
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第七期内容,上期内容,我们介绍了一种跟密码输入相关的设计模式:密码强度计。这一期,我们继续介绍另一种跟高效输入相关的设计模式:自动完成。
What 是什么
简介「自动完成」即在输入内容过程中,向用户推荐与已输入内容相关的信息,把输入行为变为选择行为。
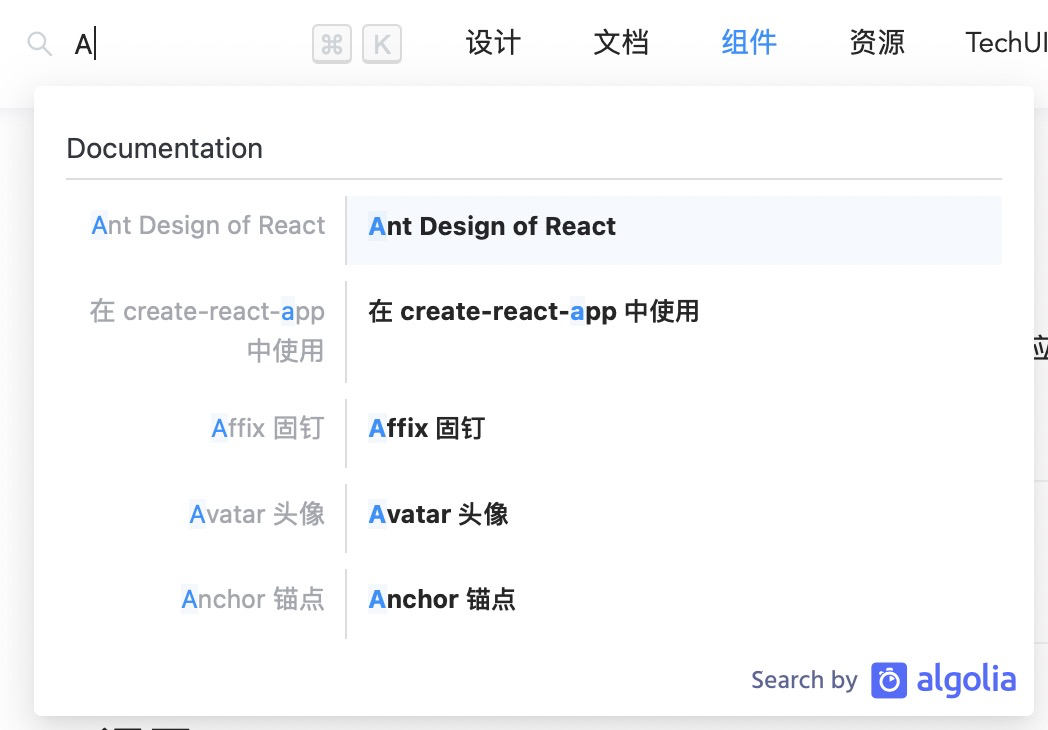
例子 Ant Design 官网的全局搜索功能,用户只需要输入部分内容,下拉列表展示可能的结果,把录入行为变为更便捷的选择行为。
Why 为什么
「自动完成」可以为用户节省时间,将繁重的输入工作变成简单的列表选择。例如:
