01
背景
租房作为 58 同城中一个大的类目,一直致力于为用户提供易用、高效、智能的找房平台。伴随业务的不断增长,越来越多功能的拓展导致大类页腰部模块越来越臃肿,同时这些模块缺少梳理和归纳,造成用户路径过长,找房效率变低,相似模块堆砌。更能触达用户的智能推荐房源也被挤到了第三屏。
由于阶段性战略不同,业务重心也转移到了千人千面的个性化推荐中,旧版的结构已经无法体现我们想要给用户营造的找房场景,简单的修整也满足不了业务未来的诉求,因此改版势在必行。
02
怎么改版
· 自我剖析,总结问题
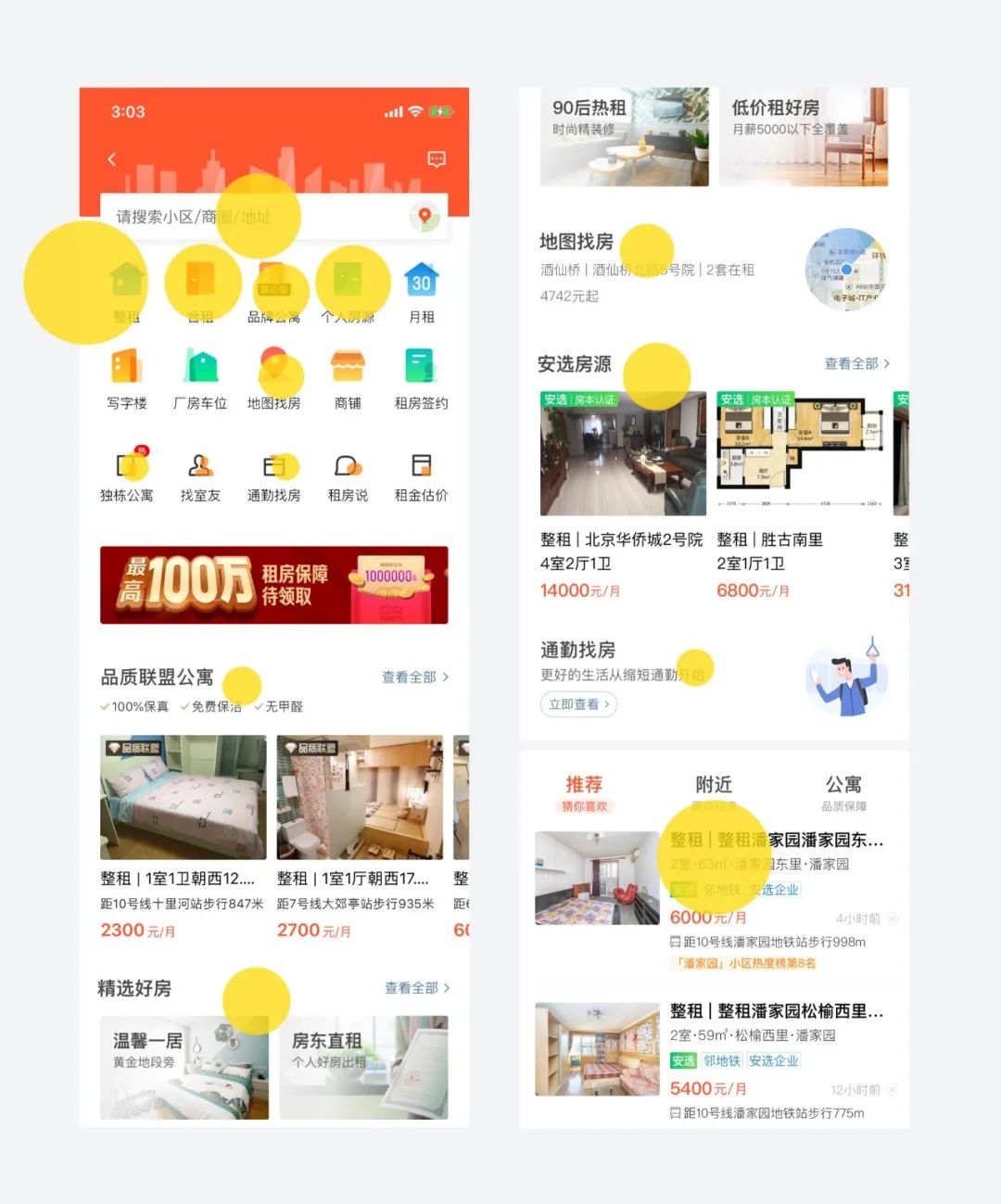
改版前我们对页面结构和功能进行了分析,发现存在很多问题:
① 头图部分没有实质性的意义,且占据较大的位置;
② 10+5 的金刚区排布混乱,没有分类,缺乏梳理;
