叙事化是描述一件事物的语言结构逻辑的行为,信息结构是一个网站所有数据元的内容逻辑。本文适合常规的说服性落地页设计的交互设计入门以及内容策划的信息组织入门。希望可以提高设计师与策划产品同事的信息对齐效率与输出效率,共同倾力于为目标用户提供最为清晰有效的信息输出。
回顾在我面向 B 端落地页的交互设计,我通常会经历与业务方对页面信息框架的方向性讨论,以及页面信息模块的细节沟通等业务场景。如何高效并有效地在解决产品增长诉求的基础上,更好为我们的用户提供清晰有效的产品服务信息传达以及恰当的阅读体验呢?我希望本文可以提供另一种思路的可能性。文末会结合一些实际项目中实践,作为一次互相交流探讨的结束。文笔简陋,欢迎指正交流。
浅谈叙事化、信息架构

我们大脑一般是如何理解信息与传递信息的呢?
比如,我们路过一个房地产线下售卖活动中,你看到售卖广告后,并转身向你的朋友转译这一个活动内容,你会如何描述它?我们会通过大脑里的模糊印象,并按一定的语言顺序描述出来。“它在什么地区地段、它价格多少、它周边有什么设施、总体我感觉它作为新屋子很理想、它怎么买、通过谁帮忙” 都是在转译一个主体描述,属性辅助描述,个人感官感受以及后续行动的思维运作过程。用户的基本认知机制、转述信息行为模式也决定了信息接收与传递具有一定可摸索的规律性。 但是人本身认知活动的复杂多样性,难以建立囊括一切的认知模型,比较著名有 “认知心理学之父”Ulric neisser 所编著的《认知心理学》解释了人脑看作类似于计算机的信息加工系统,强调人头脑中已有的知识和知识结构对人的行为和当前的认识活动有决定作用,强调认知过程的整体性。
叙事化是描述一件事物的语言结构逻辑的行为。 我们的生活中的环境周边处处经过特意的设计转译处理。当然,我们的商业生活以及生活用品也被精心设计过与定义过。从交通灯的基础标识,到虚拟界面的拟物设计,隐喻真实物体的图形界面设计。从前如果没有经过设计,它们会是怎么样的呢?可能是混乱模糊的图形系统,以及具有高技术门槛的命令行界面。
被精心设计过的事物形态、在环境的最终形态在特定场景下显得十分好被理解。我认为,叙事化是对信息进行分析,加工,处理,通过不同载体和空间,以易理解的方式并递进引导用户的方式完成认知共识的一种方式。

根据 “信息架构之父” 信息架构专家 Peter Morville 所著写《信息架构 - 设计大型网站》的核心观点,网站信息架构由用户,内容,情景三个维度综合构成了信息架构设计模式的基础。 一,情境,网站和企业网络都存在于特定的商业或组织环境中,需要和企业目标、策略以及文化结合起来;二,内容,注意目前内容的质量和数量,随时间而变化的信息变量;三,用户:现实世界中顾客的喜好和行为差异,在网站情境中会被转化为成不同的信息需求和信息搜寻行为。
小结,在网站页面设计中,设计师首先需要对网站信息的情景、内容、用户做一定程度的各个领域研究。然后,设计师可以通过叙事化方式,即以目标用户容易理解的方式传递信息。
叙事化信息架构的设计流程模型
我在 B 端的落地页设计过程中,我经常面临会遇到信息量庞大,专业术语深奥,信息逻辑复杂的项目在自己认知与经验层面的实际挑战。当然,也会遇到相对较简单的数据单元(数列)的展示布局,这类相对着力侧重于检索的效率层面。主要集中在以下实际挑战:一,业务模块间关系隐晦;二,逻辑性耦合性强;三,信息属性非单一化。 这意味着拆解信息单元存在两种以上定性属性的抉择问题,转化信息过程中也存在一定的难度,这也让我对业务理解充分程度与传达给用户的转化程度提出了新的要求。

我回顾自己的思考思路,总结自己会经历以上三个思考阶段,每一个思考阶段都帮助我递进式地,前进式地思考设计导向与接近目标。当然,有时也会在其中一个环节投入过多,或者项目时间关系会比较难深入。识别出信息的属性,从而梳理并定义信息的关系,结合用户所关注信息点,通过设计转化用户容易获悉与感知的方式 以使目标受众理解并完成用户目标以达成业务目标。简单概括,主要为三个步骤走,分别是分析内容,分析用户,确定框架与要点。以下会逐个详细介绍步骤及导向结果。

