padding absolute
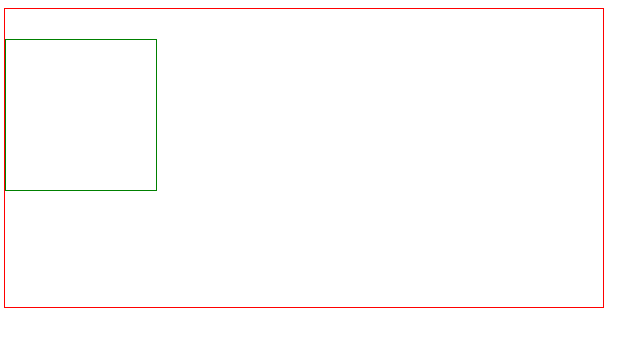
<style>.box{position: relative;width: 100px;height: 100px;border: 1px solid green;}.big-box{width: 400px;height: 200px;border: 1px solid red;padding: 20px;box-sizing: border-box;}.box2{/*float: left;*/position: absolute;left: 0;}.box3{float: left;background-color: #8d7afb;}</style><div class="box big-box"><div class="box box2"></div><!-- <div class="box box3"></div>--></div>

absolute left不会计算padding
当就一个物体向左移动时,float、绝对定位都可以,但多个物体对齐时,用float结合父元素的padding,或者新建子元素div,配合它的margin、padding
绝对定位实现float效果
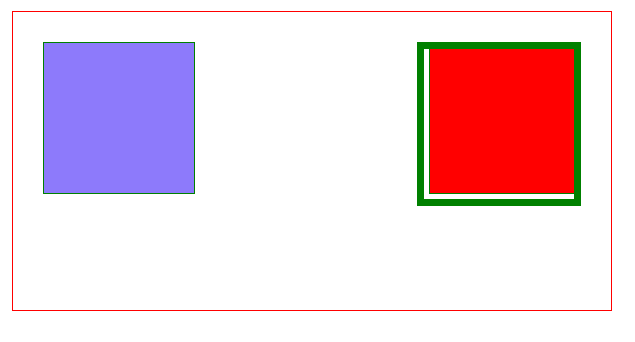
<style>.box{position: relative;width: 100px;height: 100px;border: 1px solid green;}.big-box{width: 400px;height: 200px;border: 1px solid red;padding: 20px;box-sizing: border-box;}.box2{/*float: left;*/position: absolute;/*left: 0;*/right: 20px;background-color: red;}.box3{float: left;background-color: #8d7afb;}</style><div class="box big-box"><div class="box box2"></div><div class="box box3"></div></div>
<style>.box{position: relative;width: 100px;height: 100px;border: 1px solid green;}.big-box{width: 400px;height: 200px;border: 1px solid red;padding: 20px;box-sizing: border-box;}.box2{/*float: left;*/position: absolute;/*left: 0;*/right: 20px;background-color: red;}.box3{float: left;background-color: #8d7afb;}.box4{float: right;border: 5px solid green;}</style><div class="box big-box"><div class="box box2"></div><div class="box box3"></div><div class="box box4"></div></div>