https://www.yuque.com/erudite/gn1k8g/lse9k4
https://www.yuque.com/lyxpro/think/think-1149
https://www.yuque.com/huyuya/zsgl/gysugo
https://www.yuque.com/yuqueyonghuukh3vb/siz15b/iuv83w
https://www.yuque.com/huyuya/zsgl/hbl7mp
https://www.yuque.com/xuqiang-8toks/bxk2rk/pfe2x3
https://www.yuque.com/mirac/zhichang/fyxk9w
25个有用的 Mac 小应用
ffmpeg buddy ffmpeg 以参数复杂而闻名,这个网页应用让用户填写几个文本框,自动生成对应的 ffmpeg 命令
Fighting Design 一款个人开发者打造的 Vue3 组件库,已经有相当的规模了
Datawrapper 著名的数据可视化生成工具,只要在网页上提交数据,经过几步配置,就能生成杂志级的可视化图表。不需要注册就可以免费使用
如何在 GitHub 上托管 PWA 页面(英文)PWA 指的是离线也能使用的网页应用。本文给出简单的设置步骤,让托管在 GitHub 上面的页面变成 PWA,离线也能使用。
Photoview 一个开源 Web 相册程序,Go 语言写的,使用 Docker 安装,可以用来快速架设个人相册
VCSLabel 一款 Intellij IDEA 插件(也可用于WebStorm、PyCharm),显示每个文件的最后提交时间和提交人
Deskreen 一个屏幕分享软件,可以把桌面电脑的屏幕(Windows、MacOS、Linux)分享到局域网内的任意设备,只要对方有浏览器就可以接收。
Pixi Color Effects 一个 JS 库,提供各种图片滤镜
CyberChef 一个开源网站,集合了上百种实用的小功能(比如 Base64 解码、提取 EXIF、生成 Hash 等等),都包括在一个网页里面。熟悉以后,非常好用。
Redirector 一个非常有用的浏览器插件,可以指定 URL 规则,一旦匹配,就会自动跳转到指定的网址。
CheerpX’s REPL一个网页的命令行 REPL 环境,目前支持 Python、Ruby、NodeJS、Lua、C++ 五种语言。
https://www.feimooc.com/user/1255718 飞慕课
如何排除 .DS_Store 文件
fuite 一个检测网页脚本是否有内存泄露的工具,原理是自动打开网页,依次点击每个链接,然后按一下浏览器的”后退”按钮,不断重复这个过程,看内存占用是否有变化。
HTTP Toolkit 一个桌面软件,用于拦截本机的 HTTP 通信。
mometa 一个开源的可视化低代码编程平台,可以引入外部组件库建立物料库。
Zinc 一个轻量级的全文搜索引擎,目标是充当 Elasticsearch 的替代品。只有一个二进制文件,自带 Web 管理界面。
知竹 一款在线的甘特图工具,可以直观地体现出成员、任务、时间之间的关系
GitHub Wrapped 这个网页工具将你过去一年的 GitHub 活动,创建成一张图表
DooringX 一个开源的可视化搭建框架,可以自己架设低代码平台,用来快速制作 H5 页面
Pico.css 一个极小化的 CSS 框架,只有 8KB,优雅简单,功能也不弱。
uBlacklist 一个浏览器插件,可以从 Google/Bing 的搜索结果里面,去除指定网站或 URL。
PPTist 一个 PPT 网页应用,还原了大部分 PowerPoint 常用功能,支持 PPT 的在线编辑、演示和导出。这里有
My LightNote 一个 MacOS 的网页收藏器,支持分类、标记、收集图像、添加标签,所有数据都保存在你的 iCloud
DareBee 这个网站收集了1700多种身体锻炼的方法,每种方法都有插图说明。
https://www.apifox.cn/
