背景
随着项目越来越多,前端承受的分工压力会越来越大,业务线较多,前端项目变得庞杂,因此我们可能会考虑根据业务线进行拆分为几个工程系统,这样又引申出一个问题:这几个系统之间如何共用一套公司内部的组件库呢?每个工程里面都copy一套肯定不行,做一个小修改要同步几个工程,繁琐且容易出错。上传到npm库是个很不错的选择,不同的系统都指向一个npm源,然后通过npm install就行,快速且“干净”,所以在这种场景下,搭建一套公司内部的npm库就显得很有必要。简单来说,npm私服主要优势其实就两个:
- 托管公司内部组件库代码,不对外,方便管理
- 项目中使用到的npm包会缓存到私服库里,能明显提升之后下包的速度
解决方案
cnpm(https://github.com/cnpm/cnpmjs.org)
搭建麻烦,需要配置mysqlsinopia(https://www.npmjs.com/package/sinopia)
搭建十分简单友好,但已经5年前就停止维护verdaccio(https://verdaccio.org)
基于sinopia建的一个分支,搭建私服很简单,维护比较积极环境搭建
1.全局安装verdaccio
npm i -g verdaccio
2.全局安装pm2
npm i -g pm2
3.安装nginx
3.1在终端输入:
brew install nginx
3.2检查nginx是否安装成功:
nginx -v
3.3配置nginx
cd /usr/local/etc/nginx/修改nginx.conf,加上这一段:
server {listen 80;#要监听的端口server_name registry.npm.your.server;#本机ip或域名location / {proxy_pass http://127.0.0.1:4873/;#verdaccio默认的端口proxy_set_header Host $host;}}
3.4启动nginx,在终端输入:
sudo nginx
4.pm2启动服务
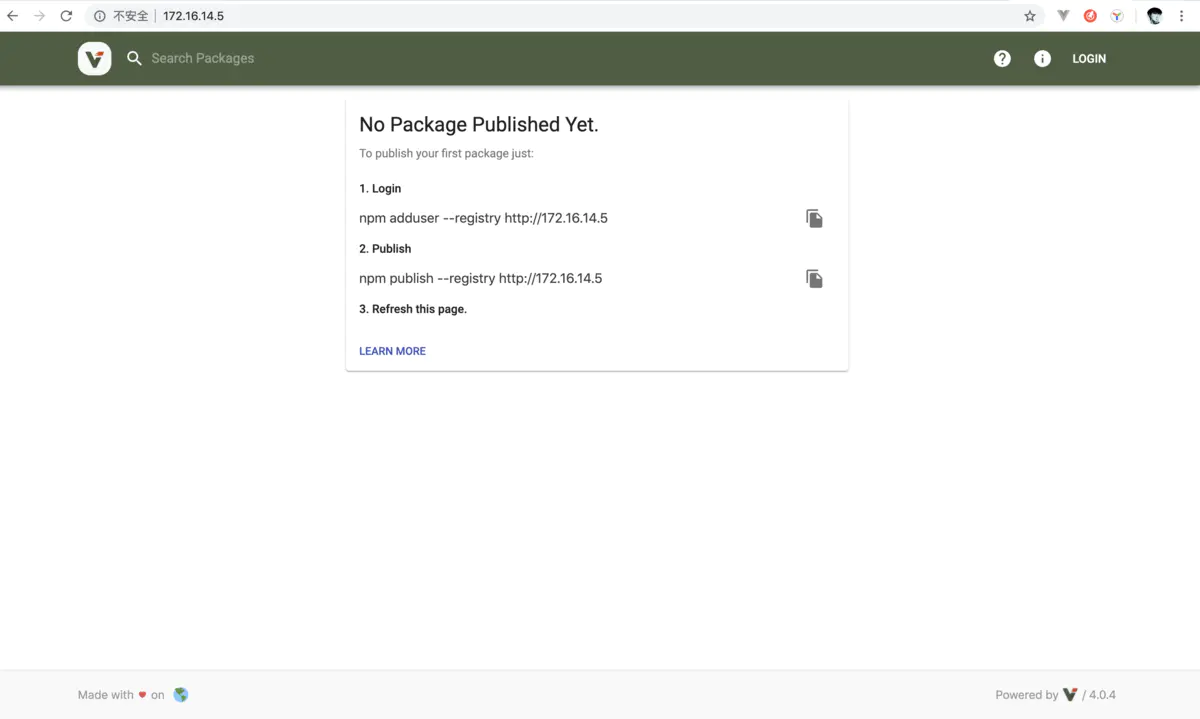
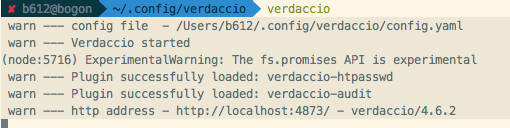
执行pm2 start verdaccio,然后浏览器访问http://服务器IP,出现以下页面则代表安装成功。
verdaccio使用
公司npm仓库地址http://10.35.46.142:4873,如果在自己本地安装,改成本机ip即可
单个项目配置npm config
在项目根目录添加.npmrc文件,在文件中添加
@b612:registry=http://10.35.46.142:4873
全局重新配置npm config
npm的配置一般都存放在~/.npmrc,设置安装内部包的规则,直接修改~/.npmrc文件,追加
@b612:registry=http://10.35.46.142:4873
或者使用命令设置
npm config set @b612:registry http://10.35.46.142:4873
安装内部npm包
配置好npm config后,就可以直接安装内部npm包,跟安装其它npm包无区别
