
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十八期内容,上期介绍了交互操作的一种设计模式 智能菜单,本期介绍另一种交互操作的模式:结果预览。
What 是什么
简介 结果预览是一种在用户执行某个动作之前,为其显示操作效果的设计方法,可以为用户预期的最终结果提供参考。
例子 宝马官网在用户选购时可以对车的各种属性进行配置和效果预览
Why 为什么
预览可以帮助用户避免各种错误,尤其是当操作过程较为复杂的时候。例如,在用户可能刚做了一次复杂功能配置,如果操作错误,但由于没有结果的实时预览,需要等到提交后才能发现错误,
但是如果可以通过可视化的结果告知用户配置的结果,便能为用户提供更正错误的机会。
预览也可以使应用更具自我描述性,即操作结果实时可见,其作用好过任何文档或文字说明。例如电脑连接打印机打印文档时,可以选择横版和竖版,并提供打印效果预览。
When 什么时候使用
在以下两种情境下尤其推荐使用:
用户即将进行一个“重量级”操作的时候 —— 例如打开一个巨大的文件、打印长文档、提交超长的网页表单等。用户期望知道操作结果是否正确。如果操作错误,会耗费大量时间或会付出极大的代价重新调整。
另一种适用的情况是,用户将要执行图形/图像类的操作结果,此类配置的结果在操作过程中很难预测,例如对照片应用一个滤镜效果。
使用条件
- 操作结果难以预测
- 图形/图像类的可视化配置
How 如何使用
在用户提交操作之前,用清晰明了的图像或文本的操作结果预览显示将会发生什么的信息。如果是一份打印预览,显示页面在选定的纸张大小上的打印效果;如果是一个图像操作,显示图片的效果特写;如果是一个事务/交易,显示关于这个事务/交易系统能预判的操作结果,将用户关心的结果显示出来。