Denigma 一个实验性的在线工具,你贴入一段代码,它自动生成这段代码的文字描述,不过是英文的。它还有 VS Code 插件版。
HTML/URL To Markdown 在线小工具,将网页转成 Markdown 代码
Youglish 搜索英语单词或词组,该网站会用视频演示怎么发音,视频为相应的 Youtube 片段
caffeine一个极小化的 JSON 服务器,可以在本地快速起一个服务,提供 JSON 数据的 RESTful API。
AppFlowy Notion 的开源替代品,可以自己架设一个多功能的在线编辑器。
cend.me 一个局域网内部分享文件的网站,特点是没有服务端,文件都在本地,选择文件后会给出链接和密码,让对方去下载,前提是对方也在同一个局域网内
https://zhuanlan.zhihu.com/p/441465938 「2021」我给Vue.js生态贡献代码的这一年
https://huggingface.co/spaces/akhaliq/AnimeGANv2 生成动漫图
CodingFont 该网站可以比较不同编程字体的展示效果。
Netlify Drop Netlify 最近发布的一个静态网页托管服务,只要把包含 HTML、CSS、JS 文件的目录拖到上传位置,Netlify 就会自动将这个目录发布为网站。这跟 Dropbox 的功能有点像。
CSS Doodle 一个 Web Component 组件,可以使用 CSS 语法产生各种形状
Arco Design 字节跳动推出的企业级设计系统,提供丰富的原子组件,同时支持 React 组件库 和 Vue 组件库,可以进行各种定制
树形目录列表生成器 一个网页小工具,生成文本的树形目录结构,方便将目录结构插入 Markdown 文章
https://www.okr.com/
免费图片资源 这篇文章列出了常用的免费图片网站,可以获取各种能够自由使用的照片和插图。
Pandoc 电子书生成教程(英文)Pandoc 是一个文档格式转换工具,本文介绍如何使用它将 Markdown 文档转成 Epub 和 PDF 电
Hurl 一个命令行工具,作用类似于 curl,可以用来发出 HTTP 请求,获取回应,但它是特别为测试而设计的,配置文件里面允许写断言,很适合在命令行测试 HTTP 接口
ROAPI 一个 API 服务器,不用编写任何代码,就可以把 JSON 文件或 CSV 文件转成 API 服务,自动提供 REST、GraphQL、SQL 接口,参见这篇教程。
weird json 一个 JS 库,采用了一种与众不同的方法,通过将对象转成字符串,完成两个对象之间的深拷贝。
Bucket Brigade Singing 一个实验性的在线工具,让大家远程一起唱歌,解决疫情期间无法唱卡拉 OK 的问题。
PageSpeed Insights 谷歌官方的网页性能的在线评分工具
https://3perf.com/talks/web-perf-101/ Web Performance 101
https://vididoo.vercel.app/ 在线编辑音频、视频
Cloudcraft 一个网页工具,用来画网络架构图
SQLite Playground 用户可以在这个网页上加载任意 SQLite 数据库,然后使用 SQL 语句进行操作,就是一个网页版的 SQLite 浏览器。
Rclone 一个管理云端储存的通用工具,支持几十个云存储服务。它可以将本地文件上传到不同的云服务商,也可以在云服务商之间同步文件。
yoctocolors
一个 JavaScript 的命令行颜色库,类似于 Chalk,优势是体积小、速度快。作者是著名的 Sindre Sorhus。
tiny-sass-compiler
一个网友自己写的 SASS 编译器,将 SASS 代码编译为 CSS,没有第三方依赖,基本上所有功能都支持,可以用来学习怎么写编译器
context-note 一个 Chrome 浏览器插件,可以对网页做笔记,下次打开该网页,笔记就会显示,并提供富文本编辑器和笔记标签。
APIAuto 腾讯公司内部的开源项目,一个强大的 HTTP 接口测试工具,可以机器学习零代码对接口测试