业务方通常会提供落地页面的内容信息,形式常规会是一份产品需求列表,或者是一份信息列表清单或者是一份示意草图。接收文档后我会进行反复阅读理解,初步判断所需传达信息的广度范围以及深度范围,并且尝试梳理内容内容之间关系。然后,我会与业务方初步面对面或远程电话沟通后,获得业务的传达目标以及传达核心信息要素。
通常我会对信息量和信息颗粒度进行分析,会进行第一次初步信息定性,便于梳理出信息之间的显性逻辑关系。信息之间本身的显性关系通常有以下两个维度,层级优先关系,概括虚实关系等。
- 层级优先关系: 重点信息,是需要优先展示,不能缺少的核心信息;次要信息,可以稍后展示,甚至可以删减的非核心信息。根据信息的主次关系,排列出信息彼此间的排序序列。比如常规的 “产品售卖页面”,重点信息是产品款型,售卖价格,次要信息是售后与增值服务。信息的颗粒度早期可以梳理归类得宽泛一些,得出信息模块的外在关系。可以先解决掉业务模块间关系隐晦的挑战。
- 虚实概括关系: 实质性信息是本质论点,辅助性信息是表面论据。根据信息的属性梳理出信息的明线,是实信息的主旋律,不可替换,替换了会导致认识偏差问题;比如常规的 “联系我们页面” 里通常有 “联系渠道,联系方式,联系时间,其他联系方式” 等几个信息。这里 “联系渠道” 就是实质性信息并且起概括作用,而 “联系方式” 和“其他联系方式”是它的辅助性信息。依次类推,“联系时间”是对 “联系方式” 辅助性信息。信息的关系度可以梳理归纳得粗旷一些,得出信息模块的内在关系。可以解决掉逻辑性耦合性强和信息属性非单一的挑战。
通过以上两个有意识的分析,最后会得出落地页整体信息的一个层级优先关系和虚实概括关系。一个信息框架,包含数个大信息模块, 每一个信息框架里,对应一个实质性信息以及数个表面论据。

有了以上第一步的信息关系,早早进入设计阶段很容易造成传递信息的单方面,这时需要转化用户视角下是如何理解运用这些信息的价值。通过对目标用户的调研分析,可以得出目标用户的用户画像,他们关注点以及利益点。常规的有定性的用户深度访谈,以及定量问卷调研,以及田野调查等方式构建用户角色模型,获悉一定的行为特征以及心理特征。如果时间或资源上不允许,也可以通过一些第三方用研资料以及业务资料,帮助构建目标用户视角。
- 分析目标用户的关注点: 用户本身属性有爱好年龄,教育背景,角色身份等属性。用户属性也决定了目标用户需要区分层为多种角色,试图使信息能够满足多种角色的获取需要。尝试提炼目标用户的共性需求,以使信息能够的基本面能够覆盖更大范围的用户群体。例如一个轻云主机的售卖页面,新手用户与专家用户对信息的关注完全不一样,新手用户关注有关键信息如 “一键建网站” 就感觉很贴心,专家用户关注关键信息的技术严谨性与业务适用性,如是否支持绑定主机的云硬盘存放多 G 资源等。
- 分析目标用户的切身利益: 了解用户达到页面的主要动机后,就需要考虑信息是否满足用户的切身利益。用户所接收的内容可信度,广度以及深度都会影响进一步的行为决策。需要组织信息关系来引导用户,逐个递进地消除用户的疑惑。如果原有信息存在缺失,可以尝试补充这些有效信息。
与用户沟通的心智模型可以概括为递进与再递进模型。在每一个环节再度提炼利益论点和强化帮助用户消除疑惑的论点与论据。缩小用户的顾虑思考与决策成本,从而产生信任。
举一个现实中的例子,比如说用户需要在公司附近租一套房子,以节省通勤之间的时间成本。合格的中介员都会推荐公司附近的房子,但仅此是不够充分的,距离并不代表最近,也可能隔着步行穿越两公里的人行天桥。这时优秀的中介员会补充步行时间以及交通情况等,消除租客的顾虑与不确定心理。甚至会推荐房子距离远一些,但步行距离合理,环境舒适,周边设施完善等更加符合与超出用户预期的中介服务。

