本文已获阿里设计官方授权,内容来自 Alibaba Design。点击左上角蓝字「 UX 小学」,设为⭐️ 星标,每期推送都能如约而至,不会被信息流湮没。
Alibaba Design 外部合作订阅号:UX 小学
今天给大家的大厂重磅干货,是由优酷设计中心带来的优酷明星设计体系-改版规范总结。

文中主讲如何以业务特点为目标,来推导出核心设计关键词,定义形色字质构,从而制定一套完整的设计语言规范标准。

干货建议提前收藏!公众号改版后,咱们的推送不会按顺序展示。所以建议把咱们设为星标,这样每一期干货经验与方法,都会被微信置顶推送!!
↓ 大厂设计师都星标了的干货公众号 ↓

UX 小学
每周更新 视觉、交互、动效、创意、产品等全栈设计干货 | Alibaba Design、ISUX、JDC 等大厂合作自媒体
45 篇原创内容
公众号
超 20000 + 设计师已⭐️星标
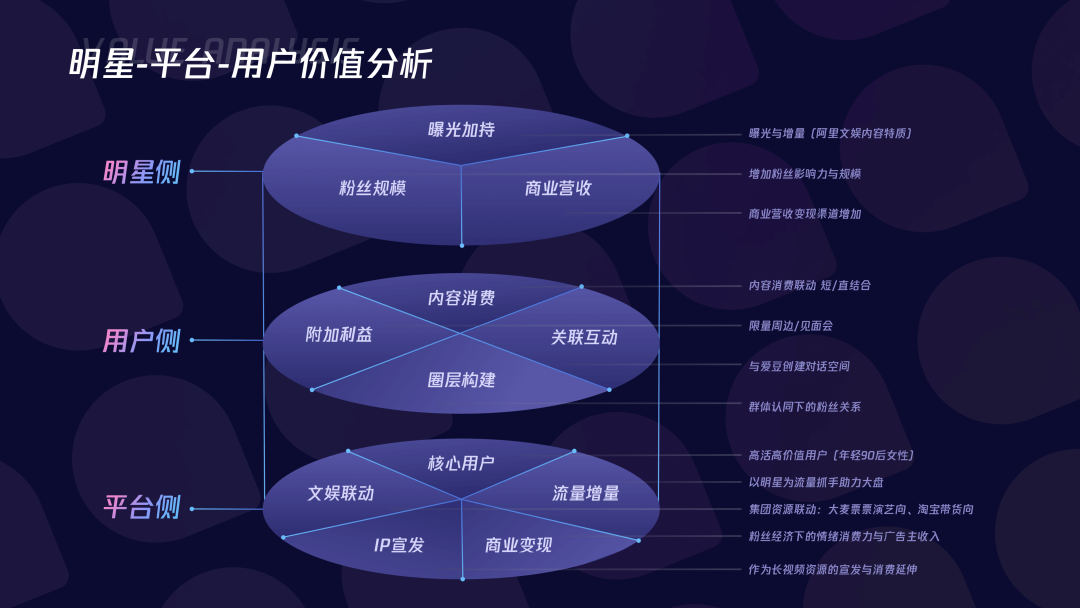
优酷明星项目设计背景
1)市场背景: 娱乐至上的时代,随着商业环境消费模式的变迁、年轻化群体的需求变化,在庞大粉丝经济体的支撑下,明星群体已经侵入到大文娱产业的各个触点中。
2)行业趋势: 在观测竞品的过程中,我们发现以明星为抓手的产品策略日益盛行,行业内逐渐布局以明星为策略的文娱矩阵。
3)产品思考: 回归优酷平台,根据用研 & 竞争洞察团队的调研结论得出 —用户在内容消费的选择下明星的影响因素剧增,内容透出的需求逐渐增加。同时挖掘论证明星垂类的搭建在平台内的价值可以形成多方共赢。
明星作为一种传播学中的典型象征符号,其发声、传达方式需要统一体系化的认知。信息传达有多元的承载方式,而视觉品牌是这些承载方式中非常直接且有效的一种。
设计语言如何推导
1)业务特征梳理
明星与其他业务中,最明显的区别为明星业务设计时需考虑明星、粉丝两个因子,这两个因子相辅相成。文化特征、星粉关系、星粉视角,这三者对于明星设计体系缺一不可。
明星文化: “明华如光,璀璨如星”,明星是在特定领域内有一定影响力的人物,主流的明星文化其实是一种精英文化。

