我们可以先不去了解 Vue 框架的发展历史、Vue 框架有什么特点、Vue 是谁开发的,这些对我们编写 Vue 程序起不到太大的作用,更何况现在说了一些特点之后,我们也没有办法彻底理解它,因此我们可以先学会用,使用一段时间之后,我们再回头来熟悉一下 Vue 框架以及它的特点。现在你只需要知道 Vue 是一个基于 JavaScrip(tJS)实现的框架。要使用它就需要先拿到 Vue 的 js 文件。从 Vue 官网(
https://v2.cn.vuejs.org/)下载 vue.js 文件。
1.1 下载并安装 vue.js
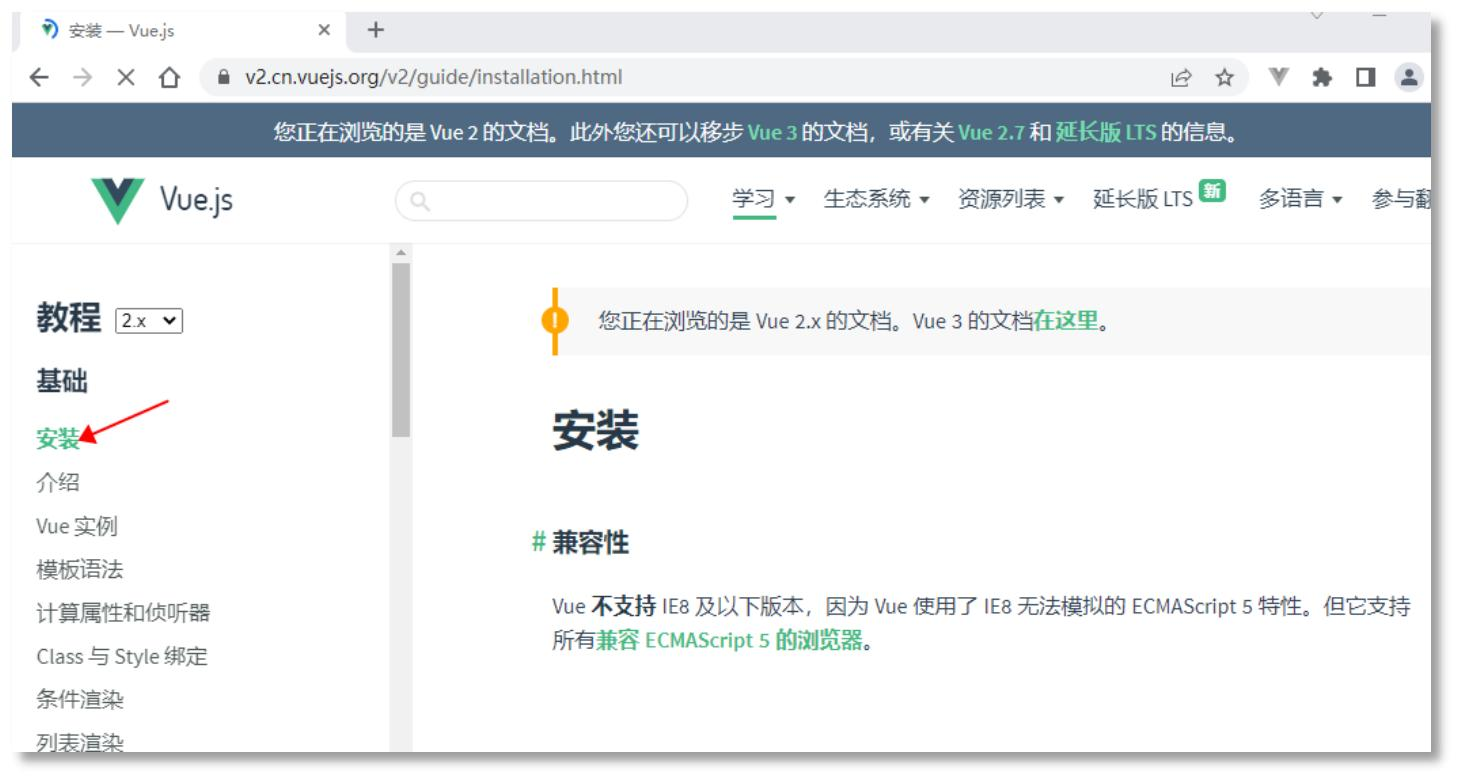
第一步:打开 Vue2 官网,点击下图所示的“起步”:
第二步:继续点击下图所示的“安装”
第三步:在“安装”页面向下滚动,直到看到下图所示位置:
第四步:点击开发版本,并下载,如下图所示:
第五步:安装 Vue:
使用 script 标签引入 vue.js 文件。就像这样:
1.2 第一个 Vue 程序
集成开发环境使用 VSCode,没有的可以安装一个:https://code.visualstudio.com/
第一个 Vue 程序如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>第一个 Vue 程序</title><!-- 安装 vue.js --><script src="../js/vue.js"></script></head><body><!-- 指定挂载位置 --><div id="app"></div><!-- vue 程序 --><script>// 第一步:创建 Vue 实例const vm = new Vue({template : '<h1>Hello Vue!</h1>' 19. })// 第二步:将 Vue 实例挂载到指定位置vm.$mount('#app')</script></body></html>
运行效果:
对第一个程序进行解释说明:
1. 当使用 script 引入 vue.js 之后,Vue 会被注册为一个全局变量。就像引入 jQuery 之后,
jQuery 也会被注册为一个全局变量一样。
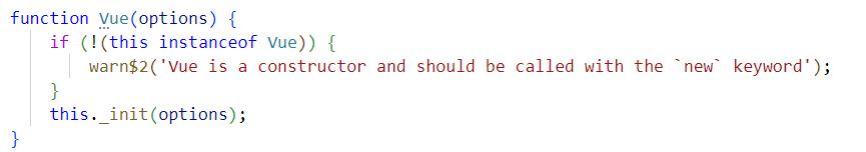
2. 我们必须 new 一个 Vue 实例,因为通过源码可以看到 this 的存在。
3. Vue 的构造方法参数是一个 options 配置对象。配置对象中有大量 Vue 预定义的配置。每一个配置项都是key:value 结构。一个 key:value 就是一个 Vue 的配置项。
4. template 配置项:value 是一个模板字符串。在这里编写符合 Vue 语法规则的代码(Vue 有一套自己规定的语法规则)。写在这里的字符串会被 Vue 编译器进行编译,将其转换成浏览器能够识别的 HTML 代码。template称之为模板。
5. Vue 实例的$mount 方法:这个方法完成挂载动作,将 Vue 实例挂载到指定位置。也就是说将 Vue 编译后的HTML 代码渲染到页面的指定位置。注意:指定位置的元素被替换。
6. ‘#app’的语法类似于 CSS 中的 id 选择器语法。表示将 Vue 实例挂载到 id=’app’的元素位置。当然,如果编写原生 JS 也是可以的:vm.$mount(document.getElementById(‘app’))
