 本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第二十五期内容,前面十一期内容我们详细介绍了十一种关于「交互操作」的模式。这一期,我们一起来回顾一下这些模式吧!
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第二十五期内容,前面十一期内容我们详细介绍了十一种关于「交互操作」的模式。这一期,我们一起来回顾一下这些模式吧!
模式一:按钮组 Button Groups
简介 「按钮组」是把相关的动作组织成一组按钮的设计模式。按钮组的内部内容彼此水平或垂直对齐,并采用相似的视觉设计。如果超过三个或四个动作,往往会采取多个分组。
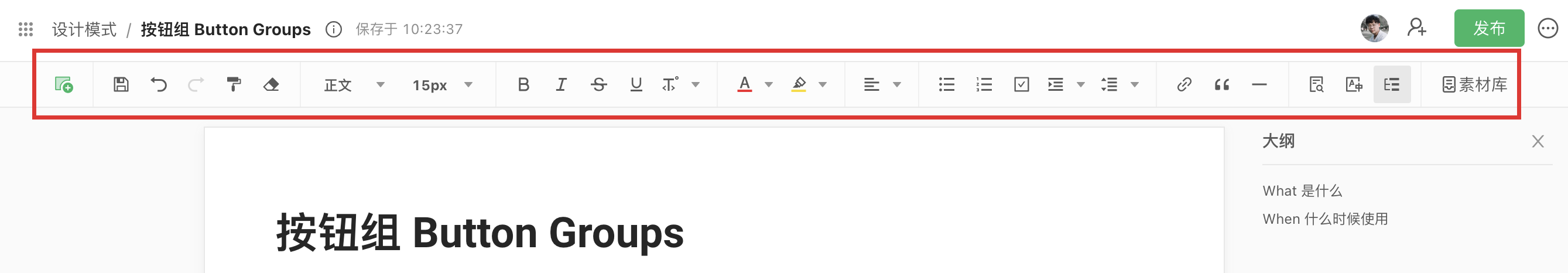
例子 语雀编辑器的顶部工具栏
详情 按钮组
模式二:悬浮工具 Popup Tools
简介 「悬浮工具」其实很常见,在 PC 端,就是当用户鼠标掠过对象时就悬浮显示一些工具和功能;在移动端,当用户点击对象时,悬浮工具就会显示在旁边。
例子 花瓣网在鼠标滑动在图片卡片上时,图片上方就会出现放“采集”和喜欢的功能。
详情 悬浮工具
模式三:动作面板 Action Panel
简介 「动作面板」是集成了系列动作的 UI 面板或命令组。基于用户在软件中的停留位置和使用情况,面板上通常是频繁使用和最相关的动作集合。相比于界面其他的行动按钮,如常规的「按钮组」,动作面板能以更加醒目的方式显示命令。