星粉关系: 明星与粉丝的关系的变化始于流量经济的产生与发展和融媒体时代的到来,明星的自我呈现和形象塑造的表现上都是以满足受众为目标。星粉关系由初始的偶像为中心转为互动参与关系。
星粉视角: “当代观众为自己创造的一种超越现实的、不同于传统意义的现代社会的神话和偶像,他们在明星文化中投射了自己内心的价值、追求、欲望和意义”

2)设计世界观定义
基于对星粉的关系视角及明星本身的分析,我们希望明星垂类设计的整体世界观能够打造一个连接明星与粉丝的空间桥梁,因此我们最终确立的设计世界观为触手可及的星光。

3)视觉关键词定义
根据设计世界观的定义,我们脑暴并分类筛选提炼出了观点关键词,源于核心内容 “明星” 确认关键词明光、灿星;源于星粉视角和品类特征确认关键词舞台;源于星粉关系确认关键词印记。

4)设计语言推导
将关键词与视觉层的核心表现手段形色质构相对应,推导确立明星垂类视觉语言,在整个设计体系中传达核心理念。
形—灿星:使用几何图形星形隐喻核心内容特征
色—印记:核心色彩属性及色相串联星粉场三者
质—明光:星光、光效强化视觉记忆并增强心智
构—舞台:重叠旋转将舞台构成折射为平面感知

设计语言 · 色彩体系定义
“人对于色彩语言的认知存在着绝对的差异性和相对的统一性” 在品牌基因识别中色彩载体是重要的存在。
核心镭射色: 镭射是通过受激辐射光扩大形成的,相比普通光源的单色性、镭射下的颜色方向性好亮度更高。

在探索明星业务的色系选择上,由优酷品牌标准色的基础上推导加入镭射色彩。在色彩体系的呈现上我们希望给用户带来明星垂类在优酷场中 “出众而不出格”、“触手可及” 的感知,建立明星垂类的独特及生动性表达。
主要用色 & 阶梯色: 同时根据在大场景、品牌氛围使用的镭射色中提炼建立主要用色、扩展形成阶梯色,保证各使用场景的用色一致性。

设计语言 · 超级符号 / 辅助图形
超级符号: 明星垂类的品牌心智感知提升的重要途径就是建立符合明星设计理念、特征性的超级符号,它可以帮助品牌凝结成简洁的信息并以高效的方式传达给目标用户。

从明星代表符号星型入手,将其平面化拆解为圆形舞台与投射光束,从中提取核心灯光元素最终演变为品牌超级符号透传品牌心智,同时也可作为设计容器使用。

辅助图形: 在超级符号建立的基础上我们延展了辅助图形帮助强化提升明星设计的辨识度扩展传达途径。
提取物理世界中明星的代表场地舞台中的光线纹理与品牌符号进行共性融合,同时分类提取射点状光,射线光,柱光,排光等元素进行公式化延展为整套辅助图形。

设计规范的落地与运用
规范这两个字里,” 规 “为规程、规定,“范” 指界限,范围。
视觉规范的设计是通过有规律的设计让用户记住 **品牌的设计风格,塑造用户认知 **,在统一视觉输出物口径的同时规范化的视觉输出可以做到降本提效。