③ 品质联盟模块 & 安选模块,展示房源的形式单一、枯燥,无法传达出房源特性。品质联盟占据首屏较大位置,但该模块不适用于所有用户,露出的两个房源触达用户的可能性也很小。
④ 精选好房模块,占用面积大,重要的标题淹没在底图中;
⑤ 地图找房、通勤找房,同为找房方式,位置分散,模块感弱;
⑥ 腰部模块过多,两三屏之后才能看到房源推荐列表;
⑦ 整体臃肿,不够精简。
· 结合数据判断
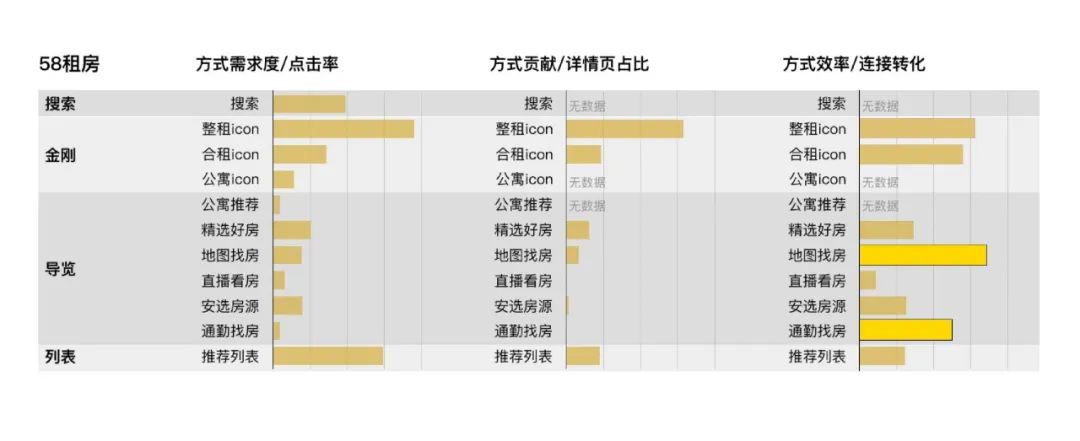
线上埋点数据的分析能为改版提供更有力的依据。通过数据统计我们发现,底部的推荐列表点击率非常的高,但却在第三屏出现,非常有必要整合缩短腰部模块,让推荐列表更快的被用户看到,提高用户使用效率。占据首屏较大面积的品质联盟公寓模块点击率非常低,对于这种针对小部分用户的专属模块可以考虑缩小占据首屏的面积。