super-image 一个网页程序,可以将图片放大而不模糊,也能让模糊的照片变得更清晰一些。
html2json 一个 JS 库,可以将 HTML 代码与 JSON 代码互相转换。
Video2WebP 一个网页服务,可以将短视频转成 WebP 动画图片,用来替代 GIF 动画
vagrant-kubernetes-cluster 一键安装 Kubernetes 集群的脚本,符合国情,包含 MetricsServer 、Kuboard 、Kubernetes Dashboard
“一证通查”电话卡服务 工信部推出的官方服务,查看个人名下登记了多少张电话卡
BeMyEars MacOS 应用,可以对系统播放的声音(比如浏览器、视频播放器、音乐播放器)进行语音识别,然后实时生成字幕
youtube-dl-gui youtube-dl 的图形界面封装,支持多个视频网站的视频下载。
云媒体速览 该网站收集了中国333个地级市的报纸电子版和电视直播网址
教娃编程视频300天 一个工程师给娃讲了很多数学和计算机知识的短视频
Arc 一个众包 CDN,宣称用户使用它们的服务可以赚钱
Pollen
一个 CSS 变量库,提供一组常用的 CSS 变量(比如颜色、长度、字体大小等等)。开发者可以将这个库作为初始变量,以后通过调整变量来改变样式,比如从亮模式变成暗模式。
Mithril.js 一个非常易用的轻量级前端框架,只做了 DOM 的包装层,没有加任何其他接口,体积小,加载快,并且支持组件和前端路由。开发小型页面,明显优于 React。
OpenDesktop 该网站是一个开源的云服务套件,向用户提供各种免费的云服务,比如网盘、Office、聊天、地图、项目管理、社交等等。
可视化代码执行
TabHub 一个浏览器插件,可以定制打开新的标签页时,所要显示的内容,比如图片、RSS、或者其他网页
Duplicate Searcher Windows 软件,用来找出重复的文件,然后用硬链接取代它们,可以节省大量硬盘空间。
RAWGraphs 一个 Web 工具,只要把电子表格的数据复制粘贴到网页上,就可以转成数据可视化图形,不需要编写代码。
obvious.js 一个国产的微前端框架,解决前端微应用的依赖管理、以及它们之间的通信问题。举例来说,它可以把 React 应用和 Vue 应用组合在一个网页里面。(@run-nan 投稿)
react-class-to-fc 一个将 React 的 class 组件转成 function 组件的命令行工具
FireCMS 一个基于 Firebase 的内容管理系统 CMS,数据存放在 Firebase,把这个工具架设在前端,就有了一个后台数据的管理系统
那些免费的砖 一个个人网站,收集并介绍各种免费的前端开发资源,分成设计、前端、应用三大类
电鸭社区 国内最早的远程工作社区,讨论和分享远程、外包、零活、兼职、驻场等工作机会
Difftastic 一个命令行工具,可以根据不同语言的代码,对 diff 结果进行不同的高亮显示
编程音乐 这个网站提供几十组精心选择的编程背景音乐。
CORNERSTONE 一个企业级的项目管理和协作平台,集成了工作台、看板、思维导图、项目文档、仪表盘、文件等多种功能,还可以接入代码构建与交付,20人以下的团队免费
FeedAdd 一个免费服务,提供微信公众号的 RSS 文件,用户可以自己创建订阅源
DataEase一个开源的数据可视化分析工具,支持丰富的数据源连接,能够通过拖拉拽方式,快速制作图表和仪表盘。
PhotoBook一个概念产品,用户上传照片,在网页上生成一个 VR 相册,可以翻页浏览
html-to-image一个网页 JS 库,用于将 DOM 节点转成可以下载的图片,原理是在内存里面使用 canvas 和 SVG 对节点重新渲染一次。
Pitch Deck Hunt创业公司向投资者和用户介绍自己的 PPT,叫做 Pitch Deck。该网站收集了150多家著名公司早期的 Pitch Deck,可以用来当作模板。
Mac 电脑如何设置开发环境(2021版)(英文)
织信一个面向企业用户的低代码平台,帮助企业不用写代码,就能搭建管理系统、业务平台、企业官网等,有免费使用的版本。
