[TOC]
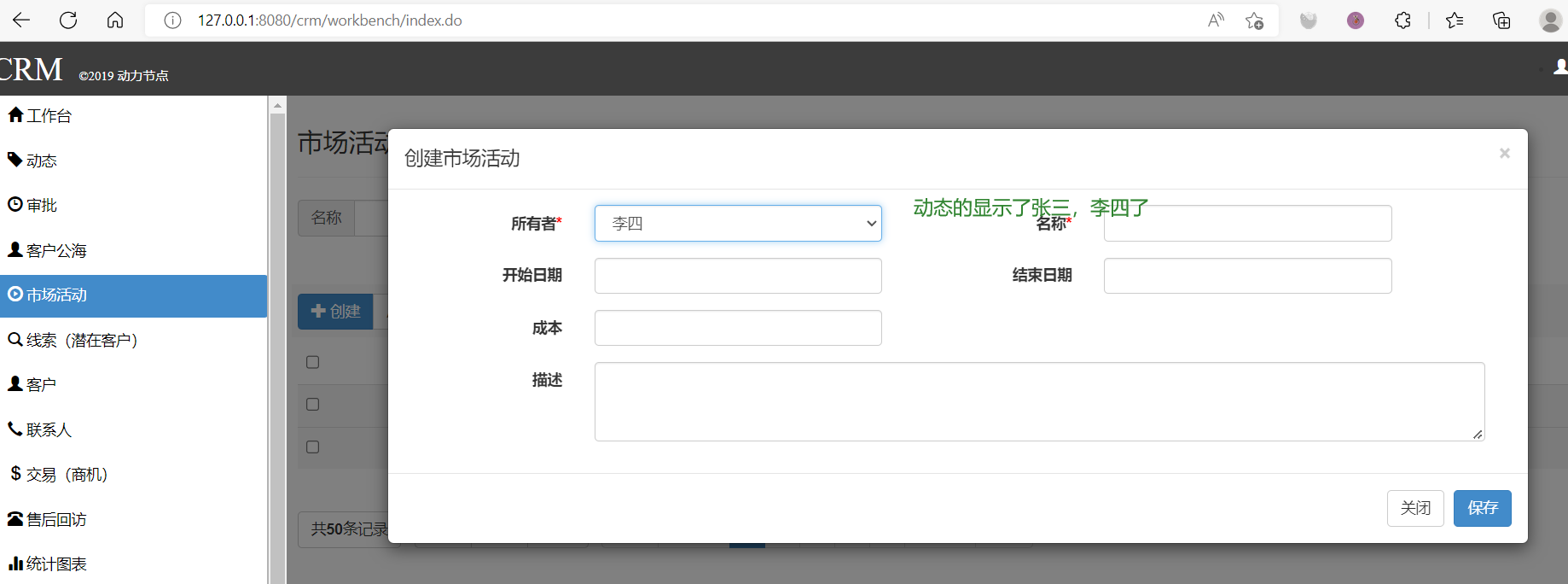
1.创建市场活动:
模态窗口:模拟的窗口,本质上是<div>,通过设置z-index大小来实现的;
初始时,z-index初始参数是<0,所以不显示;
需要显示时,z-index值设置成>0即可。
bootstrap来控制z-index的大小。
控制模态窗口的显示与隐藏:
1)方式一:通过标签的属性data-toggle="modal" data-target="模态窗口的id"
2)方式二:通过js函数控制:
选择器(选中div).modal("show");//显示选中的模态窗口
选择器(选中div).modal("hide");//关闭选中的模态窗口
3)方式三:通过标签的属性data-dismiss=""
点击添加了data-dismiss=""属性的标签,自动关闭该标签所在的模态窗口。
模态窗口的意义:
window.open("url","_blank");
模态窗口本质上就是原来页面中的一个<div>,只有一个页面;所有的操作都是在同一个页面中完成。
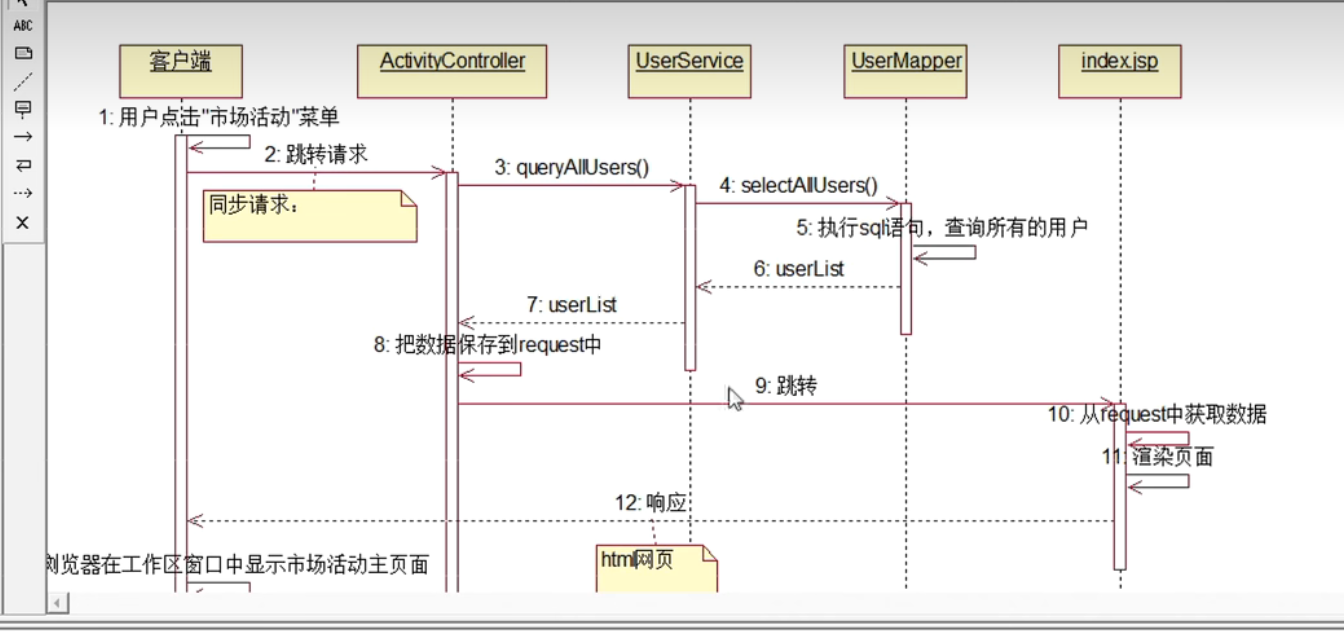
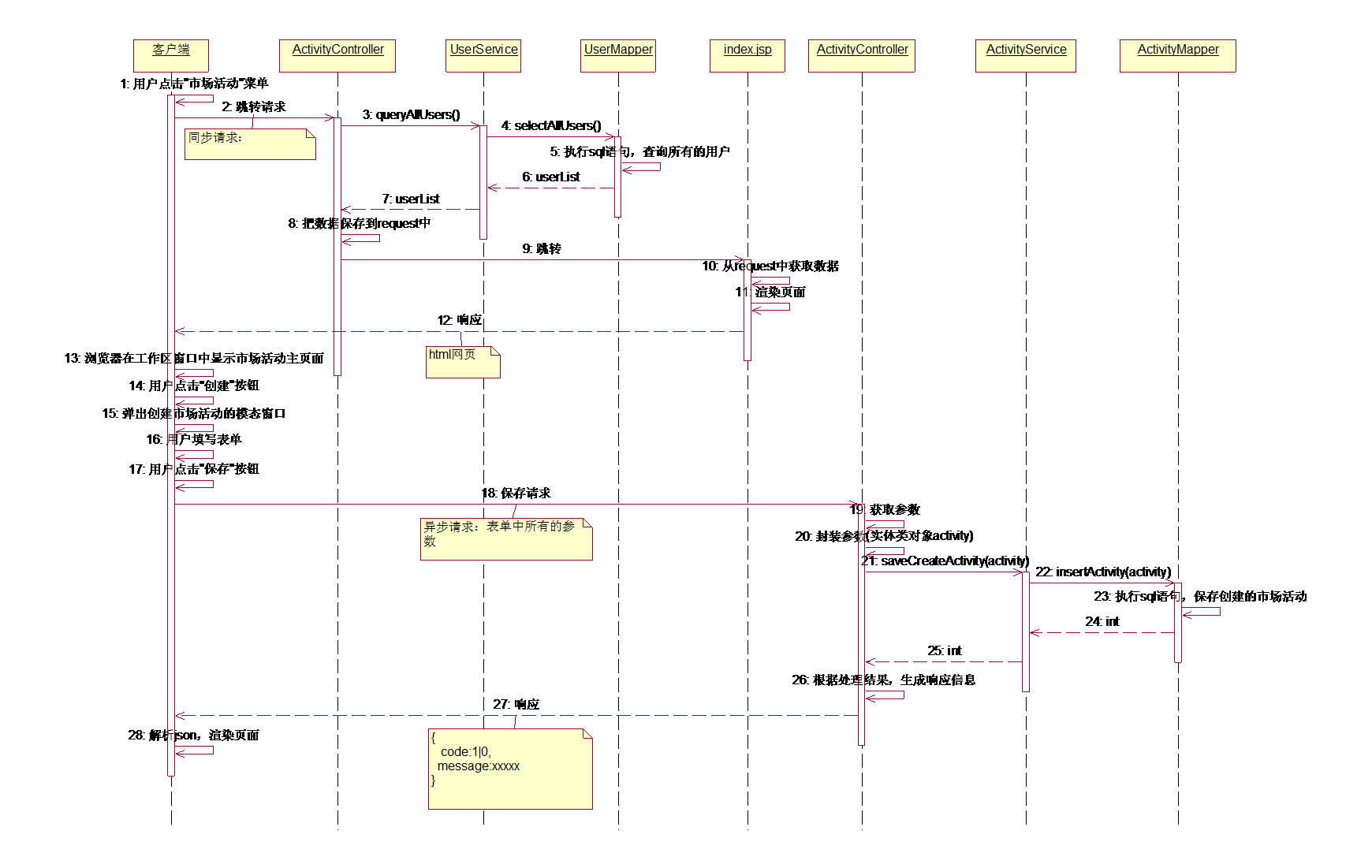
1.创建市场活动流程图(部分)

mapper层
/**
* 查询所有的用户
*/
List<User> selectAllUsers();
<select id="selectAllUsers" resultMap="BaseResultMap">
select
<include refid="Base_Column_List"></include>
from tbl_user
where lock_state='1'
</select>
service层
public interface UserService {
User selectUserByLoginActAndPwd(Map<String,Object> map);
List<User> queryAllUsers();
}
@Override
public List<User> queryAllUsers() {
return userMapper.selectAllUsers();
}
controller层
@Controller
public class ActivityController {
@Autowired
private UserService userService;
@RequestMapping("/workbench/activity/index.do")
public String index(HttpServletRequest request){
//调用service方法,查询所有的用户
List<User> userList=userService.queryAllUsers();
//把数据保存到request中
request.setAttribute("userList",userList);
//请求转发到市场活动的主页面
return "workbench/activity/index";
}
}
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</head>
<body>
<!-- 创建市场活动的模态窗口 -->
<div class="modal fade" id="createActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel1">创建市场活动</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="create-marketActivityOwner" class="col-sm-2 control-label">所有者<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-marketActivityOwner">
<c:forEach items="${userList}" var="u">
<option value="${u.id}">${u.name}</option>
</c:forEach>
</select>
</div>
<label for="create-marketActivityName" class="col-sm-2 control-label">名称<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-marketActivityName">
</div>
</div>
<div class="form-group">
<label for="create-startTime" class="col-sm-2 control-label">开始日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-startTime">
</div>
<label for="create-endTime" class="col-sm-2 control-label">结束日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-endTime">
</div>
</div>
<div class="form-group">
<label for="create-cost" class="col-sm-2 control-label">成本</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-cost">
</div>
</div>
<div class="form-group">
<label for="create-describe" class="col-sm-2 control-label">描述</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="create-describe"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">保存</button>
</div>
</div>
</div>
</div>
<!-- 修改市场活动的模态窗口 -->
<div class="modal fade" id="editActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
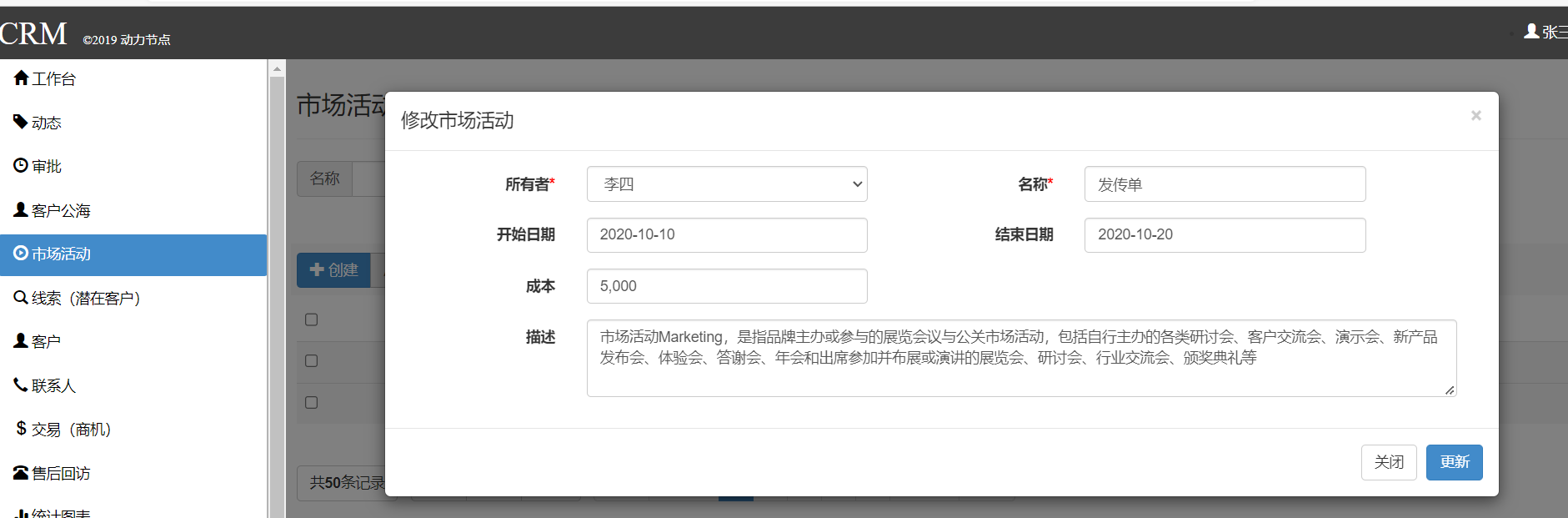
<h4 class="modal-title" id="myModalLabel2">修改市场活动</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="edit-marketActivityOwner" class="col-sm-2 control-label">所有者<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="edit-marketActivityOwner">
<c:forEach items="${userList}" var="u">
<option value="${u.id}">${u.name}</option>
</c:forEach>
</select>
</div>
<label for="edit-marketActivityName" class="col-sm-2 control-label">名称<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-marketActivityName" value="发传单">
</div>
</div>
<div class="form-group">
<label for="edit-startTime" class="col-sm-2 control-label">开始日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-startTime" value="2020-10-10">
</div>
<label for="edit-endTime" class="col-sm-2 control-label">结束日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-endTime" value="2020-10-20">
</div>
</div>
<div class="form-group">
<label for="edit-cost" class="col-sm-2 control-label">成本</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-cost" value="5,000">
</div>
</div>
<div class="form-group">
<label for="edit-describe" class="col-sm-2 control-label">描述</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="edit-describe">市场活动Marketing,是指品牌主办或参与的展览会议与公关市场活动,包括自行主办的各类研讨会、客户交流会、演示会、新产品发布会、体验会、答谢会、年会和出席参加并布展或演讲的展览会、研讨会、行业交流会、颁奖典礼等</textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">更新</button>
