本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊的第二十一期内容,上期为你介绍了交互操作的一种设计模式多级撤销,本期介绍另一种交互操作的模式:历史记录。
What 是什么
简介「历史记录」包含可撤销的操作和浏览器历史记录两种。
「可撤销的操作」指的是当用户在某些软件内执行某些操作时,系统自动保存的关于这些操作的可见记录,记录了用户做了什么操作、作用在什么对象上、以及执行操作的时间。此记录可以被用户移除或改变这些动作的顺序。
「浏览器历史记录」指的是用户浏览互联网时,浏览器保留的用户那些浏览过的网站,程序和URL的可见记录。当用户忘记之前访问过的网站网址时,能帮助用户根据历史历史记录进行查找。
例子 钉钉的云盘查看文件后留下的最近查看文件的历史记录。
Why 为什么
方便用户在操作软件的过程中通过查看历史记录来准确快速的做一些重复的操作。
When 什么时候使用
当用户执行一系列冗长且复杂的操作时,他们希望有一个效率较高的界面可以支持这种工作,这时候可以使用图形编辑器和编程环境来记录历史记录。
How 如何使用
需要为用户所做的操作保持一份连续的列表,如果界面是命令行方式,只要把用户任何输入的命令记下来就可以了。最好可以记录多个运行期之间的历史,方便用户可以看到很久前自己做了什么。
如果是一个图形界面,或者图形界面和命令行界面的结合,就需要用文本来连续、一致地表达这些操作。需要注意的是要用合适的粒度来定义这些操作,可以参照 多级撤销 里的内容查看那些需要被记录,哪些不需要,因为通常可以被撤销的命令都应该记录在历史操作里。
把操作历史显示给用户时要注意是能让用户进行自由选择的,而且要根据时间倒序排列,把最新的命令放在最前面,最好能加上时间戳。
Example 案例
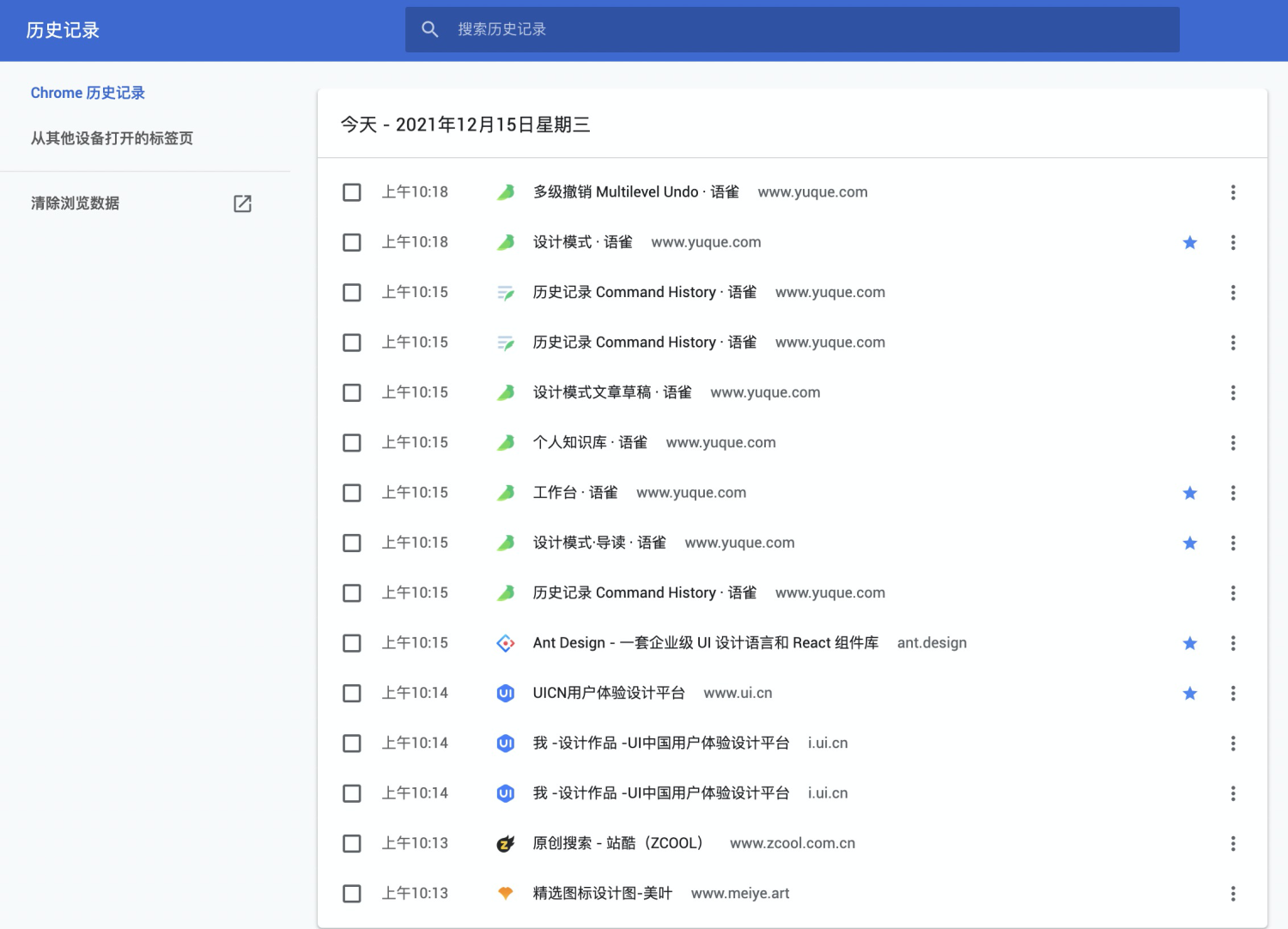
案例一:Google’s Chrome 浏览器
用户需求:根据历史记录浏览以前看过的饿网站
