最近做小半后台系统的聊天记录时,遇到语音消息在safari浏览器上显示错误。虽然用safari的用户不多,但出现问题,也应该解决。
问题:语音消息在safari浏览器下显示错误
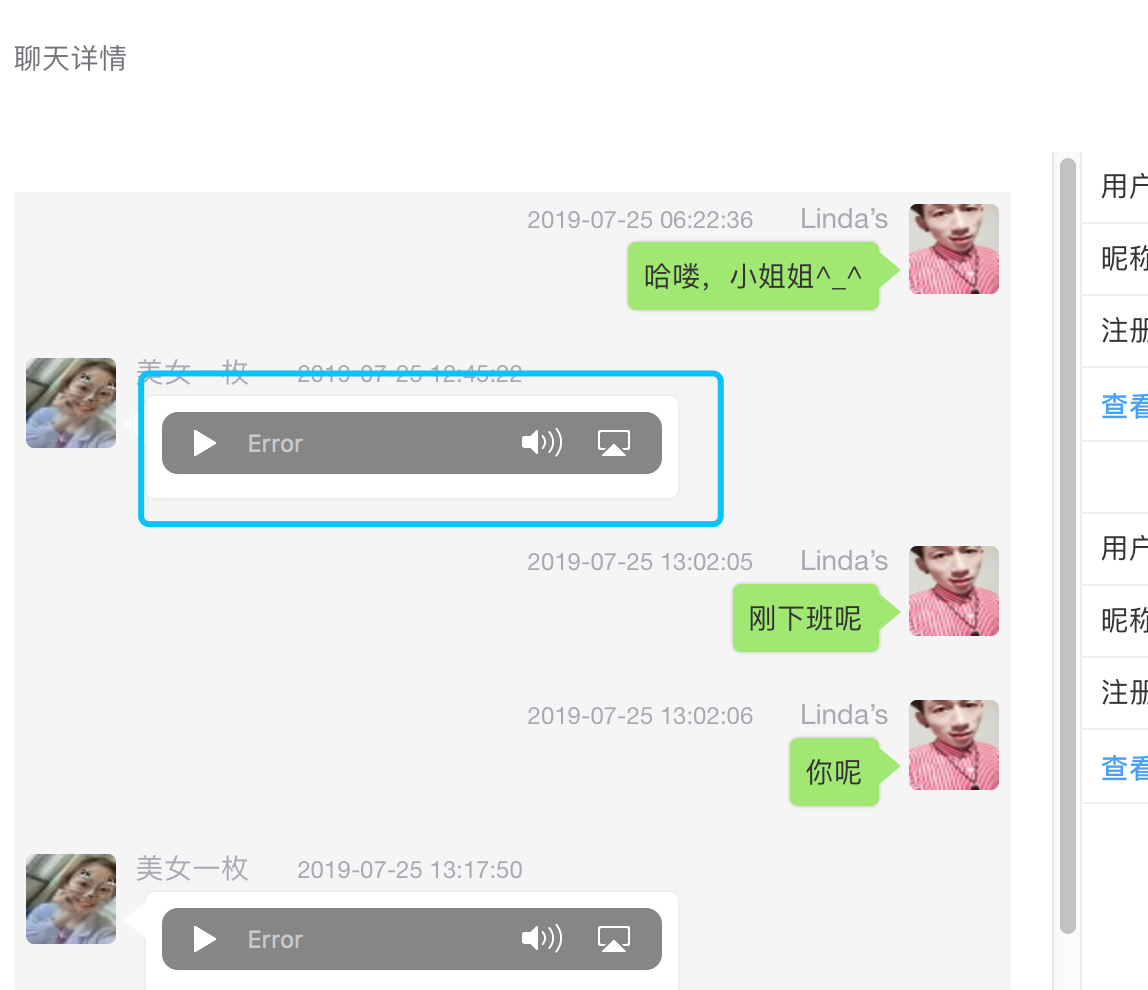
如图
谷歌浏览器上能正常显示,但safari浏览器上显示error,并且不能播放。
这是怎么回事呢?
