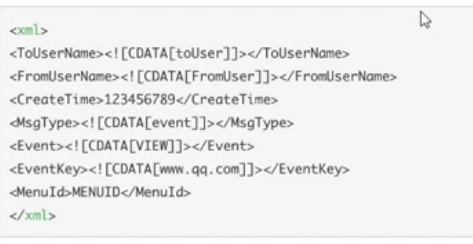
xml数据包
作业
time 3m44s
document
time 40m30s
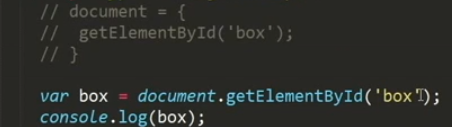
document其实是一个对象object,类似于以下代码
<div id="box">123123</div><script>document={getElementById('box');}</script>
getElementById
<div id="box">123123</div><script>var box=document.getElementById('box');console.log(box);</script>

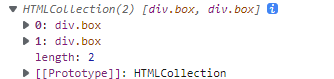
getElementsByTagName
time 48m23s
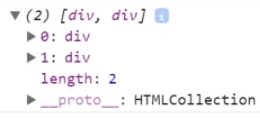
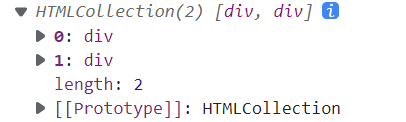
<div>123123</div><div>234234</div><script>var box = document.getElementsByTagName('divP');console.log(box);</script>

getElementsByClassName
time 54m42s
<div class="box">123123</div><div class="box">234234</div><script>var boxes = document.getElementsByClassName('box');console.log(boxes);</script>

querySelector() 与 querySelectorAll
time 58m45s
HTML5新引入的WEB API,很早以前就有,html5才正式引入,比getElementsByClassName还早
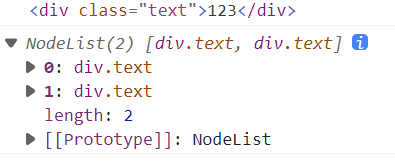
<div class="text">123</div><div class="text">234</div><script>var div1=document.querySelector('div');var div2=document.querySelector('.text');console.log(div2);</script>

querySelector只能选择一个,
time 1h5m43s
获取元素
getElementById



拿到一个元素,除了ById是选择一个,其它都是选择多个,一组的

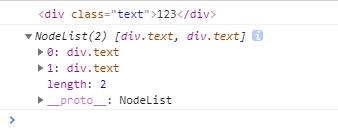
这是类数组,不能用push方法

document.querySelector()
文档对象模型[Document](https://developer.mozilla.org/zh-CN/docs/Web/API/Document)引用的**querySelector()**方法返回文档中与指定选择器或选择器组匹配的第一个 [HTMLElement](https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLElement)对象。 如果找不到匹配项,则返回null。

<div class="text">123</div><div>234</div><script>var div1 = document.querySelector('div');var div2 = document.querySelector('.text')console.log(div1)console.log(div2)</script>
document.querySelectorAll
返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是 NodeList 。
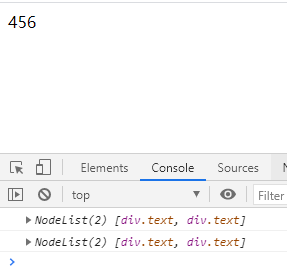
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="text">123</div><div class="text">456</div></body><script>var text = document.querySelector('.text');console.log(text);var text2 = document.querySelectorAll('.text');console.log(text2);</script></html>
querySelector缺陷
querySelector() 与 querySelectorAll 方法的缺陷
1.性能
2.不实时 有增删dom操作时不能实时更新
demo
系统实时变化没有用
<body><div class="text">123</div><div class="text">456</div></body><script>var divs = document.querySelectorAll('div');console.log(divs);divs[0].remove();console.log(divs);</script>
遍历元素节点树


