一、CSS简单内容
1)三种CSS样式
1.行内CSS样式
<!--使用标记的style属性,在行内写css样式--><h2 style="color:#F36 ;font-size:14px">使用CSS修饰二级标题的大小和颜色</h2>
2.内嵌式CSS
<style type="text/css">h2{text-align:center;}p{font-size:16px;color:#3F0;text-decoration:underline;}</style><h2>内嵌式CSS样式</h2><p>内嵌式,style标记 通常位于head头部中,title标记后</p>
3.链入式css样式
<link rel="stylesheet" type="text/css"/ href="demo.css"><h2>链入式css样式</h2><p> 通过link标记将拓展名为.css的外部样式表文件链接到HTML文档中</p>
文件名:demo.css
@charset "utf-8";/* CSS Document */h2{text-align:center}p{font-size:10px;color:yellow;}
2)选择器
标记选择器
<style type="text/css">h2{background-color : yellow;}p{background-color : green;}</style><body><h2>标记选择器</h2><p>所有的p标记都会被控制到</p><p>我是第二个p标记</p></body>
类选择器
<style type="text/css">.a{color:red;}.b{color:green;}.c{color:yellow;}</style><h2 class="a">红色二级标题文本</h2><p class="b">绿色段落1文本</p><p class="c">黄色段落2文本</p><p>段落3文本</p>
id选择器
<style type="text/css">#bold{font-weight:bold;}#font24{font-size:24px;}#a,#b{color:green;}</style><p id="bold">段落1: id="bold",设置粗体文字</p><p id="font24">段落2: id="font24",设置字号为24px</p><p id="a">id为1</p><p id="b">id为2</p>
通配符选择器
<style type="text/css">*{margin:0;padding:0;/*清除页面默认边距*//*通配符选择器常用做法*/}</style>
交集选择器
<style type="text/css">h3.special{color:#3F3}</style><body><p class="special" >指定了.special类的段落文本(红色)</p><h3 class="special">指定了.special类的标题文本文本(绿色)</h3></body>
后代选择器
<style type="text/css">p strong{color:red;}strong{color:blue;}</style><body><p>段落文本,<strong>嵌套在段落文,本中使用strong标记加粗的文本(红色)</strong></p><strong class="blue">嵌套之外由strong标记的定义的文本(蓝色)</strong>
并集选择器
<style type="text/css">h3,.special,#one{text-decoration:underline;}</style><body><h2>二级标题文本</h2><h3>三级标题文本,加下划线</h3><p class="special">段落1标本本,加下划线</p><p>段落2普通文本</p><p id="one">段落3,加下划线</p></body>
3)字体样式属性
font-size: 字号大小 (px 像素, em 相当于当前对象内文本的字体尺寸)
p{font-size:12px;}
font-family
font-family: 字体
p{font-family:"微软雅黑";}
font-weight: 字体粗细
(normal 默认值, bold 粗体, bolder 更粗, lighter 更细, 100~900)
font-style
font-style: 字体风格
(normal: 默认值 , italic: 斜体 , oblique 倾斜)
定义服务器字体
定义服务器字体
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style type="text/css">@font-face{font-family:ljh;src:url(font/FZJZJW.TTF);}p{font-size:24px;font-family:ljh;}</style></head><body><p>锄禾日当午</p><p>城春草木深</p></body></html>
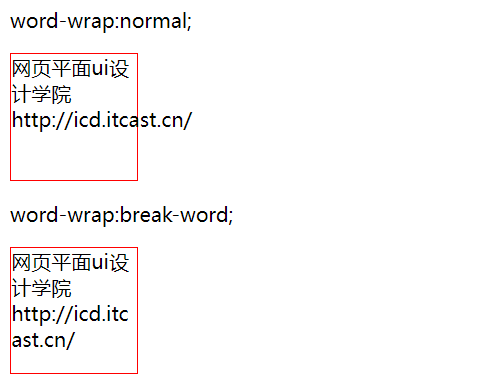
word-wrap属性
word-wrap 属性 (normal 只在允许的断字点换行, break-word 在长单词或URL地址内部进行换行)
<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title><style type="text/css">p{width:100px;height:100px;border:1px solid #F00;}.break_word{word-wrap:break-word;}</style></head><body><span>word-wrap:normal;</span><p>网页平面ui设计学院http://icd.itcast.cn/</p><span>word-wrap:break-word;</span><p class="break_word">网页平面ui设计学院http://icd.itcast.cn/ </p></body></html>