原因:safari不支持播放aac文件
后台的音频是通过第第三方网易返回,地址链接 https://nim-nosdn.netease.im/NTMzMjg2MA /bmltYV8xMzA2MzMwNTU1Ml8xNTY1NTM3ODcwODQ1X2JjMThkODhkLWQ5NGYtNDZhMS05YzA1LTJhY2U4ZjJiNDRmMw
下载下来是个没有后缀名的文件
把文件重全名为a
拖到播放器中可以正常播放
能在播放器中播放,说明是个正确的音频文件
把聊天消息的音频地址换成一个在线的.mp3文件,发现是能正常播放的
难道是文件格式问题?因为没有后缀名,不知道是什么格式。
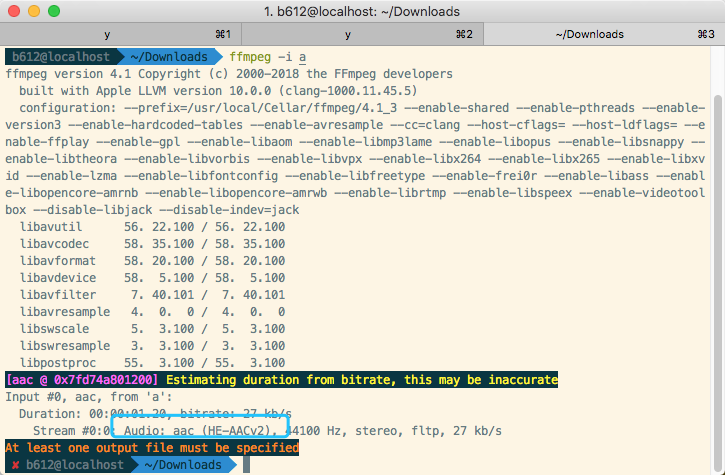
有个处理音频视频的神器ffmpeg,输入命令 ffmpeg -i a
发现是个aac文件
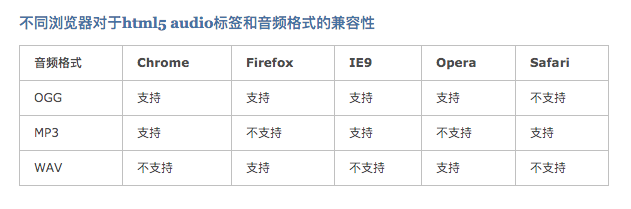
于是查了下audio支持的文件类型
w3cschool给出的列表如下
只列出了ogg、mp3、wav,并没有列出aac,可能是aac这个格式用得少
