发展史
主流浏览器
| 主流浏览器 |
内核 |
|---|---|
| IE |
trident |
| Edge |
blink |
| chrome |
webkit blink |
| safari |
webkit |
| firefox |
gecko |
| opera |
presto->blink |
浏览器的历史和JS诞生
1990 蒂姆.伯纳斯.李,第一个网页浏览器WorldWideWeb,移植到C Libwww(真正意义上的浏览器),允许别人浏览他人编写的网站
1993 美国伊利诺大学 NCSA组织(马克.安德森) Mosaic浏览器,可以显示图片,第一个图形化浏览器
1994 马克.安德森和吉姆.克拉克共同创立Mosaic公司 (伊利诺大学把Mosaic商标权转让给spyglass公司) 为避免商标拥有权产生问题,Mosaic公司改名网景公司(Netscape) 网页浏览器(Netscape Navigator)
1996
微软收购spyglass -> IE浏览器
IE3 JSscript(脚本语言)
网景公司Brendan Eich在NetScape Navigator开发出了livescript
JAVA火起来,网景公司和Sun公司合作推广 livescript->JavaScript
2001 IE6 -> 单独形成JS引擎
2003 Mozilla公司 firefox(Netscape Navigator开源)
2008 Google基于webkit blink -> Chrome -> V8引擎(JS引擎)
a直接翻译机器码
b独立于浏览器运行
2009 Oracle公司收购了Sun公司,JS的所有权归Oracle
ECMA
瑞士日内瓦
很多世界性组织都在日内瓦,制定规范的
European Computer Manufactures Association(欧洲计算机制造联合会)
ECMA-262 脚本语言的规范 ECMAScript
ES5 ES6 规范化脚本语言
编程语言
编译型
源码 -> 编译器 -> 机器语言 -> 可执行的文件
解释型
1源码 -> 解释器 -> 解释一行就执行一行
2不需要根据不同的系统平台进行移植
脚本语言
脚本语言 -> 脚本引擎 -> 解释器
javascript 客户端脚本语言
php 服务器端脚本语言
JavaScript
ECMAScript(语法、类型、语句、关键字…):由ECMA-262定义并提供核心功能。
DOM(Document Object Model):提供与网页内容交互的方法和接口(W3C规范)。
