Part 1. 地图的发展
地图作为记录地形传递路线信息的载体,在人类文明中一直扮演着重要的角色。其承载形式一直紧跟着时代技术的发展而变化,从石板、动物皮革,到丝绸、纸张。当互联网走进千家万户,地图也步入电子化时代。
相较于纸质地图,电子地图优势显著:更新速度快、获取信息效率高、更清晰、可交互等。电子地图(后文简称地图)的出现也影响着人们的出行方式,尤其当智能手机普及,我们可以随时查询地点、发起导航,再也不需要提前记下高速出口和转向路口了。
Part 2. 地图在滴滴的重要性
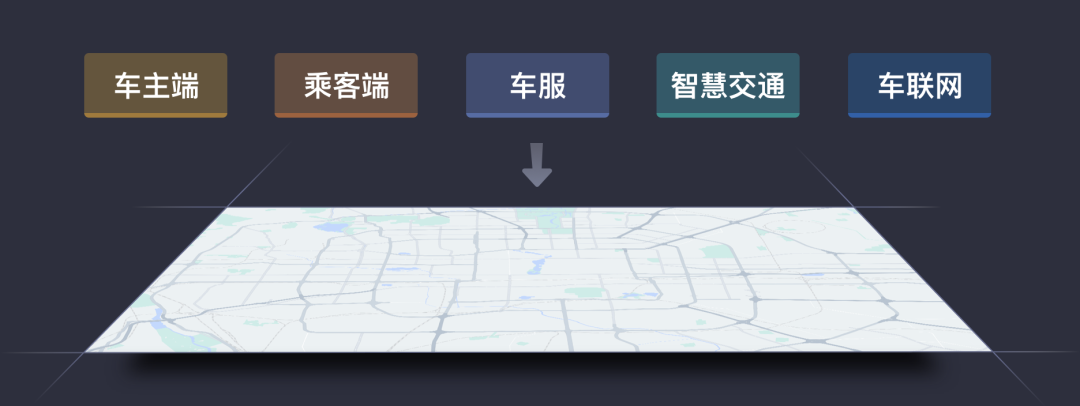
滴滴拥有网约车、代驾、骑行、公交、自驾导航等众多业务,是一站式出行平台。而地图作为承载出行服务的重要载体,横向支撑着各业务线的发展。以网约车业务为例,调研结果显示绝大部分乘客都会关注并使用地图。
随着各业务线对体验的要求不断提升,单一的地图模式已经不能满足业务诉求及用户需求,需要进一步细分场景、精细刻画地图样式,于是地图的设计也变得愈发重要。

Part 3. 解构地图
地图承载的信息种类复杂、数量巨大,初期可能会找不到设计切入点。我们可以先了解下它的定义和实现方式,或许就能从中找到答案。
定义 **:** 地图是依据一定的数学法则,采用地图语言,经过制图综合来表示地球表面的图形。
实现流程 **:**
- 采集真实世界的地点信息,经过编译转化成数据
- 数据信息中包含了地点的坐标、分类、名称等
- 数据经过渲染形成可视化雏形地图
- 雏形地图经过设计最终变成策略完整、视觉美观的电子地图。

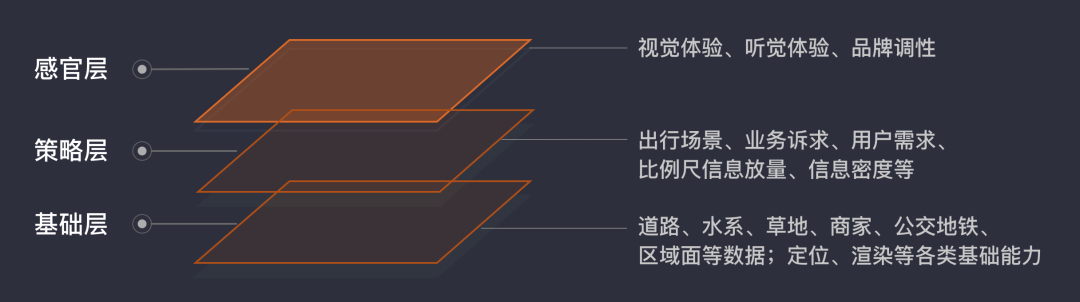
结合 “从雏形到完整地图” 这一步流程的实现方式,进而可将地图拆分为基础层、策略层和感官层。帮助各职能角色找到对应切入点。
基础层,指的是地图的数据和能力。数据大家已经有所了解了,能力指的是引擎渲染能力、定位能力、图像识别能力等。有了数据及各类能力作为基础,才能设计出信息精准、交互明确的地图。
策略层,则指的是如何使用这些基础数据和能力。地图数据量非常庞大,无法全部展示,需要结合不同的场景及用户需求,有重点的呈现。
感官层,便是我们给数据穿上的衣服,会根据品牌调性、对应场景诉求等去设计最终的配色、图标等。
解构地图后,我们不难看出,感官层是设计侧需要关注的重点层级。

Part 4. 地图设计原则
- 元素分类
面对如此复杂的地图信息,为了梳理出清晰的思路,我们会对地图元素进行分类:根据数据的类别和呈现状态,可拆分为点、线、面三类元素。
点元素 **:* 地名、POI等。数量庞大,是城市规模的体现,尤其 POI 信息,它是地图中颗粒度最细的位置信息。
线元素 **:** 道路、地铁线、水系线、铁路线、航线、边界线等。线元素呈现了道路的走向、区域的划分等,描绘出了城市的样貌。
面元素 **:* 陆地、草地、湖泊海洋、AOI。面元素以色块形式出现,很大程度上决定了一张地图的色调。
*名词解释:POI, Point of Information 的缩写,即 “信息点”。一个 POI 可以是一栋房子、一个商铺。
*名词解释:AOI, Area of Interest 的缩写,即 “信息面”。指的是区域状的地理实体,如医院、小区等。

