What 是什么
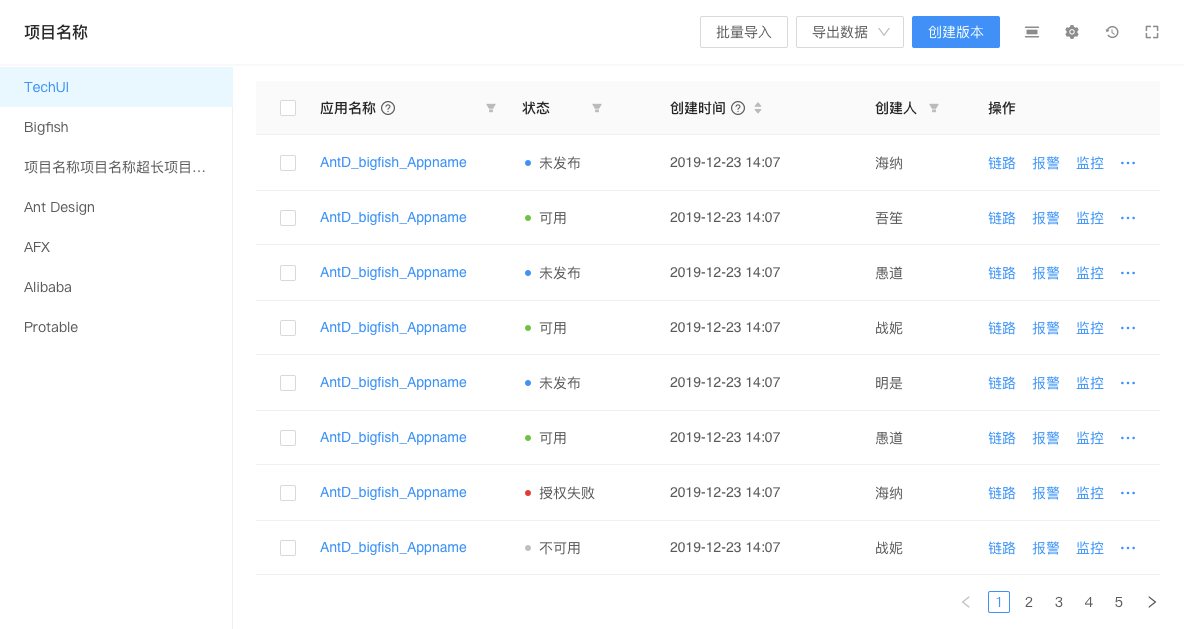
简介分屏视图是界面上由两个并排的面板组成的列表构建方式。一个面板显示用户可以随意选择的项目列表,另一个展示选择的结果内容。如图所示,第一个面板显示了项目名称,第二个显示了项目选择后的结果。
例子 TechUI 的分屏视图列表
When 什么时候使用
当有多个需要展示的内容条目,每个条目下都有与其相关的内容,如不同邮件列表、消息列表下的内容。
用户需要查看列表的整体结构,但是也能够轻松,快速地浏览不同条目下的内容。
使用条件
- 显示设备足够大,可以一次显示两个单独的面板
- 希望快速浏览和查看多个条目下的详细内容
Why 为什么
