JS框架比较
对比
总结
前期项目使用vue,结合学习、开发成本和团队前端技术现状,及未来维护考虑,采用vue作为项目的主体框架最佳
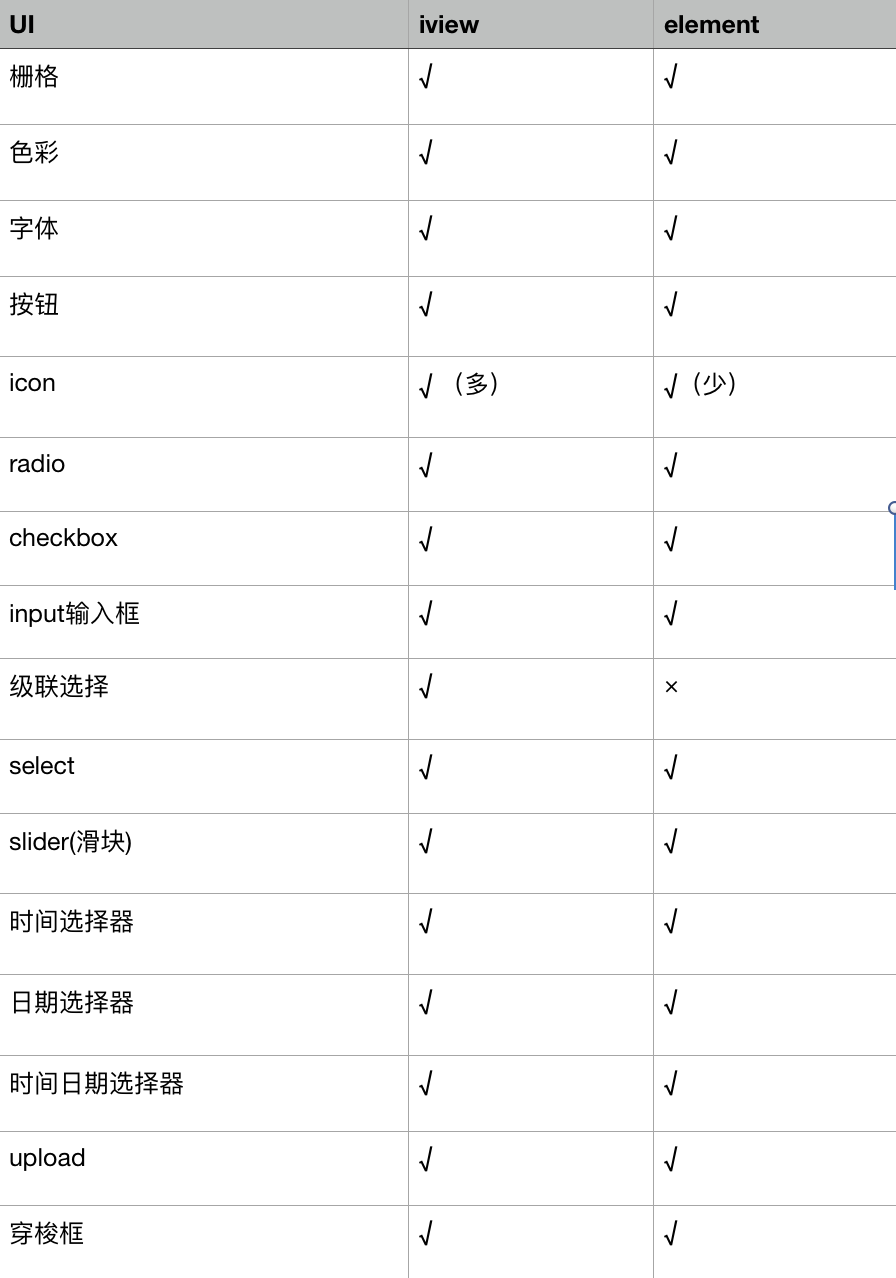
UI框架对比
element和iview两个UI框架对比
总结
element 生态更好,使用频率远超过iview ,element开发团队实力更强
开源后台系统框架对比
对比
| vue-element-admin | vue-framework-wz | vue-manage-system | |
|---|---|---|---|
| star | 29k | 2.6k | 6.6k |
| fork | 9k | 851 | 2.2k |
| UI | element | iView | element |
| 登录 | √ | √ | √ |
| 权限管理 | √ | √ | √ |
| 多环境发布 | √ | √ | √ |
| 富文本 | √ | √ | √ |
| 图表 | √ | √ | √ |
| 表单 | √ | √ | √ |
| 表格 | √ | √ | √ |
| Tab选项卡 | √ | ✕ | √ |
| 动态侧边栏 | √ | √ | √ |
| mock数据 | √ | √ | √ |
| 导出excel | √ | √ | ✕ |
| 表间验证 | √ | √ | ✕ |
| 多主题 | √ | ✕ | √ |
| 国际化 | √ | ✕ | ✕ |
| 量级 | 重 | 一般 | 轻 |