由第二个数据统计表可以看出,“通勤找房”和 “地图找房” 的连接转化率非常高,两者都是提供找房方式的工具,可以考虑整合并前置,方便用户选择。

· 确定改版目标
经过与产品、交互多次讨论沟通,我们根据业务目标、用户诉求、线上问题、数据分析等多方面因素,设定了改版目标。

03
改版要点
· 聚焦用户路径,基于业务升级页面结构
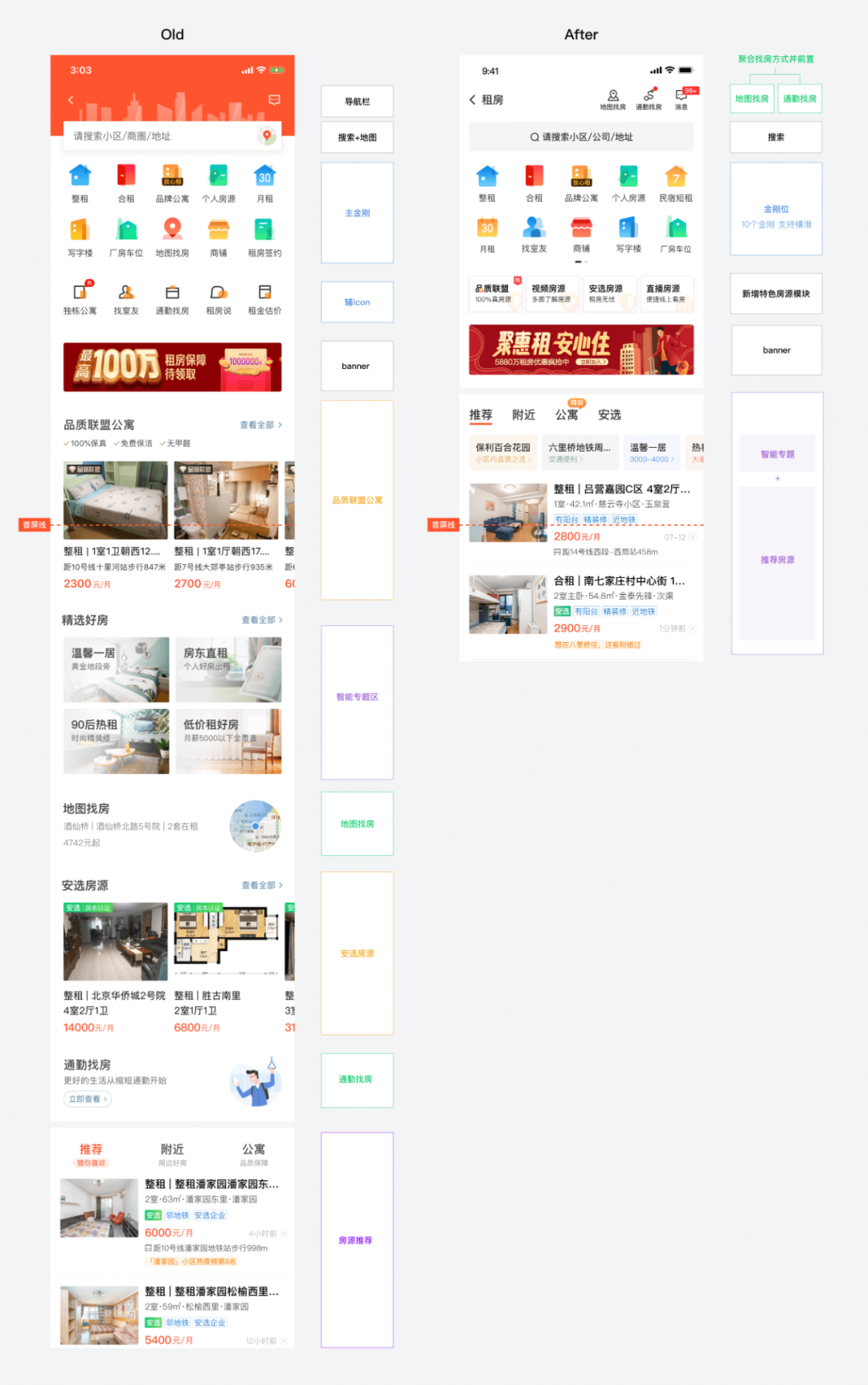
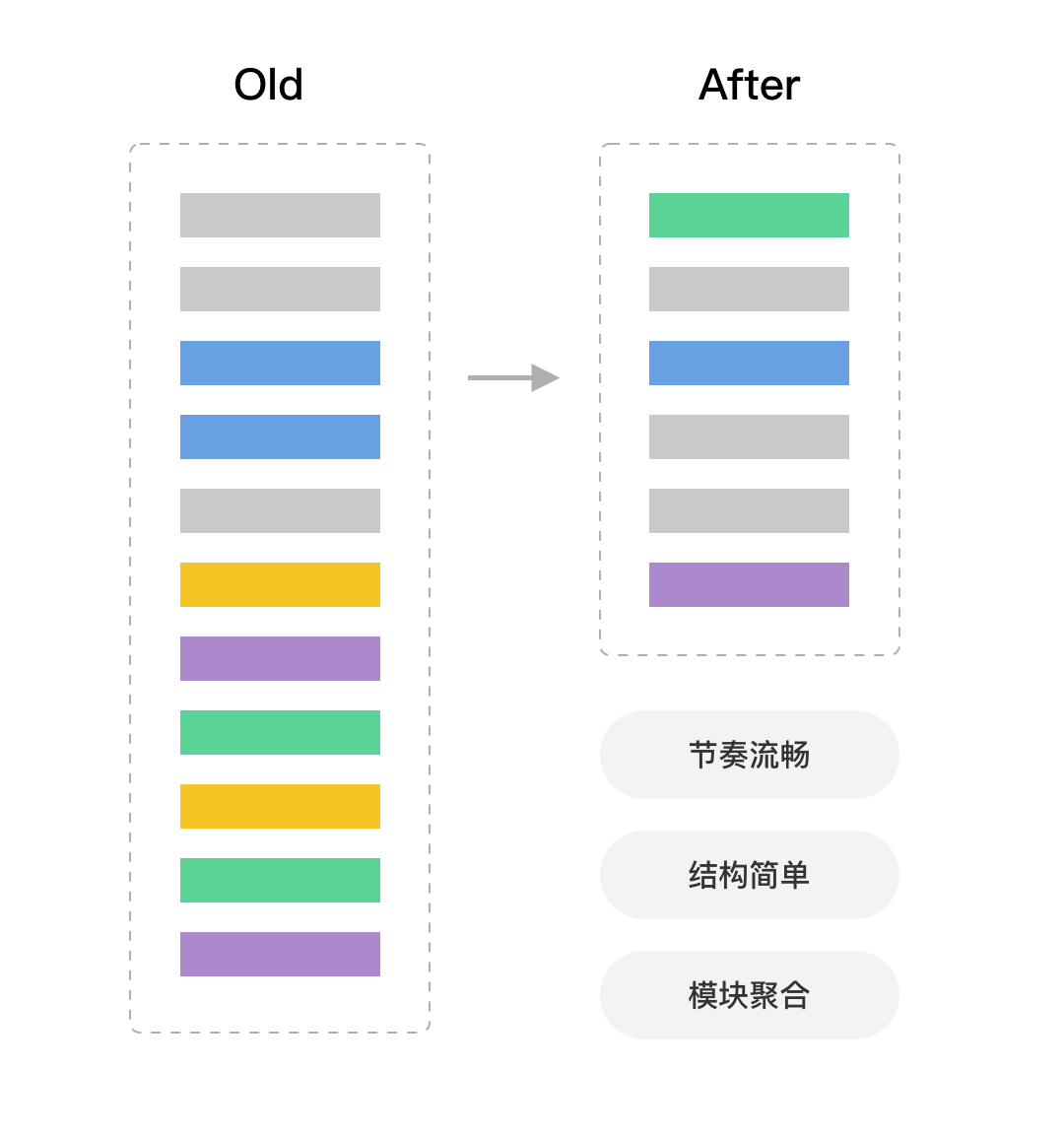
通过新旧版本模块对比可以看出改版后的页面减少了模块的堆砌,整合了相似的模块,大幅缩减了模块的高度,和模块之间的间隔。原来三屏的内容浓缩到一屏内展示,转化率高的模块进行前置,提升层级。避免个别模块占据较大的面积,给更多的模块以展示空间,平衡流量分发。使租房大类页节奏更流畅,结构更简单,模块更聚合。