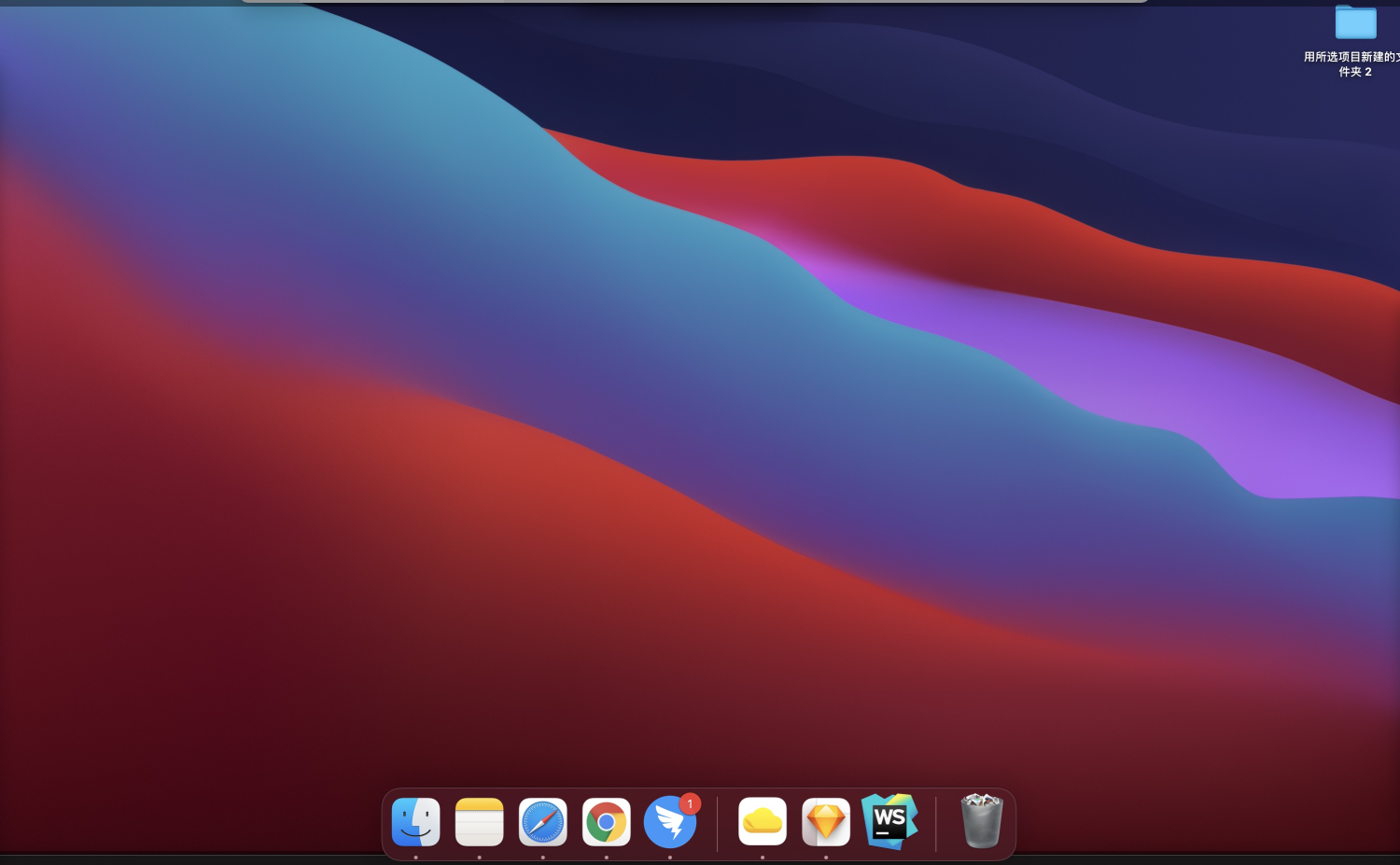
例子 Mac 电脑的屏幕下方会为用户展示一组可操作的命令
详情 动作面板
模式四:行动号召按钮 CTA Button
简介 「行动号召按钮」是用来号召用户点击的进行下一步的操作按钮/可点击的组件。
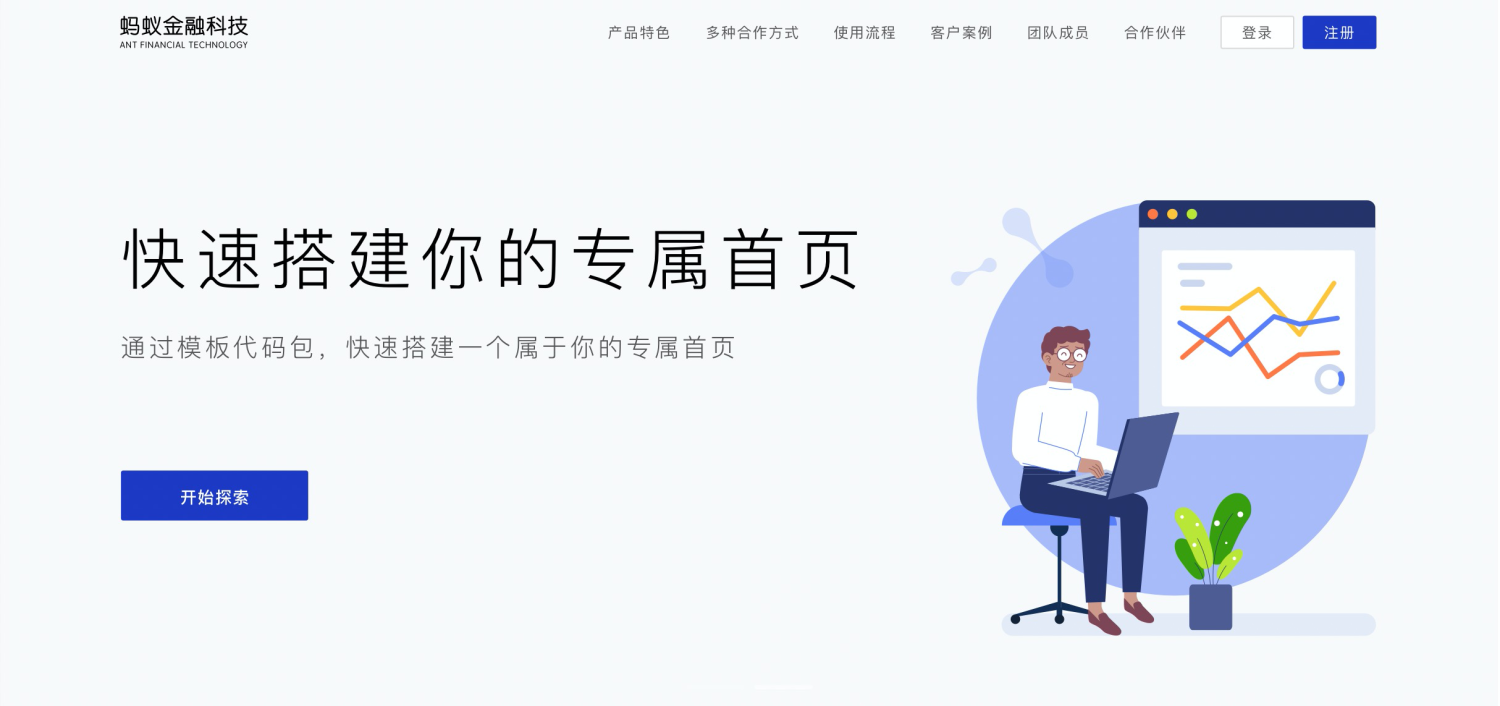
例子 蚂蚁金融科技首页的“开始探索”按钮,点击后跳转到一个新的页面进行下一步操作。
详情 行动号召按钮
模式五:智能菜单 Smart Menu
简介 「智能菜单』是一种动态显示菜单项的设计模式,根据用户所处的不同上下文,提供不同的菜单选项,这是一种让菜单变得更灵活和高效的设计模式。