BOM(Browser Object Model):提供与浏览器交互的方法和接口(没有规范)
js引擎(单线程)
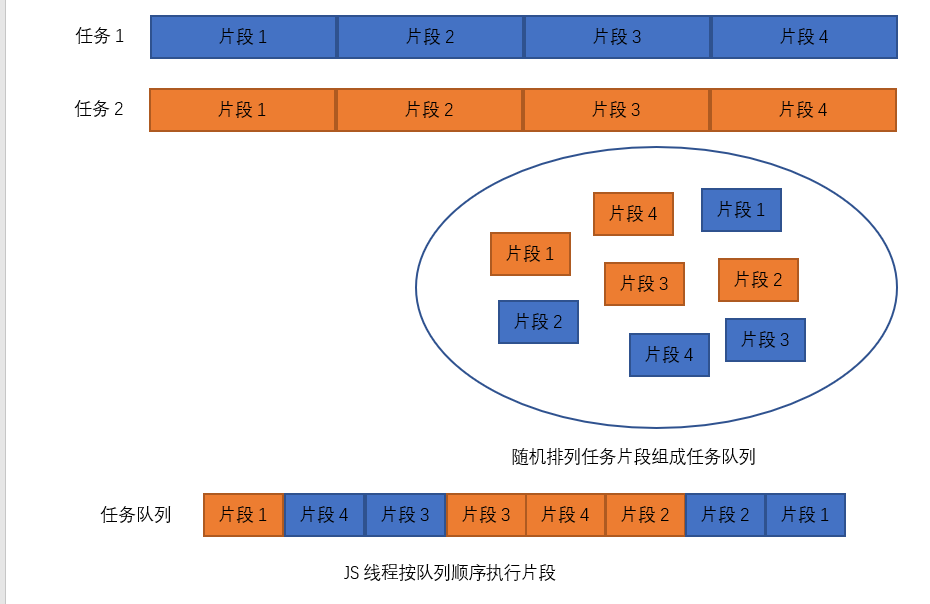
轮转时间片(模拟多线程): 短时间之内轮流执行多个任务的片段。
1任务1、任务2;
2切分任务1、任务2;
3随机排列这些任务片段,组成队列;
4按照这个队列顺序将任务片段送进JS进程;
5JS线程执行一个又一个的任务片段。

JavaScript引入
1外部文件(通过src属性引入外部文件)
<script type="text/javascript" src="js/index.js">标签对内书写的js代码不会被执行</script>
2内部文件
<script type="text/javascript">标签对内书写的js代码会被执行</script>
type属性
1type=”text/javascript”
2type=”text/*” 常用于模板替换
变量声明与赋值
// 变量声明 (向内存申请存储空间)var a;// 变量赋值a = 3;// 变量声明并赋值 赋值运算符(=)var b = 4;// 声明多个变量并赋值(变量之间用,隔开)var c = 5,d = 6;// var 声明的变量允许被重新赋值var e = 1;e = 2;document.write(e); // '2'var sum = a + b; // 先运算后赋值document.write(sum); // '7'
var b=4;其实是声明与赋值两句,可以拆分成var b;b=4;,在机器里认为是两个步骤,在之后的预编译中会拆分成声明与赋值
命名规范
1不能以数字开头
2以字母、$、_开头
3不能使用关键字、保留字
4语义化、结构化命名
5小驼峰命名法
JS值
动态语言 -> 脚本语言 -> 解释型语言 -> 弱类型语言
静态语言 -> 编译型语言 -> 强类型语言
Java编译过程
.java -> javac -> .class -> JVM解释执行
C++编译过程
.cpp -> 编译器 -> .s汇编 -> 汇编器 -> .obj目标代码 -> 链接器 -> 可执行文件
原始值
1.Number:整数和浮点数
2.String:单引号和双引号之间
3.Boolean:true false
4.undefined:变量声明未赋值、未定义
5.null:空指针
6.Symbol(ECMAScript 2015 新增):常用于作为对象属性的标识符
7.BigInt(ECMAScript 2020 新增):可以表示任意大的整数