租房大类页大幅度精简了一系列横切模块,实际上给推荐更上移了位置,整体可分为找房方式、分类导航、智能推荐三大分区。


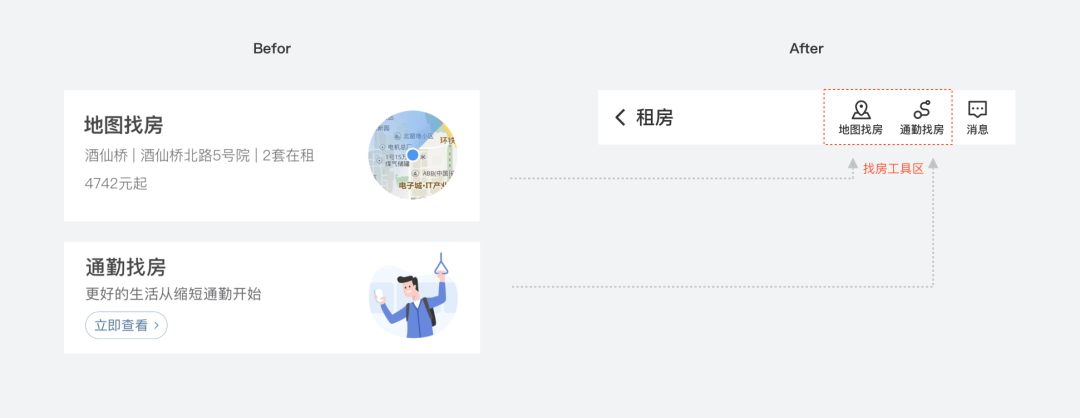
· 找房方式聚合
通勤和地图作为常用找房方式,一直具备很高的连接转化率,将两者进行聚合,配置在顶部 bar 右侧,方便用户快速选择。

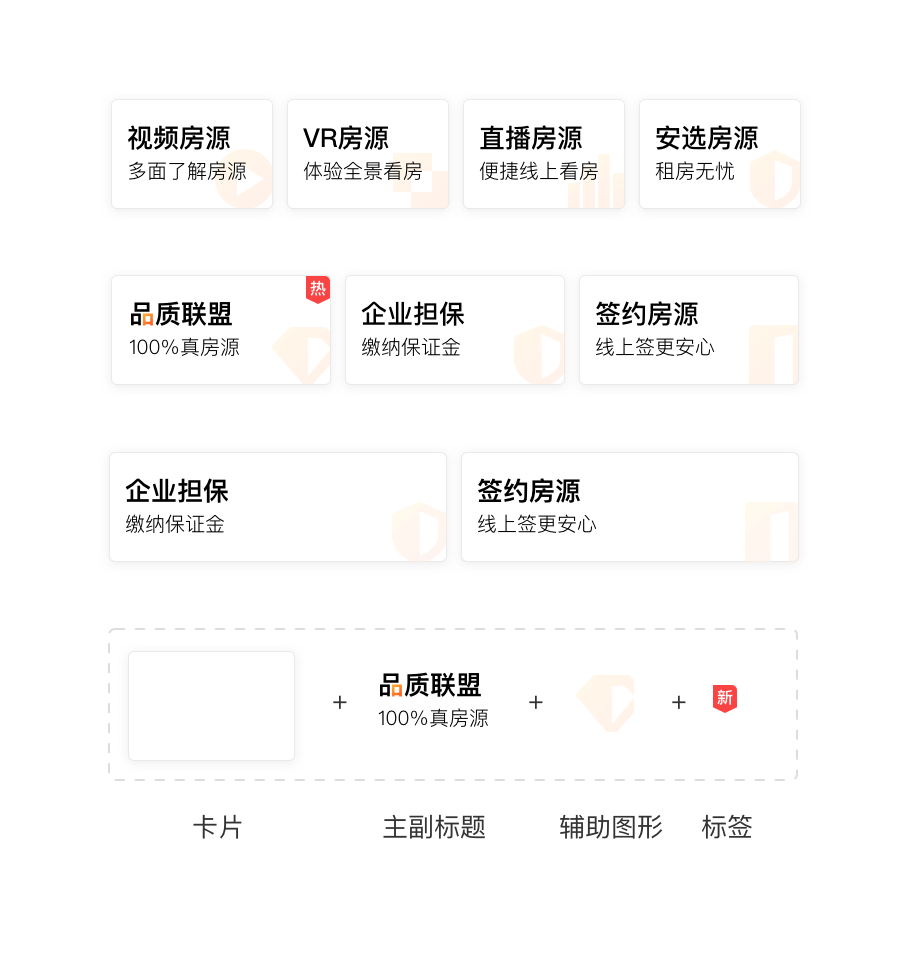
· 特色房源区灵活配置
根据各城市自身的情况,功能入口会有所不同,腰部特色房源区需要具备灵活配置的能力,可以进行 2、3、4 不同组合的配置。疫情期间作为集中的线上化专区也得益于他的灵活性。

· 金刚位分类