</div>
</div>
</div>
</div>
<!-- 导入市场活动的模态窗口 -->
<div class="modal fade" id="importActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">导入市场活动</h4>
</div>
<div class="modal-body" style="height: 350px;">
<div style="position: relative;top: 20px; left: 50px;">
请选择要上传的文件:<small style="color: gray;">[仅支持.xls]</small>
</div>
<div style="position: relative;top: 40px; left: 50px;">
<input type="file" id="activityFile">
</div>
<div style="position: relative; width: 400px; height: 320px; left: 45% ; top: -40px;" >
<h3>重要提示</h3>
<ul>
<li>操作仅针对Excel,仅支持后缀名为XLS的文件。</li>
<li>给定文件的第一行将视为字段名。</li>
<li>请确认您的文件大小不超过5MB。</li>
<li>日期值以文本形式保存,必须符合yyyy-MM-dd格式。</li>
<li>日期时间以文本形式保存,必须符合yyyy-MM-dd HH:mm:ss的格式。</li>
<li>默认情况下,字符编码是UTF-8 (统一码),请确保您导入的文件使用的是正确的字符编码方式。</li>
<li>建议您在导入真实数据之前用测试文件测试文件导入功能。</li>
</ul>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button id="importActivityBtn" type="button" class="btn btn-primary">导入</button>
</div>
</div>
</div>
</div>
<div>
<div style="position: relative; left: 10px; top: -10px;">
<div class="page-header">
<h3>市场活动列表</h3>
</div>
</div>
</div>
<div style="position: relative; top: -20px; left: 0px; width: 100%; height: 100%;">
<div style="width: 100%; position: absolute;top: 5px; left: 10px;">
<div class="btn-toolbar" role="toolbar" style="height: 80px;">
<form class="form-inline" role="form" style="position: relative;top: 8%; left: 5px;">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">名称</div>
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">所有者</div>
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">开始日期</div>
<input class="form-control" type="text" id="startTime" />
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">结束日期</div>
<input class="form-control" type="text" id="endTime">
</div>
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
</div>
<div class="btn-toolbar" role="toolbar" style="background-color: #F7F7F7; height: 50px; position: relative;top: 5px;">
<div class="btn-group" style="position: relative; top: 18%;">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#createActivityModal"><span class="glyphicon glyphicon-plus"></span> 创建</button>
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#editActivityModal"><span class="glyphicon glyphicon-pencil"></span> 修改</button>
<button type="button" class="btn btn-danger"><span class="glyphicon glyphicon-minus"></span> 删除</button>
</div>
<div class="btn-group" style="position: relative; top: 18%;">
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#importActivityModal" ><span class="glyphicon glyphicon-import"></span> 上传列表数据(导入)</button>
<button id="exportActivityAllBtn" type="button" class="btn btn-default"><span class="glyphicon glyphicon-export"></span> 下载列表数据(批量导出)</button>
<button id="exportActivityXzBtn" type="button" class="btn btn-default"><span class="glyphicon glyphicon-export"></span> 下载列表数据(选择导出)</button>
</div>
</div>
<div style="position: relative;top: 10px;">
<table class="table table-hover">
<thead>
<tr style="color: #B3B3B3;">
<td><input type="checkbox" /></td>
<td>名称</td>
<td>所有者</td>
<td>开始日期</td>
<td>结束日期</td>
</tr>
</thead>
<tbody>
<tr class="active">
<td><input type="checkbox" /></td>
<td><a style="text-decoration: none; cursor: pointer;" onclick="window.location.href='detail.html';">发传单</a></td>
<td>zhangsan</td>
<td>2020-10-10</td>
<td>2020-10-20</td>
</tr>
<tr class="active">
<td><input type="checkbox" /></td>
<td><a style="text-decoration: none; cursor: pointer;" onclick="window.location.href='detail.html';">发传单</a></td>
<td>zhangsan</td>
<td>2020-10-10</td>
<td>2020-10-20</td>
</tr>
</tbody>
</table>
</div>
<div style="height: 50px; position: relative;top: 30px;">
<div>
<button type="button" class="btn btn-default" style="cursor: default;">共<b>50</b>条记录</button>
</div>
<div class="btn-group" style="position: relative;top: -34px; left: 110px;">
<button type="button" class="btn btn-default" style="cursor: default;">显示</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
10
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">20</a></li>
