width
<style>div{width: 100%;height: 60px;font-size: 40px;background-color: green;}</style><div>1111111111111111111111111111111111111111111111111111111111111111111111111111</div>

以前换行,现在不换行了,随着浏览器视口的变小绿色的宽度也小了
<style>div{width: 100%;height: 60px;min-width: 1440px;max-width: 1600px;font-size: 40px;background-color: green;}</style><div>1111111111111111111111111111111111111111111111111111111111111111111111111111</div>

height
<style>div{width: 200px;min-height: 200px;max-height: 300px;background-color: green;}</style><div>盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味儿;闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的蝴蝶飞来飞去。野花遍地是:杂样儿,有名字的,没名字的,散在草丛里,像眼睛,像星星,还眨呀眨的。“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味儿,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了,呼朋引伴地卖弄清脆的喉咙,唱出宛转的曲子,与轻风流水应和着。牛背上牧童的短笛,这时候也成天在嘹亮地响。雨是最寻常的,一下就是三两天。可别恼。看,像牛毛,像花针,像细丝,密密地斜织着,人家屋顶上全笼着一层薄烟。树叶子却绿得发亮,小草也青得逼你的眼。傍晚时候,上灯了,一点点黄晕的光,烘托出一片安静而和平的夜。乡下去,小路上,石桥边,有撑起伞慢慢走着的人;还有地里工作的农夫,披着蓑,戴着笠的。他们的草屋,稀稀疏疏的,在雨里静默着。天上风筝渐渐多了,地上孩子也多了。城里乡下,家家户户,老老小小,他们也赶趟儿似的,一个个都出来了。舒活舒活筋骨,抖擞抖擞精神,各做各的一份事去。“一年之计在于春”,刚起头儿,有的是工夫,有的是希望。春天像刚落地的娃娃,从头到脚都是新的,他生长着。春天像小姑娘,花枝招展的,笑着,走着。春天像健壮的青年,有铁一般的胳膊和腰脚,他领着我们上前去。</div>
overflow
<style>div{width: 200px;min-height: 200px;max-height: 300px;background-color: green;overflow: scroll;}</style><div>盼望着,盼望着,东风来了,春天的脚步近了。一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味儿;闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的蝴蝶飞来飞去。野花遍地是:杂样儿,有名字的,没名字的,散在草丛里,像眼睛,像星星,还眨呀眨的。“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味儿,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了,呼朋引伴地卖弄清脆的喉咙,唱出宛转的曲子,与轻风流水应和着。牛背上牧童的短笛,这时候也成天在嘹亮地响。雨是最寻常的,一下就是三两天。可别恼。看,像牛毛,像花针,像细丝,密密地斜织着,人家屋顶上全笼着一层薄烟。树叶子却绿得发亮,小草也青得逼你的眼。傍晚时候,上灯了,一点点黄晕的光,烘托出一片安静而和平的夜。乡下去,小路上,石桥边,有撑起伞慢慢走着的人;还有地里工作的农夫,披着蓑,戴着笠的。他们的草屋,稀稀疏疏的,在雨里静默着。天上风筝渐渐多了,地上孩子也多了。城里乡下,家家户户,老老小小,他们也赶趟儿似的,一个个都出来了。舒活舒活筋骨,抖擞抖擞精神,各做各的一份事去。“一年之计在于春”,刚起头儿,有的是工夫,有的是希望。春天像刚落地的娃娃,从头到脚都是新的,他生长着。春天像小姑娘,花枝招展的,笑着,走着。春天像健壮的青年,有铁一般的胳膊和腰脚,他领着我们上前去。</div>
overflow:hidden|scroll|auto
<style>p{font-size: 14px;}</style><p>你好,蓝轨迹!</p>
浏览器默认字体大小 16像素
px pixel
字体大小设置的是什么?宽?高?宽高都设置?
如果中文字体比如隶书是扁的,如果设置14px,宽高都设置就是正方形了,就不合理了。
浏览器设置字体是高度,高度14px,宽度自动缩放,以字体的比例。
14 12 16 18用的比较多
浏览器默认是16
font-weight
字体粗细
<style>p{font-weight: lighter;/* 100-900 */}</style><p>你好,蓝轨迹!</p>
<style>p strong{font-weight: normal;}</style><p>你好,蓝轨迹!</p><p><strong>你好,蓝轨迹!</strong></p>

<style>h1,h2,h3,h4,h5,h6 {font-weight: normal;}</style><p>你好,蓝轨迹!</p><h1>你好,蓝轨迹!</h1><h2>你好,蓝轨迹!</h2><h3>你好,蓝轨迹!</h3><h4>你好,蓝轨迹!</h4><h5>你好,蓝轨迹!</h5><h6>你好,蓝轨迹!</h6>