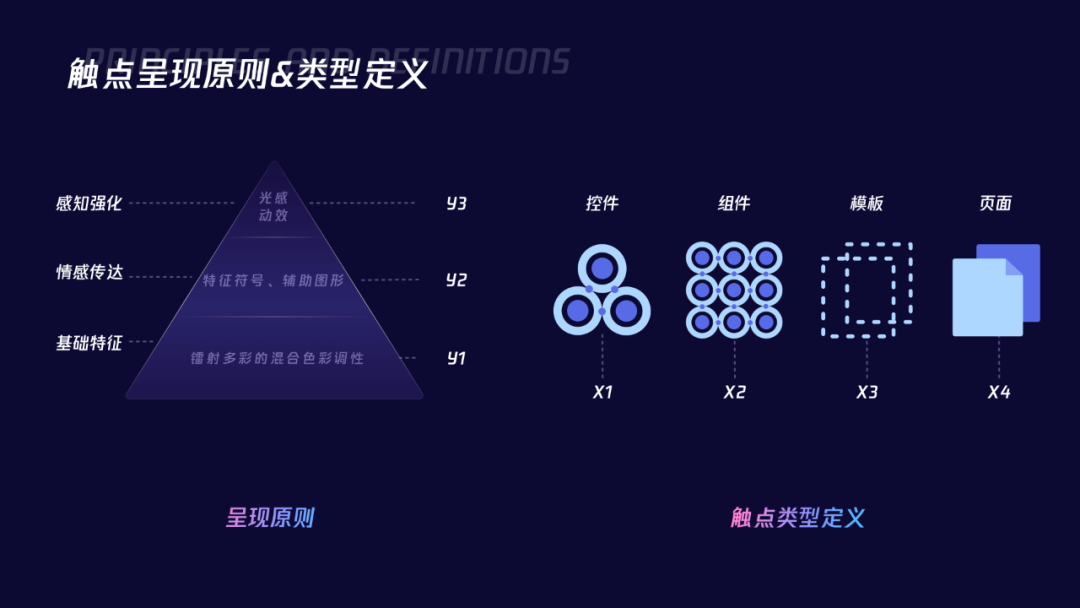
1)视觉传达标准定义
呈现原则: 根据元素属性对用户的识别影响拆分呈现的优先级,底层通过色彩调性的基础特征帮助用户识别明星品类;上层为超级符号、辅助图形进行情感传达;顶层通过光感、光效进行感知强化。整体将其定义为参数 Y
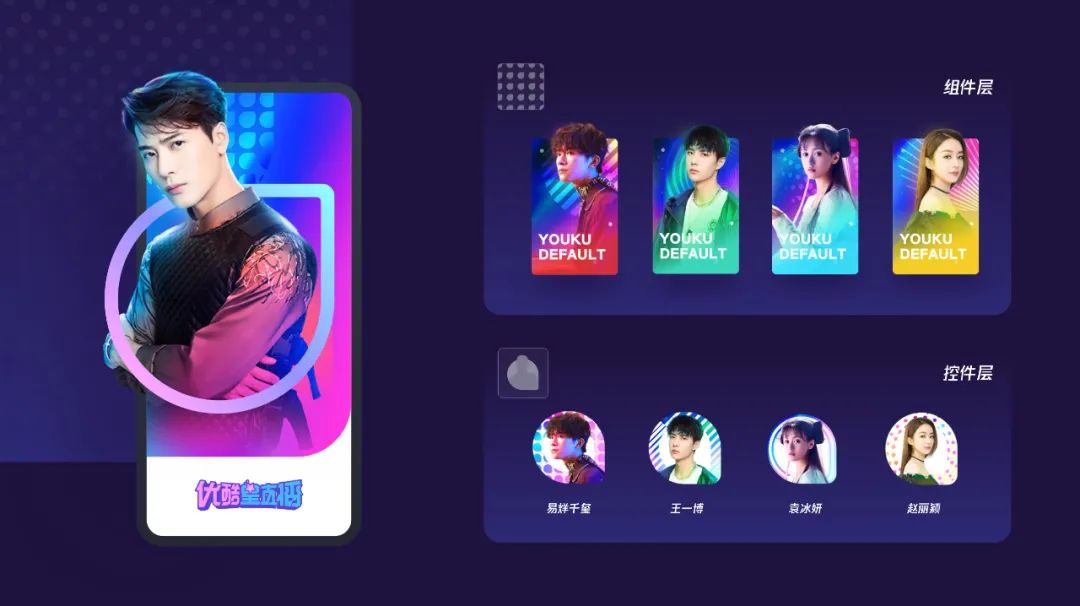
类型定义: 根据 Atomic Design 中的原子设计核心架构将设计组件构成拆分为控件层、组件层、模板、页面。保证合理的搭建视觉规范,并做到设计的一致性可以全方位覆盖。同样为导出元素使用占比,我们将类型定义为参数 X

2)视觉元素面积大小规范
根据不同的场景使用特征,我们将明星视觉的呈现分为重氛围(通过视觉本身强引导明星品类触达用户)与轻氛围(通过附加属性区分明星品类), 对应的色彩与符号表达分阶梯呈现。
呈现原则: 基础特征层[色彩]=Y1 (强调型 = YI,普通型 = Y1’) 情感传达层[符号、图形]= Y2(强调型 = Y2, 普通型 = Y2’) 感知强化层[光感、动效]=Y3
触点类型: 控件层 =X1 组件层 = X2 模板层 =X3 页面层 =X4(整体轻氛围 = Xa,重氛围 = Xa’,a 为自然数)

占比公式: 整体元素占比构成公式如 X3’=0.6Y1’+0.25Y2’+0.15Y3,表意为 60% 强调型色彩、25% 的强调型图形符号、15% 的光感动效共同构成重氛围的模版层表达。
3)视觉规范文档输出
根据视觉触点的呈现原则、定义,以及上述推导的元素使用占比,我们最终确立了明星垂类设计语言的规范。