- 核心设计原则
从定义可以看出,地图是一种特殊的图形语言,是以上所有元素的集合体。相比我们所了解的 UI 设计、运营设计,地图有属于自己的设计原则。以下为大家总结了一些核心的原则:
1**、符合制图学和公众认知 **
地图发展到现在已经成为了一门学科,我们会发现即使语言不通,拿到一张地图时也能看懂,这是因为有制图学和公众认知在规范着地图设计。如地图默认北向上、草地水系基本遵循物理世界的颜色、省界线是实线、停车场图标大多用 P 来代表等等。符合制图学和公众认知,大大降低了用户的学习成本和记忆负担,使地图可以作为一种世界通用语言流通起来。
2**、保证识别度 **
地图属于信息类工具,其上出现的元素均需清晰可识别,保证可读性是最基本的设计原则。所以在设计时会限制颜色对比度、最小字号等,而具体规则会根据场景确定。
3**、清晰有层次 **
地图的层次清晰包含了两个方面:信息主次清晰,视觉具有整体性。
信息主次清晰 **,地图信息庞杂,没有主次关系会影响用户的读图效率。在设计时需要考虑元素本身的特点、重要性,可通过颜色、icon / 文字大小、线形宽窄等表达。做到同类元素有关联性,不同元素有差异性 **。同时,信息主次也会根据比例尺的变化有所调整。
视觉具有整体性 **,在滴滴的业务场景中,地图通常作为最底层组件出现,上层还会有很多业务组件。因此在设计时需克制用色,既要保证地图中各元素之间的区隔度,又要保证地图整体与其他业务组件拉开视觉层级 **。这样才能更好的突出当前业务模块的重点,提升整体的使用效率和体验。
4**、细分地图模式 **
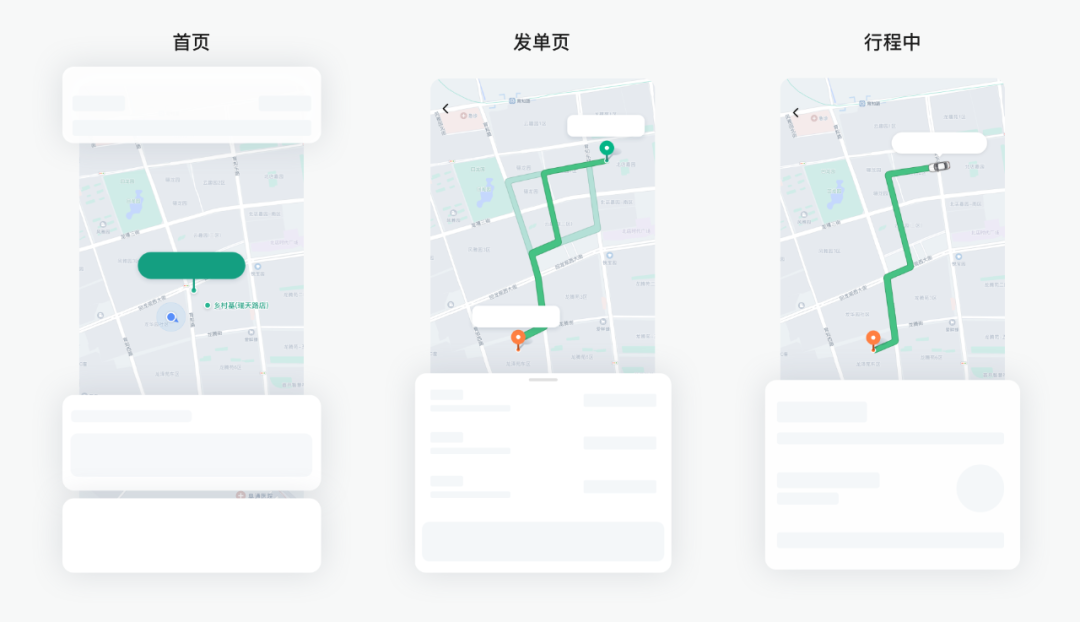
地图在各业务模块中应用广泛,用户需求也不尽相同,设计时需要根据使用场景区分不同模式。以网约车场景为例,业务信息始终处于上层,地图用来帮助用户定位、快速发单。因此,网约车场景的地图整体性强、色调偏冷、视觉层级后退,能更好的搭配网约车模块的整体设计,保证用户的操作效率。

5**、具有品牌特性 **
品牌调性一直是滴滴设计层面非常关注的原则,品牌基因贯穿了所有产品,始终具有独特的视觉风格。遵循品牌的视觉语言,使地图可以更好的融合到产品中,保证了设计的统一性。
Part 5. 还有后续哦~😊
以上给大家分享了干货满满的地图基础知识和通用设计原则,希望帮助大家更好的了解地图设计。同时也请大家继续关注 CDX 创意设计中心公众号的下一篇文章,我们还会再奉上一篇更加实用的地图设计案例,结合本文中的设计原则,手把手教你如何从 0 到 1 设计地图。敬请期待!
https://mp.weixin.qq.com/s?src=11×tamp=1618974522&ver=3021&signature=Hz88aNu7pa-MdR7No5jws9Tb1VLpsKUm8uW8bbOgoMBLkYL-FTv0ELYszliCqRQd7t0A1P2DjtfK2M7-w1gL0wYt-tgIedC2NTiTtUV_ESN9d_cTwC2S9oAv8sQcpc9p&new=1

