垃圾回收:代码占用内存,js自动回收
垃圾回收原理:
是隔一段时间执行一次,是对内存里的值进行处理,处理内存,不是对狭义的变量进行处理
变量生命周期
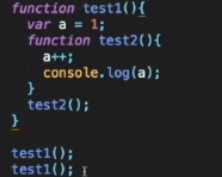
不在使用的变量是怎么不在使用的
2 2
2 3
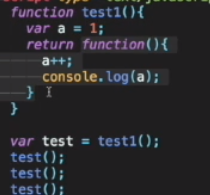
把函数return出来用test来保存

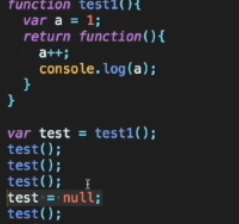
解除引用,会报错
机器想知道一个变量有没有用,得先打上标记才行

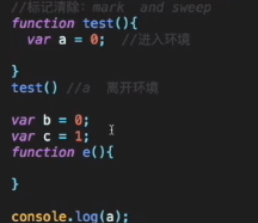
最常用 标记清除 Mark and sweep
垃圾回收:先排除全局变量、闭包形成的AO之中的变量,因为这些都不会被垃圾回收,排除之后仍然存在的变量就是需要被删除的变量
基本所有浏览器都在用,但标记的方式可能不同,垃圾回收的时间间隔可能不一样

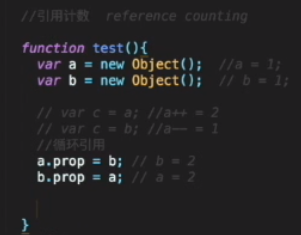
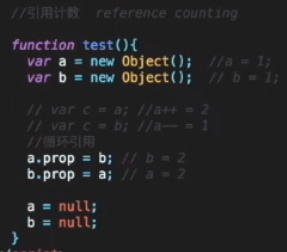
引用计数 reference counting不常用,容易造成内存泄漏,ie用
解决方法

