曾经有一位僧人,隐居在高山之巅的一向小石屋里。从山顶上可以远美丽的大海。但从僧人的石屋里和通往石屋的路上都无法看到海景。不过,在石屋前面有一个庭院,院子的四周是道厚实的石墙。当有人去僧人的石屋时,他穿过石墙的门洞就进人这个庭院,然后斜穿过去,到达石屋的大门。在庭院的较远侧,石墙上有一条裂缝,它很窄小,斜对着石屋大门。当有人穿过庭院,走到跟院墙上的这条缝隙对准的一个地方,刹那间,他看见了大海。但随即他便走进了屋内,此景稍纵即逝。
远处大海的风光如昙花一现,却长久地在人的脑际回荡,睹这一景色的人,谁能忘怀?它的魅力将永远不会消失。
那达成如此效果的诀窍是什么?
假如有一处美丽的风景供朝夕观赏,如果它越是一览无遗,越是引人入胜,就越容易让人感到厌倦。逐渐地它会变成建筑物的一部分,如同糊墙纸一样;屋子里的人再不会觉得这一景色有什么强烈的感人之美。
因此,不要设计巨大的窗户让景色一览无余,这样只会损坏景致。要把窗户开在过渡空间(例如走道、门厅、入口、楼梯等)。如此一来,当人们走近窗口或从窗前经过时,他们就能够瞥见远处的风景,进而留下深刻的印象。
上述例子就是亚历山大在《建筑模式语言》中提出的一种称为「禅宗观景」的模式。而如果如果你留意过中国园林,你会发现园林设计中这种模式也被大量地运用(换了一种名字或者说法)。
禅宗观景的例子非常形象地展现了一种我们所熟悉的设计模式。那设计模式具体是什么呢?
设计模式:有关设计的精妙见解
设计模式最早的概念来源于建筑设计领域,著名建筑理论家亚历山大(Alexander)于 1977 年出版了《建筑模式语言》一书。在书中,他通过一系列建筑特征的精确定义,提供了253个描述城镇、邻里、住宅、花园及房间的模式。亚历山大提取了那些带给居民幸福感的建筑设计的精华,并将这些设计方式称为「设计模式」(Design Pattern)。
设计模式的概念随着时间逐渐被人们所接受,在 1996 年左右,Coram、Tidwell 等提出了以用户为中心的界面设计模式语言的设计模式,正式在人机交互领域引入了设计模式的概念。当年比较知名的有 Tidewell 的 Common Ground 这一设计模式语言,在后来逐步演化为我们所熟知的《界面设计模式》(Designing Interfaces,下称「鸭子书」🦆📚 )。
虽然设计模式发展迅速,但大家对它的概念或者定义众说纷纭,觉得这是一个可以包含很多东西的词。在学术论文《Pattern Languages in HCI: A Critical Review》中 Dearden Andy 等人对设计模式做了综述性地整理,提取了提取了这么多年设计模式发展过程中诸多论文对设计模式的理解与定义,我将其中一些相对关键的观点整理如下:
| 学者 | 对设计模式的理解和定义 |
|---|---|
| Doug Lea | 将设计模式定义为“构造”特定的“形式”,并指出亚历山大没有提供正式定义。 |
| Peter Coad | 强调设计模式是从人类行为的重复中产生的,该观点引用自亚历山大的观察:“每个地方都有其特征,是由持续发生的特定事件模式所赋予的。” |
| Erich Gamma | 将设计模式定义为设计指南,该观点引用自“每种模式都描述一个问题,然后描述了解决方案的核心要点” |
| K. Beck | 将设计模式定义为一种特殊的文档形式。设计模式使得在过去运作良好的设计可以在未来的类似情况下再次使用。 |
| Jan O. Borchers | 将设计模式定义为一种重要的知识记录媒介。 将设计模式作为软件开发、人机交互领域中记录知识的方法和载体。 |
| Thomas Erickson | 将设计模式描述为在特定设计项目中的通用语言,利用模式语言架起设计师、工程师、经理、市场营销人员、研究人员等角色之间的桥梁。 |
| A. Dearden | 认为设计模式是针对某类场景中相似问题的通用解决方案,并将其以结构化的方式进行描述,反映 Alexander 面向问题的思考方法。 |
| B.V. Loggem | 认为设计模式的核心在于价值体系和组织原则。 |
从上述对设计模式概念定义的研究可以发现,不同学者对模式的定义各有不同的理解,其中包含重复结构的提取(模式构造)、人造物(设计文档、开发工具)、传播媒介(通用语言)、知识载体(知识记录工具)等若干方面。
作为体验设计师,我们其实并不需要关心设计模式的具体定义是怎么样的,但是通过上述研究和讨论,我们便可以对设计模式有一个基本的认知。
就我个人自己来说,最戳中我的解释是:设计模式是有关设计的精妙见解。因为无论是将设计模式定义为设计指南,特殊的文档形式,还是说它是通用解决方案,都是在描述设计模式的特征,而设计模式的闪光本质在于,它包含了对设计的深刻洞见。
为什么我们需要设计模式?