push-bot 一个基于 wechaty 的微信推送机器人,可以用脚本向微信推送消息
迅雷客户端的代码结构(中文)
新的 CSS 长宽比属性[aspect-ratio](https://web.dev/aspect-ratio/)(英文)
Ebook Reader 浏览器里面的电子书阅读器,只要把 azw3、epub、mobi、pdf 格式的电子书拖到网页上,就能打开阅读。如果临时需要一个阅读器,这个就很方便。
CSS Stripes Generator 一个纯 CSS 的条纹生成器,可以在线调节各种参数,网站就会生成相应的代码。
Python 的初学者练习题
Classpert 一个在线课程搜索引擎,一共收入了各种语言的24万多门课程,包含免费课程和收费课程
提高 Bash 使用效率的一些小技巧
sqliteviz一个网页应用,可以在网页上可视化操作 SQLite 数据库
git-split-diffs这个命令行工具可以将代码 diff 显示为类似 GitHub 的样子。
Video Puppet这个工具可以将一篇 Markdown 文档转成视频,支持插入图片和音频,还可以使用自动合成的语音解说
use-sound一个 React 钩子函数,用来添加声音效果,比如点击按钮发出”滴”的一声
如何生成不规则边框的背景图(英文)
Visu Algo该网站有各种常用算法的可视化演示
Beaker一个实验性浏览器,提供点对点访问。你可以在浏览器里面架设自己的网站,然后让其他人访问它。
只要在 GitHub 仓库域名后面加上1s,比如github1s.com/facebook/react,就能在浏览器里面使用 VS Code 环境,浏览这个仓库的代码。
Qwerty Learner VSCode VS Code 编辑器的插件,内置了各种英语单词的词库,供用户做打字练习,加强对单词的记忆。
Learn X by doing Y这个网站收集以学习为目的各种实战教程(比如自己动手写数据库、编译器等等),按照计算机语言进行分类,帮助读者快速查找可以自己动手做的简单项目。
SpaceVim一个配置好的 Vim 开发环境,用作编程 IDE
sketch-code自动将手绘图,变成 HTML 网页
中国科大计算机学院课程资源
该仓库收集中科大计算机学院的课程资源, 包括课程电子版书籍、参考书、slides(ppt)、考试试卷、学习心得、一部分习题答案。
Python 3 的入门教程
一个很简单的入门级教程,但是 Python 3 的最基本语法都提到了。
HelloGitHub
分享 GitHub 上有趣、入门级的开源项目的周刊,帮你找到编程的乐趣
课程原价98元,周刊读者可以 免费获得,微信扫描下面二维码,入群后象征性支付 0.02 元报名费即可。前50位报名者还会再送图形学第二季的一门专题课。

89-99
PyG2PlotPython 的数据可视化图表生成工具,基于蚂蚁集团开源的 G2Plot 封装
LocalCDN 一个浏览器插件,将常用的前端 CDN 库集成在插件里面,避免发出网络请求,加快加载速度,以及降低隐私泄漏的可能。
Vue3 源码解读
freeCodeCamp 中文版
https://www.joisig.com/rules-software-startup-minimum-hassle
https://socode.pro/
https://www.debugbear.com/blog/performant-front-end-architecture
https://blog.jonlu.ca/posts/decrypting-blind?ref=hnf10
https://arstechnica.com/science/2020/02/someone-used-neural-networks-to-upscale-a-famous-1896-video-to-4k-quality/
2、如何关闭一个 Node.js Web 应用(英文)
按下 Ctrl + C,退出一个 Node.js 服务进程时,怎样才能保证处理完所有清理工作,然后进程才会退出?
