js单线程
time 31s
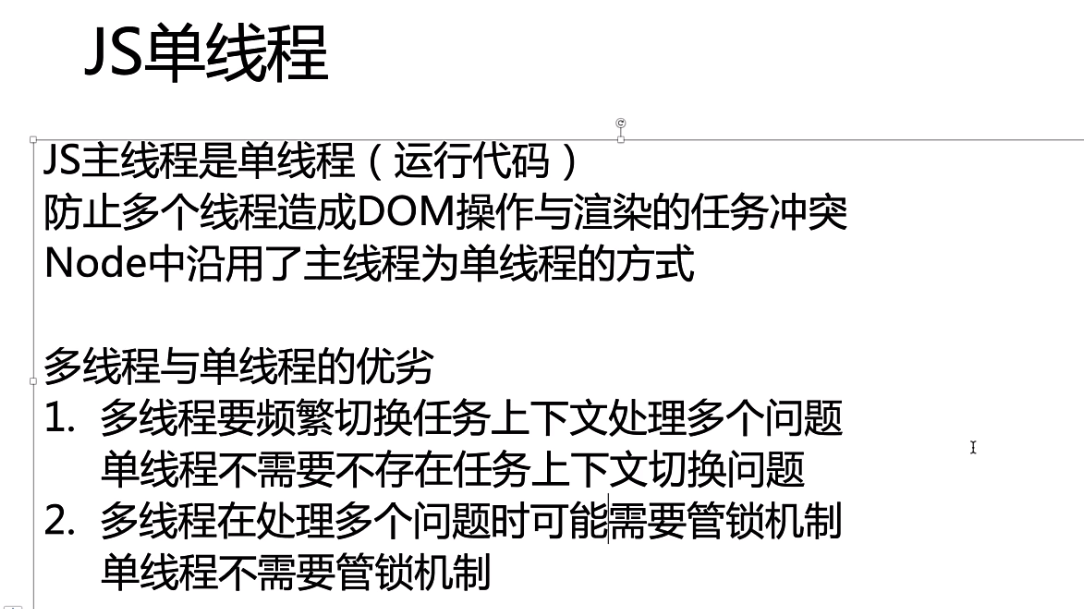
js一开始设计处理不是为了替代后端,为了做中间层
单线程多线程各有好处,js处理io比多线程语言快
time 6m09s
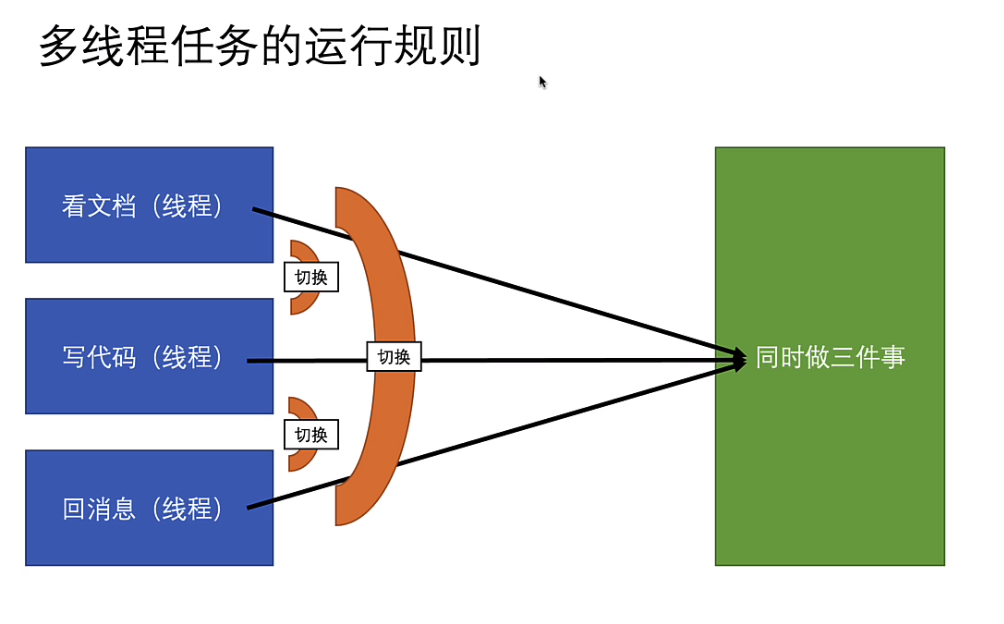
多线程,并不代表它真的要同步进行,也是有一定延迟的
time 11m
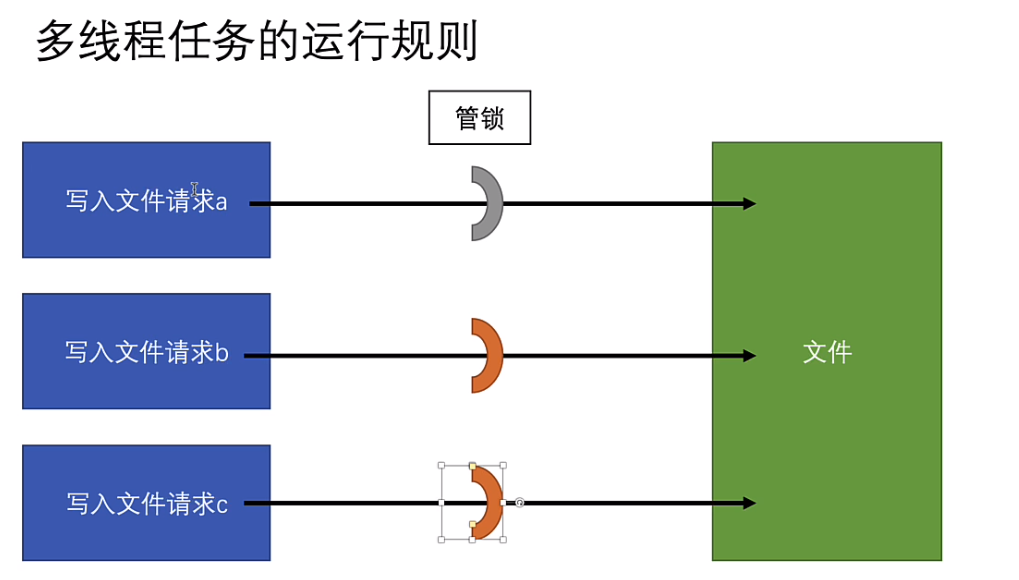
橙色的是上锁,灰色的是解开锁
time 12m33s