节点不是元素,节点包含元素,不止是元素
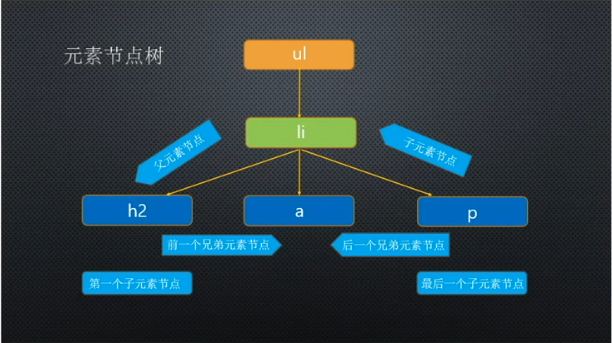
遍历节点树 - 元素节点树
节点包含元素 -> 元素节点 = DOM 元素
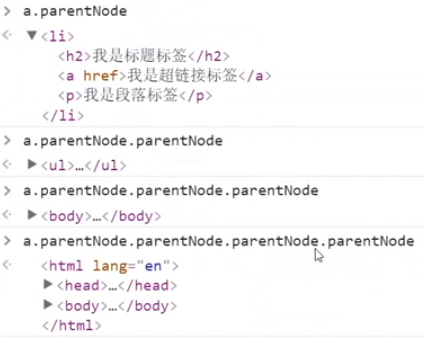
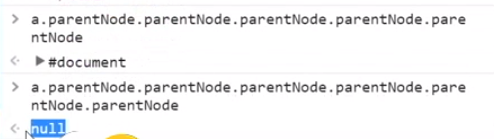
1.parentNode
指的是上一级的父元素,一个元素只有一个父元素,一个父元素可能有多个子元素。一个父亲可能有多个儿子,只有一个。离着最近的父元素
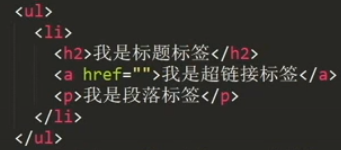
<body><ul><li><h2>h2</h2><a href="">a</a><p>p</p></li></ul></body><script>// var a = document.getElementsByTagName('a')[0].parentNode;//支持.parentNode.parentNodevar a = document.getElementsByTagName('a')[0];console.log(a);</script>


链式结构
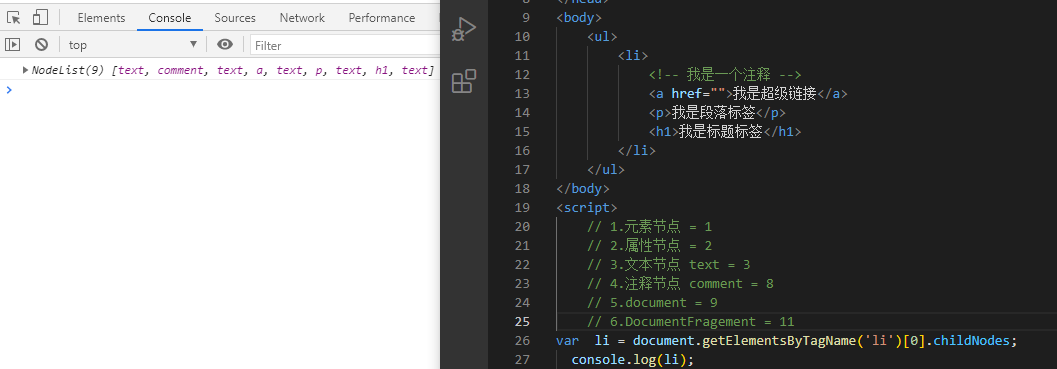
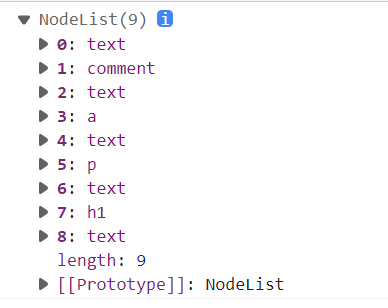
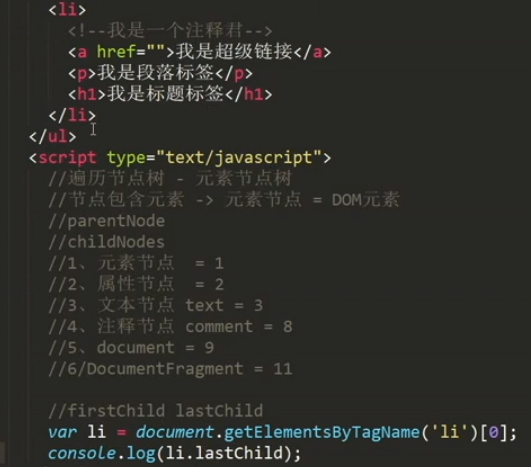
2.childNodes
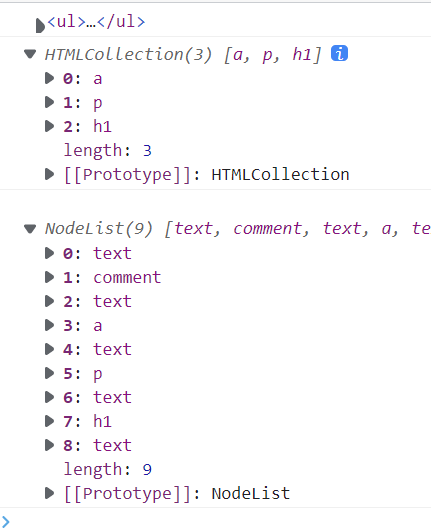
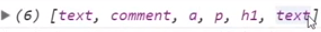
<body><ul><li><!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1></li></ul></body><script>// 1.元素节点 = 1// 2.属性节点 = 2// 3.文本节点 text = 3 文本文字// 4.注释节点 comment = 8 注释// 5.document = 9// 6.DocumentFragement = 11//每一个节点有节点号,之后可以通过节点号过滤节点var li = document.getElementsByTagName('li')[0].childNodes; ////支持.childNodes.childNodesconsole.log(li);</script>
<body><ul><li>text:1 comment:1<!-- 我是一个注释 --> text:2 a:1 <a href="">我是超级链接</a> text:3p:1 <p>我是段落标签</p> text:4h1:1 <h1>我是标题标签</h1> text:5</li></ul></body><script>var li = document.getElementsByTagName('li')[0].childNodes; ////支持.childNodes.childNodesconsole.log(li);</script>
注每个换行是一个文本节点节点
li是个对象,继承自document,htmldocument的对象,上面有方法,可以调用