在说为什么我们需要设计模式之前,不妨先来聊聊交互设计发展到现在,目前遇到了哪些问题。
- 设计合理性、设计品质的问题。我们在做设计的过程中,经常会接到产品侧给出的需求,有时候这个需求之前从来没有接触过,也没有在竞品设计中看到过,该如何才能把它设计得更专业?如何才能说服产品经理我的设计是合理的?
- 设计经验如何沉淀的问题。组件化、规范化的设计思路日益普及,但是仍有很多设计师存在困惑,例如不知道什么样的内容可以/应该被沉淀成组件;有很多功能过于复杂,看上去无法沉淀为组件,但是很多业务中可能需要用到,比如拖拽的交互设计等等。而事实上更有大量的设计经验不适合沉淀为组件,那这些经验又该如何沉淀和积累?如果把这些设计经验都作为规范的话,同样会带来很多问题,例如,到底什么样的经验才能被称作是规范?设计规范的边界将会无穷无尽,这是非常不合理的形态。
这个时候,你会发现设计模式可以很好一种很好地解决上述问题的利器。
体系化设计思路,提升设计品质
设计模式是诸多设计经验中的精华部分,它们不仅说明如何解决问题,而且说明为什么这种设计适合当前的特定情况。
以「深层链接」(Deep Links)这个设计模式为例,「深层链接」是指一种包含了网站或应用特定状态的链接。当用户通过该链接加载后,程序将还原预期的应用状态。
