2019 上半年,雪球设计团队发起了一个 “小小的” 自驱动项目,针对雪球 App 内的文案进行一轮梳理优化,目的是让文案传递更精准的信息以提升雪球 App 的用户体验。
作为项目主导人,比较完整地参与了从问题搜集、规范制定到最后的落地过程,从中收获了一些经验,也引发了新的思考,分享给从事互联网产品设计的同行,无论你是设计师、用户研究员还是产品经理,希望我们都能看到 UX 文案的价值,关注 UX 文案。
我们通过 5 个问题来一步步了解雪球 UX 文案优化的过程、结果及思考:
- 什么是 UX 文案?
- 前沿的公司怎么做的?
- 雪球的现状如何?
- 我们应该怎么做?
- 雪球未来的空间在哪里?
**1**
什么是 UX 文案?
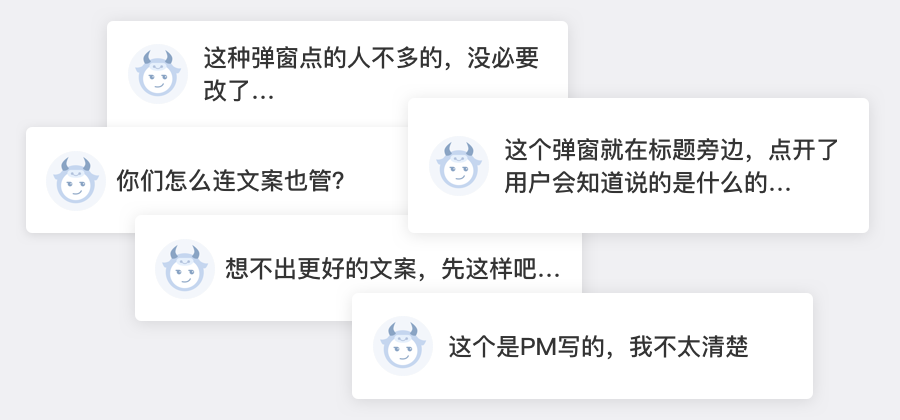
在召集公司内的产品经理和设计师进行 UX 文案分享的时候,我们在现场抛了一个问题:“有人听过 UX 文案这个词吗?” 得到的结果是听过的人几乎为零。这个结果其实并不让人惊讶,在我们的日常工作中以及对雪球 UX 文案问题的搜集过程中,经常会感受到的大家面对文案的态度:随意,有了就行,不那么重要,事不关己。

日常提到文案问题时大家的反馈
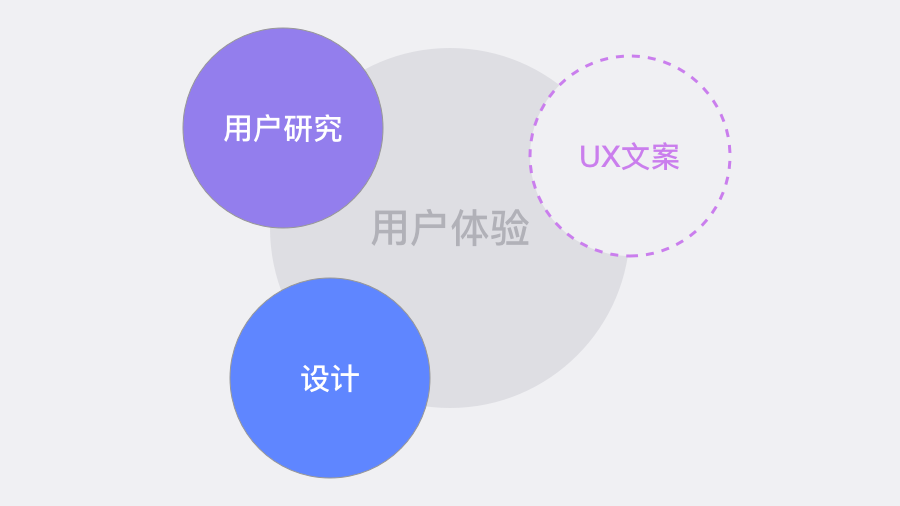
我们经常谈起用户体验,我们谈设计、谈用研,但我们极少提及 UX 文案。

