菜鸟教程: https://www.runoob.com/
一、简单内容
1.我的第一个HTML界面
<!--1、这是HTML的注释2、加上以下代码的第一行就表示HTML5语法。去掉就表示HTML4.03、HTML不区分大小写,语法松散不严格。--><!doctype html><html><head><title>网页的标题</title></head><body>网页的主体内容,欢迎学习HTML!</body></html>
2.基本标签
<!doctype html><html><head><title>HTML的基本标签</title></head><body><!--段落标记--><p>该剧于1987年在中央电视台一套首播。<p>该剧于1987年在中央电视台一套首播。<p>该剧于1987年在中央电视台一套首播。<!--标题字:是HTML预留的格式,和word中的标题字相同--><h1>标题字</h1><h2>标题字</h2><h3>标题字</h3><h4>标题字</h4><h5>标题字</h5><h6>标题字</h6><!--换行标记,br标签是一个独目标记-->hello <br>world!<!--横线,独目标记--><hr color="red" width="50%"><!--预留格式--><pre>for(int i = 0; i < 10; i++){System.out.println("i = " + i);}</pre><del>删除字</del><ins>插入字</ins><b>粗体字</b><i>斜体字</i>10<sup>2</sup>10<sub>m</sub><!--字体标签--><font color="red" size="50">字体标签</font></body></html>
3.实体符号
<!doctype html><html><head><title>实体符号</title></head><body><!-- 实体符号特点是:以&开始,以;结束。< 是小于号 > 是大于号 -->b<a>c<!--三个空格-->a b</body></html>
4.HTML表格
<!doctype html><html><head><title>表格</title></head><body><center><h1>员工信息列表</h1></center><hr><!--border="1px" 设置表格的边框为1像素宽度。width 宽度height 高度--><table align="center" border="1px" width="60%" height="150px"><!--align对齐方式--><tr align="center"><td>a</td><td>b</td><td>c</td></tr><tr><td>d</td><td>e</td><td>f</td></tr><tr><td>x</td><td>y</td><td align="center">z</td></tr></table></body></html>
5.图像的标记
1、设置图片宽度和高度的时候,只设置宽度,高度会进行等比例缩放。
title 设置鼠标悬停时显示的信息。
alt 设置图片加载失败时显示的提示信息。
vspace 设置图像顶部和底部的空白(垂直边距)
hspace 设置图像左侧和右侧的空白(水平边距)
<img src="图像 url" align="left" hspace="30" />
注意:若是图像左对齐,则需要把文字左对齐,即可实现左边是图像,右边是文字 一条线上。
5.1bgcolorcolor和background
bgcolor : 设置背景色background : 设置背景图片<body bgcolor="red" background="img/bd_logo1.png"></body>
6.超链接

target=“_self” 默认值:原窗口 target=“blank” 新窗口