7. ‘#app’是 id 选择器,也可以使用其它选择器,例如类选择器:’.app’。类选择器可以匹配多个元素(位置),这个时候 Vue 只会选择第一个位置进行挂载(从上到下第一个)。
1.3 Vue 的 data 配置项
观察第一个 Vue 程序,你会发现要完成这种功能,我们完全没有必要使用 Vue,直接在 body 标签中编写以下代码即可:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>没必要使用 Vue 呀</title></head><body><h1>Hello Vue!</h1></body></html>
那我们为什么还要使用 Vue 呢?在 Vue 中有一个 data 配置项,它可以帮助我们动态的渲染页面。代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 选项 data</title><!-- 安装 vue --><script src="../js/vue.js"></script></head><body><!-- 指定挂载位置 --><div id="app"></div><!-- vue 代码 --><script>new Vue({data : {message : 'Hello Vue!' 19. }, 20. template : '<h1>{{message}}</h1>' 21. }).$mount('#app')</script></body></html>
运行结果如下:
对以上程序进行解释说明:
1. data 是 Vue 实例的数据对象。并且这个对象必须是纯粹的对象 (含有零个或多个的 key/value 对)。
2. {{message}}是 Vue 框架自己搞的一个语法,叫做插值语法(或者叫做胡子语法),可以从 data 中根据 key 来获取 value,并且将 value 插入到对应的位置。
3. data 可以是以下几种情况,但不限于这几种情况:
data : {name : '老杜',age : 18}//取值:{{name}}{{age}}data : {user : {name : '老杜',age : 18}}//取值:{{user.name}}{{user.age}}data : {colors : ['红色', '黄色', '蓝色']}//取值:{{colors[0]}}{{colors[1]}}{{colors[2]}}
- 以上程序执行原理:Vue 编译器对 template 进行编译,遇到胡子{{}}时从 data 中取数据,然后将取到的数据插到对应的位置。生成一段 HTML 代码,最终将 HTML 渲染到挂载位置,呈现。
5. 当 data 发生改变时,template 模板会被重新编译,重新渲染。
1.4 Vue 的 template 配置项
(1) template 只能有一个根元素。