4)产品、场景的设计落地运用
优酷 APP 效果的落地运用:

周边与物料的设计运用:

明星个性化设计
在明星视觉体系搭建后期,我们进行除了将明星视为整体业务外(整体的共性),还基于目标圈层的饭圈文化对明星的个性化设计进行了挖掘(个体的特性)。
1)切入点:基于目标圈层的群体认同挖掘
群体指因某种共性而相互连接的社会共同体,粉丝群体之间具有群体归属感与独立特征性。在此特征下挖掘明星个人向的视觉触点表达。

群体归属 — 应援色:
在视觉层我们基于明星品类色的基础上扩展个人向的独立应援色,在其原有色环上结合应援场景中的常用色。

独立特征 — 标签缩写:
根据明星单独个体的名称符号,结合饭圈的缩写编码化现象,我们提取大写英文字母作为标签化缩写承载艺名缩写、英文名、昵称等。
视觉风格上延续了品类向的镭射渐变结合文字3D 效果提升信息的层级,同时定义英文字母在产研侧也可以做到规范化设计语言的同时降本提效。

2)明星个人向设计应用示例
优酷 APP 明星个人页

明星个人应用 — 组件、控件、页面

周边及一些物料

文末总结
“设计不是一种技能,而是捕捉事实本质的感觉能力和洞察能力,设计过程中产生的那种人类能够共同感受到的价值观或精神,以及由此引发的感动,这就是设计最有魅力的地方。

