
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第二期内容,上期内容,我们介绍了一种应对用户的多元输入需求的设计模式:模糊输入。这一期,我们继续介绍一种跟输入相关的设计模式:结构化格式。
What 是什么
结构化格式是指:用户在输入时,不仅仅使用纯文本输入,而是使用一组反映数据结构的字段,引导用户进行输入。
例子 Apple 双重验证码输入界面:
相关模式 :模糊输入
Why 为什么
结构化格式的应用有以下两个优势:
- 文本字段的结构化,可以为用户提供有关输入哪些信息的线索,使用户预期变得明确,不必担心是否需要输入任何空格、斜杠或连字符等其他内容。
- 使用这种模式一般会表征为一些短文本的组合(称为“文本块”),而不是一个大的文本字段。因此可以减少数据输入错误。
我们熟知的米勒定律(Miller’s Lawer)指出,比起长文本,人们更容易检查几个短文本(2 到 5 个字符)的正误。如果这些文本是数字,这个效应会更加明显。将较长的数字分解为若干个数字块时,会更容易记录或记忆,这就是人脑的运作方式。
📚 相关资料
米勒定律 Miller’s Law
When 什么时候使用
使用结构化格式,就是要求用户以某种格式输入特定类型的文本,这种格式的使用条件是:
- 输入内容存在某种确定的格式
- 内容的格式、结构定义明确且为用户熟悉
- 你不希望用户输入期望的格式以外的信息,比如:信用卡信息、电话号码以及验证码等
以下情况【不建议】使用结构化格式:
- 对于任何可能因用户特征而产生格式差异的数据,通常都不建议使用此模式
- 需要考虑如果在其他国家(地区)使用这种格式会发生什么情况。比如,姓名、地址、邮政编码和电话号码在不同的地方都有不同的标准格式。在这些情况下,请考虑使用「模糊输入」模式。
对比 「模糊输入」
「结构化格式」与「模糊输入」相比,后者采用了相反的方式:包容格式允许用户输入任意格式的数据,不需要显式地提供内容的结构性信息(空格、连字符、破折号等),过程中通常使用其他方式进行提示,例如 输入说明 或 输入提示
因此:「结构化格式」更适合于可预测的格式信息,「模糊输入」适合于开放式输入。
| 要素 | 结构化格式 | 模糊输入 |
|---|---|---|
| 适用场景 | 结构化文本 | 开放式输入 |
| 输入信息的结构特征 | 清晰 | 模糊 |
| 格式可预测性 | 强 | 弱 |
| 用户需求的目标不同 | 符合用户预期,帮助用户减少错误 | 超出用户预期,帮助用户纠正错误 |
How 如何使用
使用结构化格式的方法是:
设计一组文本块来反映所要求的格式。保持文本块简短,作为输入长度的线索。用户在第一个文本块中键入所有数字或字符后,自动将输入焦点移到下一个文本块。用户仍然可以返回并重新编辑上一个文本块。
此外,还可以使用「输入提示」为用户提供更多关于预期内容的线索。例如,日期的结构化格式字段通常使用「输入提示」,如,“dd/mm/yyyy”。
Example 案例
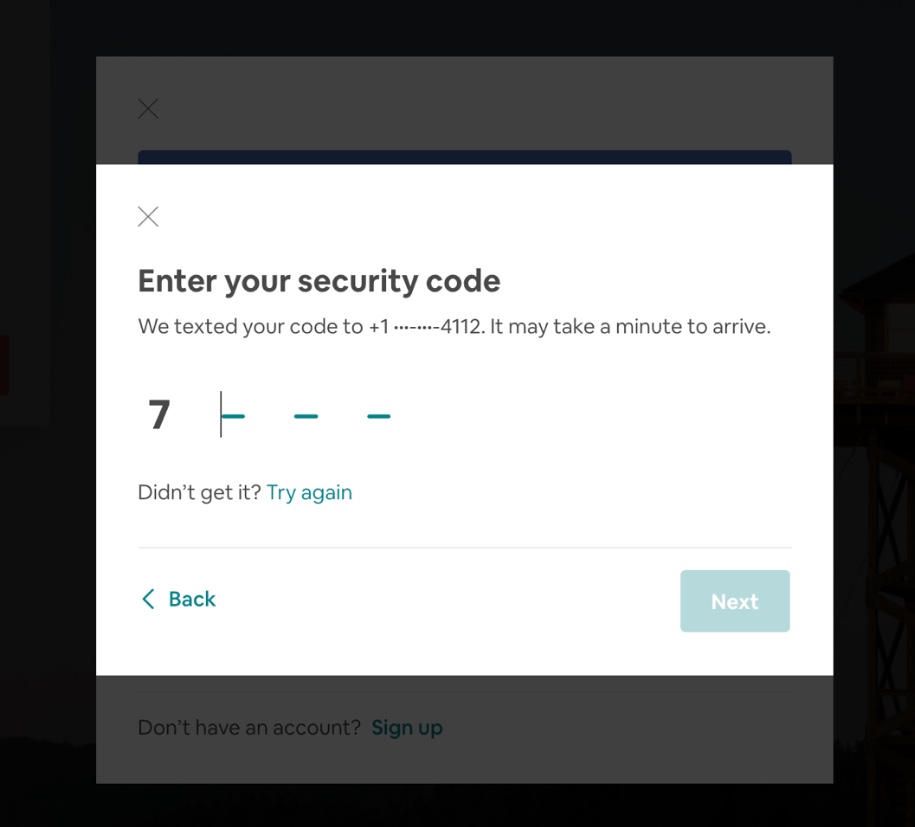
案例一:Airbnb 验证码
用户需求:用户输入验证码验证身份
Airbnb在表单中使用了此模式,有四个每一个数字的占位符破折号。这与它们被发送的代码相对应。这是四位数代码的结构化格式,当用户输入数字时,光标自动跳转到下一个数字块中。
案例二:Autodesk 软件许可证激活
用户需求:用户输入软件激活码完成软件的激活
Autodesk 许可证激活页面,用户复制一整串的内容,粘贴后会分组呈现在输入框中
更多案例
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方输入提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