<li><a href="#">30</a></li>
</ul>
</div>
<button type="button" class="btn btn-default" style="cursor: default;">条/页</button>
</div>
<div style="position: relative;top: -88px; left: 285px;">
<nav>
<ul class="pagination">
<li class="disabled"><a href="#">首页</a></li>
<li class="disabled"><a href="#">上一页</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下一页</a></li>
<li class="disabled"><a href="#">末页</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</body>
</html>
<ul id="no1" class="nav nav-pills nav-stacked">
<li class="liClass"><a href="workbench/main/index.do" target="workareaFrame"><span class="glyphicon glyphicon-home"></span> 工作台</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-tag"></span> 动态</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-time"></span> 审批</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-user"></span> 客户公海</a></li>
<li class="liClass"><a href="workbench/activity/index.do" target="workareaFrame"><span class="glyphicon glyphicon-play-circle"></span> 市场活动</a></li>
<li class="liClass"><a href="clue/index.html" target="workareaFrame"><span class="glyphicon glyphicon-search"></span> 线索(潜在客户)</a></li>
<li class="liClass"><a href="customer/index.html" target="workareaFrame"><span class="glyphicon glyphicon-user"></span> 客户</a></li>
<li class="liClass"><a href="contacts/index.html" target="workareaFrame"><span class="glyphicon glyphicon-earphone"></span> 联系人</a></li>
<li class="liClass"><a href="transaction/index.html" target="workareaFrame"><span class="glyphicon glyphicon-usd"></span> 交易(商机)</a></li>
<li class="liClass"><a href="visit/index.html" target="workareaFrame"><span class="glyphicon glyphicon-phone-alt"></span> 售后回访</a></li>
<li class="liClass">
<a href="#no2" class="collapsed" data-toggle="collapse"><span class="glyphicon glyphicon-stats"></span> 统计图表</a>
<ul id="no2" class="nav nav-pills nav-stacked collapse">
<li class="liClass"><a href="chart/activity/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> 市场活动统计图表</a></li>
<li class="liClass"><a href="chart/clue/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> 线索统计图表</a></li>
<li class="liClass"><a href="chart/customerAndContacts/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> 客户和联系人统计图表</a></li>
<li class="liClass"><a href="chart/transaction/index.html" target="workareaFrame"> <span class="glyphicon glyphicon-chevron-right"></span> 交易统计图表</a></li>
</ul>
</li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-file"></span> 报表</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-shopping-cart"></span> 销售订单</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-send"></span> 发货单</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-earphone"></span> 跟进</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-leaf"></span> 产品</a></li>
<li class="liClass"><a href="javascript:void(0);" target="workareaFrame"><span class="glyphicon glyphicon-usd"></span> 报价</a></li>
</ul>
1.创建市场活动流程图(剩下的部分)

1.使用逆向工程完成Mapper层
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE generatorConfiguration
PUBLIC "-//mybatis.org//DTD MyBatis Generator Configuration 1.0//EN"
"http://mybatis.org/dtd/mybatis-generator-config_1_0.dtd">
<generatorConfiguration>
<!--指定mysql数据库驱动-->
<!--<classPathEntry location="E://repository-p2p//mysql//mysql-connector-java//5.1.43//mysql-connector-java-5.1.43.jar"/>-->
<!--导入属性配置-->
<properties resource="generator.properties"></properties>
<!--指定特定数据库的jdbc驱动jar包的位置-->
<classPathEntry location="${jdbc.driverLocation}"/>
<context id="default" targetRuntime="MyBatis3">
<!-- optional,旨在创建class时,对注释进行控制,false生成注释,true无注释 -->
<commentGenerator>
<property name="suppressDate" value="false"/>
<property name="suppressAllComments" value="false"/>
</commentGenerator>
<!--jdbc的数据库连接 -->
<jdbcConnection
driverClass="${jdbc.driverClass}"
connectionURL="${jdbc.connectionURL}"
userId="${jdbc.userId}"
password="${jdbc.password}">
</jdbcConnection>
<!-- 非必需,类型处理器,在数据库类型和java类型之间的转换控制-->
<javaTypeResolver>
<property name="forceBigDecimals" value="false"/>
</javaTypeResolver>
<!-- Model模型生成器,用来生成含有主键key的类,记录类 以及查询Example类
targetPackage 指定生成的model生成所在的包名
targetProject 指定在该项目下所在的路径|指定生成到的工程名称
-->