引用值
1.object
2.array
3.function
4.date
5.RegExp
栈内存 堆内存

var a=3,栈内存先进后出,从最顶进
var a = 3;
栈内存先进后出,从最顶进,在栈内存存上a,把1008改成a,在空间里面存值3.
声明:在栈内存存上变量名
赋值:在变量名对应的空间中存上值
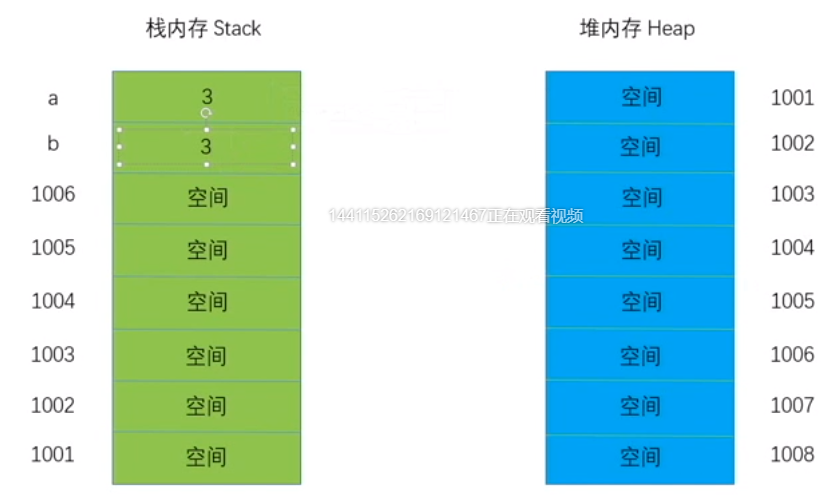
var b=a;
var a = 3;var b=a;
b空间里的值变成3

a=1给a重新赋值为1,a的地址变了
var a=3;var b=a;a=1;document.write(b)//3
是把之前a变成1008,在b下面再来一个a赋值为1,之前的值不会改变。这就像电脑硬盘删了,数据也在里面,可以修复。怎么删除,当用完了的时候覆盖那些没有被命名的值,比如1008。
永久保存不可改。
a的地址变了,这里从1008变成了1006
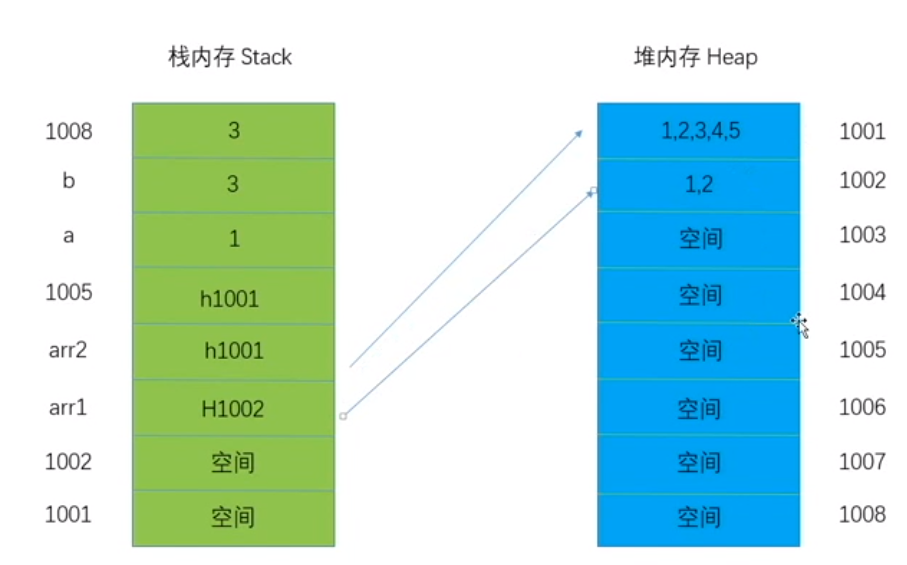
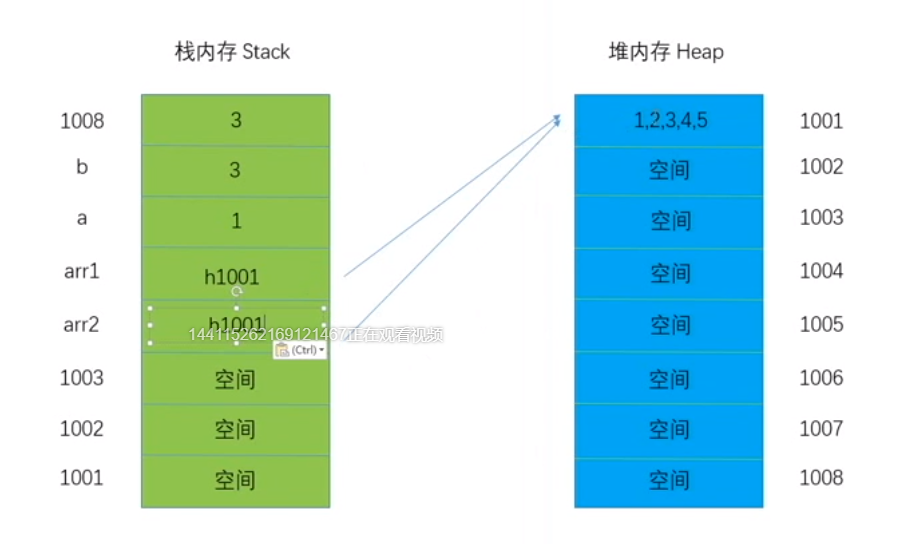
引用值var arr2=arr1
var arr1=[1,2,3,4]var arr2=arr1;arr1.push(5)document.write(arr1+'|'+arr2)//1,2,3,4,5|1,2,3,4,5
结果1,2,3,4,5|1,2,3,4,5
先在栈内存存上arr1,在堆内存中存上引用值,栈内存的空间中存上堆内存地址的值,它们指向同一个堆内存的地址。

arr1=[1,2]重新赋值,指向新的地址
var arr1=[1,2,3,4]var arr2=arr1;arr1.push(5)arr1=[1,2]document.write(arr1+'|'+arr2)
1,2|1,2,3,4,5
赋值在栈内存存上arr1,把1003存上变量arr1,把之前存arr1的1005地址还原成1005
堆内存地址1002存上引用值[1,2]
arr1对应的空间存上堆内存的地址1002
总结
栈内存
1原始值存储在栈内存中
2原始值通过变量名,在栈内存中获取值
3每声明一个原始值,就在栈内存中开辟一块新的空间用来存放原始值
堆内存
1引用值存储在堆内存中
2引用值的地址存储在栈内存中
3引用值通过变量名获取到地址,进而访问到引用值
4把一个引用值赋值给另一个变量,本质是把该引用值在堆内存的地址赋值给该变量
5引用值修改后,指向该引用值地址的变量都会修改
当=原始值时是赋值,赋值变量
当=引用值时是指向(地址),赋值地址