3、我如何管理知识?(英文)
一个程序员介绍他管理网址、笔记、代码的方法,以及所使用的工具。这里还有一篇其他人写的类似文章。
4如何打造一个 serverless 的微信小程序(中文)
作者使用 AWS Lambda 作为后端,开发了一个背单词的微信小程序《世凝听记》。(@smilingleo 投稿)
6、如何阅读科研论文(中文)
有效地阅读论文,是每个研究生都必须掌握的技能。本文作者介绍一个简单的“三步法”,快速阅读科研论文。(@E-Tsai 投稿)
10、我如何在 Udemy 卖课程?(英文)
作者介绍自己如何在 Udemy 出售和推销自制的 Flutter 视频课程,2019年销售金额为1.5万美元。
工具
1、GayHub
Chrome 浏览器插件,优化 GitHub 使用体验,提供项目目录树、文内目录导航、图片全屏预览等功能。
8、写作猫
AI 写作助手,可以给出文章中的语言错误
一个轻量级的 JS 网页动画引擎。(@scottcgi 投稿)
10、showdoc
一个技术文档网站的服务端,适合展示团队的技术文档、API 文档。
面试专题课《三步吃透浏览器原理》
浏览器是前端开发的宿主环境,只有熟悉浏览器的各种特性,了解原理,才能实现各种网页效果。本次专题课针对浏览器的底层,重点介绍网页引擎的执行机制,下面就是课程大纲。
(1)浏览器架构及原理:多进程架构,TCP/UDP 处理,HTTP 请求流程,网页渲染流程。 (2)JS 执行机制及 V8 原理:变量提升、调用栈、原型链、编译及解释执行过程、垃圾回收机制、EventLoop、promise、async/await。 (3)浏览器页面及安全知识要点:虚拟 DOM、渲染流水线、性能优化、同源策略、XSS 攻击、XSRF 攻击。
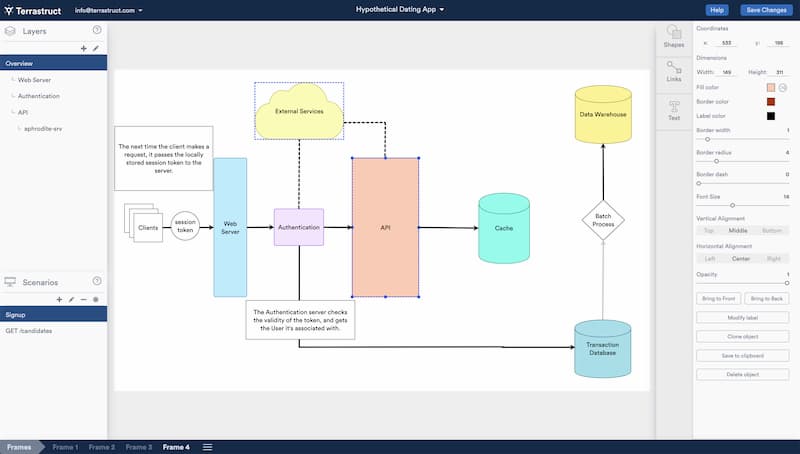
10、Terrastruct

一个在线的架构图、流程图工具。
2、Waking-Up
一个应届生整理的仓库,收集后端校招面试的准备材料。(@wolverinn 投稿)
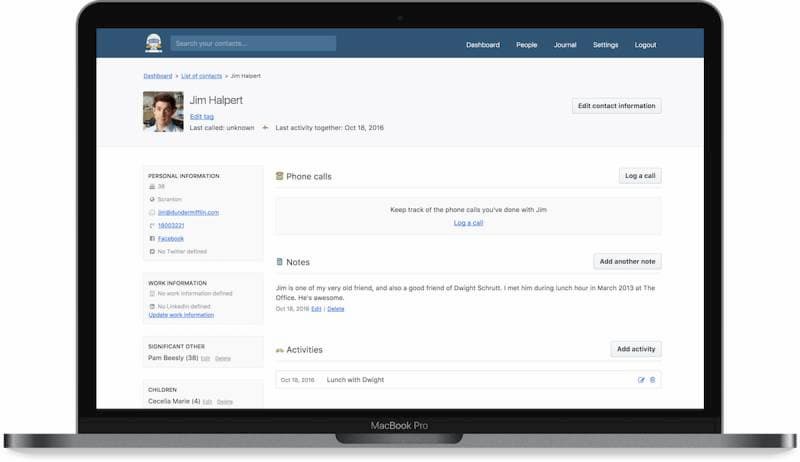
1、monica

一个个人的 CRM(客户关系管理)系统,可以自己架设服务,管理你的所有人际关系。
1、极客阅读
一个安卓 App,技术阅读的入口,汇聚了国内外技术博客、产品动态、公众号文章。(@wxyudl 投稿)
一款个微信公号文章的的编辑器,可以将 Markdown 编辑器,基于 wechat-format ,开放了一些可定制项目格式转为富文本格式,再贴到微信编辑器。(@acbin 投稿)
Mac 电脑的自动化操作工具,使用 Lua 语言编写脚本。