<body><ul><li><!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1></li></ul></body><script>var li = document.getElementsByTagName('li')[0].childNodes; ////支持.childNodes.childNodesconsole.log(li);</script>
没有换行就没有text节点
<body><ul><li><!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1></li></ul></body><script>var li = document.getElementsByTagName('li')[0].childNodes; ////支持.childNodes.childNodesconsole.log(li);</script>
3.firstChild
Node.firstChild
Node.firstChild 只读属性返回树中节点的第一个子节点,如果节点是无子节点,则返回 null。
<ul><li><!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1></li></ul><script>var li = document.getElementsByTagName('li')[0];console.log(li.lastChild)</script>

文本节点
lastChild
**Node.lastChild** 是一个只读属性,返回当前节点的最后一个子节点。如果父节点为一个元素节点,则子节点通常为一个元素节点,或一个文本节点,或一个注释节点。如果没有子节点,则返回 null。
nextSibling
**Node.nextSibling** 是一个只读属性,返回其父节点的 [childNodes](https://developer.mozilla.org/zh-CN/docs/Web/API/Node/childNodes) 列表中紧跟在其后面的节点,如果指定的节点为最后一个节点,则返回 null。
previousSibling
返回当前节点的前一个兄弟节点,没有则返回null.
demo
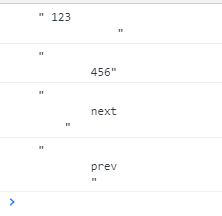
<body><ul>prev<li> 123<!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1>456</li>next</ul></body><script>// 1.元素节点 = 1// 2.属性节点 = 2// 3.文本节点 text = 3// 4.注释节点 comment = 8// 5.document = 9// 6.DocumentFragement = 11var li = document.getElementsByTagName('li')[0];console.log(li.firstChild);//child必须在父元素内部,必须在li内部console.log(li.lastChild);console.log(li.nextSibling);//不在内部,在外部console.log(li.previousSibling);</script>

