HTML 文档的主干是标签(tag)。
根据文档对象模型(DOM),每个 HTML 标签都是一个对象。嵌套的标签是闭合标签的“子标签(children)”。标签内的文本也是一个对象。
所有这些对象都可以通过 JavaScript 来访问,我们可以使用它们来修改页面。
例如,document.body 是表示 标签的对象。
运行这段代码会使 保持 3 秒红色状态:
document.body.style.background = 'red'; // 将背景设置为红色setTimeout(() => document.body.style.background = '', 3000); // 恢复回去
DOM的例子
<!DOCTYPE HTML><html><head> <title>About elk</title></head><body> The truth about elk.</body></html>
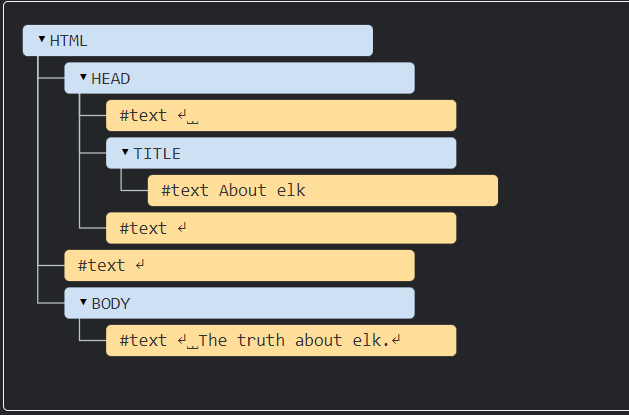
DOM 将 HTML 表示为标签的树形结构。它看起来如下所示:

每个树的节点都是一个对象。
标签被称为 元素节点(或者仅仅是元素),并形成了树状结构: 在根节点, 和 是其子项,等。
元素内的文本形成 文本节点,被标记为 #text。一个文本节点只包含一个字符串。它没有子项,并且总是树的叶子。
例如,
标签里面有文本 “About elk”。<br />请注意文本节点中的特殊字符:</p>
<ul>
<li>换行符:↵(在 JavaScript 中为 \n)</li><li>空格:␣</li></ul>
<p>空格和换行符都是完全有效的字符,就像字母和数字。它们形成文本节点并成为 DOM 的一部分。所以,例如,在上面的示例中,<head> 标签中的 <title> 标签前面包含了一些空格,并且该文本变成了一个 #text 节点(它只包含一个换行符和一些空格)。<br />只有两个顶级排除项:</p>
<ol>
<li>由于历史原因,<head> 之前的空格和换行符均被忽略。</li><li>如果我们在 </body> 之后放置一些东西,那么它会被自动移动到 body 内,并处于 body 中的最下方,因为 HTML 规范要求所有内容必须位于 <body> 内。所以 </body> 之后不能有空格。</li></ol>
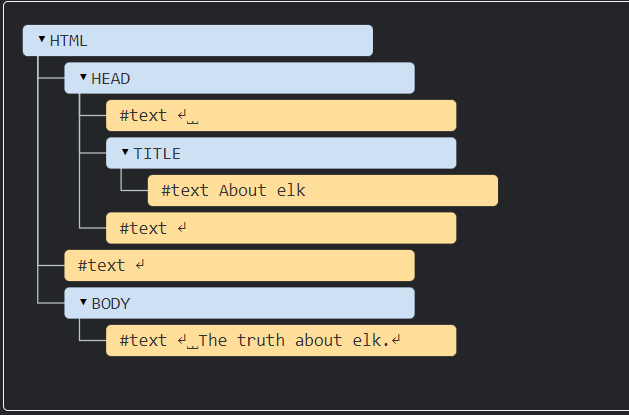
<p>在其他情况下,一切都很简单 — 如果文档中有空格(就像任何字符一样),那么它们将成为 DOM 中的文本节点,而如果我们删除它们,则不会有任何空格。<br />这是没有空格的文本节点:</p>
<pre><code class="lang-javascript"><!DOCTYPE HTML>
<html><head><title>About elk</title></head><body>The truth about elk.</body></html>
</code></pre>
<p><img src="https://cdn.nlark.com/yuque/0/2022/png/22016332/1652431638449-bdfa3a81-bf51-43fa-8e06-225400528565.png#clientId=u922155e8-6aee-4&from=paste&height=227&id=u5242c123&originHeight=284&originWidth=539&originalType=binary&ratio=1&rotation=0&showTitle=false&size=9146&status=done&style=none&taskId=u61c2736f-94f7-4ccc-a812-2a3e2f6a3d2&title=&width=431.2" alt="image.png">
<a name="AYrLk"></a></p>
<h2 id="d5mu1e"><a name="d5mu1e" class="reference-link"></a><span class="header-link octicon octicon-link"></span>自动修正</h2><p>如果浏览器遇到格式不正确的 HTML,它会在形成 DOM 时自动更正它。</p>
<pre><code class="lang-javascript"><p>Hello
<li>Mom
<li>and
<li>Dad
</code></pre>
<p>……将成为一个正常的 DOM,因为浏览器在读取标签时会填补缺失的部分:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/22016332/1652432627677-2e5564b8-15d8-48d0-bf58-13ddbbbf577a.png#clientId=u8444a60c-32fb-4&from=paste&height=372&id=u5bc79788&originHeight=465&originWidth=590&originalType=binary&ratio=1&rotation=0&showTitle=false&size=13894&status=done&style=none&taskId=ud72d74ea-afe0-4b12-9a75-dd4f12b0b2d&title=&width=472" alt="image.png"><br /><img src="https://cdn.nlark.com/yuque/0/2022/png/22016332/1652432655606-7e06a2ec-b627-4720-87a6-033a617eb329.png#clientId=u8444a60c-32fb-4&from=paste&height=531&id=ubdc191ff&originHeight=664&originWidth=962&originalType=binary&ratio=1&rotation=0&showTitle=false&size=49800&status=done&style=none&taskId=u7a8459e6-0b6a-4648-84a1-ee7c46b2fcd&title=&width=769.6" alt="image.png">
<a name="Yzuu8"></a></p>
<h2 id="7dgh0t"><a name="7dgh0t" class="reference-link"></a><span class="header-link octicon octicon-link"></span>其他节点的类型</h2><p><strong>HTML 中的所有内容,甚至注释,都会成为 DOM 的一部分。</strong></p>
<pre><code class="lang-javascript"><!DOCTYPE HTML>
<html>
<body>
The truth about elk.
<ol>
<li>An elk is a smart</li>
<!-- comment -->
<li>...and cunning animal!</li>
</ol>
</body>
</html>
</code></pre>
<p><img src="https://cdn.nlark.com/yuque/0/2022/png/22016332/1652432758072-090acda4-bf88-45e3-8ab4-0e32a1e992f5.png#clientId=u8444a60c-32fb-4&from=paste&height=475&id=u682185af&originHeight=594&originWidth=646&originalType=binary&ratio=1&rotation=0&showTitle=false&size=23075&status=done&style=none&taskId=ua151ee2a-91b9-4383-b529-45118f3a0f1&title=&width=516.8" alt="image.png"><br />一共有 12 种节点类型。实际上,我们通常用到的是其中的 4 种:</p>
<ol>
<li>document — DOM 的“入口点”。</li><li>元素节点 — HTML 标签,树构建块。</li><li>文本节点 — 包含文本。</li><li>注释 — 有时我们可以将一些信息放入其中,它不会显示,但 JS 可以从 DOM 中读取它。</li></ol>