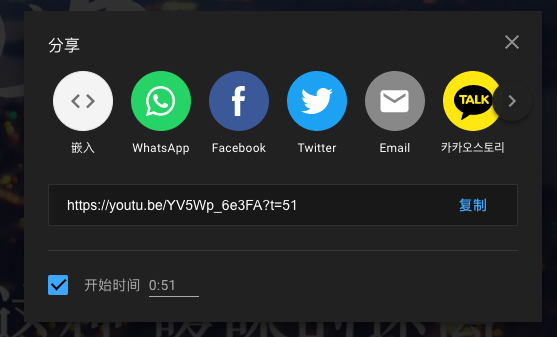
例如使用 YouTube 的分享链接,可以勾选上开始时间一个选项,这样一旦通过该链接打开,就能让视频的播放时间自动定位到视频的 51 秒。
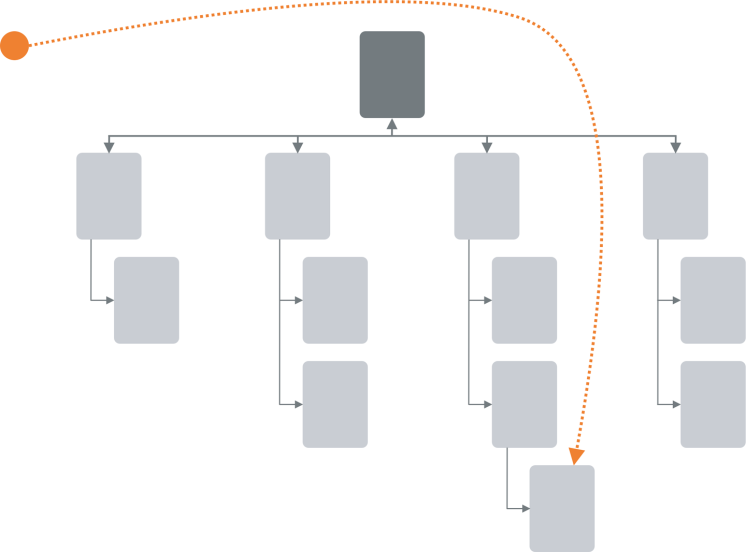
为什么「深度链接」是一种好的模式呢?因为深度链接为用户提供了一种直接打开应用程序状态的方法,从而节省了时间和精力。它的行为就像是直接链接到常规网站上某个内容的“深层链接”,或者是指向博客文章的永久链接。这种模式使得分享变得非常方便。深层链接可以通过微信、微博、文章等进行传播,讲到这里,相信大家并不陌生淘宝链接、支付宝口令红包等等,用到的都是「深度链接」这个模式。
设计模式给设计师们提供了非常丰富的设计弹药库。例如当你需要对某些页面元素进行布局时,你可以从信息块的 5 种模式中进行挑选,如果你要对列表进行设计,你可以根据自己的需求从 7 种列表相关的设计模式中找到匹配的模式。有了这样一个巨大的弹药库,我们就可以在设计的过程中始终具有体系感,且达到较高的设计品质。
沉淀设计经验
设计模式是沉淀设计经验极佳的一种方式。按照设计模式的标准结构,它包含有以下五个部分:
- What 是什么;