从信息内容的优先层级及概括关系,再到用户目标关注以及心理预期,基本可以梳理出与用户心理模型相匹配的一个理想信息框架,这时信息布局可以逐渐成型。同时在这个信息布局大前提下,尝试不同信息元素的组合表现,以使每个信息模块得到用户最直接、接受的方式进行传达设计。强化信息特征,有助于减少用户学习成本。
- 信息布局:信息布局决定了用户浏览信息的视眼动线,由上至下,由左至右。 常见的信息布局有宫格布局,列表布局,图表布局,卡片布局等。网站落地页相对常规的 F 型动线,是比较受认可的信息获取行为规律,所以我一般会选择宫格布局和列表布局相互结合,在栅格系统下通过调整演变,能够构建设想的信息展示节奏。
- 信息特征:进行分类,组合,排序,借喻,对比,按照一定的规律展示,以符合用户理解的方式,并被内容引导影响,有效地完成任务,达到用户目标,最终达成业务目标。 例如当信息重复度过高时,并不需要重复展示,可以聚合缩略这部分信息,提炼共性特征,帮助用户减少学习成本。例如用户对某些信息想对关注,就可以增加这部分信息的个数,重复个性特征,帮助用户形成强烈认知。
- 相对基础方法是在原有的设计素材组件中,进行适当调整与演变。 除了有利于局部和整体的一致性方面,更有利于提效页面开发时间。这些基本素材覆盖名词,动词,形容词,有助于创造特定场景下的主谓宾语关系的语言结构,创造更好的 “语言载体”。
- 养成收集习惯与优化意识,储存转述语言的基本素材。 其中基本图文版式包含但不限于:基础组件 - 文本、图片、按钮;具象客体模块、描述客体模块、内容分流模块、举例举证模块、场景描述模块、行为召唤模块等信息模块。

小结,每个过程的信息量以及分析的输入与输出都存在客观偏差,前期越多有效信息输入,有礼于后续可以做的组合信息方式也越多。这是一个开放性的指定命题求解过程。 业务与用户的联系也存在一个时间维度的变量,即随着时间推移,业务策略在变化,用户诉求在变化,所以这里建立的联系需要一个长期的工程性体验建设,以使每一次联系都能够拉近业务用户之间的紧密关系。为页面元素进行埋点,有助于分析真实用户行为特征。后续相关的用研工作,利于下次迭代优化设计。
如何通过叙事化信息架构提升信息传达
这个项目是一个 “CPS 新客推广返佣活动” 改版设计。我根据页面核心主题,调整了部分信息优先级,微调了信息模块的虚实概括关系。最终,设计落地后获得业务方的认可与支持。