UX 小学 — 阿里巴巴设计外部自媒体核心成员
↓ 大厂设计师都星标了的干货公众号 ↓

UX 小学
每周更新 视觉、交互、动效、创意、产品等全栈设计干货 | Alibaba Design、ISUX、JDC 等大厂合作自媒体
45 篇原创内容
公众号
超 20000 + 设计师已⭐️星标
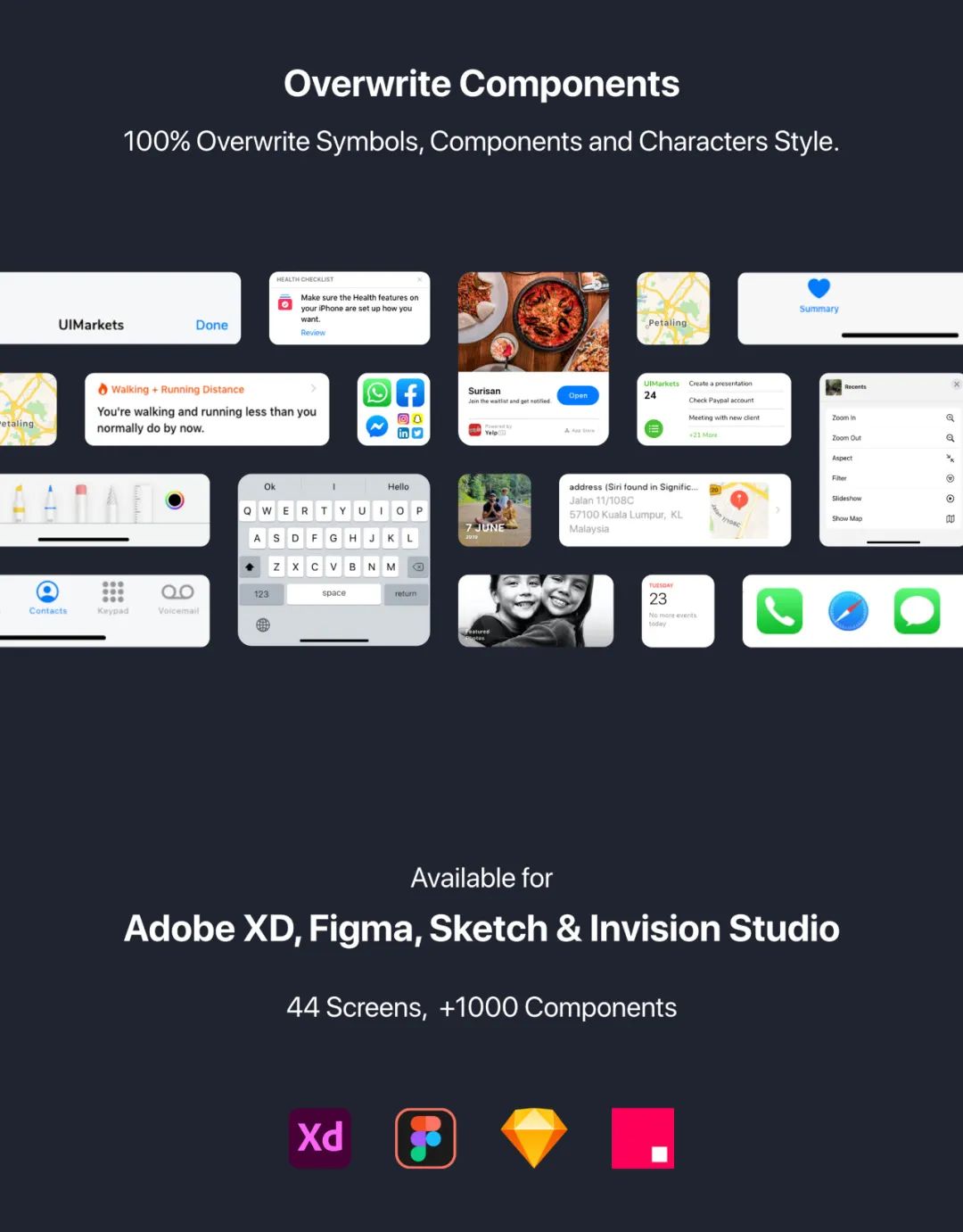
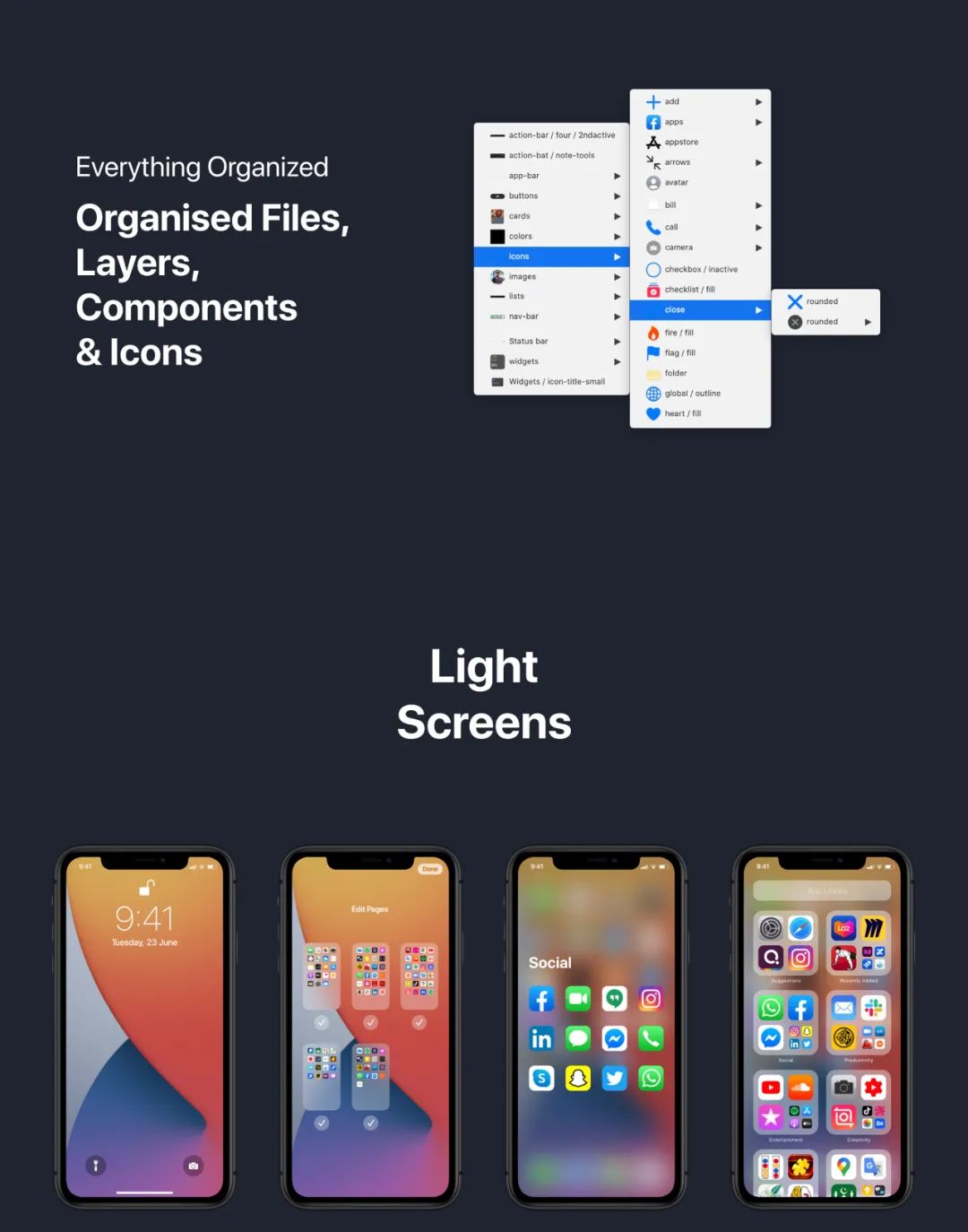