npm i @b612/xxxx #使用npm安装yarn add @b612/xxxx #使用yarn安装
注册用户与登录
- 添加一个用户:
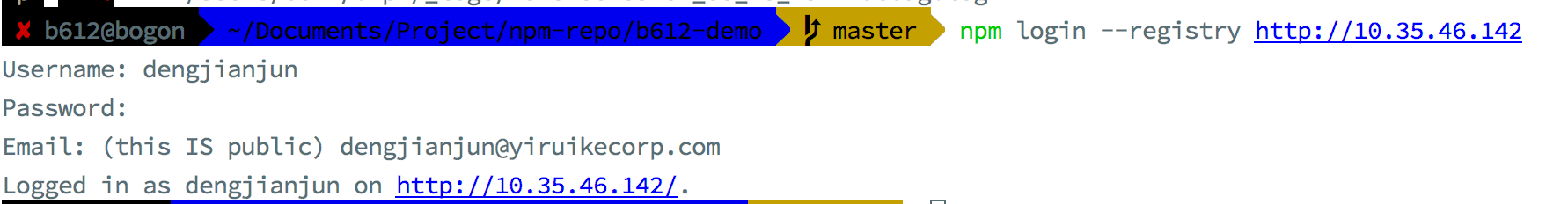
npm adduser --registry http://10.35.46.142:4873 登录:
npm login --registry http://10.35.46.142:4873
发布
1.配置
.npmrc文件给要添加到服务的工程添加源信息,在工程根目录下新建
.npmrc文件,添加以下内容:registry=http://10.35.46.142:4873
package.json中设置好版本,执行npm publishpackage.json示例{"name": "@b612/foodie-jsbridge","version": "1.0.0","description": "foodie jsbridge","homepage": "http://10.35.33.29:9999/dengjianjun/magic","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"repository": "http://10.35.33.29:9999/dengjianjun/magic","keywords": ["foodie","jsbridge"],"author": "dengjianjun","license": "ISC"}
2.指定
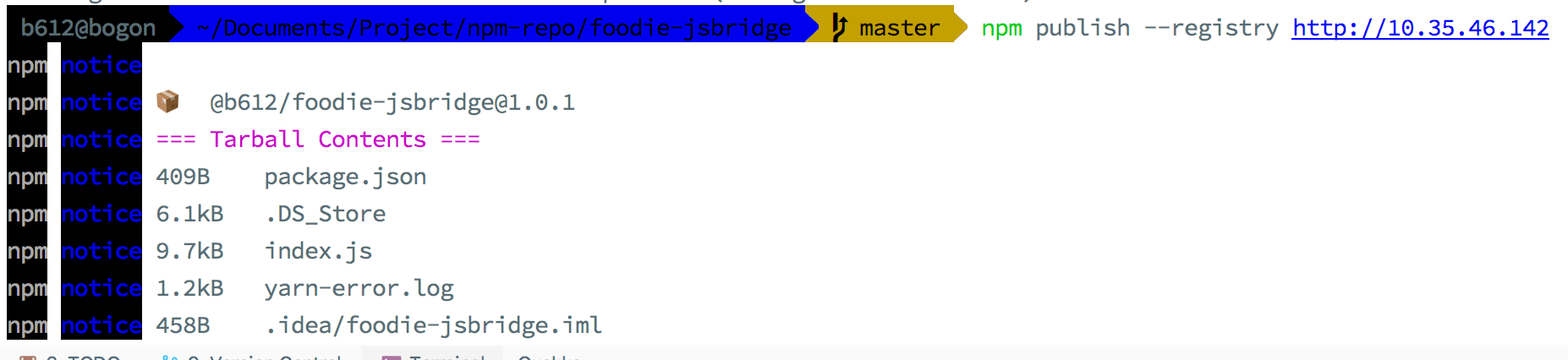
registry(推荐)如果没有在
.npmrc文件中指定registry,可以执行npm publish --registry http://10.35.46.142:4873发布版本到内部npm仓库
3.设置publishConfig
在package.json中设置publishConfig
{"publishConfig": {"registry": "http://10.35.46.142:4873"}}
详见官方文档https://verdaccio.org/docs/en/installation#basic-usage
注意事项
package.json中的name必须是@b612/开头
- 每一次发布的版本号不能一样,在package.json中version字段,建议在README.md中说明本次版本改了什么内容,方便维护和使用
verdaccio最佳实践
上述publish仓库的步骤很简单,创建用户 -> 设置npm源 -> npm publish。但这样并不是我们想要的流程,我们想要的是publish权限可把控,这当然是可以做的。查看config.yaml配置文件
一般来说此配置文件在~/.config/verdaccio中,如果你不确定,你可以直接在服务器上执行verdaccio命令,第一个config file即文件所在位置.
这个目录下有两个文件及一个目录:
打开config.yaml,查看packages项,原始内容为:
packages:'@*/*':# scoped packagesaccess: $allpublish: $authenticatedunpublish: $authenticatedproxy: npmjs'**':# allow all users (including non-authenticated users) to read and# publish all packages## you can specify usernames/groupnames (depending on your auth plugin)# and three keywords: "$all", "$anonymous", "$authenticated"access: $all# allow all known users to publish/publish packages# (anyone can register by default, remember?)publish: $authenticatedunpublish: $authenticated# if package is not available locally, proxy requests to 'npmjs' registryproxy: npmjs
字段含义:
scope有两种模式
一种是 @/ 表示某下属的某项目
另一种是 * 匹配项目名称(名称在package.json中有定义)
权限:
access: 表示哪一类用户可以对匹配的项目进行安装(install)publish: 表示哪一类用户可以对匹配的项目进行发布(publish)proxy: 如其名,这里的值是对应于 uplinks 的名称,如果本地不存在,允许去对应的uplinks去取。值的含义:
$all表示所有人(已注册、未注册)都可以执行对应的操作$authenticated表示只有通过验证的人(已注册)可以执行对应操作,注意,任何人都可以去注册账户。$anonymous表示只有匿名者可以进行对应操作(通常无用)
如果要指定某个用户才有权限,可以直接写上用户名,多个用户用空格隔开,比如:
publish: michael martin
修改完成后请重启nginx和pm2。当前已存在的用户列表可在htpasswd文件中查看。
更多配置详见https://verdaccio.org/docs/zh-CN/configuration
PS:
常用命令
注册用户:npm adduser —registry http://10.35.46.142:4873
- 登陆:npm login
- 退出:npm logout
- 查看当前用户,是否是注册用户:npm who am i
- 发布:npm publish
- 撤销发布的包版本:npm unpublish —force
- 删除发布的包:npm unpublish
nginx常用命令
//检查是否安装nginx及对应的目录find /|grep nginx.conf//启动Nginxsudo nginx//关闭Nginxsudo nginx -s quit//重启nginxsudo nginx -s reload
相关链接
如何管理公司内部的NPM包
npm私服搭建—verdaccio方案及其最佳实践
Mac系统下nginx的安装
verdaccio官网文档