<javaModelGenerator targetPackage="com.bjpowernode.crm.workbench.domain"
targetProject="E:/Program/Project/Projectjava/CRM/crm-project/crm/src/main/java">
<!-- 是否允许子包,即targetPackage.schemaName.tableName -->
<property name="enableSubPackages" value="false"/>
<!-- 是否对model添加 构造函数 true添加,false不添加-->
<property name="constructorBased" value="false"/>
<!-- 是否对类CHAR类型的列的数据进行trim操作 -->
<property name="trimStrings" value="true"/>
<!-- 建立的Model对象是否 不可改变 即生成的Model对象不会有 setter方法,只有构造方法 -->
<property name="immutable" value="false"/>
</javaModelGenerator>
<!--Mapper映射文件生成所在的目录 为每一个数据库的表生成对应的SqlMap文件 -->
<sqlMapGenerator targetPackage="com.bjpowernode.crm.workbench.mapper"
targetProject="E:/Program/Project/Projectjava/CRM/crm-project/crm/src/main/java">
<property name="enableSubPackages" value="false"/>
</sqlMapGenerator>
<!-- 客户端代码,生成易于使用的针对Model对象和XML配置文件 的代码
type="ANNOTATEDMAPPER",生成Java Model 和基于注解的Mapper对象
type="MIXEDMAPPER",生成基于注解的Java Model 和相应的Mapper对象
type="XMLMAPPER",生成SQLMap XML文件和独立的Mapper接口
-->
<javaClientGenerator targetPackage="com.bjpowernode.crm.workbench.mapper"
targetProject="E:/Program/Project/Projectjava/CRM/crm-project/crm/src/main/java" type="XMLMAPPER">
<property name="enableSubPackages" value="true"/>
</javaClientGenerator>
<table tableName="tbl_activity" domainObjectName="Activity"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<!--
<table tableName="tbl_user" domainObjectName="User"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
-->
<!--
<table tableName="tbl_clue" domainObjectName="Clue"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_clue_activity_relation" domainObjectName="ClueActivityRelation"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_clue_remark" domainObjectName="ClueRemark"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
-->
<!--
<table tableName="tbl_contacts" domainObjectName="Contacts"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_contacts_activity_relation" domainObjectName="ContactsActivityRelation"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_contacts_remark" domainObjectName="ContactsRemark"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
-->
<!--
<table tableName="tbl_customer" domainObjectName="Customer"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_customer_remark" domainObjectName="CustomerRemark"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
-->
<!--
<table tableName="tbl_dictionary_type" domainObjectName="DictionaryType"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_dictionary_value" domainObjectName="DictionaryValue"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_marketing_activities" domainObjectName="MarketingActivities"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_marketing_activities_remark" domainObjectName="MarketingActivitiesRemark"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
-->
<!--
<table tableName="tbl_transaction" domainObjectName="Transaction"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_transaction_history" domainObjectName="TransactionHistory"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
<table tableName="tbl_transaction_remark" domainObjectName="TransactionRemark"
enableCountByExample="false" enableUpdateByExample="false"
enableDeleteByExample="false" enableSelectByExample="false"
selectByExampleQueryId="false">
</table>
-->
</context>
</generatorConfiguration>
生成了
package com.bjpowernode.crm.workbench.mapper;
import com.bjpowernode.crm.workbench.domain.Activity;
public interface ActivityMapper {
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_activity
*
* @mbggenerated Thu Sep 15 22:05:10 CST 2022
*/
int deleteByPrimaryKey(String id);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_activity
*
* @mbggenerated Thu Sep 15 22:05:10 CST 2022
*/
int insertSelective(Activity record);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_activity
*
* @mbggenerated Thu Sep 15 22:05:10 CST 2022
*/
Activity selectByPrimaryKey(String id);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_activity
*
* @mbggenerated Thu Sep 15 22:05:10 CST 2022
*/
int updateByPrimaryKeySelective(Activity record);
/**
* This method was generated by MyBatis Generator.