<a href="http://www.baidu.com" target="目标窗口的弹出方式">百度</a>//点击百度就跳转到www.baidu.com
7.有序,无序,解释列表
<!doctype html><html><head><meta charset="utf-8"><title>ul无序列表</title></head><body><p>一年四季</p><!--无序列表--><ul><li>春</li><li>夏</li><li>秋</li><li>冬</li></ul><!--有序列表--><p>我喜欢的明星排名</p><ol start="2" reversed><li>aaa</li><li>bbb</li><li>ccc</li><li>ddd</li></ol><!--对名词的解释--><dl><dt>景老师</dt><!--名词--><dd>好有趣</dd><!--解释--><dd>可爱</dd><dt>景老师222</dt><!--名词--><dd>好有趣222</dd><!--解释--><dd>可爱222</dd></dl></body></html>
二、表单
1.表单属性
| action | 接受并处理表单数据的服务器地址 |
|---|---|
| method | get或post,处理数据的方法 |
| name | 表单的名称,写了name属性的一律提交给服务器 |
| autocomplete | 记录输入的内容,on有、off无 |
| novalidate | novalidate=”true” 取消表单验证 |
<!doctype html><html><head><meta charset="utf-8"><title>form表单</title></head><body><form action="http://www.mysite.cn/index.jsp" method="get" name="submit" autocomplete="on">账号:<input type="text" name="passuser"/><br/><br/>密码:<input type="password" name="password"/><br/><br/><input type="submit" value="提交"/></form></body></html>
注意:W3C的TTTP协议规定的,必须以这种形式提交给服务器
http://localhost:8080/jd/login?username=abc&userpwd=111
重点强调:表单项写了name属性的,一律会提交给服务器。不想提交这一项,就不要写name属性。
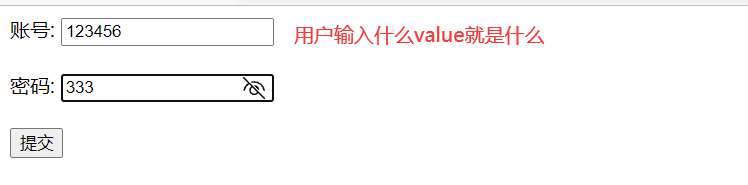
文本框和密码框的value不需要程序员指定,用户输入什么value就是什么。
http://www.mysite.cn/index.jsp?passuser=123456&password=333
2.input元素及属性
type |
text | 单行文本输入框 |
|---|---|---|
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| hidden | 隐藏域 | |
| file | 文件域 | |
| E-mail地址输入域 | ||
| url | URL地址输入域 | |
| number | 数值输入域 | |
| range | 一定范围内数字值输入域 | |
| Date pickers(date,month,week,time,datetime,datetime-local) | 日期和时间的输入类型 | |
| search | 搜索域 | |
| color | 颜色输入类型 | |
| tel | 电话号码输入类型 | |
| name | 由用户定义 | 控件的名称 |
| value | 由用户定义 | input控件中的默认文本值 |