请看如下代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Vue 选项 template</title><!-- 安装 vue --><script src="../js/vue.js"></script></head><body><!-- 指定挂载位置 --><div id="app"></div><!-- vue 程序 --><script>new Vue({template : '<h1>{{message}}</h1><h1>{{name}}</h1>', 18. data : {message : 'Hello Vue!', 20. name : '动力节点老杜' 21. }}).$mount('#app')</script></body></html>
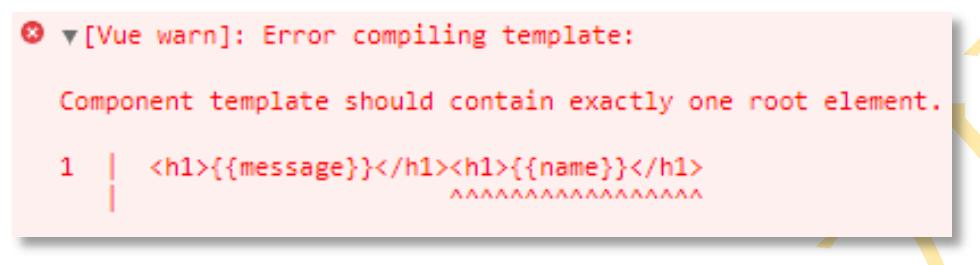
执行结果如下:
控制台错误信息:组件模板应该只能包括一个根元素。
所以如果使用 template 的话,根元素只能有一个。
代码修改如下:
new Vue({template : '<div><h1>{{message}}</h1><h1>{{name}}</h1></div>',data : {message : 'Hello Vue!',name : '动力节点老杜'}}).$mount('#app')
运行结果如下:
(2) template 编译后进行渲染时会将挂载位置的元素替换。
(3) template 后面的代码如果需要换行的话,建议将代码写到``符号当中,不建议使用 + 进行字符串的拼接。
代码修改如下:
new Vue({template : `<div><h1>{{message}}</h1><h1>{{name}}</h1></div>`,data : {message : 'Hello Vue!',name : '动力节点老杜'}}).$mount('#app')
运行结果如下:
(4) template 配置项可以省略,将其直接编写到 HTML 代码当中。
代码如下:
<!-- 指定挂载位置 --><div id="app"><div><h1>{{message}}</h1><h1>{{name}}</h1></div></div><!-- vue 程序 --><script>new Vue({data : {message : 'Hello Vue!', 13. name : '动力节点老杜' 14. }}).$mount('#app')</script>
运行结果如下:
需要注意两点:
第一:这种方式不会产生像 template 那种的元素替换。
第二:虽然是直接写到 HTML 代码当中的,但以上程序中第 3~6 行已经不是 HTML 代码了,它是具有 Vue 语法特色的模板语句。这段内容在 data 发生改变后都是要重新编译的。
(5) 将 Vue 实例挂载时,也可以不用$mount 方法,可以使用 Vue 的 el 配置项。
代码如下:
<!-- 指定挂载位置 --><div id="app"><div><h1>{{message}}</h1><h1>{{name}}</h1></div></div><!-- vue 程序 --><script>new Vue({data : {message : 'Hello Vue!',name : '动力节点老杜'},el : '#app'})</script>
执行结果如下:
el 是 element 单词的缩写,翻译为“元素”,el 配置项主要是用来指定 Vue 实例关联的容器。也就是说 Vue 所管理的容器是哪个。