用户可以在浏览器内访问之前自己在浏览网站时的历史记录,还可以搜索历史文件或手动选择 URL 以返回到先前访问的网址。
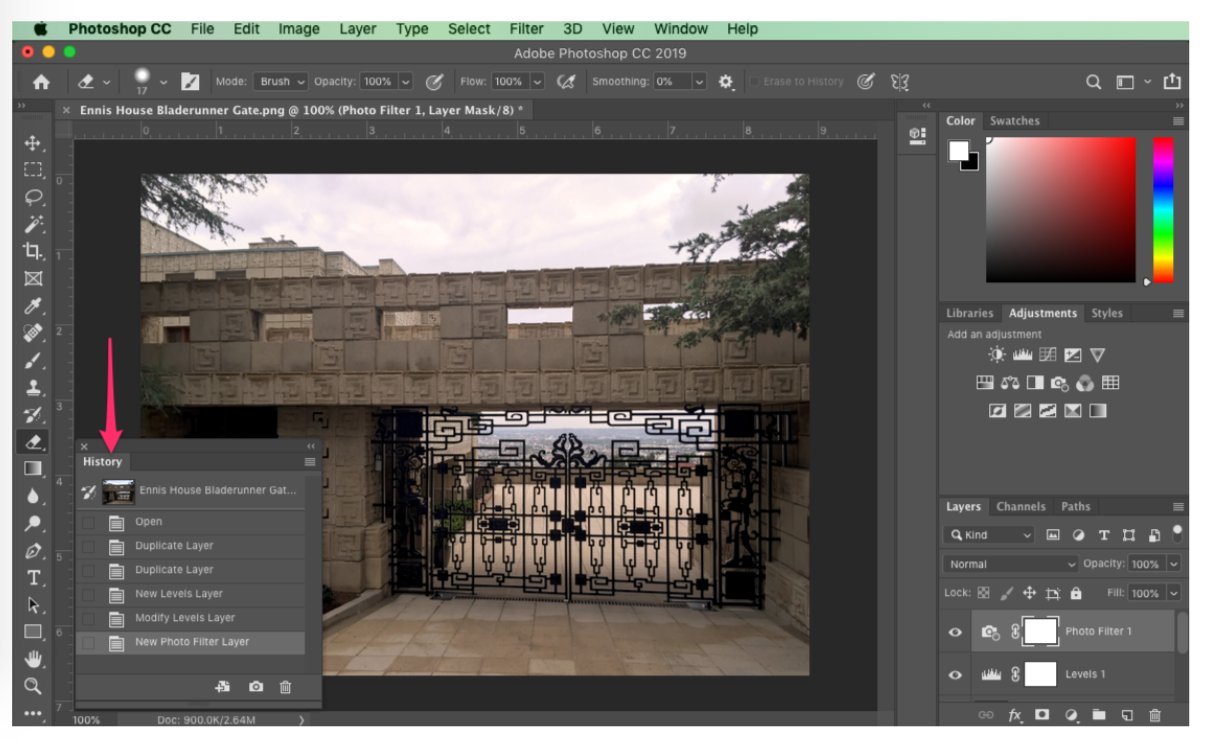
案例二:Adobe Photoshop CC
用户需求:撤销之前的操作或查看之前做过的操作
Photoshop 中的历史记录会将用户使用过的每个工具、动作、过滤器或其他命令都记录在按时间顺序排列的列表中,不仅能撤销历史操作,还能让用户有选择的打开或关闭动作,或者重新排列其顺序。
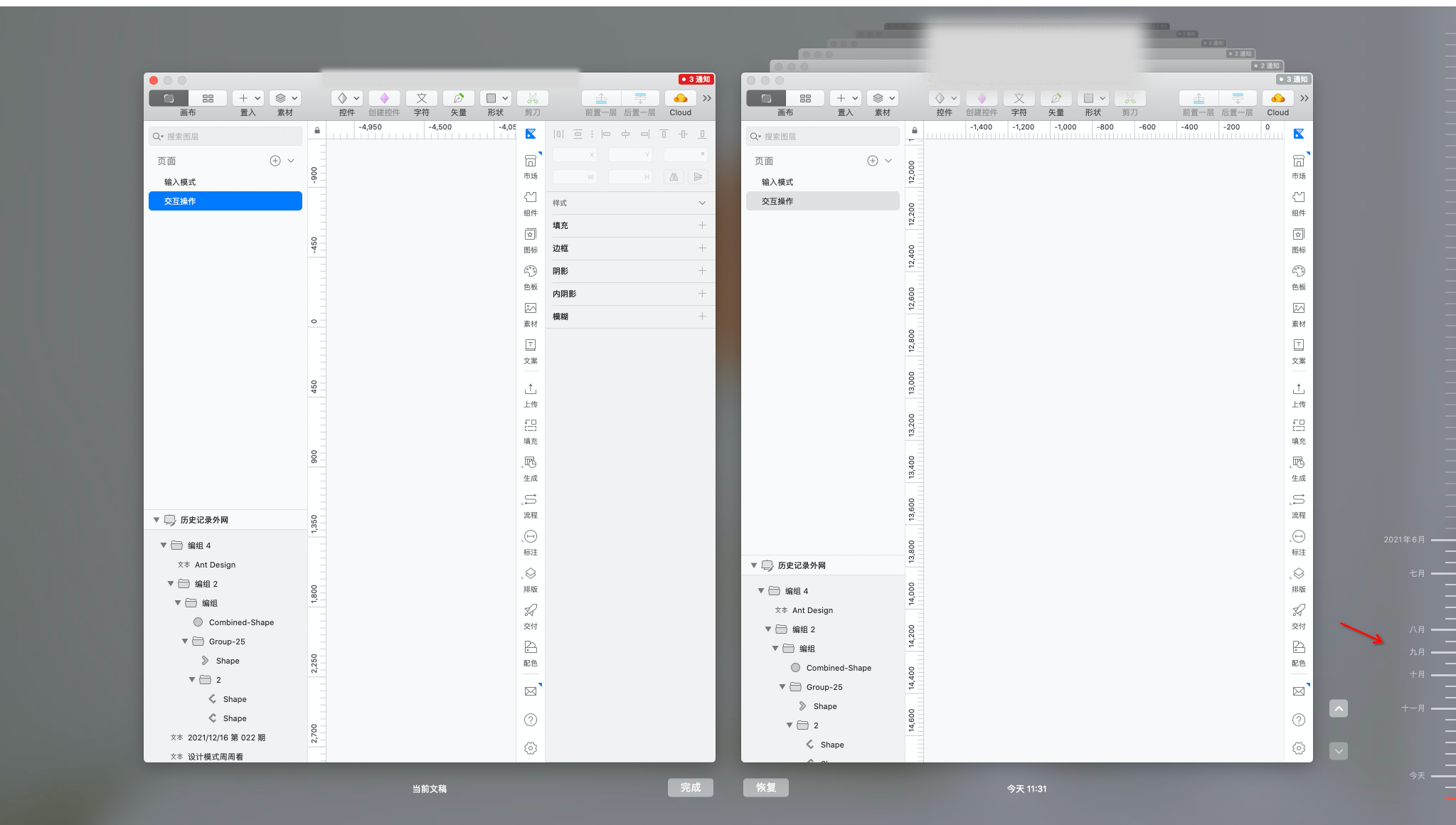
案例三:Sketch
用户需求:将文件恢复到某个时间点的历史版本
Sketch中的历史记录是根据时间线来查看当前文件的所有历史版本的,可以对时间点进行切换,从而恢复到一个用户想要的版本上。
更多案例
你可以在下方查看「历史记录 」更多的案例:
共建计划
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