* This method corresponds to the database table tbl_activity
*
* @mbggenerated Thu Sep 15 22:05:10 CST 2022
*/
int updateByPrimaryKey(Activity record);
/**
保存创建的市场活动
*/
int insertActivity(Activity activity);
}
<!--注册实体类-->
<property name="typeAliasesPackage" value="com.bjpowernode.crm.settings.domain,
com.bjpowernode.crm.workbench.domain>"/>
</bean>
<!--注册mapper.xml文件-->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.bjpowernode.crm.settings.mapper,
com.bjpowernode.crm.workbench.mapper"/>
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.bjpowernode.crm.workbench.mapper.ActivityMapper" >
<resultMap id="BaseResultMap" type="com.bjpowernode.crm.workbench.domain.Activity" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
<id column="id" property="id" jdbcType="CHAR" />
<result column="owner" property="owner" jdbcType="CHAR" />
<result column="name" property="name" jdbcType="VARCHAR" />
<result column="start_date" property="startDate" jdbcType="CHAR" />
<result column="end_date" property="endDate" jdbcType="CHAR" />
<result column="cost" property="cost" jdbcType="VARCHAR" />
<result column="description" property="description" jdbcType="VARCHAR" />
<result column="create_time" property="createTime" jdbcType="CHAR" />
<result column="create_by" property="createBy" jdbcType="VARCHAR" />
<result column="edit_time" property="editTime" jdbcType="CHAR" />
<result column="edit_by" property="editBy" jdbcType="VARCHAR" />
</resultMap>
<sql id="Base_Column_List" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
id, owner, name, start_date, end_date, cost, description, create_time, create_by,
edit_time, edit_by
</sql>
<select id="selectByPrimaryKey" resultMap="BaseResultMap" parameterType="java.lang.String" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
select
<include refid="Base_Column_List" />
from tbl_activity
where id = #{id,jdbcType=CHAR}
</select>
<delete id="deleteByPrimaryKey" parameterType="java.lang.String" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
delete from tbl_activity
where id = #{id,jdbcType=CHAR}
</delete>
<insert id="insertActivity" parameterType="com.bjpowernode.crm.workbench.domain.Activity" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
insert into tbl_activity (id, owner, name, start_date,
end_date, cost, description,
create_time, create_by, edit_time,
edit_by)
values (#{id,jdbcType=CHAR}, #{owner,jdbcType=CHAR}, #{name,jdbcType=VARCHAR}, #{startDate,jdbcType=CHAR},
#{endDate,jdbcType=CHAR}, #{cost,jdbcType=VARCHAR}, #{description,jdbcType=VARCHAR},
#{createTime,jdbcType=CHAR}, #{createBy,jdbcType=VARCHAR}, #{editTime,jdbcType=CHAR},
#{editBy,jdbcType=VARCHAR})
</insert>
<insert id="insert" parameterType="com.bjpowernode.crm.workbench.domain.Activity" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
insert into tbl_activity
<trim prefix="(" suffix=")" suffixOverrides="," >
<if test="id != null" >
id,
</if>
<if test="owner != null" >
owner,
</if>
<if test="name != null" >
name,
</if>
<if test="startDate != null" >
start_date,
</if>
<if test="endDate != null" >
end_date,
</if>
<if test="cost != null" >
cost,
</if>
<if test="description != null" >
description,
</if>
<if test="createTime != null" >
create_time,
</if>
<if test="createBy != null" >
create_by,
</if>
<if test="editTime != null" >
edit_time,
</if>
<if test="editBy != null" >
edit_by,
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides="," >
<if test="id != null" >
#{id,jdbcType=CHAR},
</if>
<if test="owner != null" >
#{owner,jdbcType=CHAR},
</if>
<if test="name != null" >
#{name,jdbcType=VARCHAR},
</if>
<if test="startDate != null" >
#{startDate,jdbcType=CHAR},
</if>
<if test="endDate != null" >
#{endDate,jdbcType=CHAR},
</if>
<if test="cost != null" >
#{cost,jdbcType=VARCHAR},
</if>
<if test="description != null" >
#{description,jdbcType=VARCHAR},
</if>
<if test="createTime != null" >
#{createTime,jdbcType=CHAR},
</if>
<if test="createBy != null" >
#{createBy,jdbcType=VARCHAR},
</if>
<if test="editTime != null" >
#{editTime,jdbcType=CHAR},
</if>
<if test="editBy != null" >
#{editBy,jdbcType=VARCHAR},
</if>
</trim>
</insert>
<update id="updateByPrimaryKeySelective" parameterType="com.bjpowernode.crm.workbench.domain.Activity" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
update tbl_activity
<set >
<if test="owner != null" >
owner = #{owner,jdbcType=CHAR},
</if>
<if test="name != null" >
name = #{name,jdbcType=VARCHAR},
</if>
<if test="startDate != null" >
start_date = #{startDate,jdbcType=CHAR},
</if>
<if test="endDate != null" >
end_date = #{endDate,jdbcType=CHAR},
</if>
<if test="cost != null" >
cost = #{cost,jdbcType=VARCHAR},
</if>
<if test="description != null" >
description = #{description,jdbcType=VARCHAR},
</if>
<if test="createTime != null" >
create_time = #{createTime,jdbcType=CHAR},
</if>
<if test="createBy != null" >
create_by = #{createBy,jdbcType=VARCHAR},
</if>
<if test="editTime != null" >
edit_time = #{editTime,jdbcType=CHAR},
</if>
<if test="editBy != null" >
edit_by = #{editBy,jdbcType=VARCHAR},
</if>
</set>
where id = #{id,jdbcType=CHAR}
</update>
<update id="updateByPrimaryKey" parameterType="com.bjpowernode.crm.workbench.domain.Activity" >
<!--
WARNING - @mbggenerated
This element is automatically generated by MyBatis Generator, do not modify.
This element was generated on Thu Sep 15 22:05:10 CST 2022.