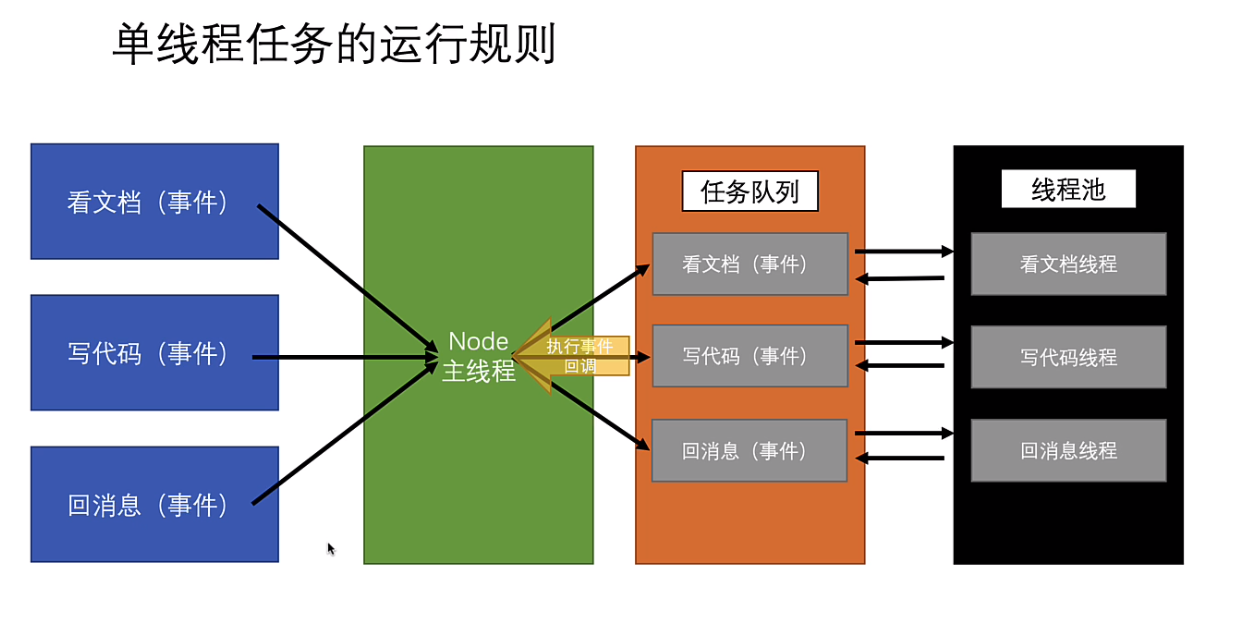
单线程运行机制
time 17m31s
readFile就是一个事件,一个函数方法运行就是一个事件,readFile cb也是个事件,
time 19m13s
队列找相对应的线程,线程去执行相对的任务回调cb
等待主线程执行完了,任务队列再交给主线程去执行,把结果cb交给主线程,比如读取文件在io线程里面读取完了,把结果交给主线程,主线程再去执行readFile cb,cb中可以拿到读取文件的结果。读取文件,需要耗费时间,需要cpu参与,需要单独的线程,不在主线程干,在别的线程干