| 最后更新 | 3天前 | 1年前 | 10天前 |
| 面包屑 | √ | √ | √ |
| 依赖数 | 多 | 多 | 少 |
| 构建工具 | webpack | webpack | vue-cli |
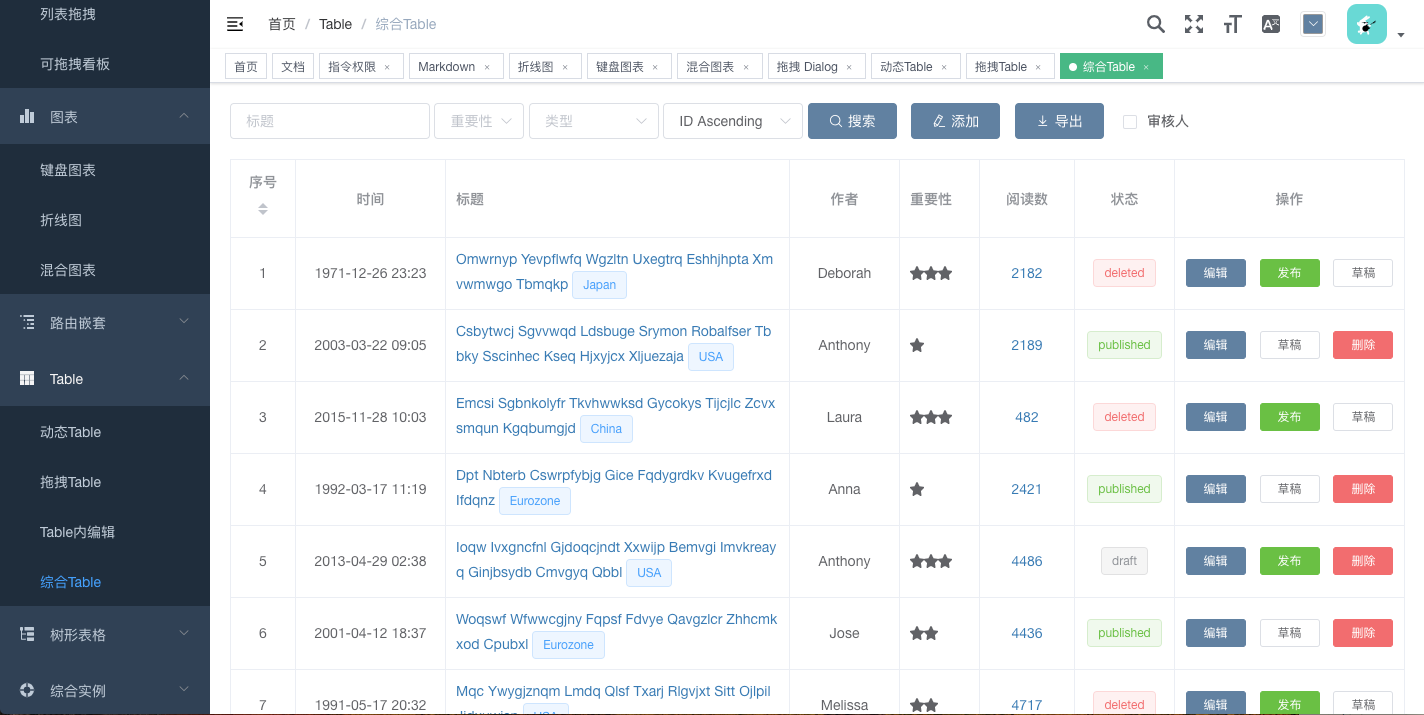
截图
vue-element-admin
主要功能
登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 二步登录
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- JSON 等多格式
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 动态表格
- 拖拽表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 头像上传
- 返回顶部
- 拖拽Dialog
- 拖拽Select
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- 错误日志
- Dashboard
- 引导页
- ECharts 图表
- Clipboard(剪贴复制)
- Markdown2html
vue-framework-wz
主要功能
- wz脚手架
- 工业化UI组件(上手即用,无需自己造轮子)
- 自适应布局(完美适配大中小屏)
登录/注销权限验证- 👉多TAB导航(没有多TAB怎么能称为后台管理界面呢?)