如果没有123,结果就是如下图
text文档
parentElement

父元素,不是父节点,document是元素,不是节点
返回元素内容,与parentnode很像
children

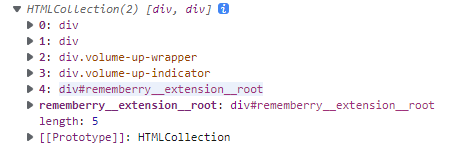
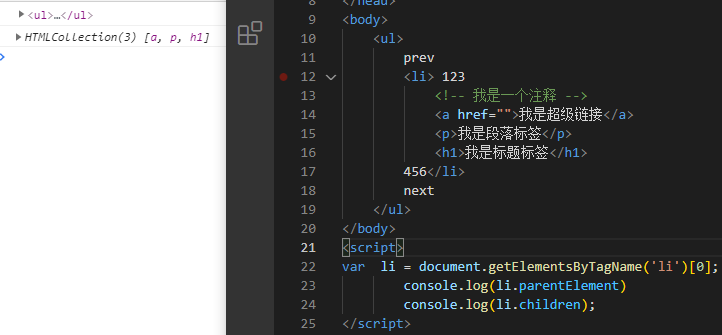
<ul>prev<li> 123<!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1>456</li>next</ul><script>var li=document.getElementsByTagName('li')[0];console.log(li.parentElement);console.log(li.children);console.log(li.childNodes);</script>
parentElement
childElementCount = children.length
firstElementChild
lastElementChild
nextElementSibling
previousElementSibling
children
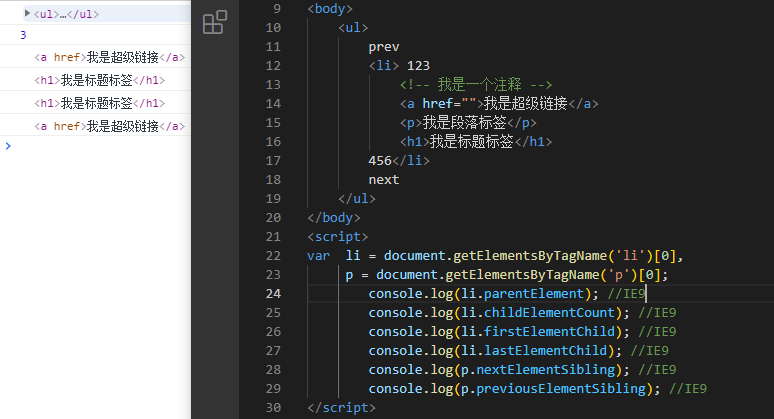
<body><ul>prev<li> 123<!-- 我是一个注释 --><a href="">我是超级链接</a><p>我是段落标签</p><h1>我是标题标签</h1>456</li>next</ul></body><script>var li = document.getElementsByTagName('li')[0],p = document.getElementsByTagName('p')[0];console.log(li.parentElement); //IE9console.log(li.childElementCount); //IE9console.log(li.firstElementChild); //IE9console.log(li.lastElementChild); //IE9console.log(p.nextElementSibling); //IE9console.log(p.previousElementSibling); //IE9</script>
封装获取祖先元素方法 elemParent
// 获取祖先元素 node节点 n数字function elemParent(node,n){var type = typeof(n);if(type==='undefined'){return node.parentNode;}else if(n<=0|| type !=='number'){return undefined;}while(n){node = node.parentNode;n--;}return node;}
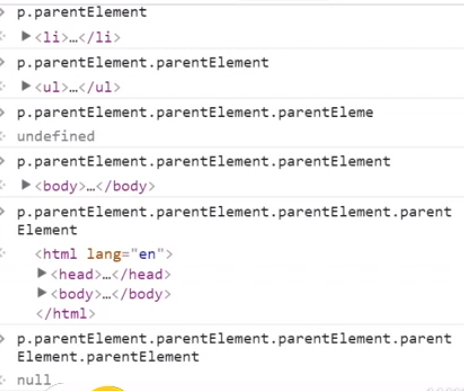
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title></head><body><ul>prev<li> 123<!-- 我是一个注释 --><a href="">我是超级链接</a><div><p>我是段落标签</p></div><h1>我是标题标签</h1>456</li>next</ul><script>var p=document.getElementsByTagName('p')[0]// console.log(p)console.log(elemParent(p))console.log(elemParent(p,1));console.log(elemParent(p,2));console.log(elemParent(p,3)) ;function elemParent(node, n) {var type = typeof n;// console.log(type)if (type === "undefined") {return node.parentNode;} else if (n <= 0 || type !== "number") {return undefined;}while (n) {node = node.parentNode;n--;}return node;}</script></body></html>