- 当输入项难以记忆,比如 URL 或 E-mail 地址,「自动完成」通过提供“外界知识”的下拉列表,减轻用户的记忆负担,减少用户的输入错误。
- 在文本编辑器和代码编辑器中,应用程序会提供补全建议,大大节省录入效率。自动完成能够用作搜索引擎和站内搜索巨量内容的地图或向导——当用户输入一个短语的开头,自动完成的下拉列表会显示其他用户输入过的可用内容。
When 什么时候使用
用户在输入某些可以预见的内容时:例如 URL、名字、地址、日期、某个文件名、历史输入记录等,系统能够对用户想要输入的内容进行合理的猜测,常用的输入场景是:邮箱、浏览器地址栏、通用的 Web 表单、文本编辑、热搜词汇等。
使用条件
- 系统能预测用户输入的内容
- 用户想要快捷高效地录入数据
How 如何使用
随着用户每多输入一个字/字符,系统为用户建立一个查询结果的下拉列表,为当前输入的内容列出可能的完整内容。查询内容的来源通常是:
- 历史搜索内容:当前用户和其他用户历史输入的内容,如浏览器引擎搜索。
- 上下文内容:与当前场景上下文匹配的内容,如邮箱。
- 热门检索内容:热门检索的内容,如微博热搜。

通常有 3 种「自动完成」模式的交互设计:
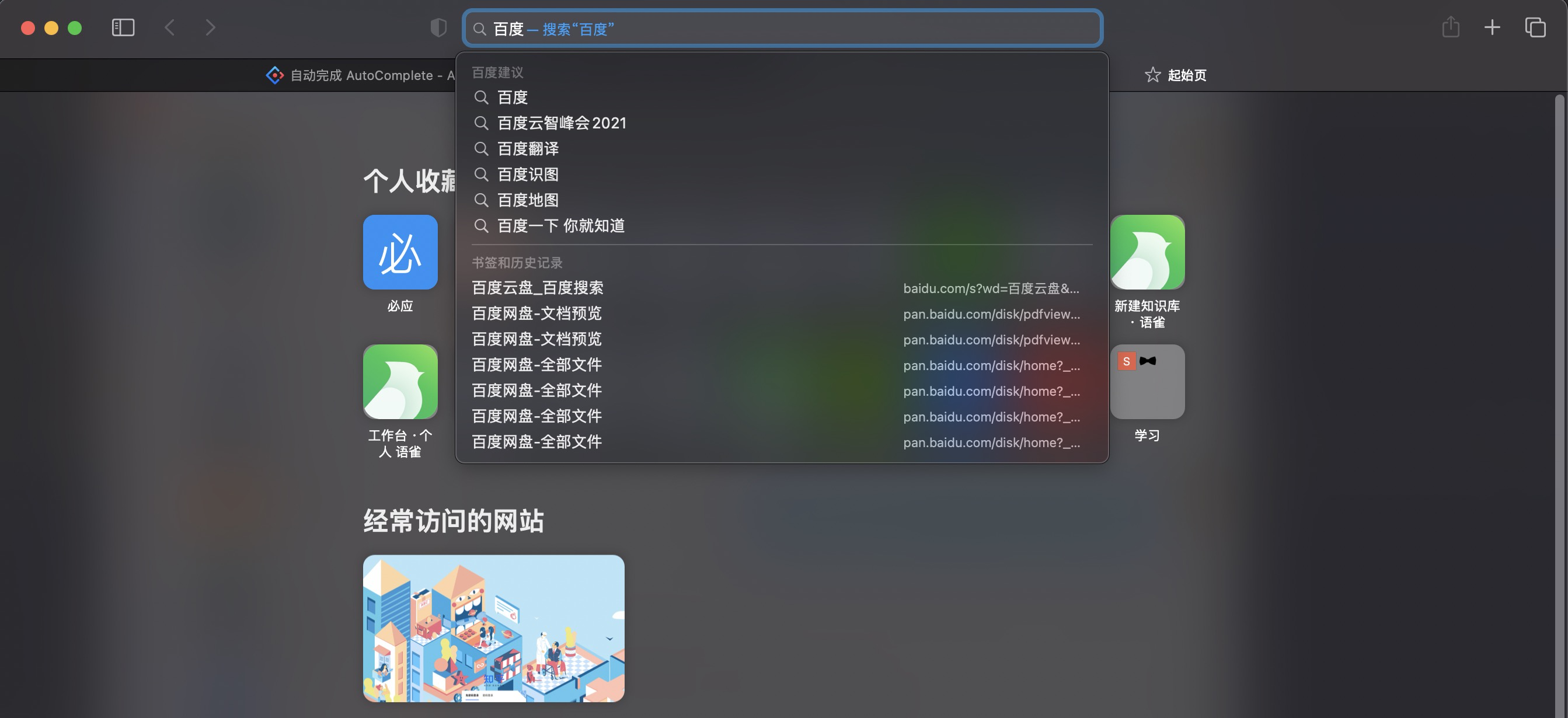
- 在输入框内容为空状态时,鼠标点击输入框,立即为用户提供可能的输入内容,常用于网页浏览器中。
- 用户输入了部分内容后,为用户提供猜测的内容列表。
- 输入中通过主动的交互行为显示预测内容,例如代码编辑器通过按 Tab 键提示用户可能的内容选项。
Example 案例
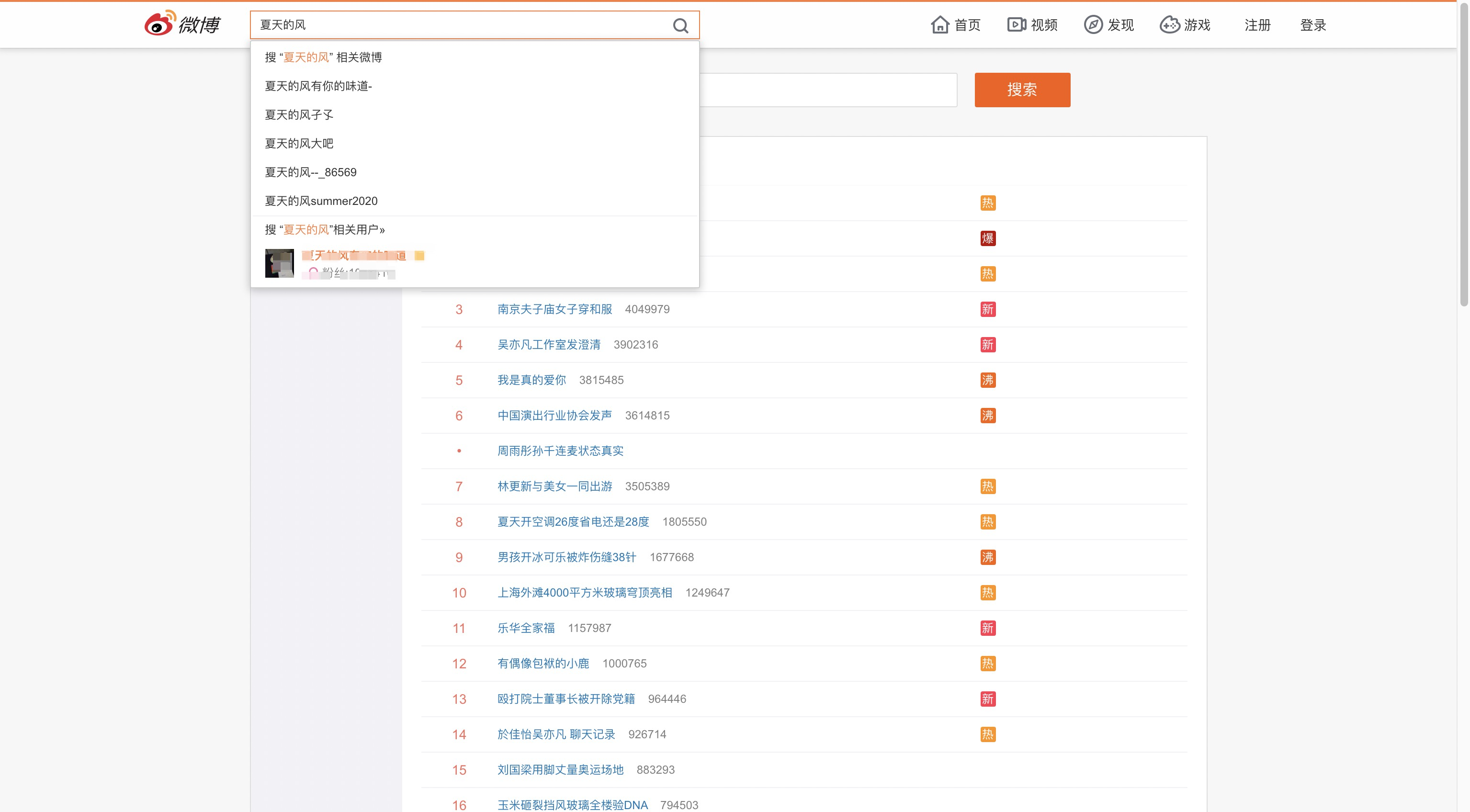
案例一:微博的搜索栏
用户需求:寻找与「夏天的风」有关的内容