Tinymce 编辑器Markdown 编辑器动态侧边栏(支持多级路由)- 面包屑导航
- JSON展示组件
- echartjs图表
- 404错误页面
- 表格数据直接导出cvs
多环境发布- mock数据
-
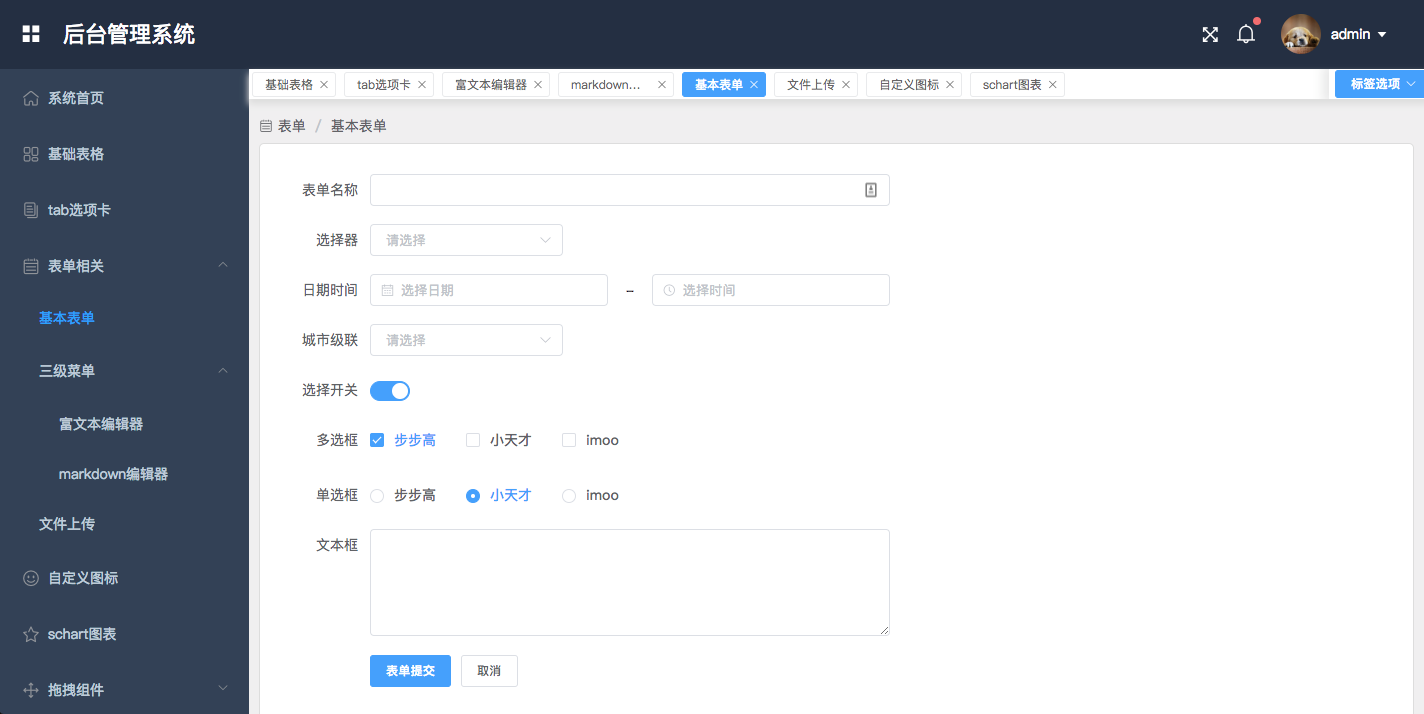
vue-manage-system
主要功能
Element UI
- 登录/注销
- Dashboard
- 表格