-->
update tbl_activity
set owner = #{owner,jdbcType=CHAR},
name = #{name,jdbcType=VARCHAR},
start_date = #{startDate,jdbcType=CHAR},
end_date = #{endDate,jdbcType=CHAR},
cost = #{cost,jdbcType=VARCHAR},
description = #{description,jdbcType=VARCHAR},
create_time = #{createTime,jdbcType=CHAR},
create_by = #{createBy,jdbcType=VARCHAR},
edit_time = #{editTime,jdbcType=CHAR},
edit_by = #{editBy,jdbcType=VARCHAR}
where id = #{id,jdbcType=CHAR}
</update>
</mapper>
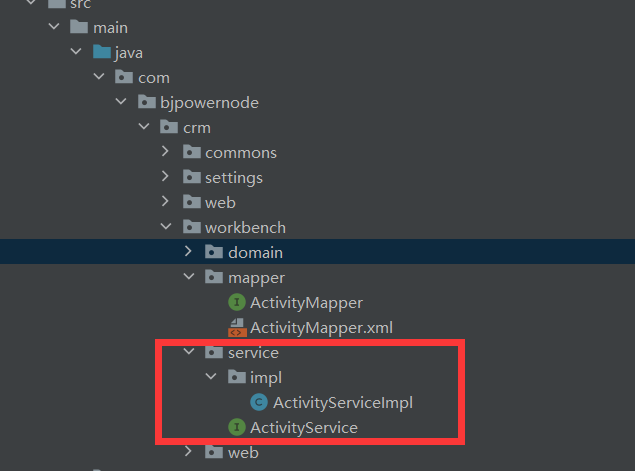
2.service层

public interface ActivityService {
int saveCreateActivity(Activity activity);
}
@Service("activityService")
public class ActivityServiceImpl implements ActivityService {
@Autowired
private ActivityMapper activityMapper;
@Override
public int saveCreateActivity(Activity activity) {
return activityMapper.insertActivity(activity);
}
}
<context:component-scan base-package="com.bjpowernode.crm.workbench.service"></context:component-scan>
3.controller层
1.先添加一个工具类
public class UUIDUtils {
public static String getUUID() {
return UUID.randomUUID().toString().replaceAll("-", "");
}
}
2.完成controller
package com.bjpowernode.crm.workbench.web.controller;
import com.bjpowernode.crm.commons.contamts.Contants;
import com.bjpowernode.crm.commons.domain.ReturnObject;
import com.bjpowernode.crm.commons.utils.DateUtils;
import com.bjpowernode.crm.commons.utils.UUIDUtils;
import com.bjpowernode.crm.settings.domain.User;
import com.bjpowernode.crm.settings.service.UserService;
import com.bjpowernode.crm.workbench.domain.Activity;
import com.bjpowernode.crm.workbench.service.ActivityService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.util.Date;
import java.util.List;
import java.util.UUID;
@Controller
public class ActivityController {
@Autowired
private UserService userService;
@Autowired
private ActivityService activityService;
@RequestMapping("/workbench/activity/index.do")
public String index(HttpServletRequest request){
//调用service方法,查询所有的用户
List<User> userList=userService.queryAllUsers();
//把数据保存到request中
request.setAttribute("userList",userList);
//请求转发到市场活动的主页面
return "workbench/activity/index";
}
@RequestMapping("/workbench/activity/saveCreateActivity.do")
@ResponseBody
public Object saveCreateActivity(Activity activity, HttpSession session){
User user=(User) session.getAttribute(Contants.SESSION_USER);
//封装参数
activity.setId(UUIDUtils.getUUID());
activity.setCreateTime(DateUtils.formateDateTime(new Date()));
activity.setCreateBy(user.getId());
ReturnObject returnObject = new ReturnObject();
try{
int ret=activityService.saveCreateActivity(activity);
if(ret>0){
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
}else {
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后重试...");
}
}catch (Exception e){
e.printStackTrace();
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统忙,请稍后重试...");
}
//调用service层方法,保存创建的市场活动
return returnObject;
}
}
4.前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
$(function(){
//给"创建"按钮添加单击事件
$("#createActivityBtn").click(function () {
//初始化工作
//任意js代码
//弹出创建市场活动的模态窗口
$("#createActivityModal").modal("show");
});
//给"保存"按钮添加单击事件
$("#saveCreateActivityBtn").click(function () {
//收集参数
var owner=$("#create-marketActivityOwner").val();
var name=$.trim($("#create-marketActivityName").val());
var startDate=$("#create-startDate").val();
var endDate=$("#create-endDate").val();
var cost=$.trim($("#create-cost").val());
var description=$.trim($("#create-description").val());
//表单验证
if(owner==""){
alert("所有者不能为空");
return;
}
if(name==""){
alert("名称不能为空");
return;
}
if(startDate!=""&&endDate!=""){
//使用字符串的大小代替日期的大小
if(endDate<startDate){
alert("结束日期不能比开始日期小");
return;
}
}
/*
正则表达式:
1.语言,语法:定义字符串的匹配模式,可以用来判断指定的具体字符串是否符合这种匹配模式。
2.通用语法:
1)//: 在js中定义一个正则表达式: var regExp=/...../;
2)^:匹配字符串的开头位置
$:匹配字符串的结尾
3)[]:匹配指定字符集中的一位字符。 var regExp=/^[abc]$/;
var regExp=/^[a-z]$/;
4){}:匹配次数。var regExp=/^[abc]{5}$/;
{m}:表示匹配m次
{m,n}:匹配m次到n次
{m,}:匹配m次或者更多次
5)特殊符号:
\d:匹配一位数字,相当于[0-9]
\D:匹配一位非数字
\w:匹配所有的字符,包括字母、数字、下划线。
\W:匹配非字符,除了字母、数字、下划线之外的字符。
*:匹配0次或者多次。相当于{0,}
+:匹配1次或者多次,相当于{1,}
?:匹配0次或者1次,相当于{0,1}
*/
var regExp=/^(([1-9]\d*)|0)$/;
if (!regExp.test(cost)) {
alert("成本只能为非负整数");
return;
}
//发送请求
$.ajax({
url:'workbench/activity/saveCreateActivity.do',
data:{
owner:owner,
name:name,
startDate:startDate,
endDate:endDate,
cost:cost,
description:description
},
type:'post',
dataType:'json',
success:function (data){
if(data.code=="1"){
//关闭模态窗口
$("#createActivityModal").modal("hide");
}else {
//提示信息
alert(data.message);
//模态窗口不关闭
$("#createActivityModal").modal("show");//可以不写
}
}
});
});
});
</script>
</head>
<body>
<!-- 创建市场活动的模态窗口 -->
<div class="modal fade" id="createActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel1">创建市场活动</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="create-marketActivityOwner" class="col-sm-2 control-label">所有者<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-marketActivityOwner">
<c:forEach items="${userList}" var="u">
<option value="${u.id}">${u.name}</option>
</c:forEach>
</select>
</div>
<label for="create-marketActivityName" class="col-sm-2 control-label">名称<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-marketActivityName">
</div>
</div>
<div class="form-group">
<label for="create-startDate" class="col-sm-2 control-label">开始日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-startDate">
</div>
<label for="create-endDate" class="col-sm-2 control-label">结束日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-endDate">
</div>
</div>
<div class="form-group">
<label for="create-cost" class="col-sm-2 control-label">成本</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-cost">
</div>
</div>
<div class="form-group">
<label for="create-description" class="col-sm-2 control-label">描述</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="create-description"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="saveCreateActivityBtn">保存</button>
</div>
</div>
</div>
</div>
<!-- 修改市场活动的模态窗口 -->
<div class="modal fade" id="editActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel2">修改市场活动</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="edit-marketActivityOwner" class="col-sm-2 control-label">所有者<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="edit-marketActivityOwner">
<c:forEach items="${userList}" var="u">
<option value="${u.id}">${u.name}</option>
</c:forEach>
</select>
</div>
<label for="edit-marketActivityName" class="col-sm-2 control-label">名称<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-marketActivityName" value="发传单">
</div>
</div>
<div class="form-group">
<label for="edit-startTime" class="col-sm-2 control-label">开始日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-startTime" value="2020-10-10">
</div>
<label for="edit-endTime" class="col-sm-2 control-label">结束日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-endTime" value="2020-10-20">
</div>
</div>
<div class="form-group">
<label for="edit-cost" class="col-sm-2 control-label">成本</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-cost" value="5,000">
</div>
</div>
<div class="form-group">