当用户输入「夏天的风」,下拉列表为用户展示系统中有关于该词汇的所有内容,用户可以选择想要寻找的目标内容,提高了用户的输入效率。
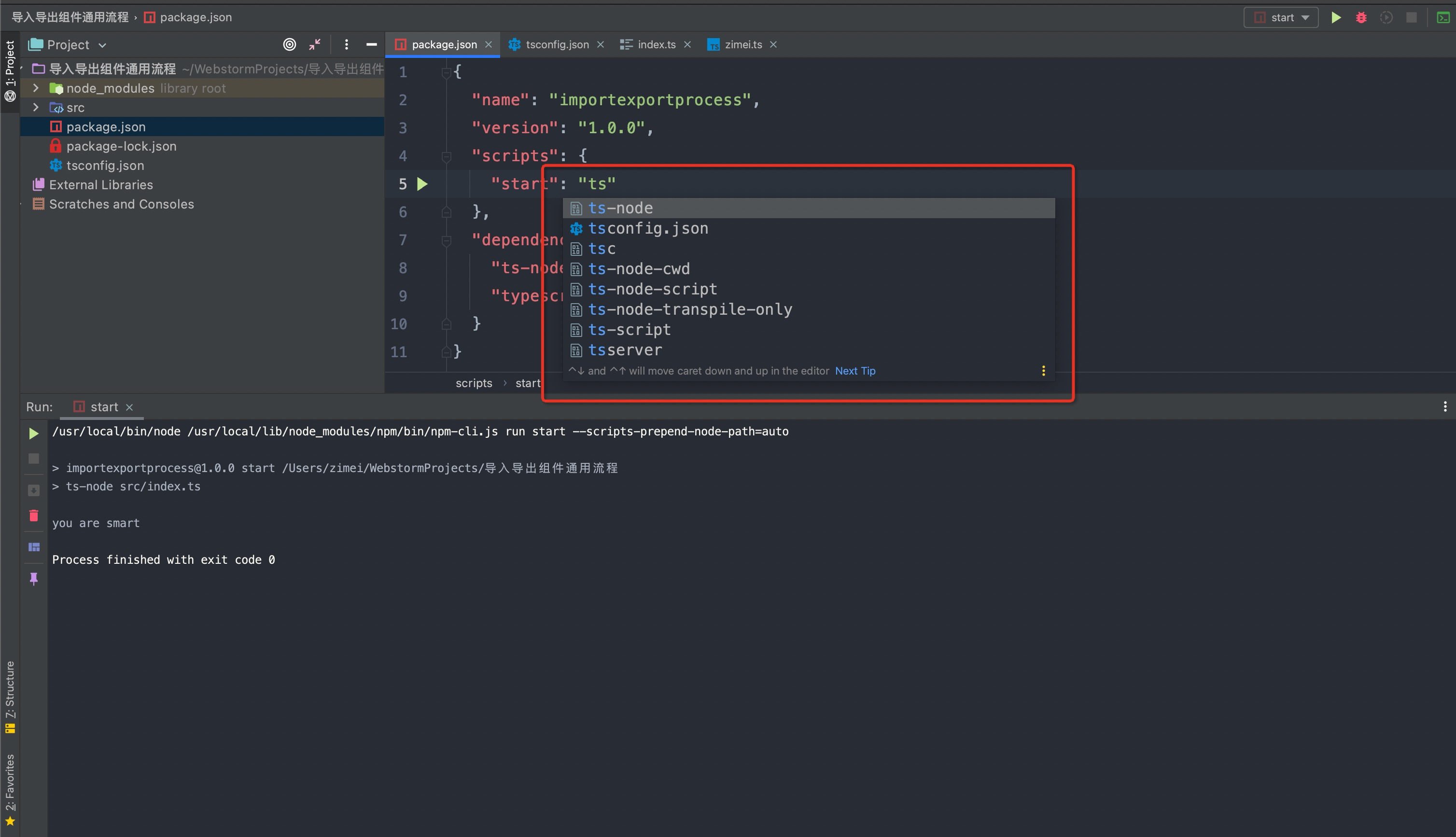
案例二:代码编辑器的自动完成
用户需求:输入一串代码
在 Webstorm 的代码编辑器的编辑窗口中经常会输入一些有特殊意义的指令,在输入过程中,软件可以猜测用户的输入内容,为用户检索可能的内容,在成千上万行代码的编辑过程中,极大地提高了代码编写的效率。
案例三:Ant Design 的「自动完成」和「提及」组件
用户需求:使用 Ant Design 的「自动完成」以及「提及」 UI 组件
Ant Design 的开源 UI 组件为用户提供了多种「自动完成」的不同使用场景,主要有
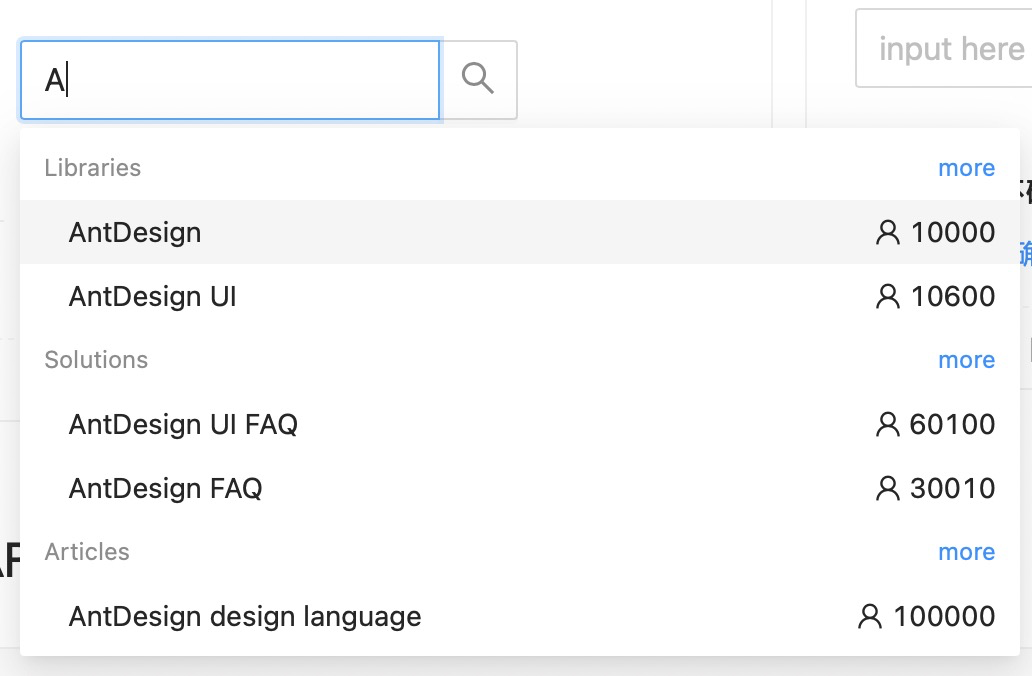