<strong>你好,蓝轨迹!</strong>

strong标签的css样式,font-weight设置成bold
<style>p {font-style: italic;}</style><p>你好,蓝轨迹!</p>
<style>.text1{font-style: italic;}.text2{font-style: oblique;}em{font-style: normal;}</style><p class="text1">你好,蓝轨迹!</p><p class="text2">你好,蓝轨迹!</p><em>你好,蓝轨迹!</em>
font-family
通用字体:arial
<style>p{font-family: 'Times New Roman', Georgia, serif;}</style><p >你好,蓝轨迹!</p>
有空格的字体标识,中文字体标识,需要加引号,双引号
不同的浏览器,已经有的字体不一样
color
<style>p {color: rgb(255, 0, 0);color: rgb(100%, 0%, 0%);/* 如果写的话,%都要写 */color: rgb(260, 0, 0);也是红的}</style><p>英文单词颜色设置</p><p>十六进制的颜色值</p><!-- 光学的三原色red green blue00-ff 00-ff 00-ff00 00 ff00 79 fd#ff00ff -> #f0f ->red green blue0-255 0-255 0-255255 0 00 255 00 0 255rgb(0,0,255)--><p>你好,蓝轨迹!</p>
边框border
<style>div{width: 100px;height: 100px;/* border: 1px solid #000; */border-top: 1px solid red;border-right: 3px solid blue;border-bottom: 5px solid green;border-left: 8px solid purple;}</style><div></div>
可以每个边框单独设置
集合写法
<style>div{width: 100px;height: 100px;/* border: 1px solid #000; *//* 上下左右 */border-width: 1px;/* 上下 左右 */border-width: 5px 10px;/*上 左右 下*/border-width: 5px 2px 10px;/* 上 右 下 左 顺时针*/border-width: 1px 3px 5px 7px;border-style: solid;border-color: #000;}</style><div></div>
<style>.box1{width: 100px;height: 100px;border-width: 30px;border-style: solid;/* border-top-color: red;border-right-color: green;border-bottom-color: blue;border-left-color: orange; */border-color: red green blue orange;}</style><div class="box1"></div>

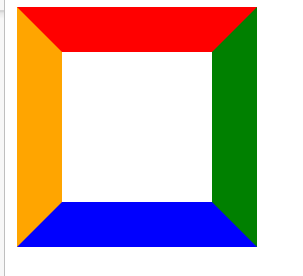
<style>.box1{width: 0;height: 0;border-width: 100px;border-style: solid;/* border-top-color: red;border-right-color: green;border-bottom-color: blue;border-left-color: orange; */border-color: red green blue orange;}</style><div class="box1"></div>

<style>.box1{width: 0;height: 0;border-width: 100px;border-style: solid;/* border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: orange; *//* border-color: red green blue orange; */border-color: transparent;border-left-color: orange;}</style><div class="box1"></div>

对齐text-align
<style>div{width: 200px;height: 200px;border: 1px solid #000;text-align: center;}</style><div>你好,蓝轨迹!</div>
默认是左 text-align=left|center|right
行高line-height
一行占用的高度
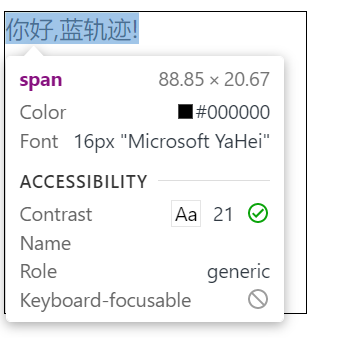
<style>div{width: 200px;height: 200px;border: 1px solid #000;}</style><div><span>你好,蓝轨迹!</span></div>

文本高度16px,行高22px,3+16+3=22,上下是3,默认行高22或21个像素
<style>div{width: 200px;height: 200px;border: 1px solid #000;text-align: center;line-height: 200px;}</style><div><span>你好,js++!</span></div>

文本缩进text-indent
<style>div{width: 200px;height: 200px;/* text-indent: 2em; */border: 1px solid #000;}p{text-indent: 2em;}</style><div class="box"><p>你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!</p><p>你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!</p><p>你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!你好,js++!</p></div>

绝对单位:米 体积无论到哪里,都是这么多,不会随环境变化导致量的变化
相对单位:会因为具体环境的变化,产生实际量的变化,比如像像素,屏幕素质的不同,分辨率不同,像素实际大小就不同,应该像素只能显示一个颜色,不同的颜色拼凑图形。
由无数的颜色,不同的形状,拼凑出来图形。
比如像马赛克,一格一格的,只不过格子小,罢了,像素是小格子,微型格子。
em是当前元素内的字体尺寸,浏览器默认字体是16像素,对于宽高一致的字体来说,就是方块字来说,1em=16像素,2em=32px