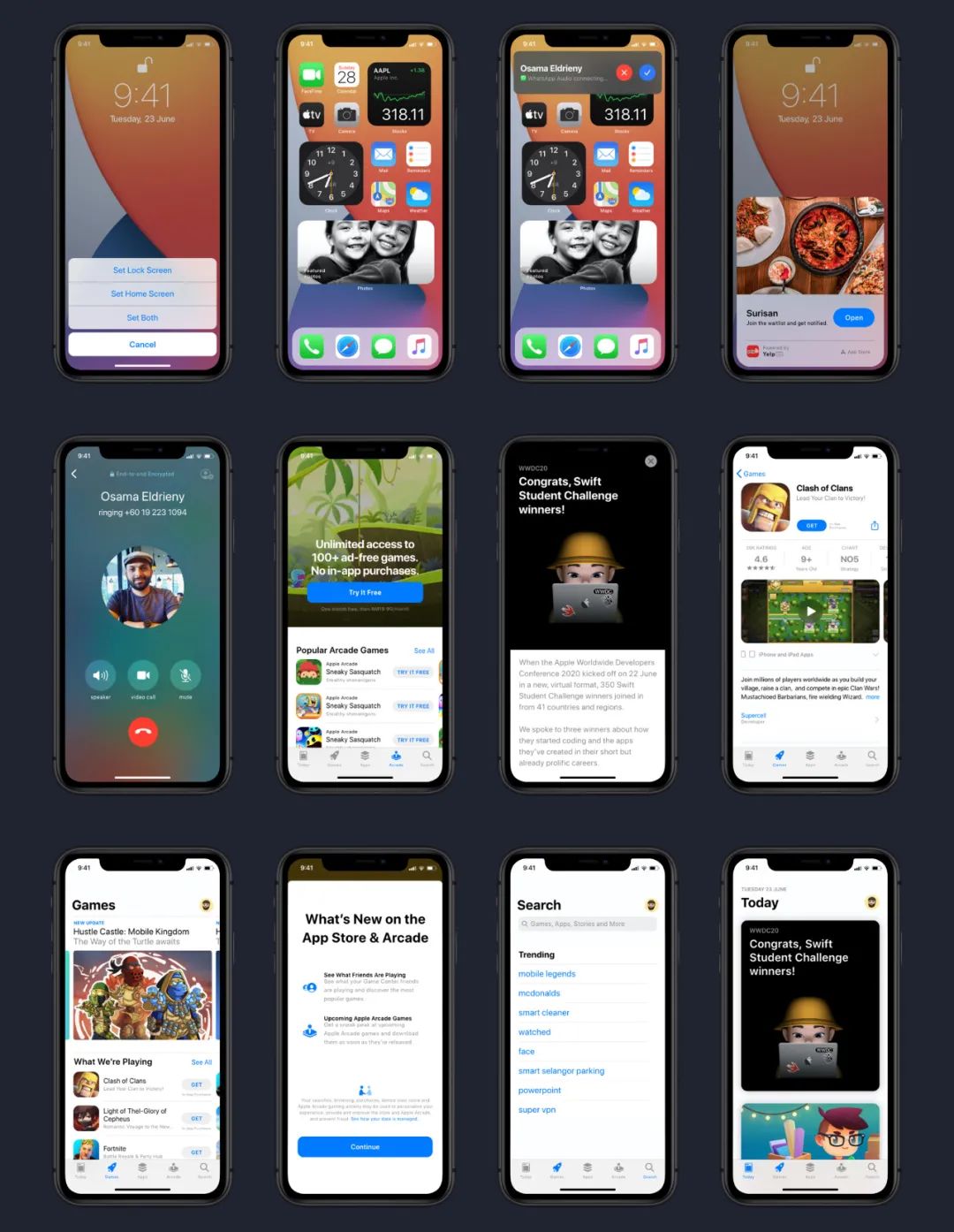
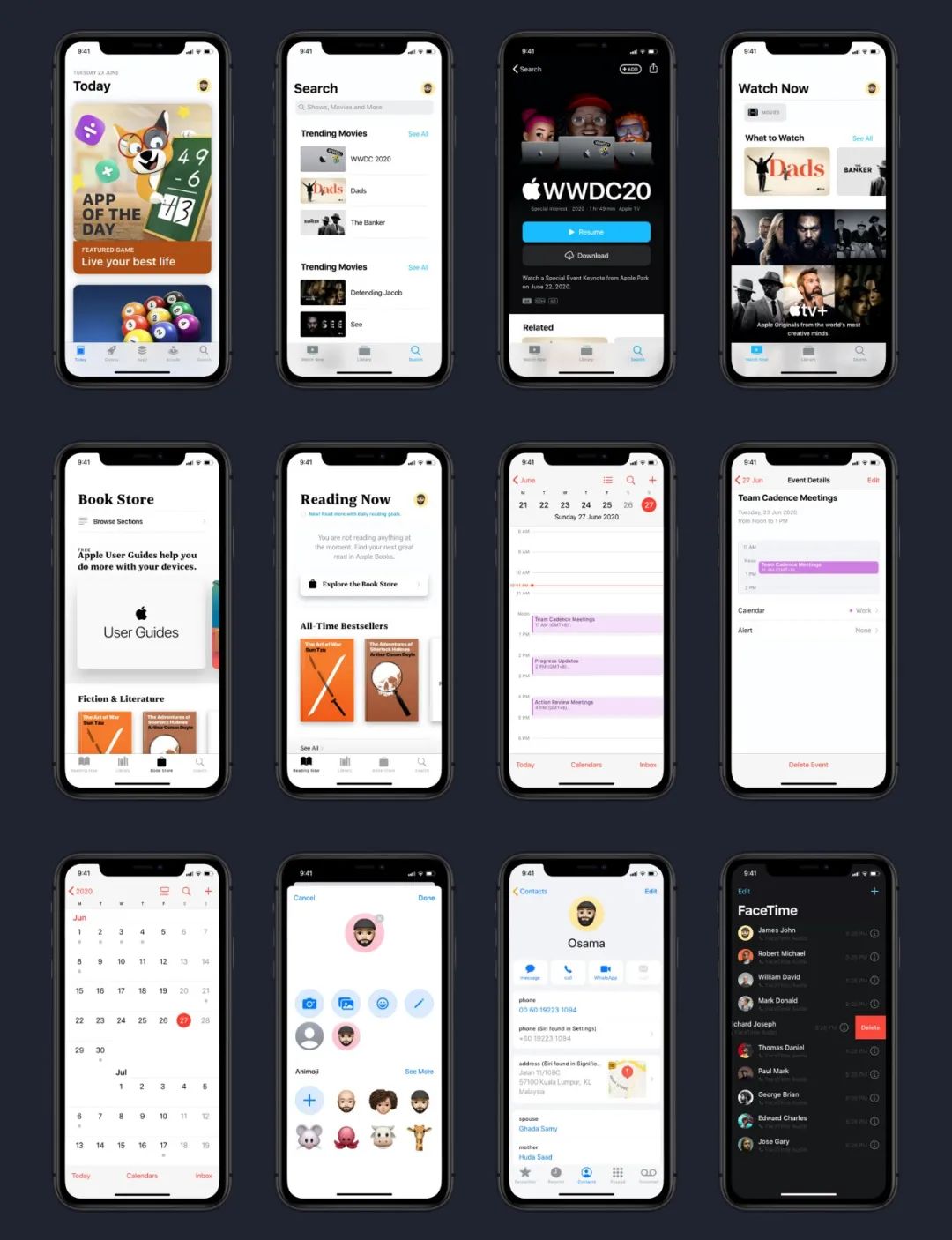
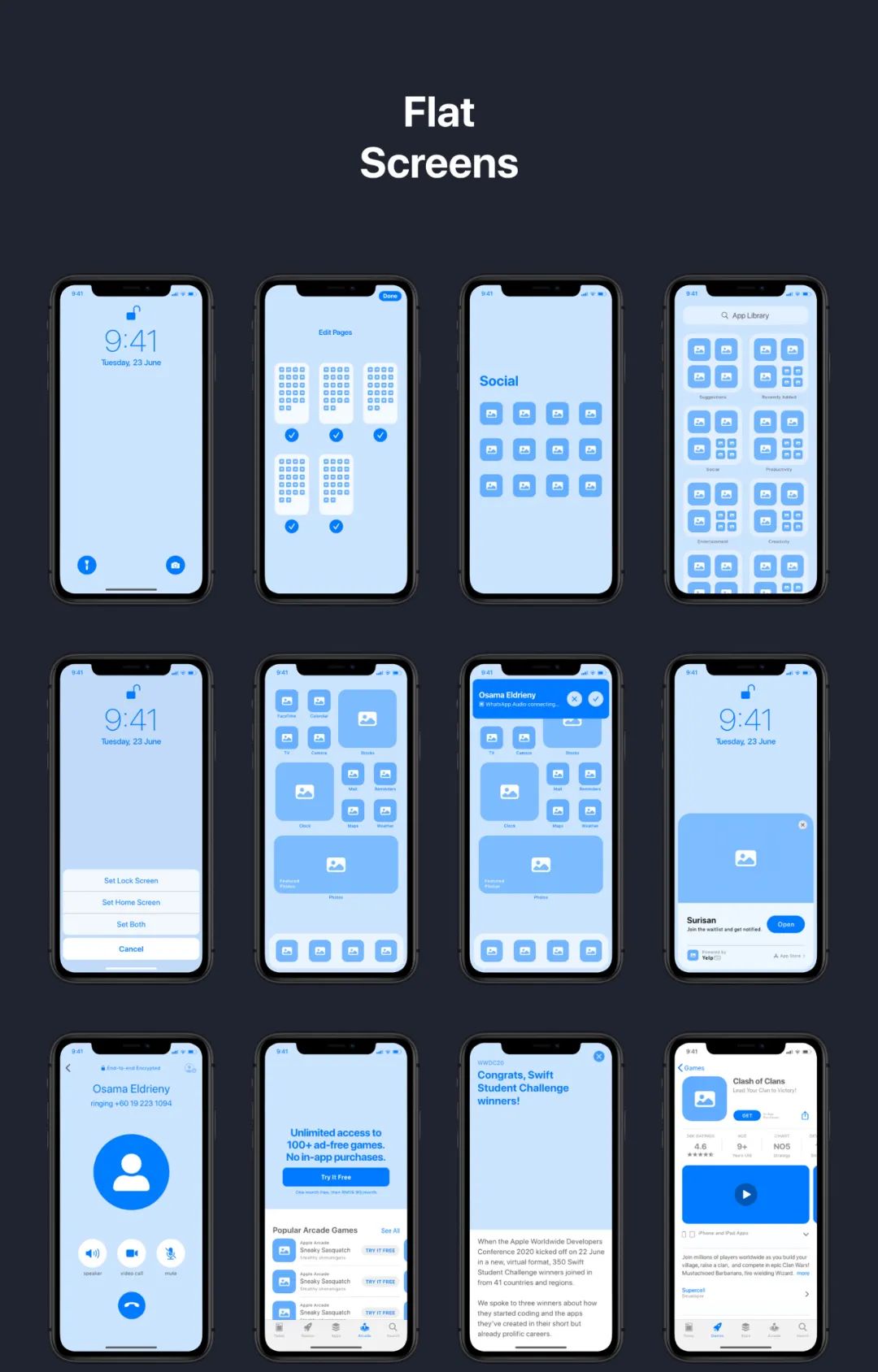
iOS14 桌面设计资源包
前段时间有同学问我有没有 iOS14 的设计组件。这个我还真有,包括 Widget 、操作卡片、App Store 、语音通话、iMessage等设计源文件。
保存下来后才发现,这真的是设计师必备资源包。






这套资源包非常齐全,从 视觉组件到 交互组件,一应俱全。还有很多图片样例,考虑篇幅我就不展示了,感兴趣的同学直接下载就可以。
iOS14 最全桌面设计资源包 源文件
点击公众号,关注后发送 “iOS14” 下载

UX 小学
每周更新 视觉、交互、动效、创意、产品等全栈设计干货 | Alibaba Design、ISUX、JDC 等大厂合作自媒体
45 篇原创内容
公众号
超 20000 + 设计师已⭐️星标
PS:最近咱们跟阿里的同学,一起建了个一线设计师微信交流群,感兴趣的同学,可以添加小哆啦微信号『 Dollam』,备注『 UXD FANS 』加入!( PS:只面向星标了公众号 UX 小学的粉丝 )
—— 本月热门文章排行榜 · TOP3 ——
↓↓ 这么干货的内容,来个赞吧 

https://mp.weixin.qq.com/s/xaMcGx5WYX-vTWl66kdVcg