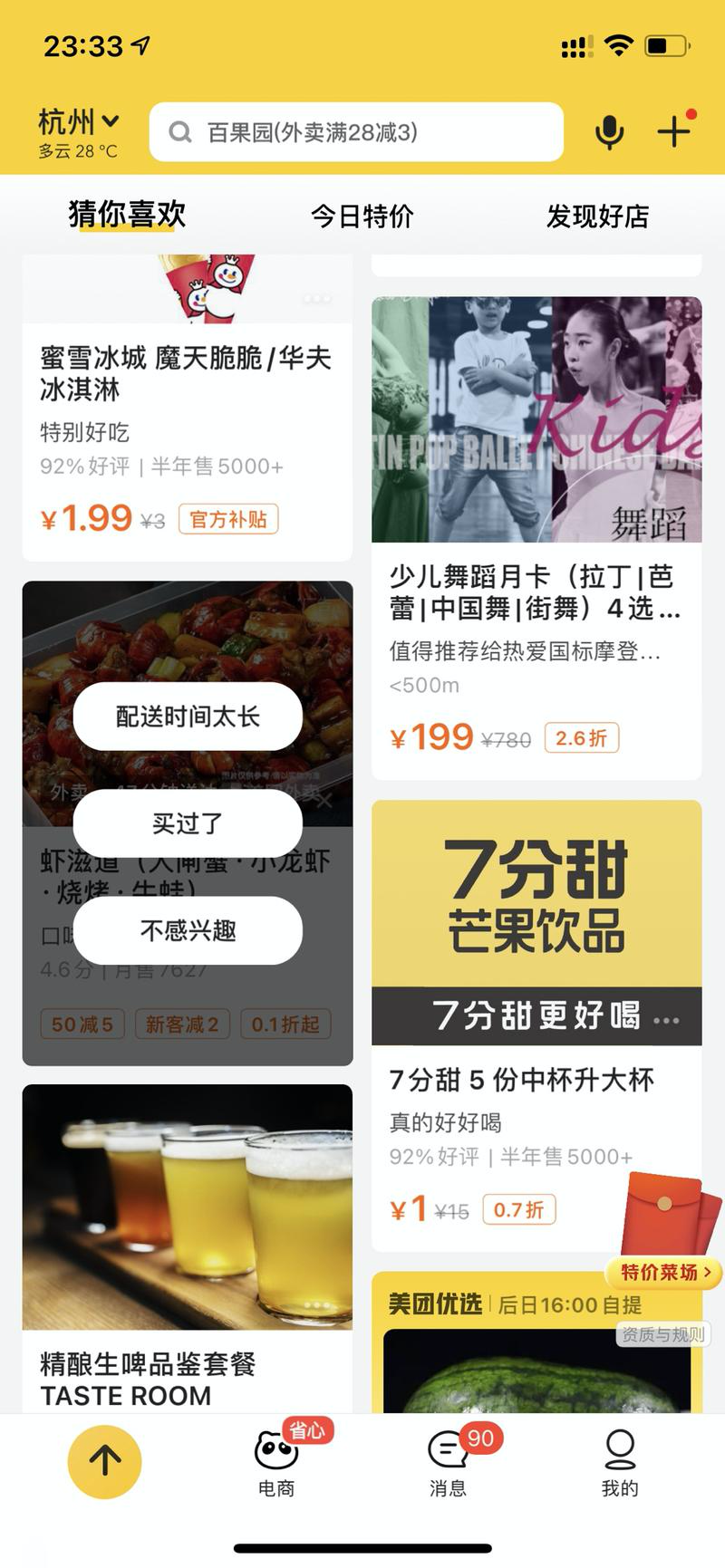
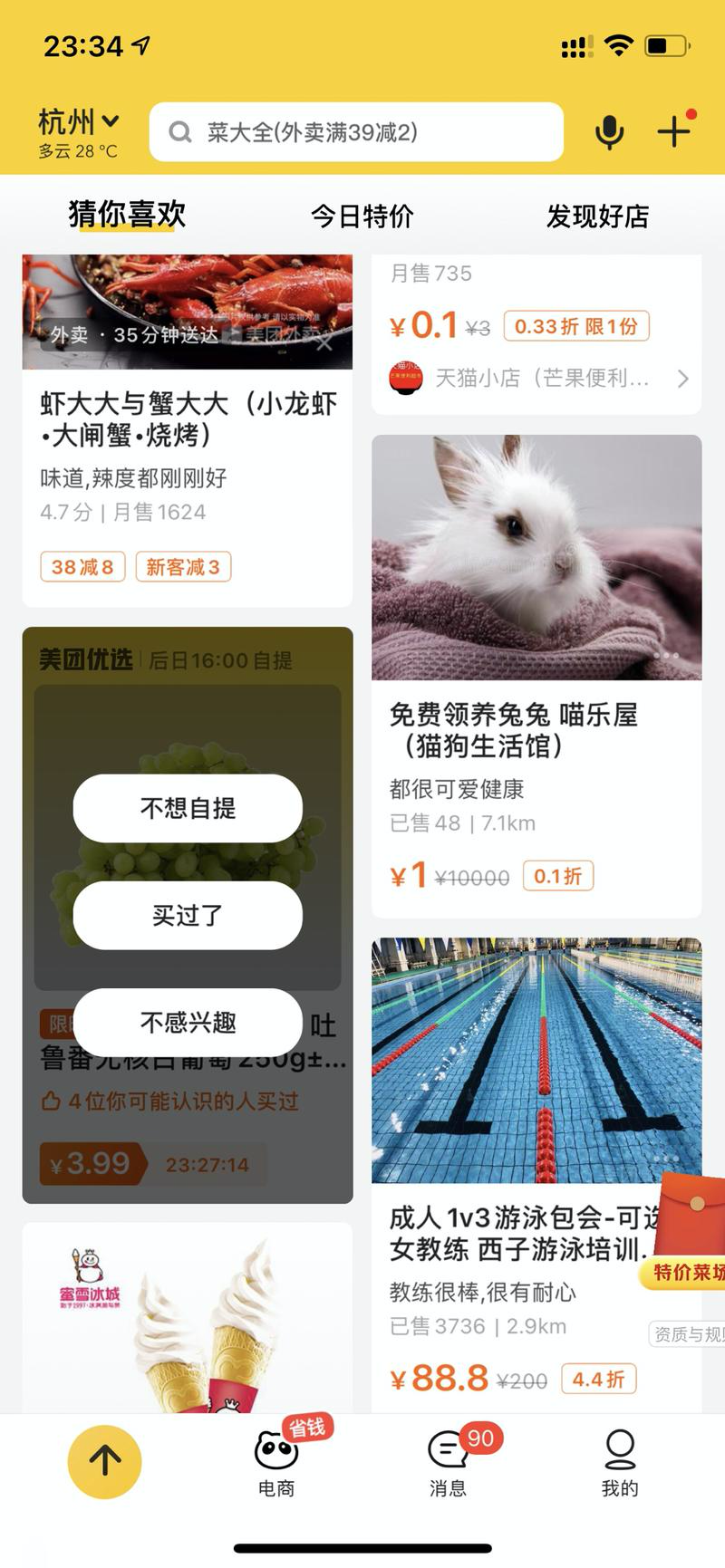
案例三:美团 App 用户对于卡片的操作
用户需求:用户选择卡片是否符合用户喜好
美团 App,长按推荐卡片会针对卡片的内容,探出不同状态的提醒,比如对于到店消费类内容是“距离太远”,对于自提类消费是“不想自提”,对于外卖类内容是“配送时间较长”。唯一的不足是,不管选择什么原因,所给出的提示都是一样的。

更多案例
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。