本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第十九期内容,上期为你介绍了交互操作的一种设计模式 结果预览,本期介绍另一种交互操作的模式:加载提示。
What 是什么
简介「加载提示」是用户在提交操作之后,程序响应结果前显示的动画和指示。
加载提示通常是仪表或温度计式的动画,用于显示某项耗时较长的任务的关键数据。例如,上传大型文件或图像,或者在移动设备上加载移动应用程序时的动画,表示当前的状态以及完成任务剩余的时间。
例子 使用 Ant Design 组件-加载中 搭建的kitchen页面加载时的效果
Why 为什么
「加载提示」可以让用户通过一个指示器看到系统正在积极进行响应,让用户感受到当下的交互反馈是实时的,使用户有耐心保持在等待的状态,不离开当前页面。特别是当一个页面其他部分都不能操作的时候,更应该加上加载提示,这样用户在等待的时候会更有耐心。
When 什么时候使用
当一个耗时的操作会打断用户继续操作,或需要在背后运行,耗时超过一秒时就可以应用此模式。
原因为:
- 不到十分之一秒时,用户会感觉他们在与界面进行“实时”交互,软件的响应让用户感觉是即时的,没有感觉到延迟。
- 在十分之一秒到一秒之间,用户会感受到略有延迟,但他们会等待并立即继续。
- 超过一秒时,用户可能会认为他的操作对任务推进不起作用,导致其可能放弃当前任务。此时若使用使用加载指示,用户就能明确知道系统正在工作,他可以选择继续等待或者在此期间进行其他活动。
使用条件
- 当前的操作系统需要一秒以上时间处理
- 为了让用户明确知道当前系统正在运行
- 想让用户留在当前页面等待
How 如何使用
在页面中放置一个文字或者图形的指示器,指示当前已经完成的进度。告诉用户:
- 当前正在做什么;
- 已经完成了多少比例;
- 还需要多少时间才能完成;
- 如何停止这项任务。
有时加载提示的时间不一定十分精准,但是只需要保证出错时能很快回到准确的时间就可以了。当一个用户界面无法推断耗费时长时,可以使用加载提示告诉用户当前系统的处理状态。
Example 案例
案例一:Apple 音乐 APP启动页面
用户需求:选择在线音乐听歌
在用户进入APP时使用了加载提示动画,通常应用于轻微等待的场景下。目的是让用户知道“系统正在工作,请稍等”。
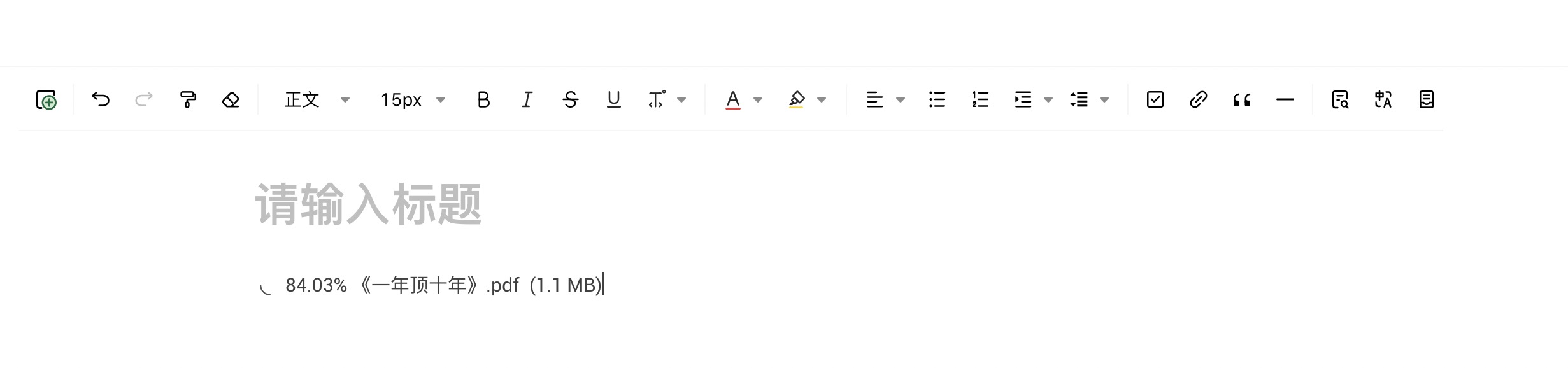
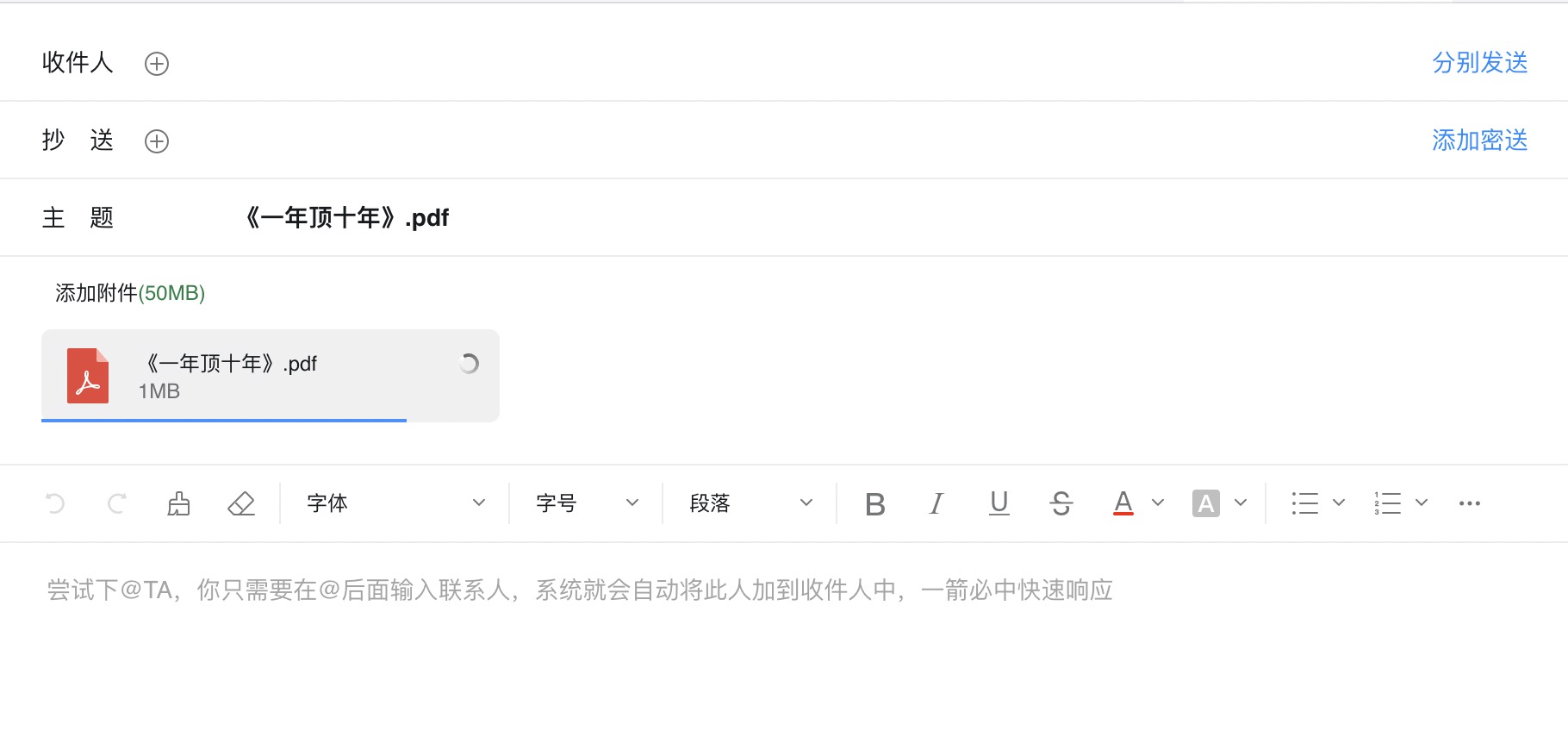