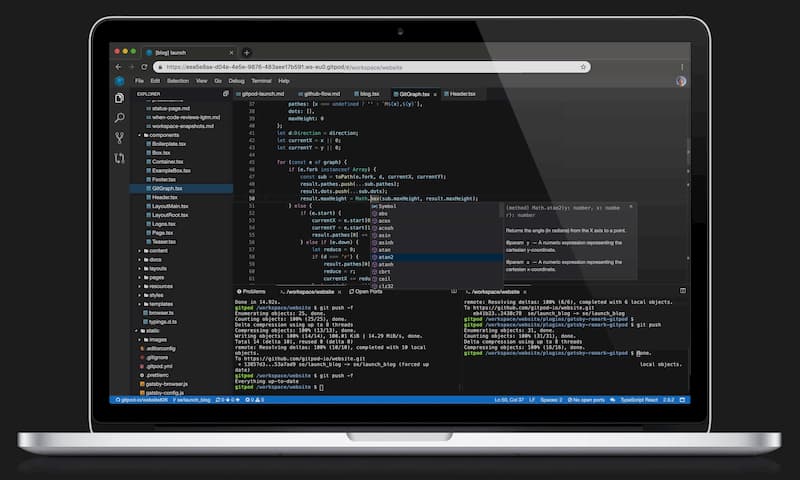
5、Gitpod

浏览器里面的 IDE 编辑环境,一键加载 GitHub 仓库,内部使用的是 VSCode Web 版,支持主要的编程语言。
7、sizle

一个在线制作 PPT 的网站。
4、学习编程的安卓 App

这篇文章介绍10个专门用来学习编程的安卓 App,主要侧重于 Java 学习。
5、文本注释工具评论(英文)
作者网络阅读的时候(包括网页、PDF 和 Kindle),需要做笔记。他点评了市场上目前的各种笔记工具,介绍了自己的选择。
2、Python 开发最佳实践指南

开源的中文电子书,翻译自英语原版,介绍 Python 语言的用法。
一个免费的、不用注册的在线文件储存服务,最大可以上传 2GB,保存48小时。它会自动生成下载链接,可以分享给其他人
10、白描

一个在线的文字识别 OCR 服务,可以免费对图片和 PDF 文件进行文字识别。(@ifrontend-xyz 投稿)

VS Code 编辑器里面的微信读书客户端。(@goobyter 投稿)
这个网站提供一系列 Python 语言的选择题,测试你的 Python 水平级别。
3、fastmac
有时候,你需要 Mac 电脑的环境,但是手边又没有 mac 电脑。这个工具利用 GitHub Actions 提供的资源,让你可以免费使用 Mac 的命令行环境,不过只能使用一小会。
4、Screely
一个在线工具,可以生成网页展示效果的示意图。
1、Aggregated Awesome
GitHub 上面有很多 awesome 的仓库,收集某个主题的所有有用的内容。这个网页整理了一个 awesome 仓库的清单
https://commento.io/ 一个为网页插入评论的 Web 服务,可以作为 Disqus 的替代品。
https://miragejs.com/ 一个模拟服务器 API 返回结果的前端 JS 库。
socode.pd 程序员的搜索工具,将各种网络资源汇总在一个搜索框里面
https://awesomeopensource.com/ 该网站对 GitHub 上的开源项目进行分类,共有7000多个类别
https://github.com/vkarampinis/awesome-icons 这个仓库收集免费的图标资源。
https://altsearch.org/ 一个谷歌网页搜索的替代品
2、qier-progress
一个网页顶部进度条的 JS 库。(@vortesnail 投稿)
、Sitdown
一个将 HTML 源码转换为 Markdown 的 JS 库,可以定制规则