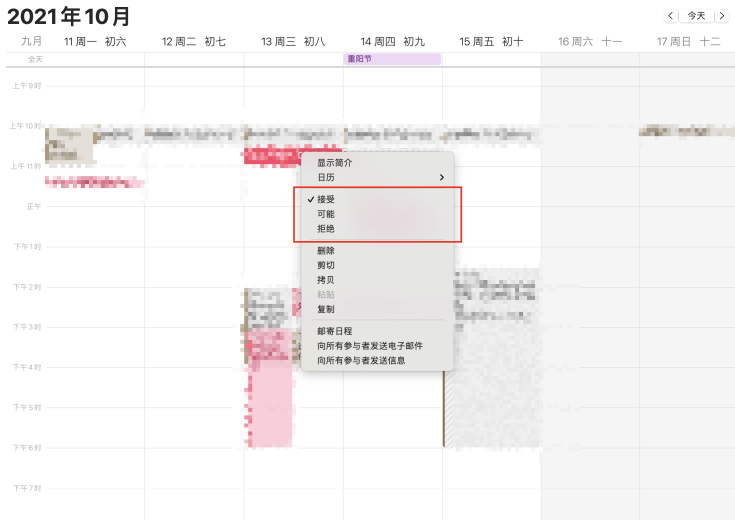
例子 macOS 日历的右键菜单项
详情 智能菜单
模式六:结果预览 Preview
简介 「结果预览」是一种在用户执行某个动作之前,为其显示操作效果的设计方法,可以为用户预期的最终结果提供参考。
例子 宝马官网在用户选购时可以对车的各种属性进行配置和效果预览
详情 结果预览
模式七:加载提示 Loading Indicator
简介 「加载提示」是用户在提交操作之后,程序响应结果前显示的动画和指示。
加载提示通常是仪表或温度计式的动画,用于显示某项耗时较长的任务的关键数据。例如,上传大型文件或图像,或者在移动设备上加载移动应用程序时的动画,表示当前的状态以及完成任务剩余的时间。