那到底什么是 UX 文案呢?实际上 UX 文案在产品里随处可见,比如弹窗标题告知用户可以做什么,操作 Button 告知用户操作带来的结果;页面给出的 Toast 提示告知用户操作的反馈如何,这些我们都称之为 “UX 文案”,也就是 “用户体验文案”。
“ UX 文案实际上是设计产品和用户之间的对话。 __”
我们不断斟酌和打磨界面中出现的文字,目的是为了解决数字产品和用户之间交流沟通的问题。
**2**
**前沿的公司怎么做的?**
我们发现比较前沿的公司会在 UX 文案的细节体验上花很大的心思,对用户心理考虑的非常周全,国外甚至是有出现 “UX Writer” 这样的专门职位。接下来我们看看这些公司对 UX 文案的解决方法:
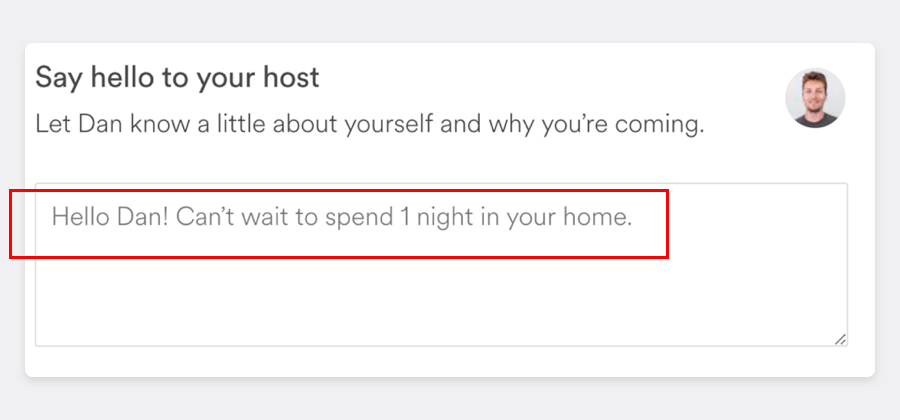
Airbnb

Airbnb 用户留言框内的默认提示文案
用户在给房东留言的时候往往会困惑应该写什么,Airbnb 默认输入框给出的文案是告知用户可以写什么样的内容,房东期望收到哪类信息,并以一种友好、打招呼一样的方式呈现出来,这种文案写法就是有效的、生动的,比我们实际工作中经常会写的 “ 请输入内容” 有趣多了。
Google 在 I/O 2017 大会中的演讲 “How Words Can Make Your Product Stand Out” 比较全面的讲述了 UX 文案写作的原则、Google 的文案写作方式、商业价值及品牌基调的建立。(Google 的演进视频非常值得一看,想了解的点击文末的 “阅读原文” 即可直达视频)
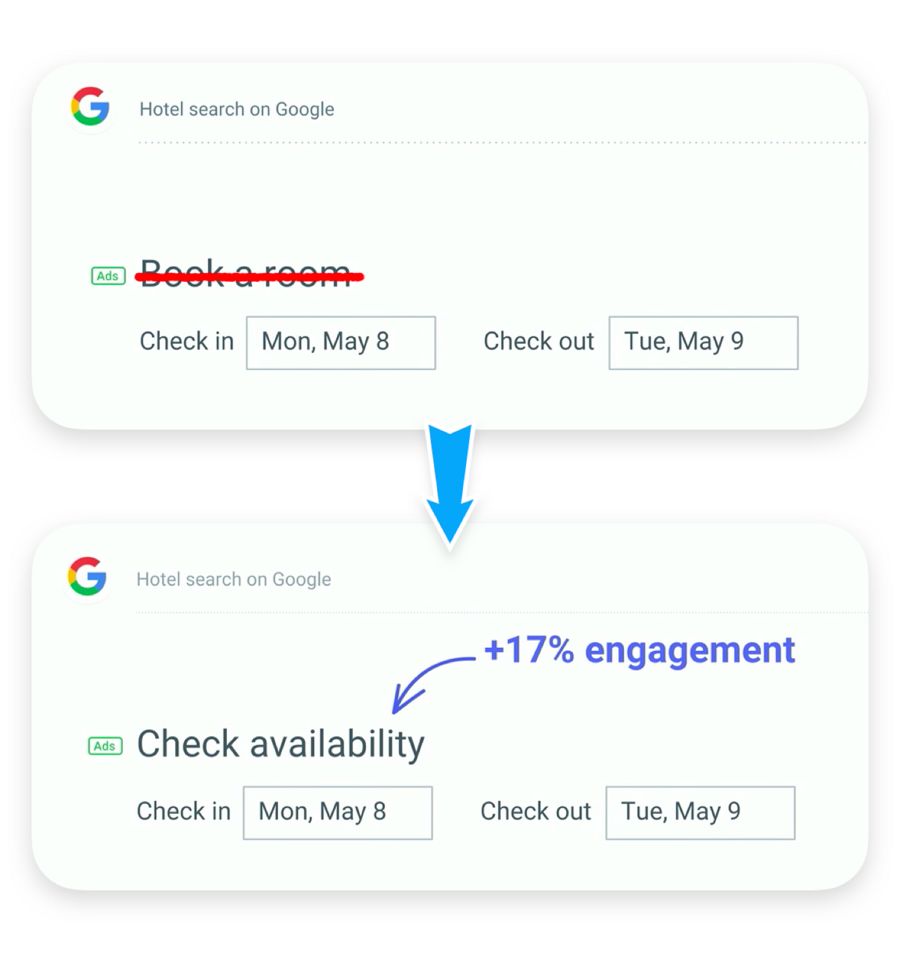
视频中提到一个案例,Google 在用户搜索 “酒店” 的结果里调整文案带来了数据上的变化:

Google 调整 2 个词带来 17% 的数据提升
分享者 Stanphill 谈到:
So we switched it to Check availability, and what we found what that this was meeting the user where they were in their mindset. They were still considering rooms, and they wanted to understand what dates were available, and what prices were in that date range.
Google 认为用户在搜索酒店的过程中,除了考虑房间外,还会考虑房间在什么时间段可以预订,以及这段时间内价格如何,用户思考的远不止 “房间” 本身。所以他们将“Book a room”(预订房间)调整为“Check availability”(查看可用情况),带来了 17% 的数据提升,文案的调整带来了实实在在的商业价值。
一些前沿的公司在写 UX 文案的时候,会关注用户微妙的心理感受,文案带来的数据转化情况,以及如何传递品牌的声音。
**3**
**雪球的现状如何?**
雪球 App 目前的现状到底是怎么样的呢?我们发现雪球上的文案存在很多 “基础准确性” 的问题,比如缺乏标点符号、缺标题、信息层次不明确、用词晦涩、表述不一致等等。

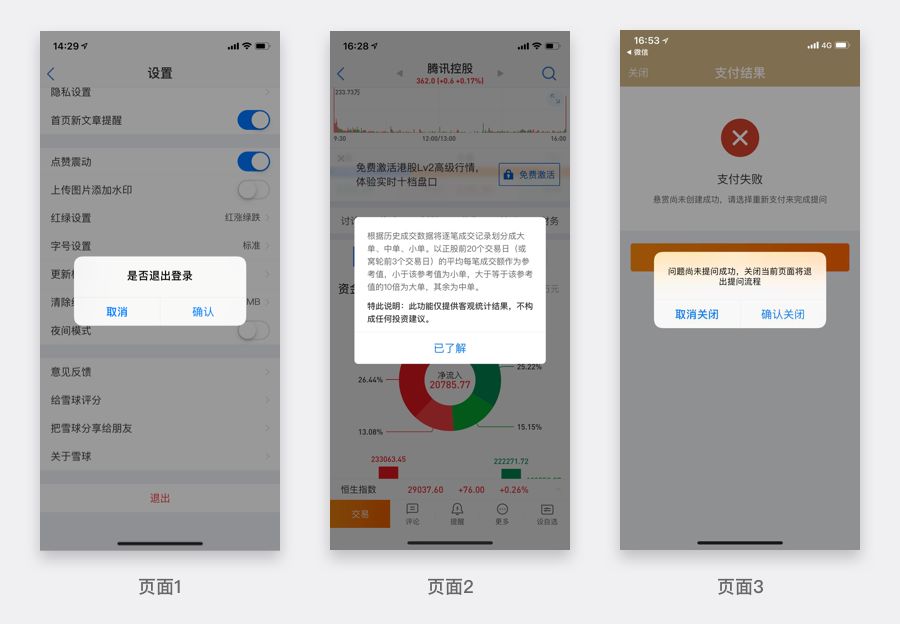
页面 1: 标题缺少标点符号
页面 2: 缺标题,信息没有重点
页面 3: 文案晦涩难懂
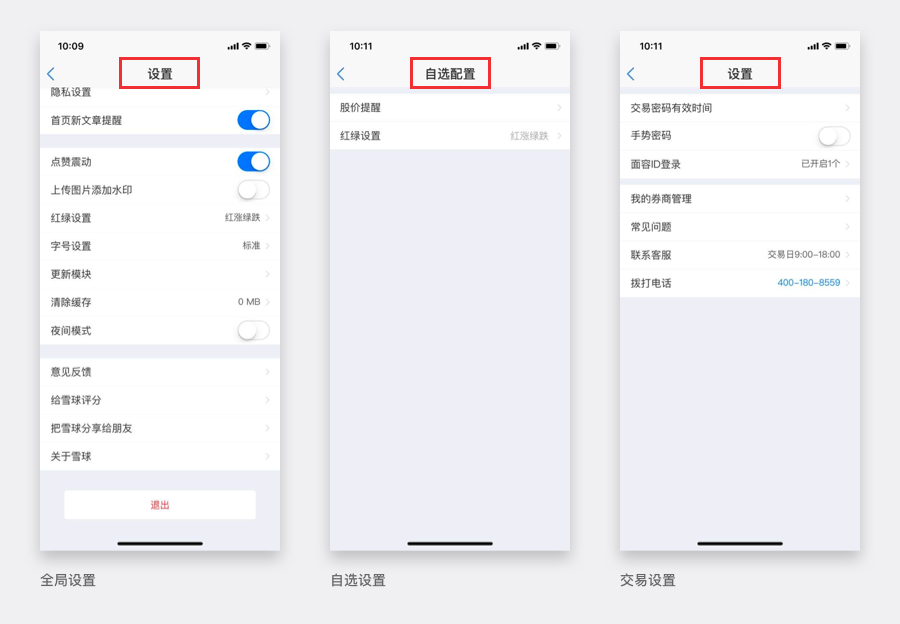
雪球中的多个 “设置” 页面则存在表述不一致的问题:

多个设置,表述不明确,用词不一致
优化一个看看
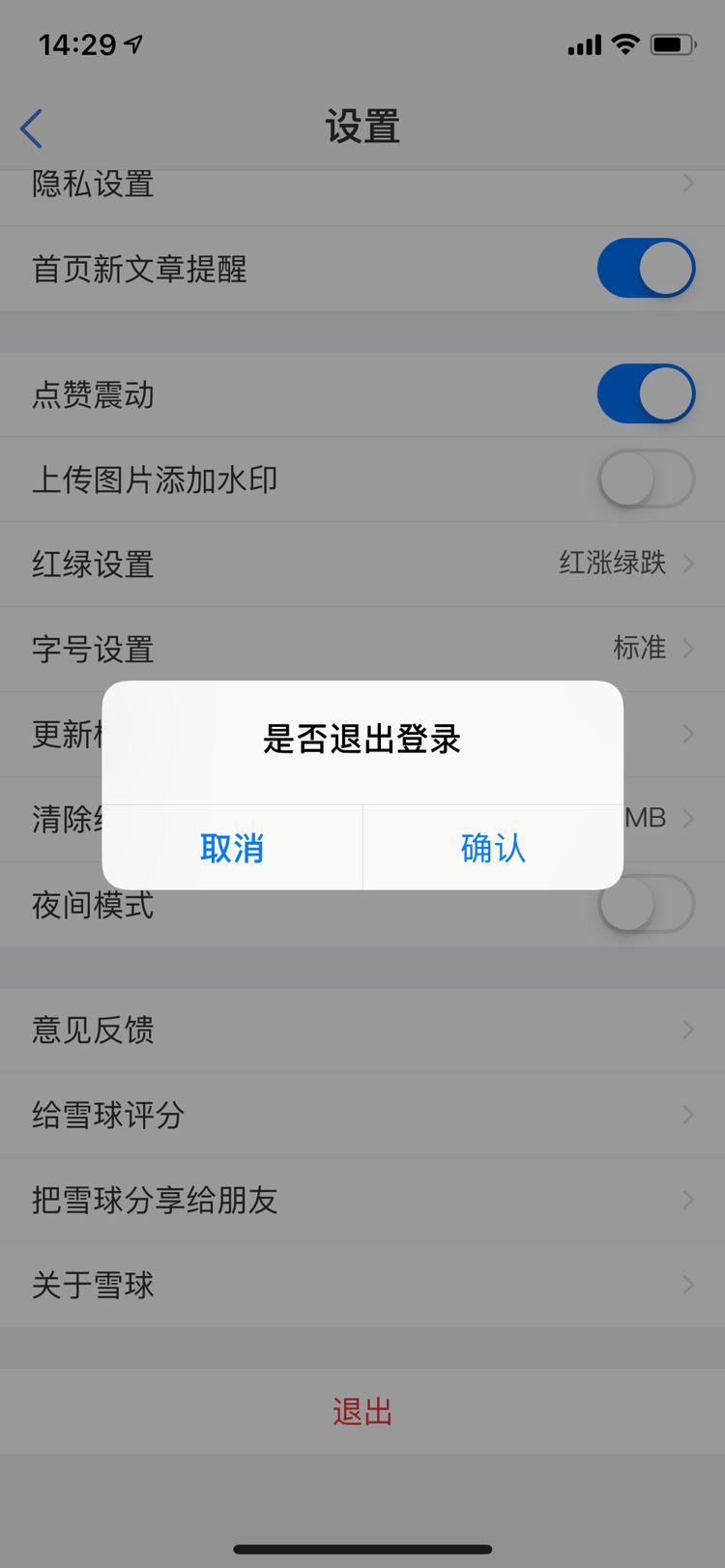
我们对下图中设置页面点击 “退出” 按钮后的弹窗做个优化,看看通过调整文案能不能让提示变的更好懂?