在与产品交互进行大类页金刚入口分类讨论后,我们从用户视角出发,确定了一级、二级特色、工具三种类型的入口,制定第一屏展示策略,同类入口挨在一起,便于用户识别。
将金刚位由原来的 10+5 改为 10 个横滑的形式,减少屏幕占比,第一屏展示主要 icon,降低用户选择成本,入口少的小城市也可以避免为了填满 10+5,去增加重复图标的问题。


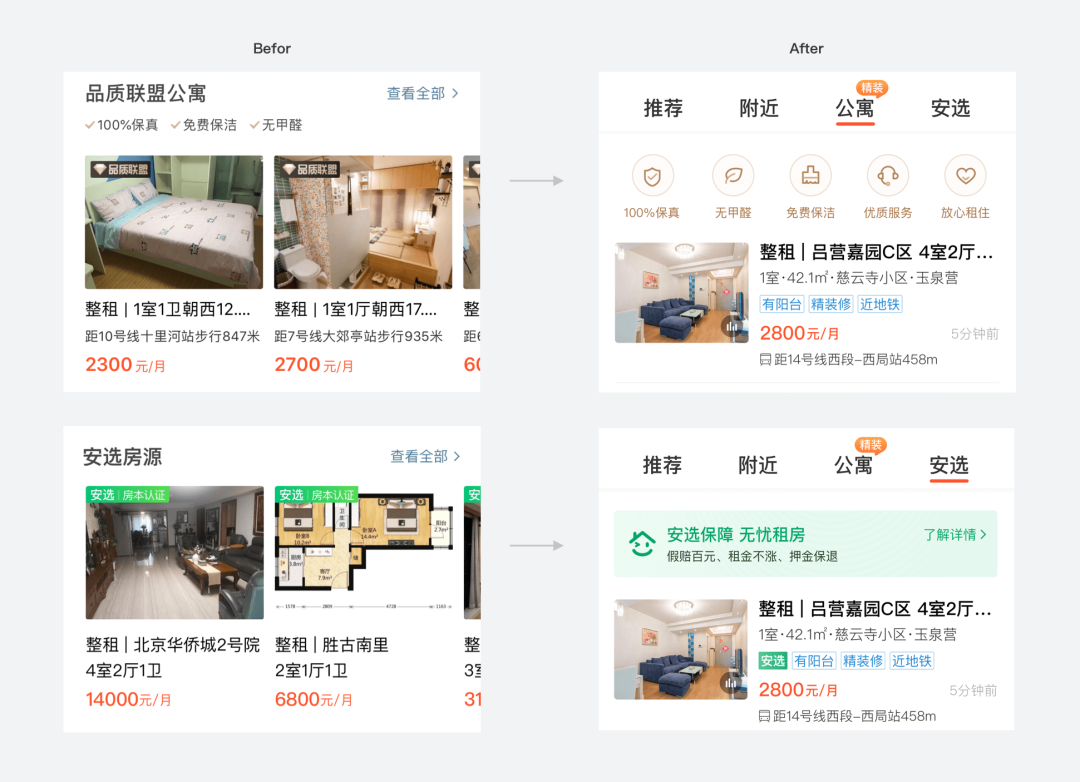
· 灵活的房源特性展示
原来腰部的公寓和安选房源模块,作为 tab 放在附近后面,旧版的模块样式房源特性传达较弱,用户很难了解到两个相似模块房源的本质区别,为了更方便用户了解,在公寓和安选两个 tab 下增加了特性展示区,放出两类房源的特点,根据业务属性决定纯展示还是展示跳转入口,是一个比较灵活的区域,也方便后续的拓展。能让用户更快的了解该类房源并快速决策该类房源是不是符合自己的需求。

· 智能推荐专题模块
① 去掉混乱的背景图,使标题更突出;
② 缩减面积,减小屏幕占比;
③ 智能专题与智能推荐房源列表合并为推荐 tab;
④ 由 2+2 的形式改为横滑模块,展示更多专题;
⑤ 不受限于固定的宽度,配置更灵活。

04
写在最后
在这次改版中一些改动点是由设计侧发起的,也得到了产品的认可。设计在业务中不仅仅只是业务支持,更多的是向前一步为业务提供思路,尝试作为产品去思考改版方向,探索更多设计机会点,从不同角色角度出发,思考和解决问题,赋能产品。
本次改版上线后,通过各埋点数据分析,整体转化率都有所提升,这离不开每位同学的付出,也得益于团队对用户体验的重视。好的体验离不开持续的迭代和不断的优化,后续还需做好根据上线后数据及时调整方案,小范围改动快速验证其可行性的准备。