案例二:语雀和钉钉邮箱上传附件
用户需求:上传文件
在上传大文件时,等待的时间可能比较久,此时的进度条可以让用户知道当前的上传进度,用户能够预估大概还需要多久才能传完。

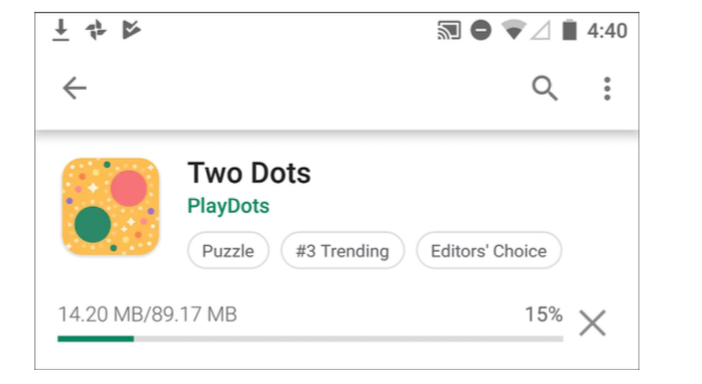
案例三:安卓端Google Play 商店
用户需求:下载软件
Google Play商店中将软件下载到用户的安卓设备上时会显示加载指示条,将文件大小,进度提示等信息都显示在上面,可以让用户知道需要多长时间,并可以等待、取消或做其他事情,稍后再回来。
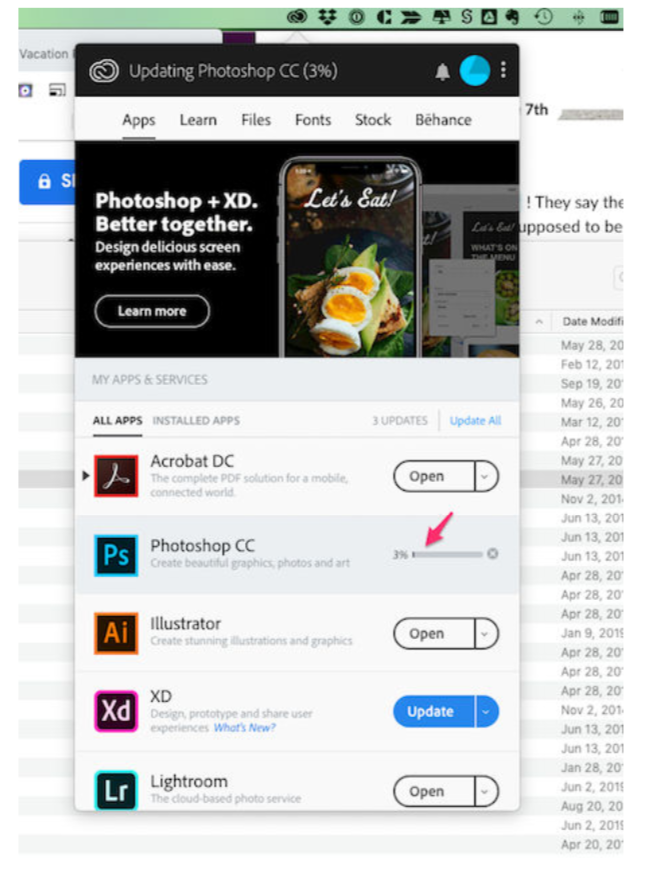
案例四:Adobe Creative Cloud desktop manager
用户需求:下载软件
Adobe 在其macOS桌面的 Creative Cloud 应用程序中使用了加载指示。 在页面中放入了进度条,让用户知道安装进度。
更多案例
你可以在下方查看「加载指示 」更多的案例:
共建计划
当然,如果你觉得你也有好的案例想要提交给我,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。