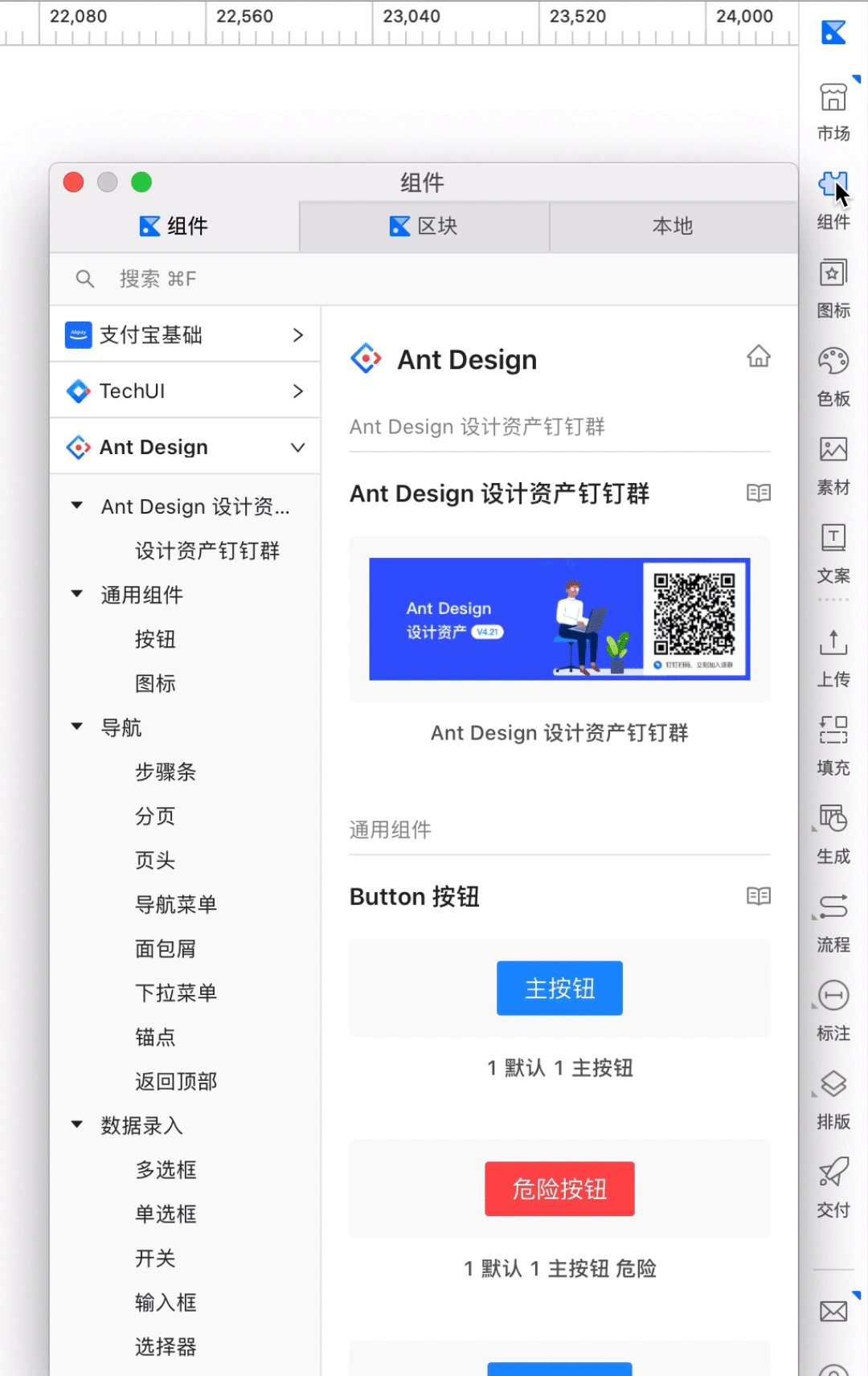
例子 使用 Ant Design 组件-加载中 搭建的kitchen页面加载时的效果
详情 加载提示
模式八:撤销按钮 Cancelability
简介 「撤销按钮」是一种允许用户取消耗时操作的设计模式。
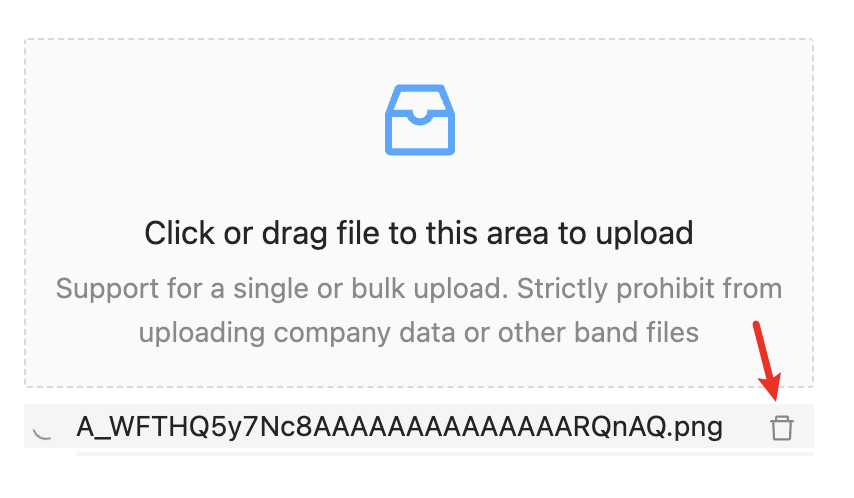
例子 Ant Design Upload 组件,文件上传时允许用户点击垃圾桶图标进行删除
详情 撤销按钮
模式九:多级撤销 Multilevel Undo
简介 「多级撤销」允许用户撤销一系列的操作。用户操作的顺序能被系统捕获记录,根据原始执行顺序,一步步返回历史操作。
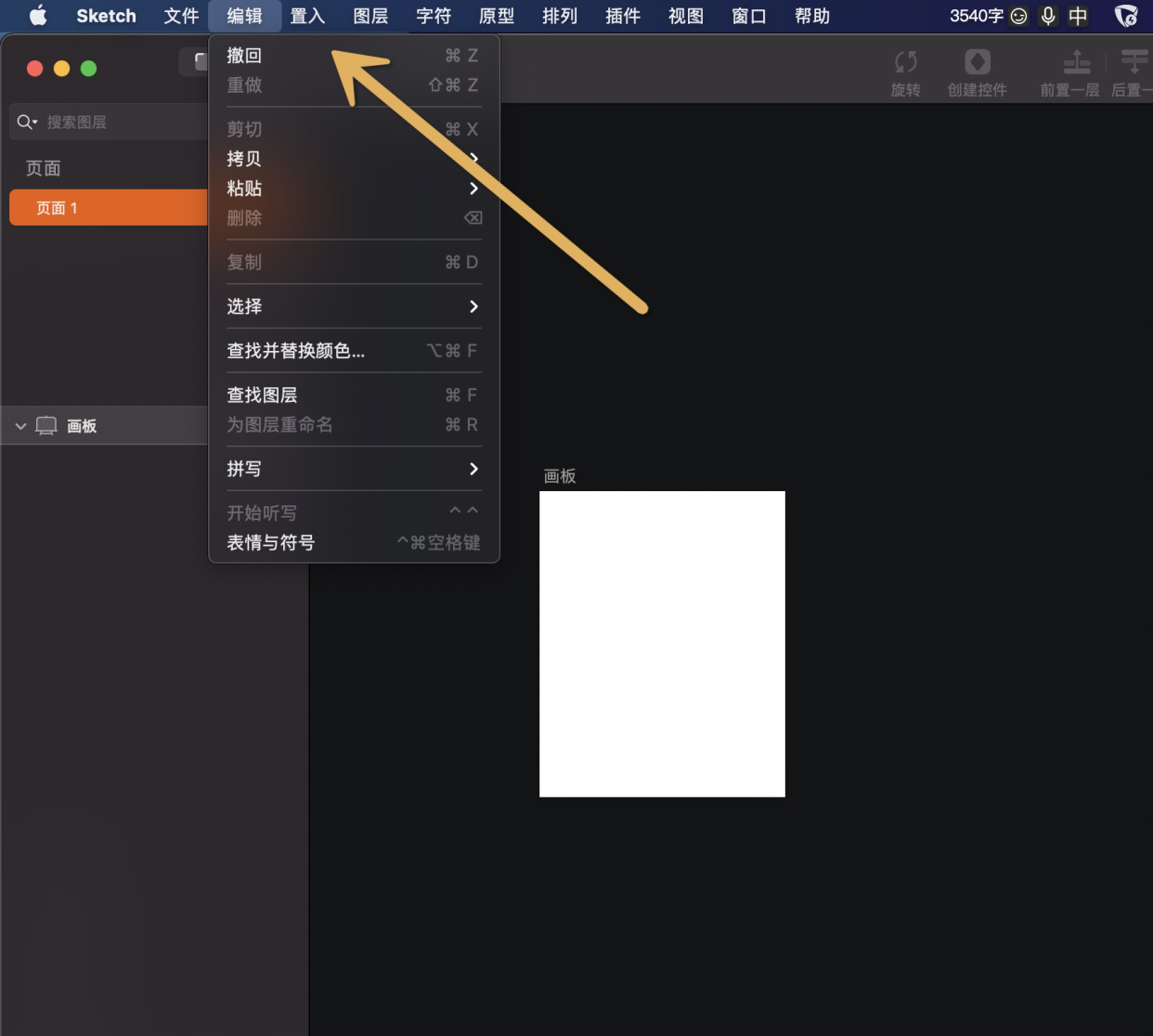