目前雪球的退出登录弹窗
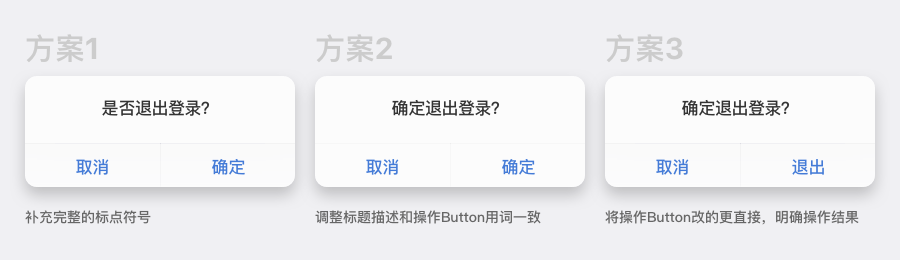
从补全标点符号、保持标题和操作 Button 描述的一致性、调整操作 Button 文案明确操作结果3 个方向一步步调整的结果如下:

对比之下明显可以看出,方案 2 和方案 3 都比目前线上的弹窗有了一定的提升。方案 2 和方案 3 的区别在于 Button 文案不同,Button 文案到底是用 “确定” 与标题文案保持一致,还是用 “退出” 表明操作结果更好呢?我们在方案 2 和方案 3 之间犹豫不决……
那是否有更好的方案?我们给出了方案 4:

很明显方案 4 相较之前的方案会更优。方案 4 简化了标题文案,明确了操作,让留在页面上的每个文字都起到了作用。
使用类似的优化方法,我们对雪球 App 内的文案进行了梳理和修正,数量多达 60 多个。