| size | 正整数 | input控件在页面中的显示宽度 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
| autocomplete | on/off | 设定是否自动完成表单字段内容 |
| autofocus | autofocus | 指定页面加载后是否自动获取焦点 |
| form | form元素的id | 设定字段隶属哪一个表单 |
| list | datalist元素的id | 指定字段的候选数据值列表 |
| multiple | multiple | 指定输入框是否可以选择多个值 |
| min、max和step | 数值 | 规定输入框所允许的最大值、最小值及间隔 |
| pattern | 字符串 | 验证输入的内容是否与定义的正则表达式匹配 |
| placeholder | 字符串 | 为input类型的输入框提供一种提示 |
| required | required | 规定输入框填写的内容不能为空 |
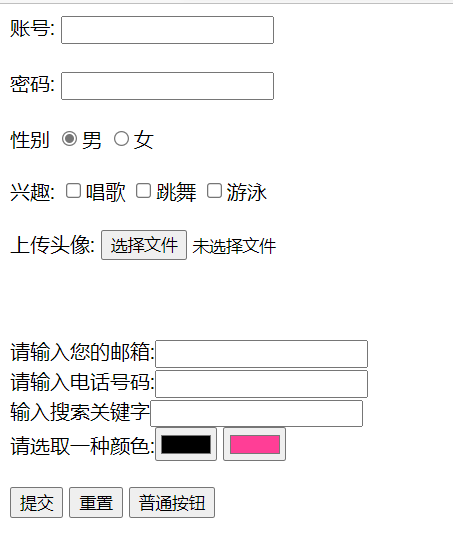
<!doctype html><html><head><meta charset="utf-8"><title>form表单</title></head><body><form action="http://www.mysite.cn/index.jsp" method="post" name="submit" autocomplete="on">账号:<input type="text" name="zhangsan"/><br/><br/>密码:<input type="password" name="123456" /><br/><br/>性别<input type="radio" name="sex" checked="checked"/>男<input type="radio" name="sex" />女<br/><br/>兴趣:<input type="checkbox"/>唱歌<input type="checkbox"/>跳舞<input type="checkbox"/>游泳<br/><br/>上传头像:<input type="file"/><br/><br/><br/><br/>请输入您的邮箱:<input type="email" name="formmail"/><br/>请输入电话号码:<input type="tel" name="telphone" pattern="^\d{11}$"/><br/>输入搜索关键字<input type="search" name="searchinfo"/><br/>请选取一种颜色:<input type="color" name="#FF3E96"/><input type="color" name="color2" value="#FF3E96"/><br/><br/><input type="submit"/><input type="reset"/><input type="button" value="普通按钮"/></form></body></html>
3.其他表单元素
1.textarea元素
除了cols和rows属性之外还可以使用下面这几个
| name | 由用户定义 | 控件的名称 |
|---|---|---|
| readonly | readonly | 该控件为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
<form action="#" method="post">评论:<br/><textarea cols="60" rows="8">评论的时候,请遵纪守法并注意语言文明,多给文档分享人的一些支持。</textarea><br/><input type="submit" value="提交"/></form>
2.select元素
| size | 指定下拉菜单的可见选项数(整数) | |