Example 案例
案例一:微信广告配置效果预览
用户需求:需要在微信公众号后台上传一条广告信息
微信广告需要填写大量信息,诸如广告计划和创意设计,在填写表单时,为用户提供广告配置结果的预览,以保证该条广告以正确的方式传递给大众,若没有效果预览,则操作者不知道自己是否正确地配置了广告。
图片来源:微信广告平台,若有侵权,联系删除
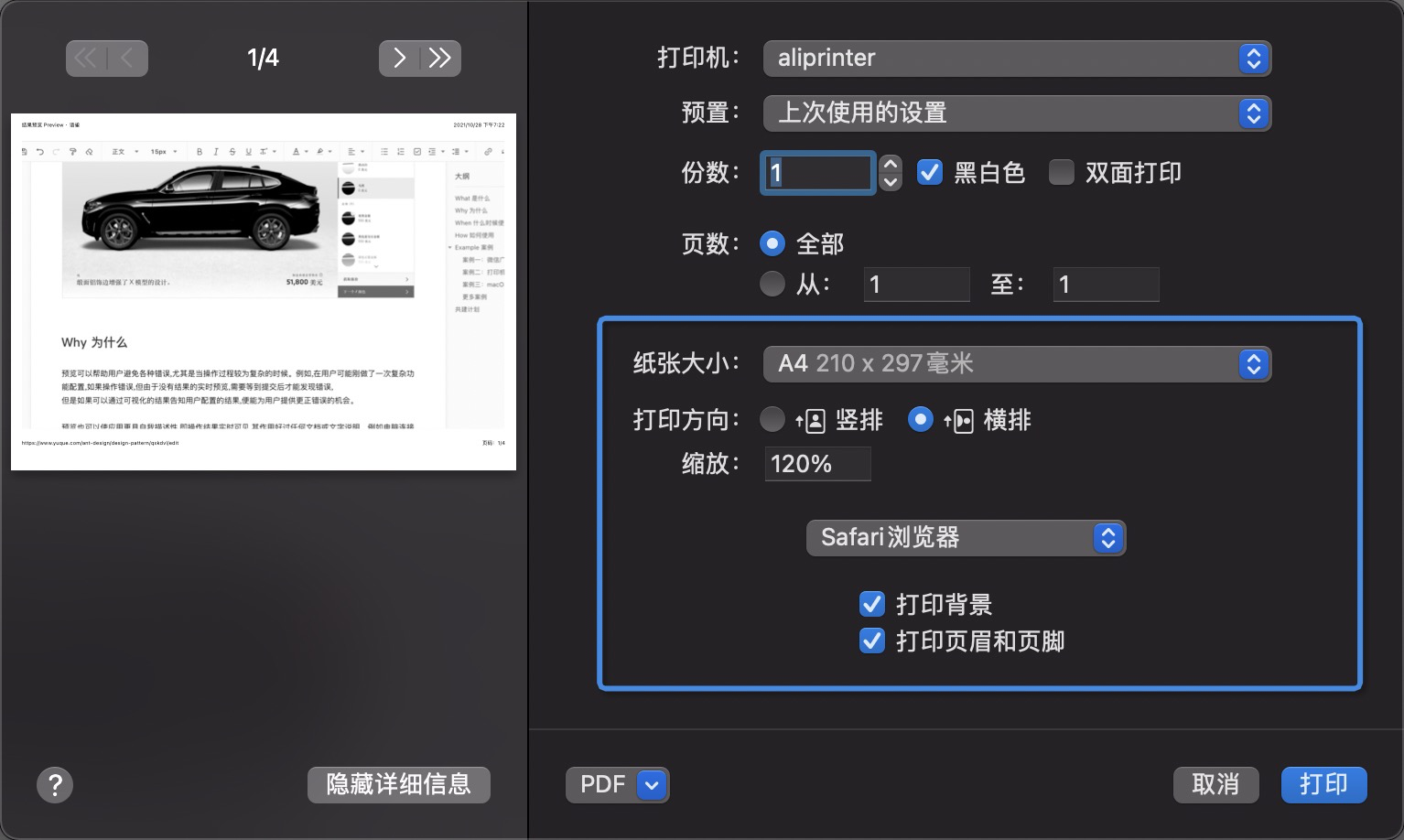
案例二:打印机打印效果预览
用户需求:需要打印一份文档
打印文件时,电脑系统通常会为用户展示打印结果的预览,例如是否黑白打印、横排会竖排以及可以调整缩放比例等,以此来保证打印的结果是符合用户预期的,如果没有提供结果预览,一旦出错用户会需要重新配置及打印。
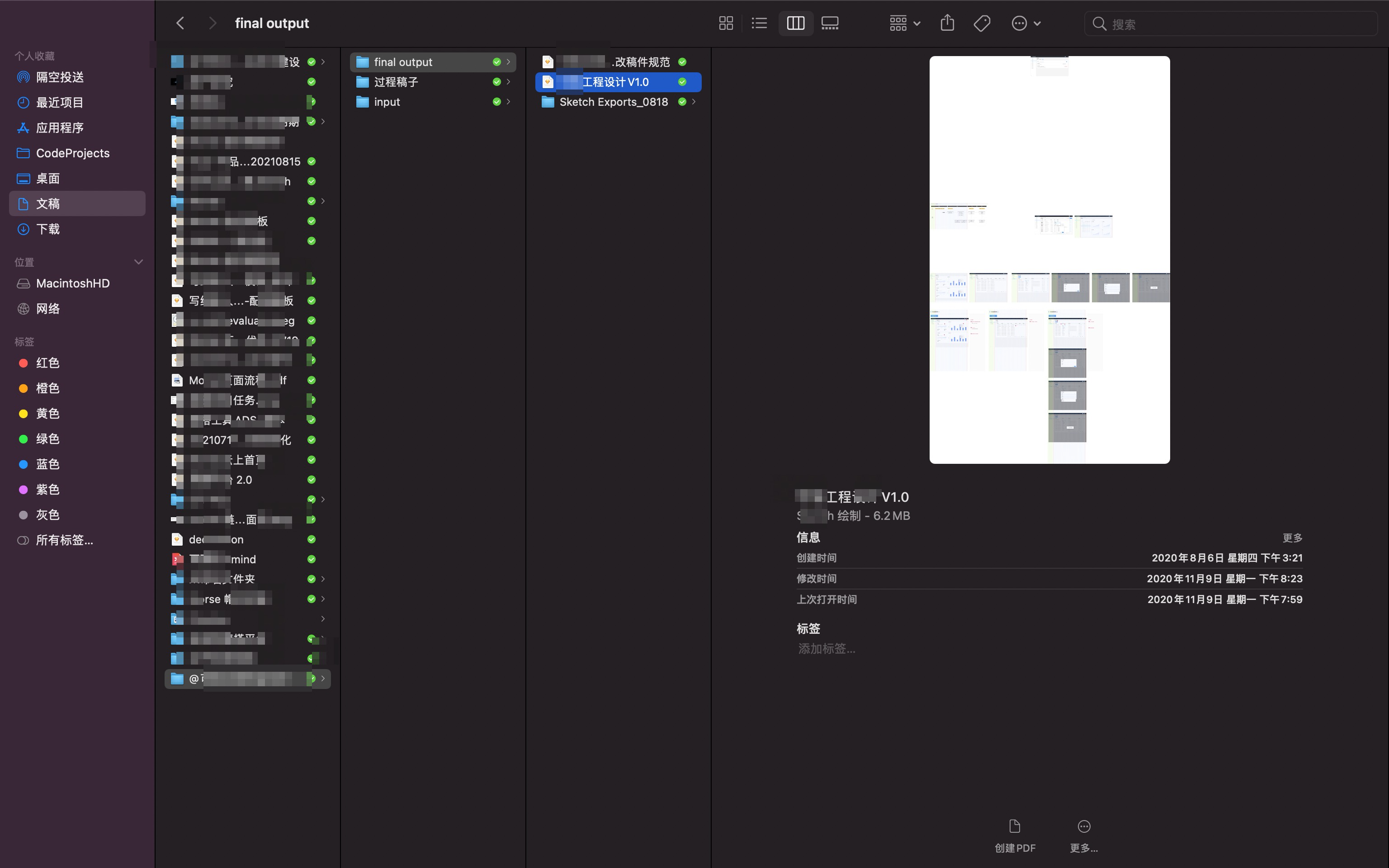
案例三:macOS 系统的文档预览
用户需求:需要在电脑上打开一个大型文档
在日常工作中,常常需要打开不同的文档,有些电脑系统不支持文档内容的预览,经常需要一个个打开文件才能知道是否是目标对象,在 macOS 的电脑系统中,可以为用户提供文档内容的预览,以此提高查找的效率,用户只需要点击到该文档,系统则为每个文档提供预览,大大提高了查找效率。
更多案例
你可以在下方查看「结果预览 」更多的案例:
共建计划
注:以上模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。