- When 何时使用;
- Why 为什么模式是这样的?
- How 如何使用;
- Example 具体的案例;
这样五个部分的介绍可以很清晰地呈现相关场景下的巧妙设计解法,也就是设计模式。(关于具体的案例,详见宽松格式 Forgiving Format)。无论领域、主题,无论抽象、具象的设计经验都可以用这样的一种结构记录下来,进而形成有价值的设计资产。
我们想干什么?
到这里为止,我相信大家都已经知道设计模式是个好东西了,那么我们接下来想做件什么事情呢?
设计模式周周看
鸭子书沉淀了 Tidewell 几十年设计经验积累下来的大量设计模式。在去年(2020 年)的时候,鸭子书第三版出版,Tidwell 把之前极为陈旧的案例全部替换成了最新的,包括但不限于 macOS、Chrome、Slack、Spotify、Pinterest 等等。还加了一些设计系统的介绍(例如 Microsoft 的 Fluent Design)和一些设计趋势研究。
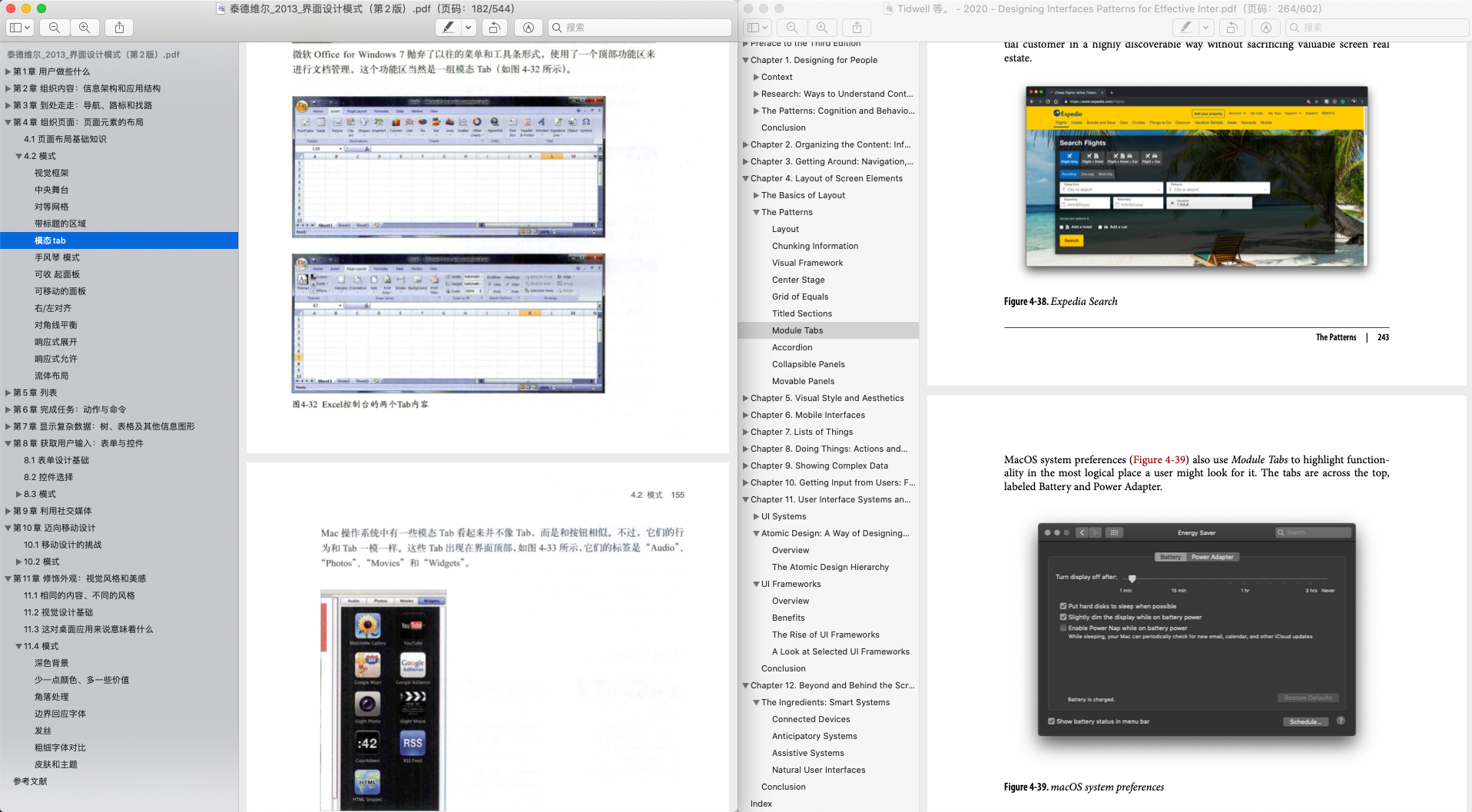
如下图所示,左侧(第二版)的案例都是 2010 年前的设计案例,完全跟不上如今交互设计的发展。右侧(第三版)的案例则全部换成近几年最新的版本,具有极大的参考价值。虽然这本书的案例全部都翻新了,但是截至目前(2021 年 5 月 25 日),这本书的第三版还没有中文版出版。