在一个面板中选择一个条目,然后在另一个面板中查看其内容,这样的浏览方式会频繁地返回和再次打开面板,使得操作效率底下。相比于其他的结构,例如两个单独的窗口或一个窗口向下钻取,分屏视图具有多个优势:
- 减少体力劳动。用户眼睛不需要在面板之间移动很长的距离,他们可以通过单击鼠标或按键来更改选择。
- 减轻视觉认知负担。当窗口更改屏幕内容时(“窗口向下钻取”时同理),用户视线突然聚焦于新的页面,分屏视图可以将注意力集中在变化更小的区域。
- 阅读效率更高
How 如何使用
- 位置:可选列表位于左侧面板上,所属详细信息面板放在其右侧(由于用户习惯从左到右的视觉流)。
- 交互方式:用户选择一个项目时,第二个面板立即显示其内容或详细信息。只需单击即可完成选择。另外,可以采用键盘的上下键更改浏览条目,以提高操作效率。
Example 案例
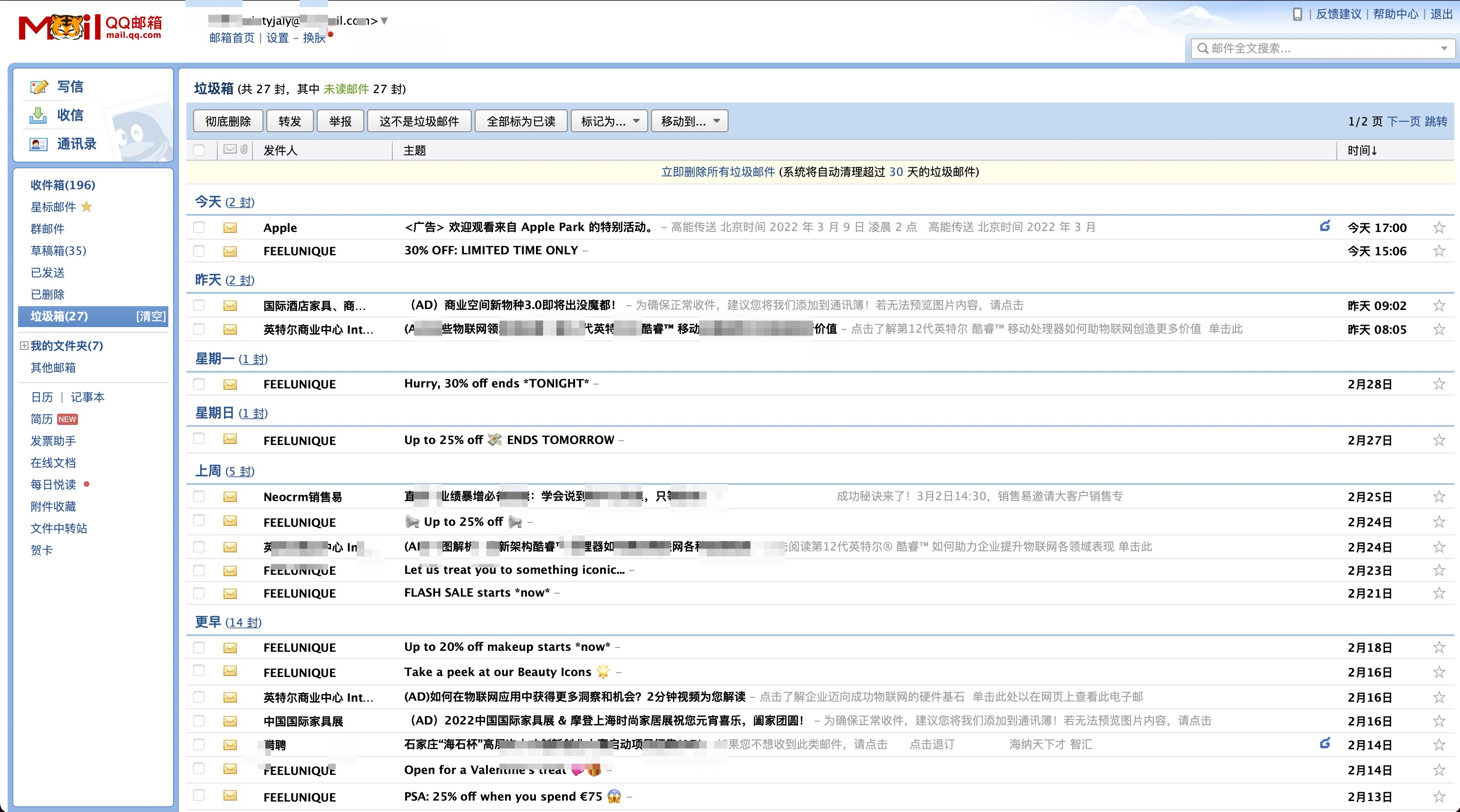
案例一:邮件客户端
用户需求:用户需要查看多个邮件
许多电子邮件客户端使用分屏视图,当前选定的邮件旁边显示电子邮件列表。
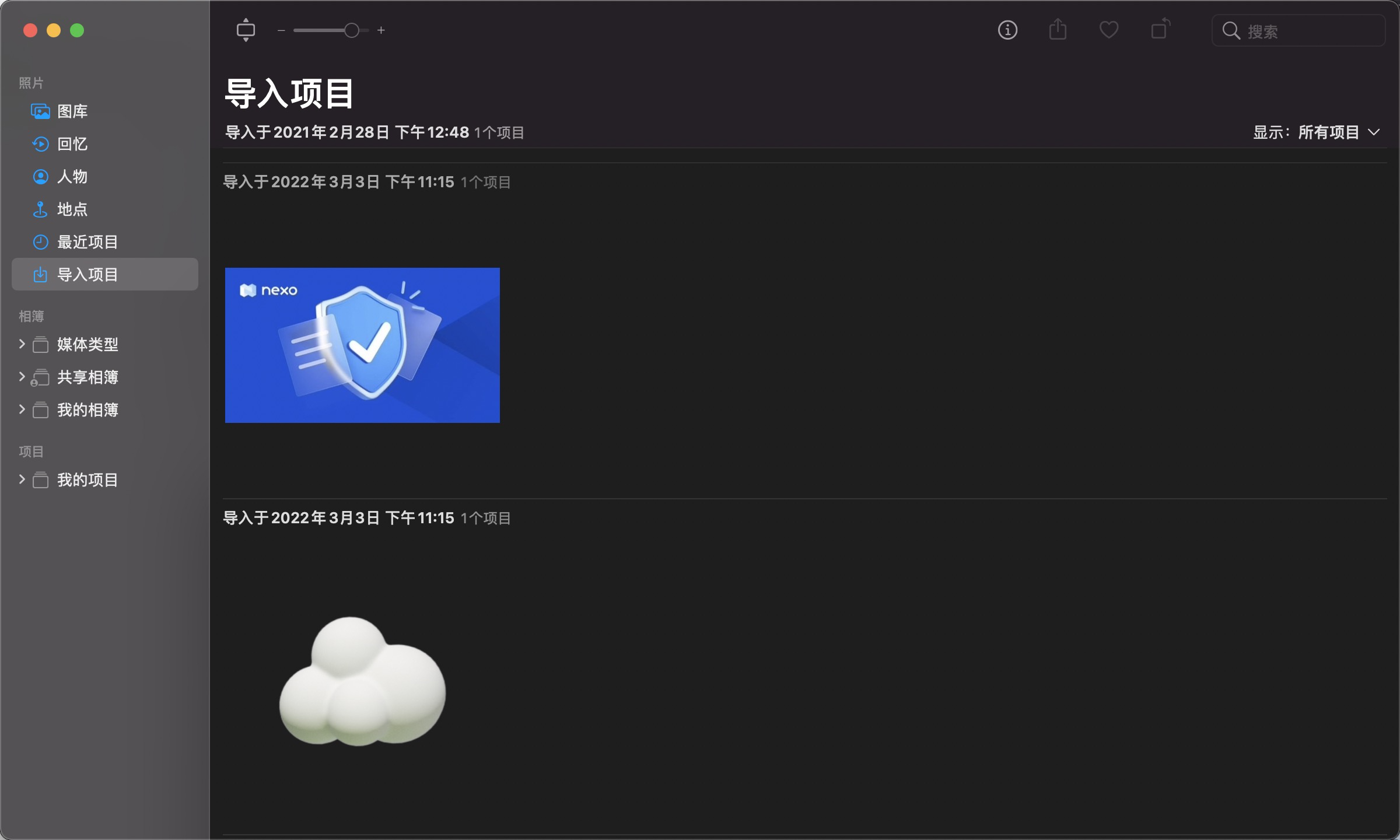
案例二:Apple Photo
用户需求:用户需要查看多张不同分类的图片
Apple Photos 在其分屏视图选择器中列出了各种图片文件夹和类别,选择后的结果是图像列表。当用户选择一个图像类别,图像窗口被替换。
更多案例
共建计划
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方提交~