3)文本外观属性
color: 文本颜色
(预定义颜色,如 red,green 十六进制,如#FF0000 RGB代码, 红色 rgb(255,0,0))
letter-spacing:字间距 (字符与字符之间的空白,允许负值,默认为normal)
word-spacing: 单词间距(英文单词之间的间距,允许负值,默认为normal)
line-height:行间距(行与行之间的距离, px,em,百分比%)
text-transform:文本转换
(none: 不转换,默认 capitalize:首字母大写 uppercase:全部字符转换为大写 lowercase: 全部字符转换为小写)
text-decoration:文本修饰
(none: 没有装饰 underline:下划线 overline:上划线 line-through:删除线)
<!doctype html><html><head><meta charset="utf-8"><title>文本装饰</title><style type="text/css">.a{text-decoration:underline;}.b{text-decoration:overline;}.c{text-decoration:line-through;}.d{text-decoration:underline line-through;}</style></head><body><p class="a">设置下划线</p><p class="b">设置上划线</p><p class="c">设置删除(line-through)线</p><p class="d">同时设置下划线和删除线</p></body></html>
text-align:水平对齐方式
(left:左对齐 right:右对齐 center:居中对齐)
text-indent: 首行缩进 (px,em,百分比%)
white-space:空白处理 (normal:常规 空格、空行无效,满行自动换行 per: 预留格式 保留空格 nowwrap:空格空行无效,强制文本不能换行,除非遇到换行标记
)
text-shadow:阴影效果
选择器{text-shadow: h-shadow v-shadow blur color}说明 水平阴影距离 垂直阴影距离 模糊半径 阴影颜色
<!doctype html><html><head><meta charset="utf-8"><title>文本装饰</title><style type="text/css">p{font-size:50px;text-shadow:10px 10px 10px red;}</style></head><body><p >hello css3</p></body></html>

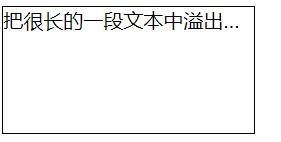
text-overflow: 标示对象内溢出文本
(clip,修剪溢出文本,不显示省略标记…… ellipsis 用省略标记被修剪的字符,省略标记插入最后一个字符。)
选择器{text-overflow: 属性值;}
<!doctype html><html><head><meta charset="utf-8"><title>文本装饰</title><style type="text/css">p{width:200px;height:100px;border:1px solid #000;white-space:nowrap; /*强制文本不能换行*/overflow:hidden; /*修剪溢出文本*/text-overflow:ellipsis; /*用省略号标记标示被修剪的文本*/}</style></head><body><p >把很长的一段文本中溢出的内容隐藏,出现省略号</p></body></html>
二、CSS高级特性
2.1层叠性
层叠性:不同样式在同一元素上叠加显示 {用class,id同时修饰统一元素}
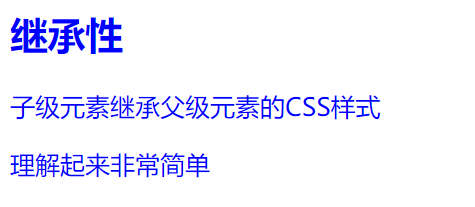
2.2继承性
<!doctype html><html><head><meta charset="utf-8"><title>继承性</title></head><style type="text/css">body{color:blue;font-size:20px;}</style><body><h2>继承性</h2><p>子级元素继承父级元素的CSS样式</p><div>理解起来非常简单</div></body><!--页面中所有的元素文本颜色改为蓝色,字号20px--></html>
2.3 css优先级
A: id选择器权重100,类选择器权重10,标记选择器权重1
B: 继承样式权重为0
C: 权重一样的,就近原则
D: 内部和外部的,就近原则 !important 优先
E: 无论多少个标记选择器叠加,其权重不会超过类选择器,同理…
对于B的代码理解:
<!doctype html><html><head><meta charset="utf-8"><title>层叠性</title></head><style type="text/css">strong{color:red;} <!--权重1-->#header{color:green;} <!--权重10--></style><body><p id="header" class="blue"><strong>继承样式不如自己的定义</strong></body></html>