3.1 分析业务目标以及内容属性,梳理内容的范围以及内在关系
在接到设计需求后,我先根据产品侧提供的内容清单,为已有信息做一次定性。根据落地页核心主题为” 推荐返佣 35%“,初步梳理出信息模块的顺序以及内在关系。然后与业务方初步远程电话交流后,业务方表示本次改版有一个主要诉求是希望强化 “参与氛围”,营造活跃气氛,吸引新推客参与。最后我进入一下环节的工作,了解真实用户是怎么想的。
3.2 分析用户目标以及心理预期,明确用户切身利益以及关注点
参与推广的用户一般是网站站长或其他角色,他们运用自己的社交资源以及媒体资源传播产品,触达终端用户完成购买行为,从而获取自己的佣金收益。某种程度上,类似一个推客。高度熟练的推客只会在几家平台比较佣金价格以及返现规则,潜在小白的推客一般不了解推广活动的操作链路以及成单规则。
由于目标用户一般在身边触达不到,我便加入业务相关的 QQ 群进行潜水,了解里面的推广者们一般咨询什么问题以及讨论什么话题,从而使我对他们的关注点有所掌握。经过一下午复盘 QQ 群聊问题话题和群过往公告的理解:涵盖在意推广后的佣金结算到账,自己推荐购买专属链接的分享,甚至有其他品牌产品推广链接的分享在互动有无等等。我整体总结出推广者会考虑及关心三个维度侧重:参与推广行为的投入产出比,评估获利难度,获利的持续性。
3.3 确定信息框架以及设计要点,强化内容在业务与用户的联系
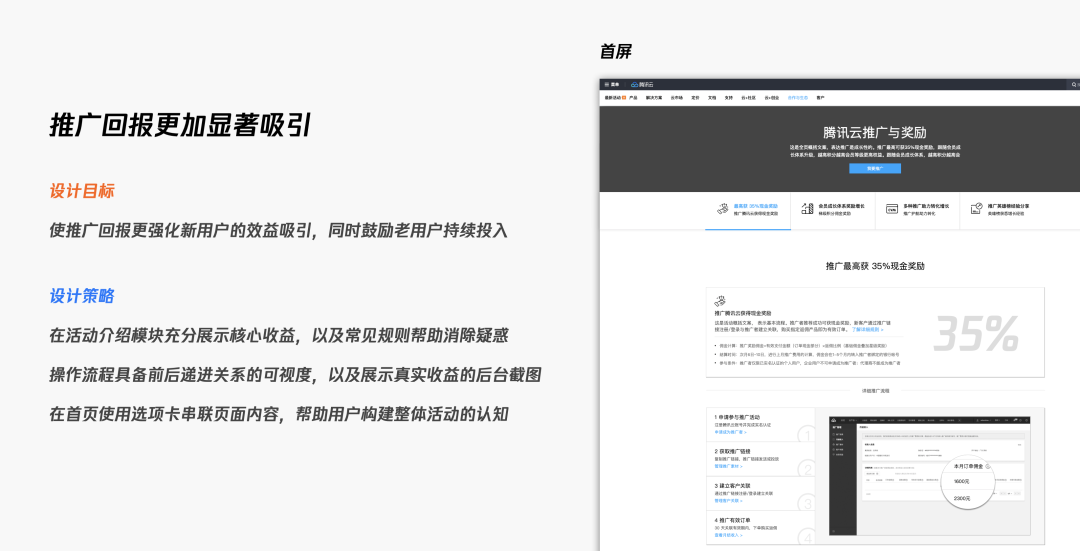
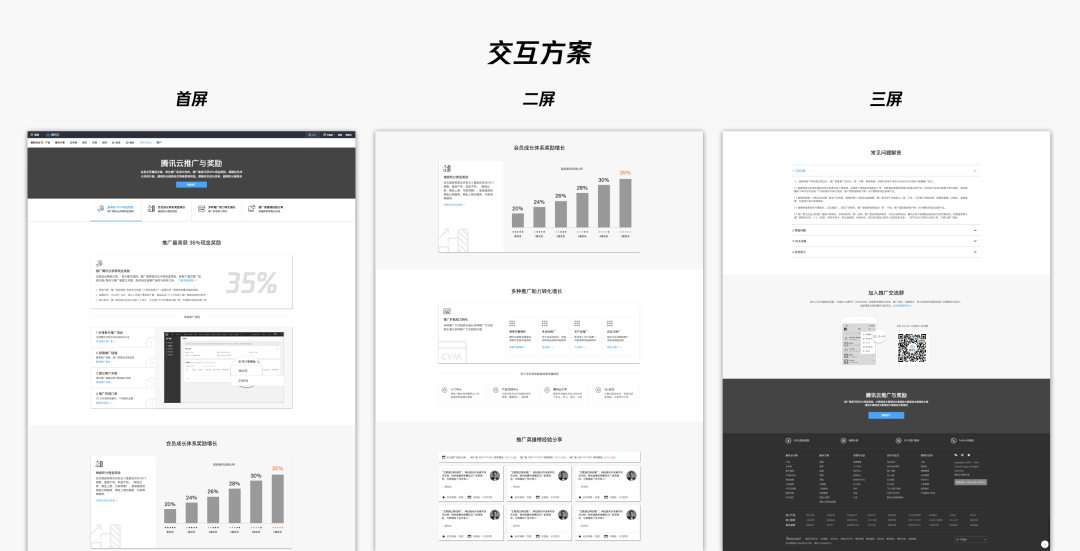
通过业务信息架构以及理解用户心理模型,我可以确认本次落地页面的信息架构与设计重点:一,使推广回报更强化新用户的效益吸引,同时鼓励老用户持续投入;二,使推广流程更加直接易懂,使新用户明白操作,使老用户更有信心投入。 前者,要求页面就需要把活动经济回报效益,能够获得多少收益直观地展示出来。后者,要求把流程说清楚,使目标用户了解操作流程很简单以及我们提供资源丰富程度及多远方式,使其降低参与推广者的心理顾虑形成的行动障碍,提高用户意愿参与积极性。最后,综合而言,投入推广腾讯云产品的行为,是有一个成长性的激励系统,会回滚越来越多的佣金,我们也需要直观地展示一个成长性的激励系统增强推广者的投入信心。



体验地址:https://cloud.tencent.com/act/partner/cps
小结,我们都有自身通过不同的方法及思考过程完成一个落地页面的信息架构设计,以满足业务目标以及用户目标。但仅局限于这个渠道载体,从整体上来说,用户接受一个服务提供商的信息载体是多元的,整体的,动态变化的。如上述 CPS 推广落地面为例,它涉及后续推客在管理端的操作以及信息获取行为,如果后续结合这些因素考量,落地页的信息布局和信息特征就可以继续上升层次。
总结与展望
除了达成业务目标与用户目标,更进一步地想用户除了这个页面,是否能够延伸他的其他行为,进而增强对服务整体的信任度和依赖度。如何提供更好一体的用户体验,品牌认知,帮助实现可持续的用户自身价值,业务价值是我持续思考的问题。比如 adidas 的务实主义,“最后点击” 的归因模型,短期内可以获得对应的数据回报。但从长期来看,品牌存在某种程度在时间维度上的牺牲。
保持诚恳尊重态度对待每一次落地页与用户的沟通机会,优雅设计在业务与用户之间做信息沟通桥梁。我相信用户会在每一个细节中感受到产品服务所传达的一份服务意识与诚恳心意。虽然落地页的使用效率某种程度会跟注册页面一样,用户在整个互动生命周期里可能只会浏览一次,但一次就可以足够决定是否彼此继续产生更大互动价值。
本章旨在诠释个人设计思路,文笔简陋,欢迎指正。
参考文献
- 《大型网站信息架构》
- 《网页内容策略》