例子 用 Sketch 画设计稿时,可以多级撤销,允许用户返回上一步或更早的历史操作
详情 多级撤销
模式十:历史记录 Command History
简介 「历史记录」包含可撤销的操作和浏览器历史记录两种。
「可撤销的操作」指的是当用户在某些软件内执行某些操作时,系统自动保存的关于这些操作的可见记录,记录了用户做了什么操作、作用在什么对象上、以及执行操作的时间。此记录可以被用户移除或改变这些动作的顺序。
「浏览器历史记录」指的是用户浏览互联网时,浏览器保留的用户那些浏览过的网站,程序和URL的可见记录。当用户忘记之前访问过的网站网址时,能帮助用户根据历史历史记录进行查找。
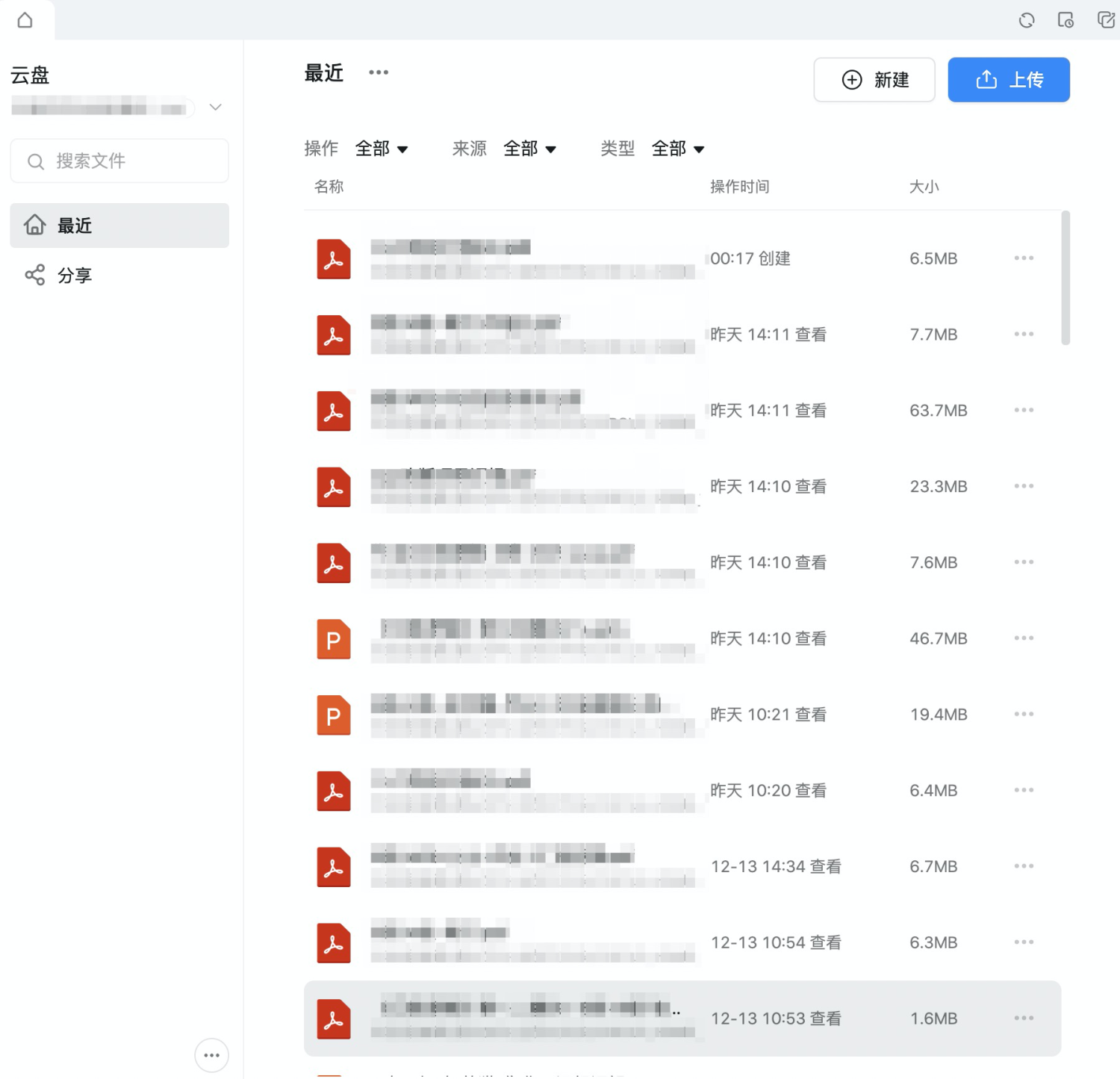
例子 钉钉的云盘查看文件后留下的最近查看文件的历史记录。
详情 历史记录
模式十一:宏 Macros
简介 「宏」是一种创建指令集来减少用户交互操作的设计模式。用户可以通过记录或把一系列操作放在一起来创建一个宏以供复用。指令集在集合里包含了其他一些小的操作,往往可以节省大量时间,提高工作流程效率。
例子 macOS 的快捷指令,就运用了宏这种模式。用户可以录制自己的快捷指令,高效地完成复杂任务流程。
详情 宏
注:以上模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注@AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。