<label for="edit-describe" class="col-sm-2 control-label">描述</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="edit-describe">市场活动Marketing,是指品牌主办或参与的展览会议与公关市场活动,包括自行主办的各类研讨会、客户交流会、演示会、新产品发布会、体验会、答谢会、年会和出席参加并布展或演讲的展览会、研讨会、行业交流会、颁奖典礼等</textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">更新</button>
</div>
</div>
</div>
</div>
<!-- 导入市场活动的模态窗口 -->
<div class="modal fade" id="importActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">导入市场活动</h4>
</div>
<div class="modal-body" style="height: 350px;">
<div style="position: relative;top: 20px; left: 50px;">
请选择要上传的文件:<small style="color: gray;">[仅支持.xls]</small>
</div>
<div style="position: relative;top: 40px; left: 50px;">
<input type="file" id="activityFile">
</div>
<div style="position: relative; width: 400px; height: 320px; left: 45% ; top: -40px;" >
<h3>重要提示</h3>
<ul>
<li>操作仅针对Excel,仅支持后缀名为XLS的文件。</li>
<li>给定文件的第一行将视为字段名。</li>
<li>请确认您的文件大小不超过5MB。</li>
<li>日期值以文本形式保存,必须符合yyyy-MM-dd格式。</li>
<li>日期时间以文本形式保存,必须符合yyyy-MM-dd HH:mm:ss的格式。</li>
<li>默认情况下,字符编码是UTF-8 (统一码),请确保您导入的文件使用的是正确的字符编码方式。</li>
<li>建议您在导入真实数据之前用测试文件测试文件导入功能。</li>
</ul>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button id="importActivityBtn" type="button" class="btn btn-primary">导入</button>
</div>
</div>
</div>
</div>
<div>
<div style="position: relative; left: 10px; top: -10px;">
<div class="page-header">
<h3>市场活动列表</h3>
</div>
</div>
</div>
<div style="position: relative; top: -20px; left: 0px; width: 100%; height: 100%;">
<div style="width: 100%; position: absolute;top: 5px; left: 10px;">
<div class="btn-toolbar" role="toolbar" style="height: 80px;">
<form class="form-inline" role="form" style="position: relative;top: 8%; left: 5px;">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">名称</div>
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">所有者</div>
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">开始日期</div>
<input class="form-control" type="text" id="startTime" />
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">结束日期</div>
<input class="form-control" type="text" id="endTime">
</div>
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
</div>
<div class="btn-toolbar" role="toolbar" style="background-color: #F7F7F7; height: 50px; position: relative;top: 5px;">
<div class="btn-group" style="position: relative; top: 18%;">
<button type="button" class="btn btn-primary" id="createActivityBtn"><span class="glyphicon glyphicon-plus"></span> 创建</button>
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#editActivityModal"><span class="glyphicon glyphicon-pencil"></span> 修改</button>
<button type="button" class="btn btn-danger"><span class="glyphicon glyphicon-minus"></span> 删除</button>
</div>
<div class="btn-group" style="position: relative; top: 18%;">
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#importActivityModal" ><span class="glyphicon glyphicon-import"></span> 上传列表数据(导入)</button>
<button id="exportActivityAllBtn" type="button" class="btn btn-default"><span class="glyphicon glyphicon-export"></span> 下载列表数据(批量导出)</button>
<button id="exportActivityXzBtn" type="button" class="btn btn-default"><span class="glyphicon glyphicon-export"></span> 下载列表数据(选择导出)</button>
</div>
</div>
<div style="position: relative;top: 10px;">
<table class="table table-hover">
<thead>
<tr style="color: #B3B3B3;">
<td><input type="checkbox" /></td>
<td>名称</td>
<td>所有者</td>
<td>开始日期</td>
<td>结束日期</td>
</tr>
</thead>
<tbody>
<tr class="active">
<td><input type="checkbox" /></td>
<td><a style="text-decoration: none; cursor: pointer;" onclick="window.location.href='detail.html';">发传单</a></td>
<td>zhangsan</td>
<td>2020-10-10</td>
<td>2020-10-20</td>
</tr>
<tr class="active">
<td><input type="checkbox" /></td>
<td><a style="text-decoration: none; cursor: pointer;" onclick="window.location.href='detail.html';">发传单</a></td>
<td>zhangsan</td>
<td>2020-10-10</td>
<td>2020-10-20</td>
</tr>
</tbody>
</table>
</div>
<div style="height: 50px; position: relative;top: 30px;">
<div>
<button type="button" class="btn btn-default" style="cursor: default;">共<b>50</b>条记录</button>
</div>
<div class="btn-group" style="position: relative;top: -34px; left: 110px;">
<button type="button" class="btn btn-default" style="cursor: default;">显示</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
10
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">20</a></li>
<li><a href="#">30</a></li>
</ul>
</div>
<button type="button" class="btn btn-default" style="cursor: default;">条/页</button>
</div>
<div style="position: relative;top: -88px; left: 285px;">
<nav>
<ul class="pagination">
<li class="disabled"><a href="#">首页</a></li>
<li class="disabled"><a href="#">上一页</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下一页</a></li>
<li class="disabled"><a href="#">末页</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</body>
</html>
注意: url:’workbench/activity/saveCreateActivity.do’, workbench前没有/
4.1清空上次填写的表单数据
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String basePath=request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath()+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
$(function(){
//给"创建"按钮添加单击事件
$("#createActivityBtn").click(function () {
//初始化工作
//任意js代码
//重置表单
$("#createActivityForm").get(0).reset();
//弹出创建市场活动的模态窗口
$("#createActivityModal").modal("show");
});
//给"保存"按钮添加单击事件
$("#saveCreateActivityBtn").click(function () {
//收集参数
var owner=$("#create-marketActivityOwner").val();
var name=$.trim($("#create-marketActivityName").val());
var startDate=$("#create-startDate").val();
var endDate=$("#create-endDate").val();
var cost=$.trim($("#create-cost").val());
var description=$.trim($("#create-description").val());
//表单验证
if(owner==""){
alert("所有者不能为空");
return;
}
if(name==""){
alert("名称不能为空");
return;
}
if(startDate!=""&&endDate!=""){
//使用字符串的大小代替日期的大小
if(endDate<startDate){
alert("结束日期不能比开始日期小");
return;
}
}
/*
正则表达式:
1.语言,语法:定义字符串的匹配模式,可以用来判断指定的具体字符串是否符合这种匹配模式。
2.通用语法:
1)//: 在js中定义一个正则表达式: var regExp=/...../;
2)^:匹配字符串的开头位置
$:匹配字符串的结尾
3)[]:匹配指定字符集中的一位字符。 var regExp=/^[abc]$/;
var regExp=/^[a-z]$/;
4){}:匹配次数。var regExp=/^[abc]{5}$/;
{m}:表示匹配m次
{m,n}:匹配m次到n次
{m,}:匹配m次或者更多次
5)特殊符号:
\d:匹配一位数字,相当于[0-9]
\D:匹配一位非数字
\w:匹配所有的字符,包括字母、数字、下划线。
\W:匹配非字符,除了字母、数字、下划线之外的字符。
*:匹配0次或者多次。相当于{0,}
+:匹配1次或者多次,相当于{1,}
?:匹配0次或者1次,相当于{0,1}
*/
var regExp=/^(([1-9]\d*)|0)$/;
if (!regExp.test(cost)) {
alert("成本只能为非负整数");
return;
}
//发送请求
$.ajax({
url:'workbench/activity/saveCreateActivity.do',
data:{
owner:owner,
name:name,
startDate:startDate,
endDate:endDate,
cost:cost,
description:description
},
type:'post',
dataType:'json',
success:function (data){
if(data.code=="1"){
//关闭模态窗口
$("#createActivityModal").modal("hide");
}else {
//提示信息
alert(data.message);
//模态窗口不关闭
$("#createActivityModal").modal("show");//可以不写
}
}
});
});
});
</script>
</head>
<body>
<!-- 创建市场活动的模态窗口 -->
<div class="modal fade" id="createActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel1">创建市场活动</h4>
</div>
<div class="modal-body">
<form id="createActivityForm" class="form-horizontal" role="form">
<div class="form-group">
<label for="create-marketActivityOwner" class="col-sm-2 control-label">所有者<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-marketActivityOwner">
<c:forEach items="${userList}" var="u">
<option value="${u.id}">${u.name}</option>
</c:forEach>
</select>
</div>