|---|---|---|
| multiple | 定义multiple=”multiple”,下拉菜单具有多项选择的功能,按住Ctrl | |
| selected | 定义selected=”selected”,当前选项为默认选中项 |
<!doctype html><html><head><meta charset="utf-8"><title>form表单</title></head><body><form action="#" method="post">所在校区:<br/><select> <!--最基本的下拉菜单--><option>-请选择-</option><option>北京</option><option>上海</option><option>广州</option><option>青岛</option></select><br/>特长(单选):<br/><select><option>唱歌</option><option selected="selected">画画</option> <!--设置默认选中项--><option>跳舞</option></select><br/>爱好(多选):<br/><select multiple="multiple" size="4"> <!--设置多选和可见选项数--><option>读书</option><option selected="selected">写代码</option><!--设置默认选中项--><option>旅行</option><option selected="selected">听音乐</option><!--设置默认选中项--><option>踢球</option><option>游戏</option></form></body></html>
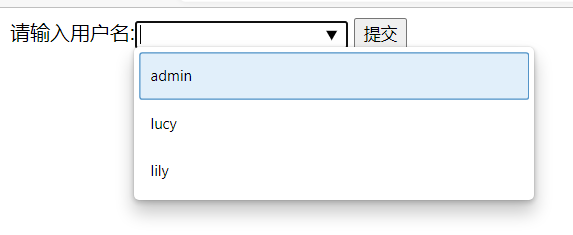
3.datalist元素
<!doctype html><html><head><meta charset="utf-8"><title>form表单</title></head><body><form action="#" method="post">请输入用户名:<input type="text" list="namelist"/><datalist id="namelist"><option>admin</option><option>lucy</option><option>lily</option></datalist><input type="submit" value="提交"></form></body></html>
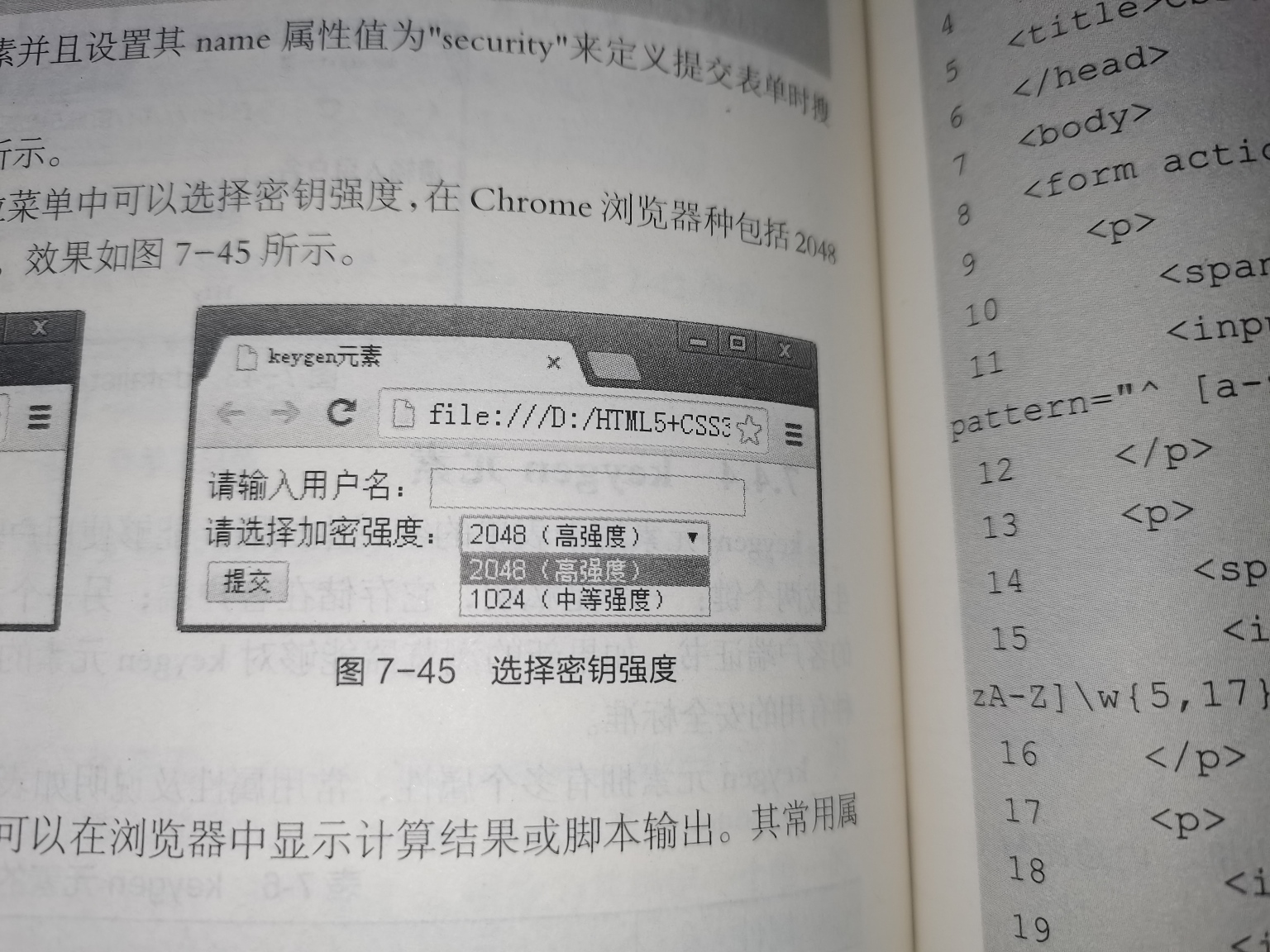
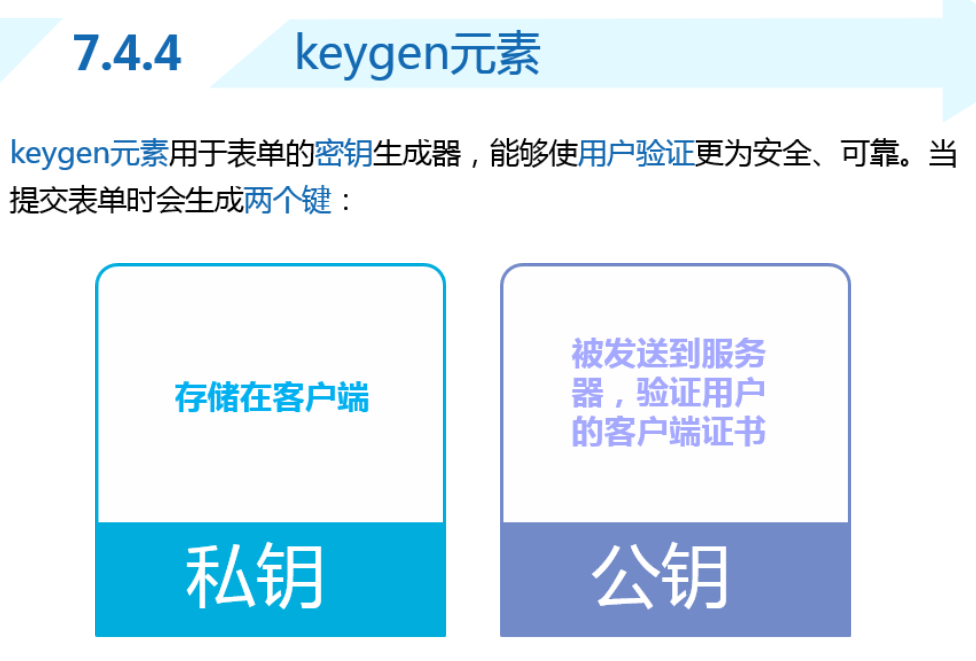
4.keygen元素
keygen元素的常用属性
| autofocus | 使keygen字段在页面加载时获得焦点 |
|---|---|
| challenge | 如果使用,则将keygen的值设置为在提交时询问 |
| disabled | 禁用keytag字段 |
| form | 定义该keygen字段所属的一个或多个表单 |
| keytype | 定义keytype。ras生成RSA密匙 |
| name | 定义keygen元素的唯一名称。name属性用在于提交表单时搜集字段的值。 |

<!doctype html><html><head><meta charset="utf-8"><title>form表单</title></head><body><form action="#" method="get">请输入用户名:<input type="text" name="user_name"/><br/>请选择加密强度:<keygen name="security"/><br/><input type="submit" value="提交"/></form></body></html>