- Tab选项卡
- 表单
- 图表 📊
- 富文本编辑器
- markdown编辑器
- 图片拖拽/裁剪上传
- 支持切换主题色 ✨
- 列表拖拽排序
- 权限测试
- 404 / 403
- 三级菜单
- 自定义图标
- 可拖拽弹窗
总结
功能都差不多,整体UI布局类似,vue-element-admin大而全,vue-manage-system轻量,vue-framework-wz介于两者之间
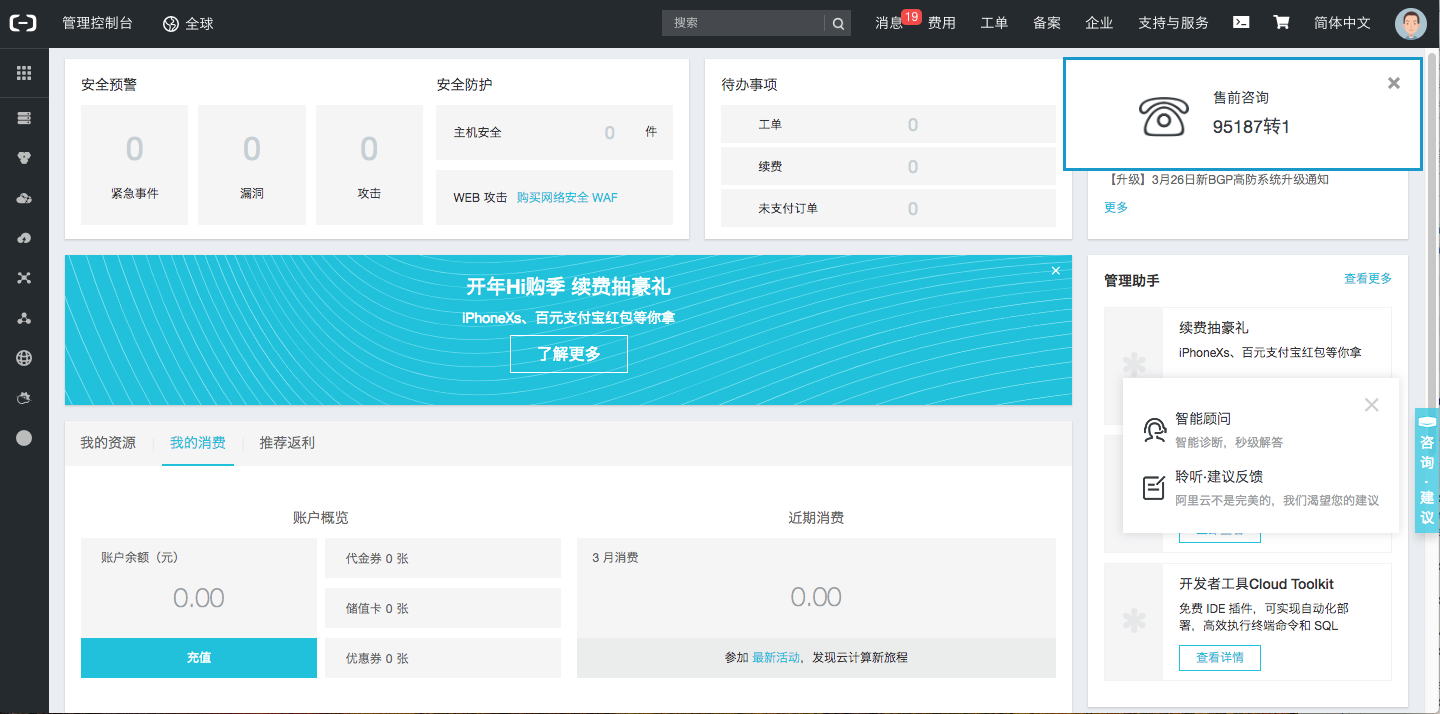
阿里云与腾讯云后台系统
阿里云

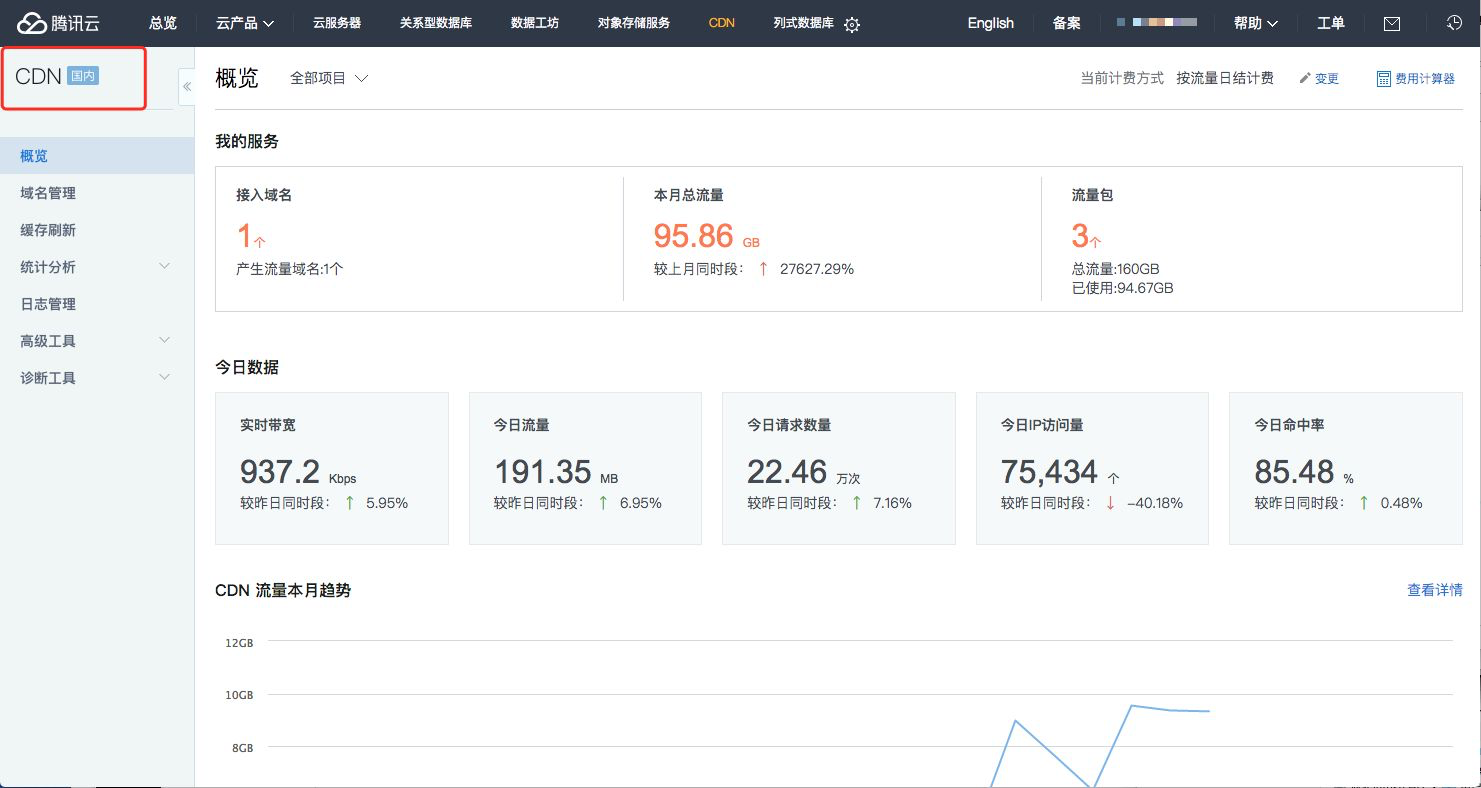
腾讯云

总结
阿里云与腾讯云的后台系统UI类似,左侧为导航栏,右侧是内容区,整体风格简约。腾讯云上有导航。
最后总结
短期来看vue-manage-system更快,长期来看使用vue-element-admin更合适