<label for="create-marketActivityName" class="col-sm-2 control-label">名称<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-marketActivityName">
</div>
</div>
<div class="form-group">
<label for="create-startDate" class="col-sm-2 control-label">开始日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-startDate">
</div>
<label for="create-endDate" class="col-sm-2 control-label">结束日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-endDate">
</div>
</div>
<div class="form-group">
<label for="create-cost" class="col-sm-2 control-label">成本</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-cost">
</div>
</div>
<div class="form-group">
<label for="create-description" class="col-sm-2 control-label">描述</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="create-description"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="saveCreateActivityBtn">保存</button>
</div>
</div>
</div>
</div>
<!-- 修改市场活动的模态窗口 -->
<div class="modal fade" id="editActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel2">修改市场活动</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="edit-marketActivityOwner" class="col-sm-2 control-label">所有者<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="edit-marketActivityOwner">
<c:forEach items="${userList}" var="u">
<option value="${u.id}">${u.name}</option>
</c:forEach>
</select>
</div>
<label for="edit-marketActivityName" class="col-sm-2 control-label">名称<span style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-marketActivityName" value="发传单">
</div>
</div>
<div class="form-group">
<label for="edit-startTime" class="col-sm-2 control-label">开始日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-startTime" value="2020-10-10">
</div>
<label for="edit-endTime" class="col-sm-2 control-label">结束日期</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-endTime" value="2020-10-20">
</div>
</div>
<div class="form-group">
<label for="edit-cost" class="col-sm-2 control-label">成本</label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="edit-cost" value="5,000">
</div>
</div>
<div class="form-group">
<label for="edit-describe" class="col-sm-2 control-label">描述</label>
<div class="col-sm-10" style="width: 81%;">
<textarea class="form-control" rows="3" id="edit-describe">市场活动Marketing,是指品牌主办或参与的展览会议与公关市场活动,包括自行主办的各类研讨会、客户交流会、演示会、新产品发布会、体验会、答谢会、年会和出席参加并布展或演讲的展览会、研讨会、行业交流会、颁奖典礼等</textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" data-dismiss="modal">更新</button>
</div>
</div>
</div>
</div>
<!-- 导入市场活动的模态窗口 -->
<div class="modal fade" id="importActivityModal" role="dialog">
<div class="modal-dialog" role="document" style="width: 85%;">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">导入市场活动</h4>
</div>
<div class="modal-body" style="height: 350px;">
<div style="position: relative;top: 20px; left: 50px;">
请选择要上传的文件:<small style="color: gray;">[仅支持.xls]</small>
</div>
<div style="position: relative;top: 40px; left: 50px;">
<input type="file" id="activityFile">
</div>
<div style="position: relative; width: 400px; height: 320px; left: 45% ; top: -40px;" >
<h3>重要提示</h3>
<ul>
<li>操作仅针对Excel,仅支持后缀名为XLS的文件。</li>
<li>给定文件的第一行将视为字段名。</li>
<li>请确认您的文件大小不超过5MB。</li>
<li>日期值以文本形式保存,必须符合yyyy-MM-dd格式。</li>
<li>日期时间以文本形式保存,必须符合yyyy-MM-dd HH:mm:ss的格式。</li>
<li>默认情况下,字符编码是UTF-8 (统一码),请确保您导入的文件使用的是正确的字符编码方式。</li>
<li>建议您在导入真实数据之前用测试文件测试文件导入功能。</li>
</ul>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button id="importActivityBtn" type="button" class="btn btn-primary">导入</button>
</div>
</div>
</div>
</div>
<div>
<div style="position: relative; left: 10px; top: -10px;">
<div class="page-header">
<h3>市场活动列表</h3>
</div>
</div>
</div>
<div style="position: relative; top: -20px; left: 0px; width: 100%; height: 100%;">
<div style="width: 100%; position: absolute;top: 5px; left: 10px;">
<div class="btn-toolbar" role="toolbar" style="height: 80px;">
<form class="form-inline" role="form" style="position: relative;top: 8%; left: 5px;">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">名称</div>
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">所有者</div>
<input class="form-control" type="text">
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">开始日期</div>
<input class="form-control" type="text" id="startTime" />
</div>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon">结束日期</div>
<input class="form-control" type="text" id="endTime">
</div>
</div>
<button type="submit" class="btn btn-default">查询</button>
</form>
</div>
<div class="btn-toolbar" role="toolbar" style="background-color: #F7F7F7; height: 50px; position: relative;top: 5px;">
<div class="btn-group" style="position: relative; top: 18%;">
<button type="button" class="btn btn-primary" id="createActivityBtn"><span class="glyphicon glyphicon-plus"></span> 创建</button>
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#editActivityModal"><span class="glyphicon glyphicon-pencil"></span> 修改</button>
<button type="button" class="btn btn-danger"><span class="glyphicon glyphicon-minus"></span> 删除</button>
</div>
<div class="btn-group" style="position: relative; top: 18%;">
<button type="button" class="btn btn-default" data-toggle="modal" data-target="#importActivityModal" ><span class="glyphicon glyphicon-import"></span> 上传列表数据(导入)</button>
<button id="exportActivityAllBtn" type="button" class="btn btn-default"><span class="glyphicon glyphicon-export"></span> 下载列表数据(批量导出)</button>
<button id="exportActivityXzBtn" type="button" class="btn btn-default"><span class="glyphicon glyphicon-export"></span> 下载列表数据(选择导出)</button>
</div>
</div>
<div style="position: relative;top: 10px;">
<table class="table table-hover">
<thead>
<tr style="color: #B3B3B3;">
<td><input type="checkbox" /></td>
<td>名称</td>
<td>所有者</td>
<td>开始日期</td>
<td>结束日期</td>
</tr>
</thead>
<tbody>
<tr class="active">
<td><input type="checkbox" /></td>
<td><a style="text-decoration: none; cursor: pointer;" onclick="window.location.href='detail.html';">发传单</a></td>
<td>zhangsan</td>
<td>2020-10-10</td>
<td>2020-10-20</td>
</tr>
<tr class="active">
<td><input type="checkbox" /></td>
<td><a style="text-decoration: none; cursor: pointer;" onclick="window.location.href='detail.html';">发传单</a></td>
<td>zhangsan</td>
<td>2020-10-10</td>
<td>2020-10-20</td>
</tr>
</tbody>
</table>
</div>
<div style="height: 50px; position: relative;top: 30px;">
<div>
<button type="button" class="btn btn-default" style="cursor: default;">共<b>50</b>条记录</button>
</div>
<div class="btn-group" style="position: relative;top: -34px; left: 110px;">
<button type="button" class="btn btn-default" style="cursor: default;">显示</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
10
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">20</a></li>
<li><a href="#">30</a></li>
</ul>
</div>
<button type="button" class="btn btn-default" style="cursor: default;">条/页</button>
</div>
<div style="position: relative;top: -88px; left: 285px;">
<nav>
<ul class="pagination">
<li class="disabled"><a href="#">首页</a></li>
<li class="disabled"><a href="#">上一页</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">下一页</a></li>
<li class="disabled"><a href="#">末页</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</body>
</html>
5.实现日期的插件
1,js日历:
一类问题: 1)实现起来比较复杂。 2)跟业务无关。
日历插件:bootstrap-datetimepicker 前端插件使用步骤: 1)引入开发包:.js,.css 下载开发包,拷贝到项目webapp目录下 把开发包引入到jsp文件中: