table
table 表格 最早时表格是用来布局
caption标题标签
tr table header cell表头标签
td table data cell单元格标签
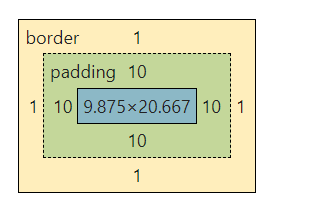
cellpadding 单元格内边距
cellspacing 单元格边距
align=”left|center|right”
thead:表格页眉标签 table head
tfoot:表格页尾标签 table foot
tbody:表格的主体标签 table body
thead->tfoot->tbody 加载关系,与写的顺序无关
这三个要出现都得写,不能只出现一个
如果table有大量数据,thead、tfoot加载不出来
table 表格 最早时表格是用来布局caption标题标签tr table header cell表头标签td table data cell单元格标签cellpadding 单元格内边距cellspacing 单元格边距align="left|center|right"thead:表格页眉标签 table headtfoot:表格页尾标签 table foottbody:表格的主体标签 table bodythead->tfoot->tbody 加载关系,与写的顺序无关这三个要出现都得写,不能只出现一个如果table有大量数据,thead、tfoot加载不出来<table border="1" cellpadding="10" cellspacing="10"><caption>VIP班级学生联络表</caption><tr><th>ID</th><th>姓名</th><th>电话号码</th><th>备注</th></tr><tr><td>1</td><td>东东</td><td>13900000000</td><td>班长</td></tr><tr><td>1</td><td>东东</td><td>13900000000</td><td>班长</td></tr></table><table border="1"><caption>VIP班级学生联络表</caption><tr><th>ID</th><th>姓名</th><th>电话号码</th><th>备注</th></tr><tr><td>1</td><td>东东</td><td>13900000000</td><td>班长</td></tr><tr><td>1</td><td>东东</td><td>13900000000</td><td>班长</td></tr><tr><td>1</td><td>东东</td><td colspan="2">13位学生</td></tr><tr ><td colspan="4" align="right">kkk</td></tr></table>
<table border="1" cellpadding="10"><caption>VIP班级学生联络表</caption><thead><tr><th>ID</th><th>姓名</th><th>电话号码</th><th>备注</th></tr></thead><tbody><tr><td>1</td><td>东东</td><td>13900000000</td><td>班长</td></tr><tr><td>1</td><td>东东</td><td>13900000000</td><td>班长</td></tr></tbody><tfoot><tr ><td colspan="4" align="right">kkk</td></tr></tfoot></table>

frameset
现在都不用了
http请求太多了,对搜索引擎不友好,不可以写在body里
以前用的多
frameset.html
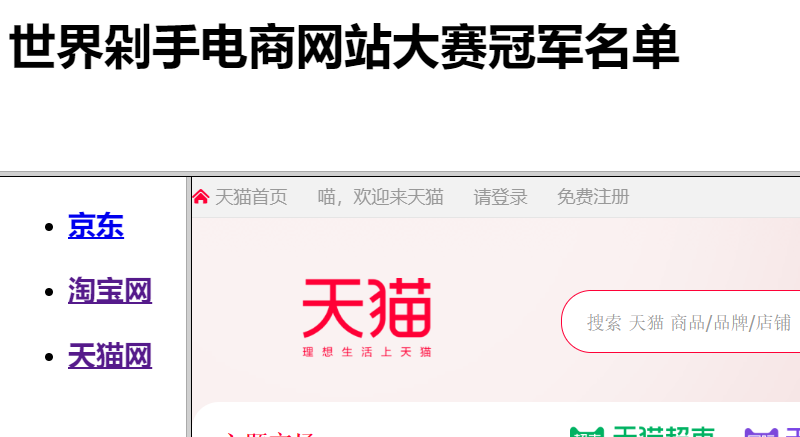
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title></head><frameset rows="10%,90%" ><frame src="top.html"><!-- <frame> --><frameset cols="20%,80%"><frame src="left.html"><frame name="mainFrame" src="http://www.jd.com"></frameset></frameset></html>
top.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>top</title></head><body><h1>世界剁手电商网站大赛冠军名单</h1></body></html>
left.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>left</title></head><body><ul><li><h3><a href="http://www.jd.com" target="mainFrame">京东</a></h3></li><li><h3><a href="http://www.taobao.com" target="mainFrame">淘宝网</a></h3></li><li><h3><a href="http://www.tmall.com" target="mainFrame">天猫网</a></h3></li></ul></body></html>
iframe内联框架
iframe inline-block element 内联块级元素<iframe style="background-color: green;" src="" frameborder="0"></iframe><br><iframe width="100%" height="1000" src="https://www.baidu.com/" ></iframe>
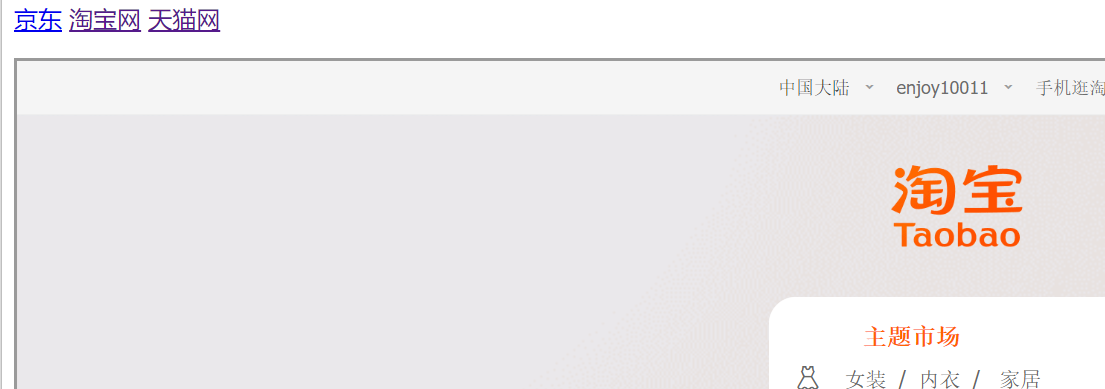
<p><a href="http://www.jd.com" target="mainFrame">京东</a><a href="http://www.taobao.com" target="mainFrame">淘宝网</a><a href="http://www.tmall.com" target="mainFrame">天猫网</a></p><iframe width="100%" height="1000" src="http://www.taobao.com/" name="mainFrame"></iframe>

功能性导航用这个好,减少http请求,在本网站就可以完成跳转
缺点:对搜索引擎不友好 两个滚动条 滚动条的体系混乱
scrolling=”yes|no|auto”
scrolling="yes|no|auto"<body><p><a href="http://www.jd.com" target="mainFrame">京东</a><a href="http://www.taobao.com" target="mainFrame">淘宝网</a><a href="http://www.tmall.com" target="mainFrame">天猫网</a></p><iframe width="100%" height="1000" src="https://www.baidu.com/" name="mainFrame"frameborder="1" scrolling="no" ></iframe><!-- frameborder像素 scrolling滚动条 --></body>