- 确定类目的场景,可以在下拉列表中展示类目分类信息
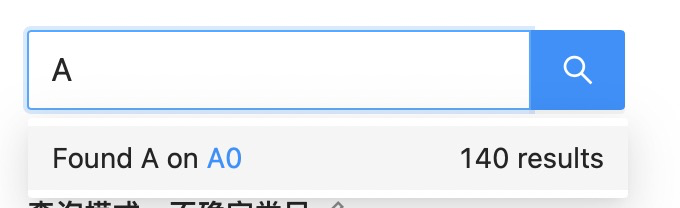
- 不确定类目的场景,不展示类目
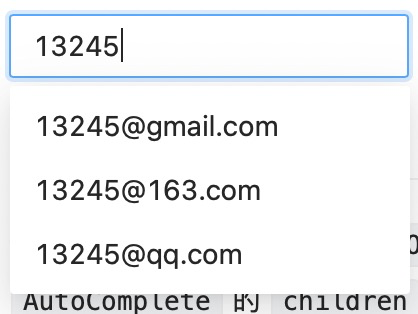
- 带邮箱后缀的场景
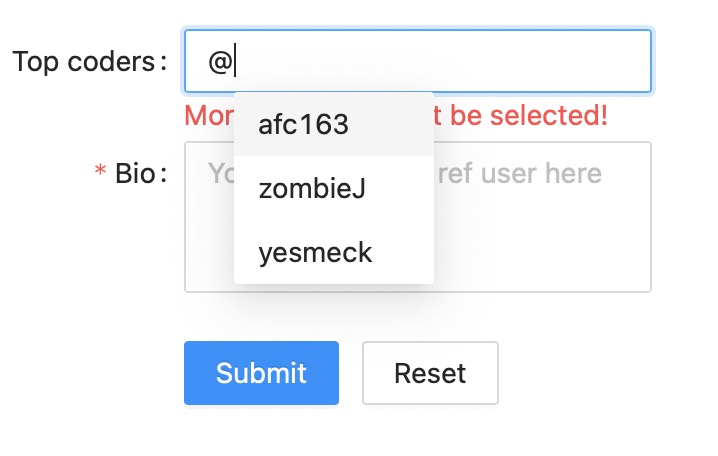
- 提及某人/物的场景
 确定类目的场景 |
 不确定类目的场景 |
|---|---|
 带邮箱后缀的场景 |
 提及某人/物的场景 |
查看 Ant Design 自动完成组件 >
查看 Ant Design 提及组件 >
更多案例
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。