此外,当这本书中包含了大量设计模式时,其实就不再适合用书籍的形式承载了。无论是阅读还是查阅,一本线性的、无法检索的书籍根本无法发挥出设计模式库的最大价值。
因此,我们做出了一个小小的决定:在Ant Design 官网开一个专栏,专门介绍这些设计模式。
我们准备将这本书的设计模式部分全部提取出来,并以「一篇语雀文档一个设计模式」的形式将书中的模式全部沉淀到我们的团队知识库 设计模式 · Ant Design 中,并同步发布到我们的知乎专栏和语雀专栏。
共建设计模式库
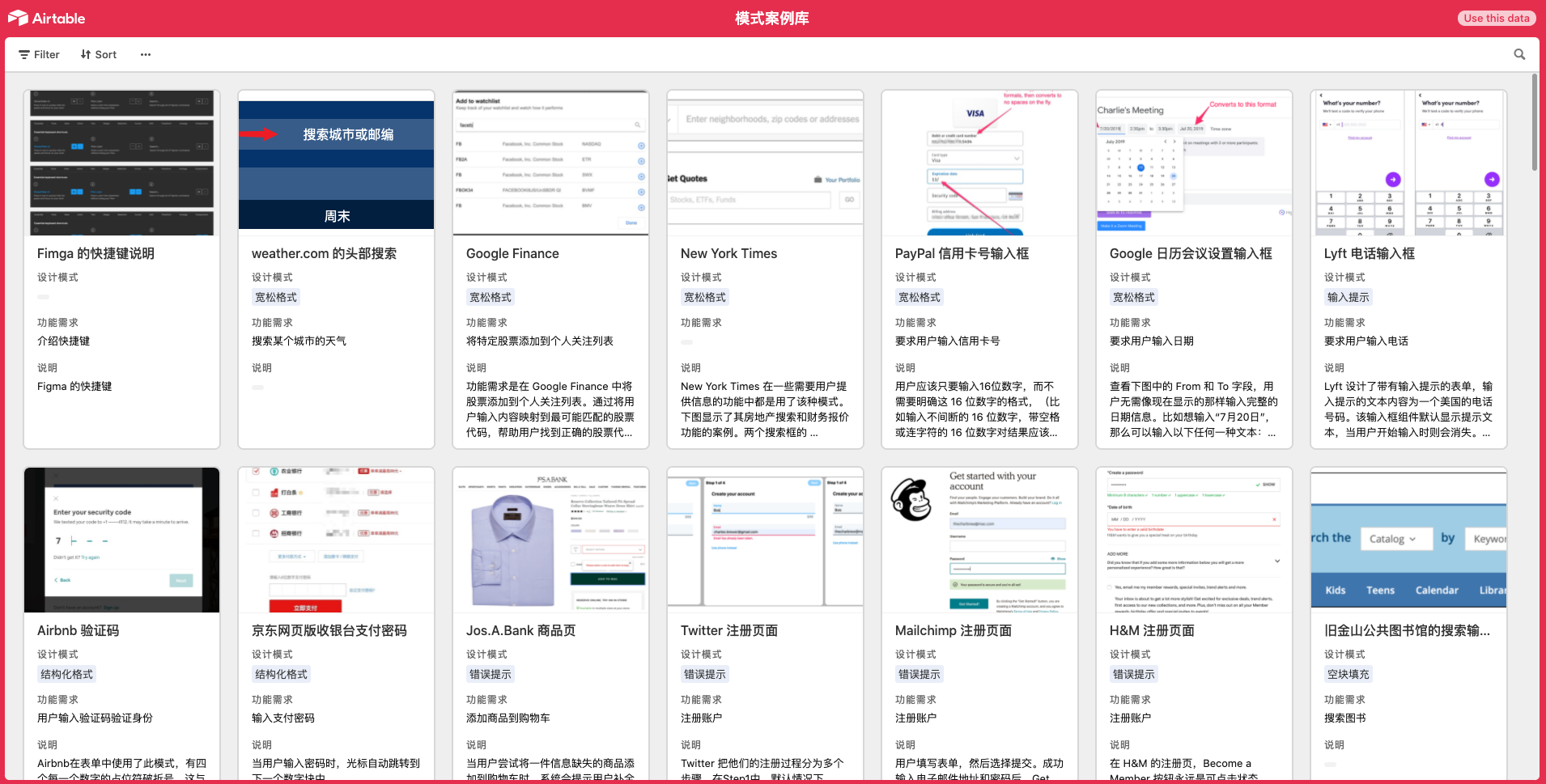
如果你认同设计模式这种形式,那么欢迎加入我们共建这样的一个设计模式库。我们将利用 Airtable 数据库的形式向大家收集设计模式和设计案例。
如果你认为你有不错的设计经验,欢迎向我们提交。(后续单独开篇写如何提交设计模式)
当然,你也许会有一个疑虑,如果设计模式越来越多越来越多,变得不方便查阅了怎么办?随着模式数量越来越多、越来越丰富,我们后续也有计划推出相关的配套设施。
合抱之木,生于毫末,九层之台,起于累土。那么就开始我们的设计模式的学习之旅吧!