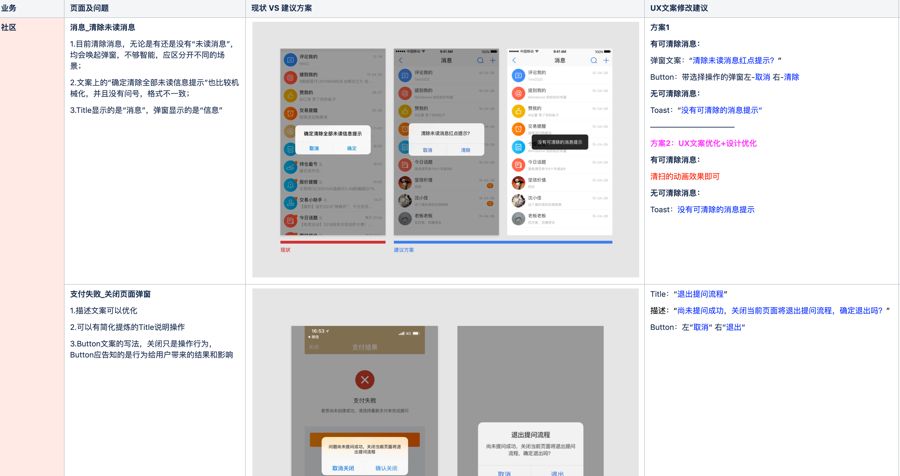
对 60+UX 文案问题建立文档,提供修改建议
**4**
我们应该怎么做?
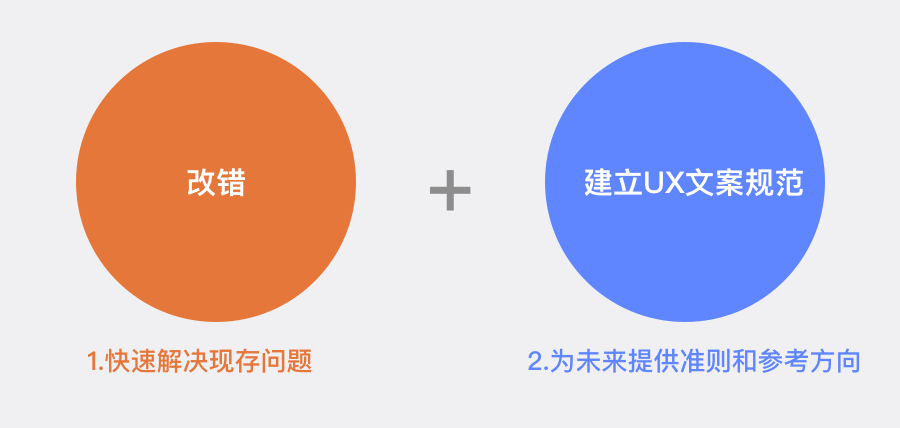
梳理完所有的问题后,我们将问题进行分类,并明确划分到业务线去推进优化。但改错只解决了现有问题,治标不治本,将来遇到文案问题怎么办呢?所以我们同时建立了 “雪球 UX 文案规范”,它就像一本字典,需要的时候可以随时翻开,在后续工作中为任何涉及到 UX 文案写作的人提供方向指引。

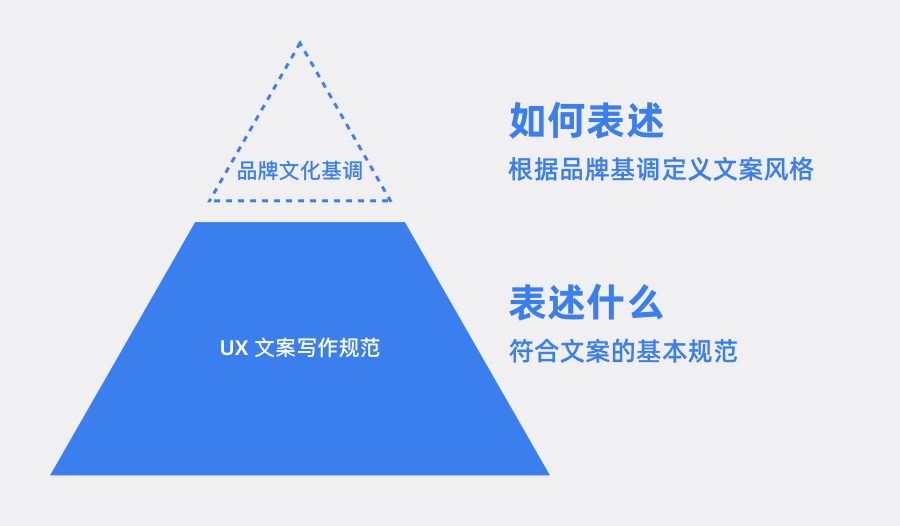
雪球 UX 文案规范
我们以 UX 写作的 5 个原则为基础,结合雪球的特性,形成了雪球的 UX 文案规范。
UX 写作原则包括:
- 站在用户的角度思考问题
- 表述一致
- 重要信息前置
- 精简、直接
- 友好、正面
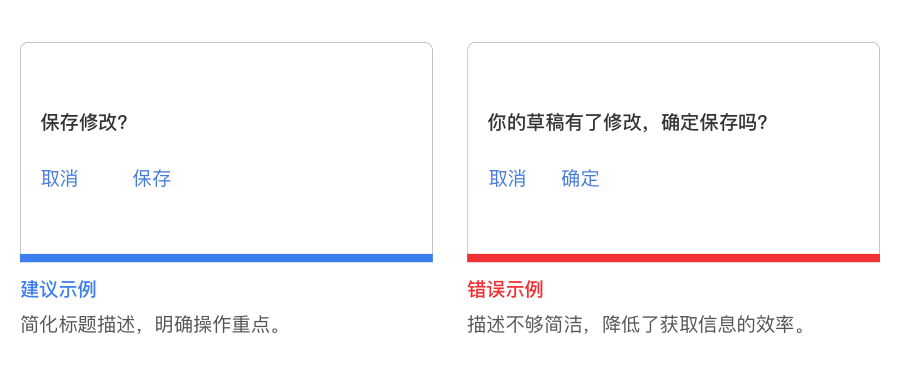
我们让文案更精简:

雪球 UX 文案规范示例 - 精简
优雅的 “说人话”,使用用户理解的词语,不使用机器语言:

雪球 UX 文案规范示例 - 使用用户理解的词语
并对常用词的写法做了规范:

雪球 UX 文案规范示例 - 常用词写法规范
雪球 UX 文案规范从不同维度做了规范建议和示例,这里不再赘述。
**5**
雪球未来的空间在哪里?
在问题梳理完成及建立规范之后,我们能保证雪球 App 内文案的基本准确性。但这就足够了吗?显然 Google 在 I/O 2017 演讲中提出的文案价值可以更高。
综合前沿公司提出来的一些案例及方法,结合雪球的现状,我们总结雪球 UX 文案未来可尝试空间包括 3 个方向:
1. 文案结合设计解决问题
合适的文案结合相匹配的图形,能更好的诠释页面希望传递的信息,同时图文结合的方式可以更生动,更能打动用户,增加用户的好感度,从而达到提高用户操作成功率和提升点击率的效果。
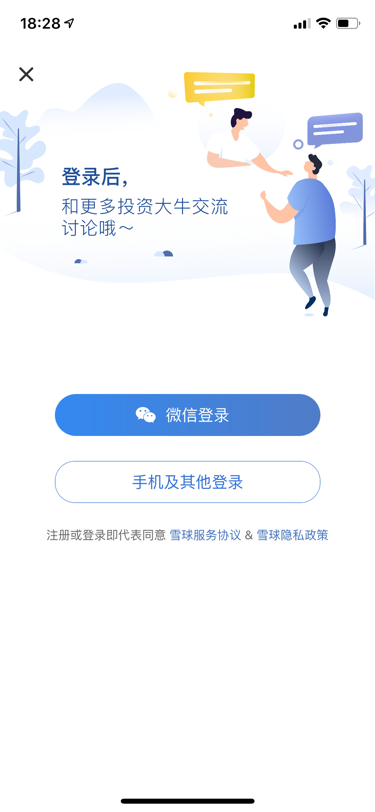
雪球的登录页面之前就尝试从文案结合图形的的角度进行了设计上的优化,目的是为了让用户更了解雪球的特性,让用户知道雪球上有很多投资大牛,突出雪球的社区属性。

雪球登录页面的 “文案 + 图形” 设计
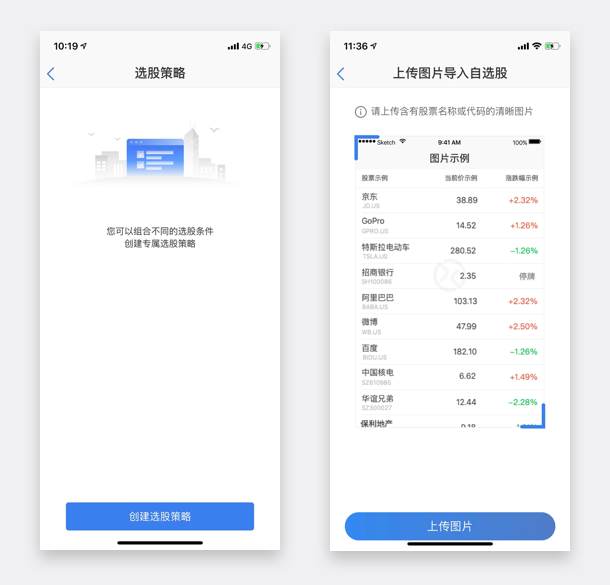
空页面、功能引导页等在之后都可以用 “文案 + 图形” 结合的方式给出更好的设计方案:

雪球 App 内后续可深入探索的页面
2. 提供文案策略,使用 A/B Test 做文案试验
其实 UX 文案没有 “最标准” 的写法,我们猜不到用户最喜欢什么,了解用户喜欢什么最有效的办法是提供几个方案,看看用户真实的点击数据。有的时候可以根据场景提供不同的文案方案,给用户新鲜感和惊喜。
雪球 App 中的发帖页、正文评论输入框等我们希望用户更多参与讨论互动的场景,可以提供更多的文案策略,也可以做 A/B Test 看看不同文案的点击效果:

雪球的发布页、正文页可尝试文案策略和 A/B Test
豆瓣 App 最近在发布页面的一组默认文案就非常打动用户,也十分贴近豆瓣用户的特质,增加了好感度:

豆瓣 App 发布页面的默认文案
3. 确定雪球品牌文化基调
规范的建立保证了 App 内文案符合基本的规范,是基石。一个 App 内的文案应该用什么样的语气、语调来写,还需要确定品牌的文化基调。如果将雪球比作一个人的话,这个人是如何 “发声” 的呢?他给人的感受是可爱的还是稳重的?严肃的还是幽默的?但 “品牌” 的涉及范围太广,跟公司需要传递出来的品牌是什么样的强相关联,这个方面不是目前雪球 UX 文案能解决的,而需要我们跟品牌部门,从公司层面至上而下的明确我们的文化基调。

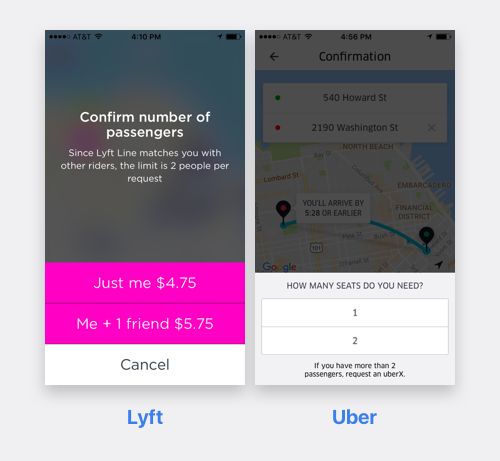
关于品牌如何 “发声”,Lyft 和 Uber 比较好的解释了品牌“声音” 的差别:

同样是选乘车人数,Lyft 和 Uber 语气完全不同
用户选择乘车人数的功能,Lyft 和 Uber 提供了 2 种完全不同的表达方式:
Lyft 文案: Just me/ Me +1 friend
Uber 文案: HOW MANY SEATS DO YOU NEED?
Lyft 强调 “friend”(朋友),而 Uber 强调 “seats”(座位)。前者的表述是随意而友好的,并且传递给用户 “你可以和你的朋友一起使用 Lyft” 的感受,而 Uber 的表述方式更加精准、专业并具事务性。这两者没有对错好坏,用什么样的表述完全取决于品牌希望如何“发声”,这也是未来雪球需要更深入探索和明确的方向。
目前雪球 UX 文案优化正在推进落地的过程中,我们会一直坚持做下去,提供良好的文案体验。在打好基础之后,未来设计上会希望与业务部门更进一步合作,探索更多的文案策略和更好的设计方案。
也希望这篇文章能给大家带来新的切入点和思路,当我们谈起用户体验的时候,我们也谈谈 UX 文案:)
参考资料:
1. Google Developers, How words can make your product stand out, YouTube, May 19, 2017.
2.Guy Ligertwood, UX Writing: How to do it like Google with this powerful checklist, Medium, Jun 5, 2017.
3. Anastasiia Marushevska, How to build a better product with UX writing, Medium, May 22, 2018.
4. Lisa Sanchez, What is UX Writing?, Sep 19, 2017.
—————— The End ——————