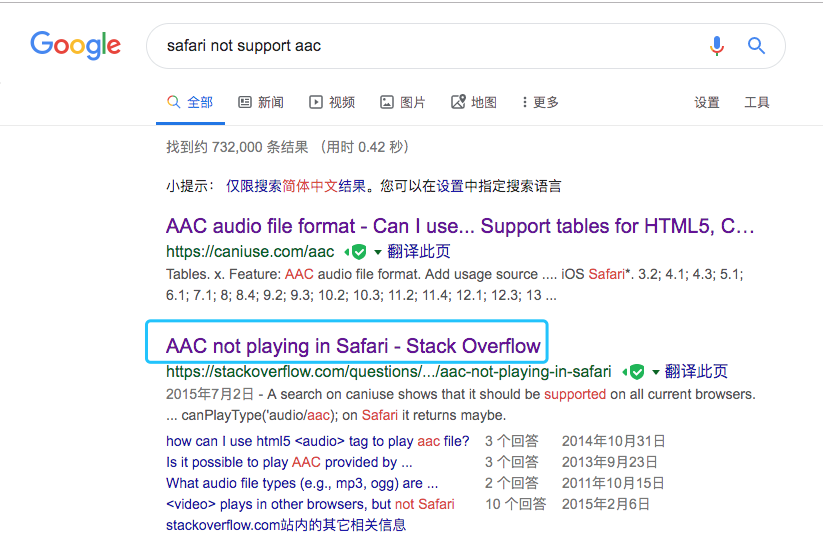
继续上网搜索发现别人也遇到了这个问题
在chrome下aac能正常播放,safari出现error,说明safari不支持aac
解决方案:
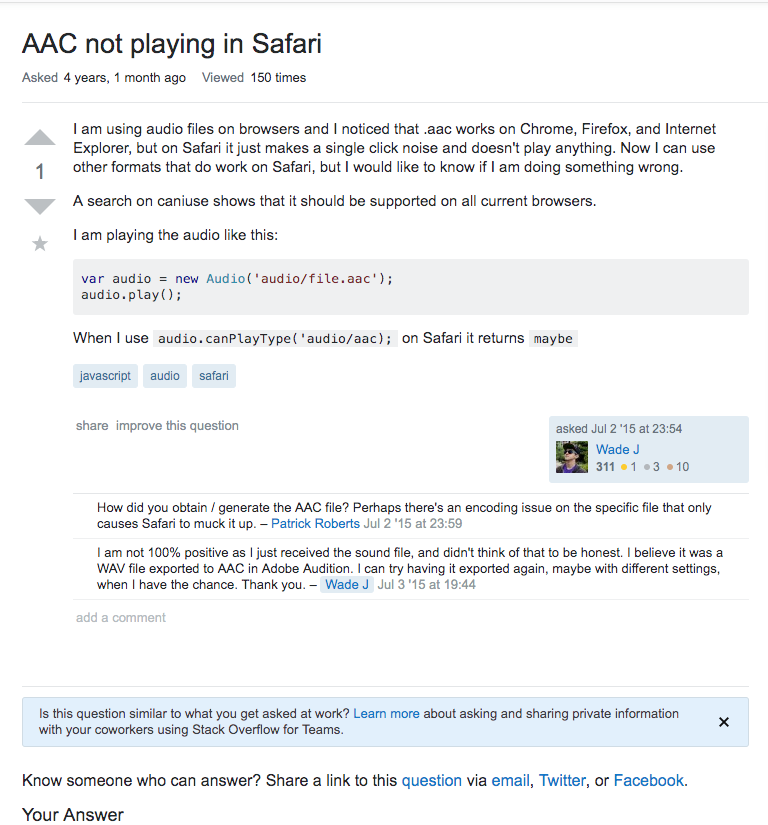
先看下这哥们是怎么解决的
没有人给他解答,难道这是个求解之题?
safari支持mp3是不是可以将aac转成mp3来解决?
那怎么将aac转成mp3呢?
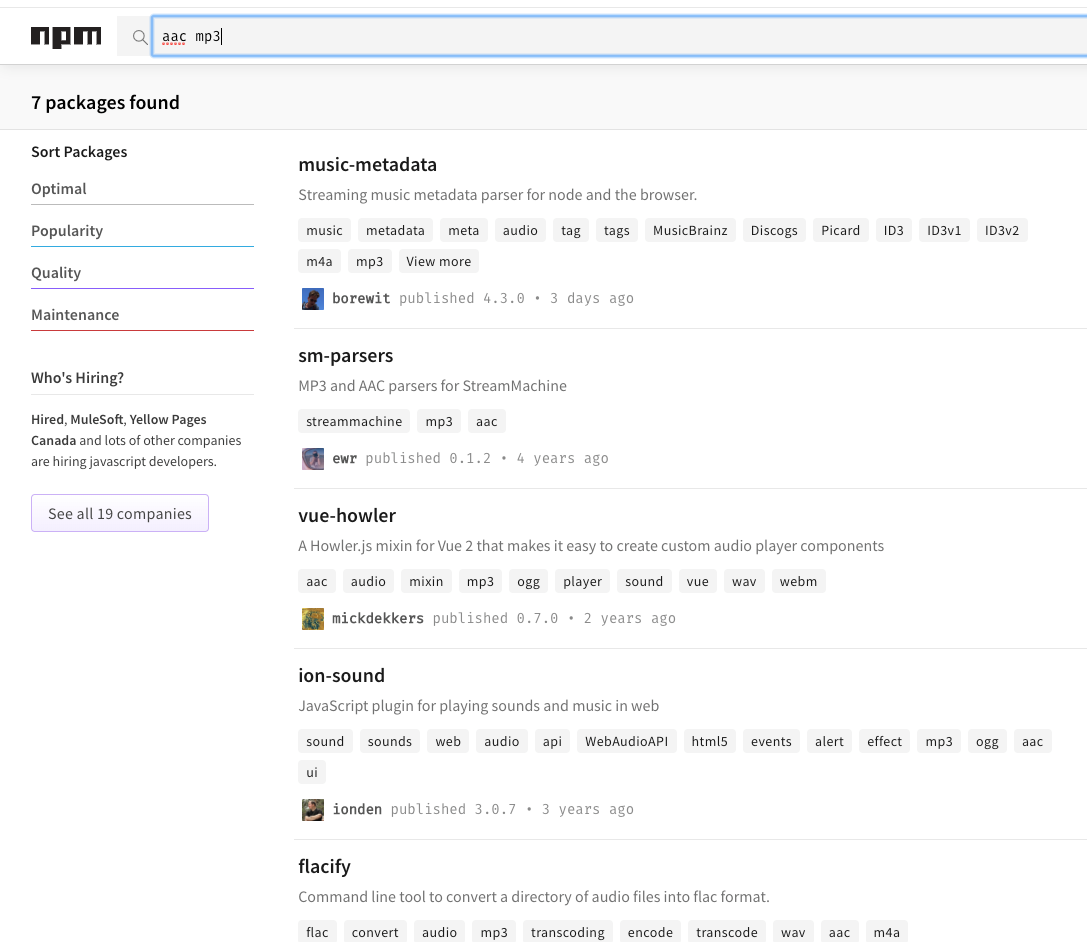
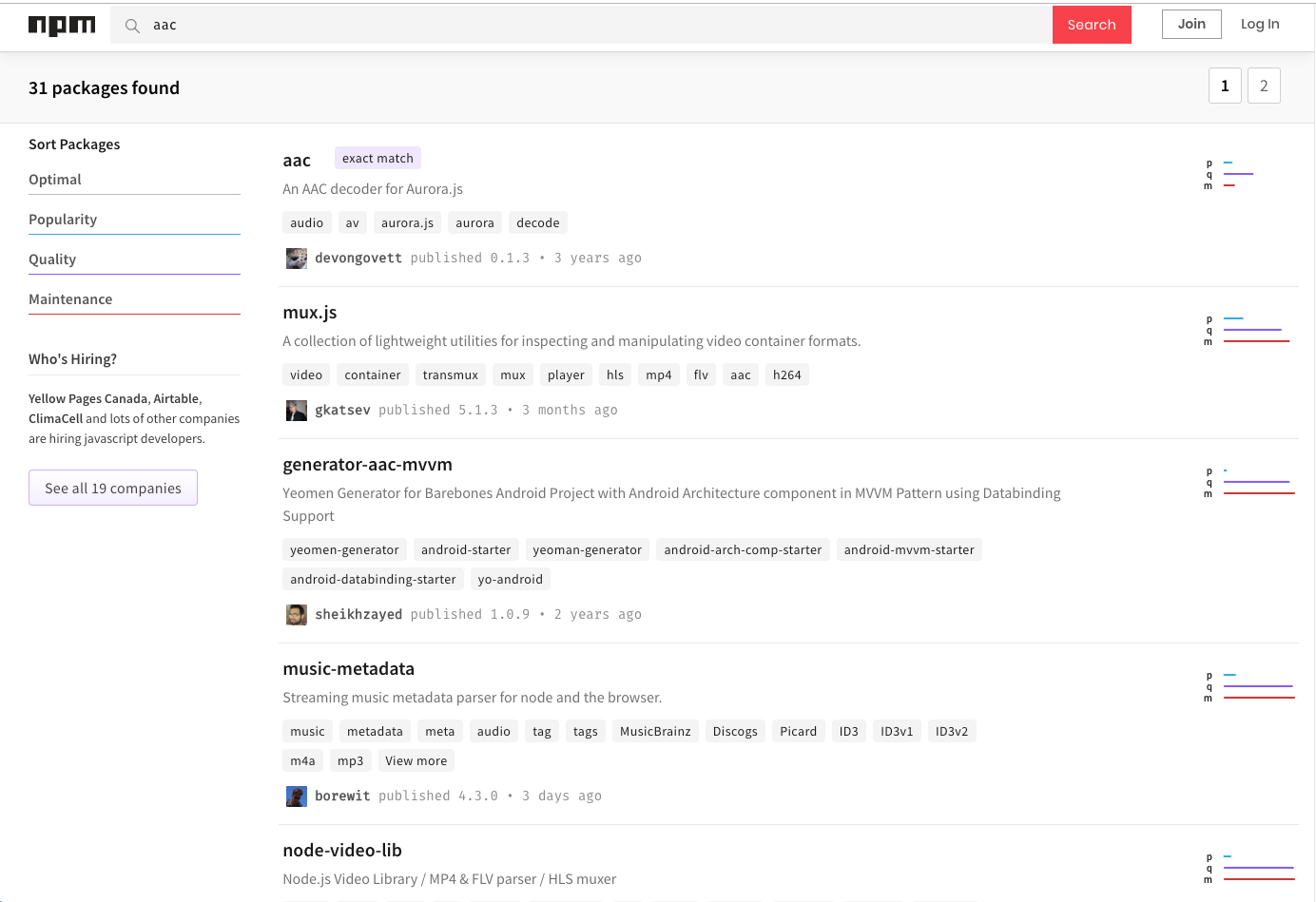
于是想到时万能的https://www.npmjs.com/ 搜索关键字 aac mp3
逐个看了下,并没有找到我想要的,切换关键词为aac
第一个aac是Aurora.js 基于js的解码器。
自己通过查阅资料,尝试了如下几种方案
Aurora.js
官方的示例http://audiocogs.org/codecs/aac/
试了下在chrome是没问题,在safari上还是不能aac文件
github https://github.com/audiocogs/aurora.js
audio-decode
官方解释:Decode array buffer data of any audio format to audio buffer
最终播放也是通过调用 Aurora.js实现
github https://github.com/audiojs/audio-decode
ion.sound
不支持
github https://github.com/IonDen/ion.sound
demo http://ionden.com/a/plugins/ion.sound/demo.html
node-fluent-ffmpeg
通过nodejs调用ffmpeg,可以转换音频、视频格式,但需要起个node服务
github https://github.com/fluent-ffmpeg/node-fluent-ffmpeg
sm-parsers
用coffeescript写的,没跑起来
github https://github.com/StreamMachine/sm-parsers
web-audio-player
官方demo https://jam3.github.io/web-audio-player/
github https://github.com/Jam3/web-audio-player/
内部使用Web Audio Api实现
https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API
先写了个到demo没问题,最后采用web-audio-player来解决aac在safari不能播放的问题
PS:
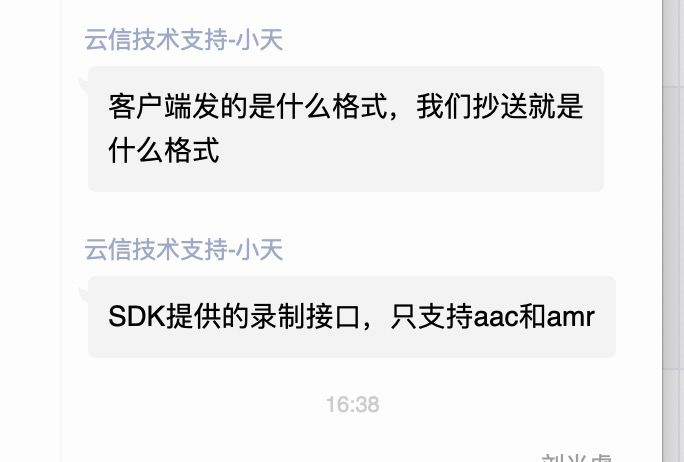
通过查找资料,尝试多种方案,最终使用web-audio-player解决问题,期间还尝试过让后台返回mp3文件来解决,因为音频文件是网易提供,网易只支持返回aac和amr。
如果要返回mp3文件,需要在后台转换格式,这时有两种方案:
- 转换后存储到服务器,这样会生成很多音频文件;
- 转换格式后以流的方式返回,这种方式没有首先要转码,不能缓存,给服务器造成压力,速度上也会慢点
这两种方案都不是最好的处理方式,以要给后端RD增加工作量,前端能解决的,就不要麻烦后台。

