API
| API | 使用 | 说明 | 版本 | 备注 |
|---|---|---|---|---|
| appInfo | Bridge.appInfo( callback ) | 1.appInfo 通过回调获取APP基本信息 2.callBack返回 {app, os, deviceModel, language, country, duid} |
v3.3.0 | appInfo 上线时间不同 ios: v3.3.0 android: 3.3.5 |
| save | Bridge.save(saveParams, callBack) | 1.保存媒体(图片,视频) 2.saveParams 看bridge/pa ram/SaveShareParam.js 3.callBack返回结果{result:Boolean} |
v3.3.5 | |
| shareWithCallback | Bridge.shareWidthCallback(sharePrams,callBack) | 1.分享媒体和网页(图片、视频、web网页) 2.shareParams 看 bridge/param/SaveShareParam.js 3.callBack返回结果{result:Boolean} |
v3.3.5 | 1.和咔叽不同,只分享媒体和网页,不保存。 2.android: v.3.3.5 —v.3.5.0分享并保存媒体 。 3.ios: v3.3.5—v.3.5.0 分享媒体到微信后,返回不到App 4.ios 目前只有分享跳出App才算分享成功,取消面板不会执行回调函数 |
| eventCamera | Bridge.eventCamera(eventCamera,callBack) | 1.返回“拍照或相册选择”的图 2.eventCamera 看 bridge/EventCameraParam.js 3.callBack 返回结果 {success:Boolean,base64Image:String} |
v.3.3.5 | 1. android v3.3.5 — v3.5.4.3 eventCameraParam 中的 cameraPosition 传 0 相机会黑屏 2. _ios “拍照和相册选择”的图片默认最长边的尺寸最大为800px, 可以通过传入 _landmarkMaxImgSize 来设置最大值 |
| close | Bridge.close() | 1.关闭当前h5页面 | v3.3.5 | |
| titleBarVisible | Bridge.titleBarVisible(Boolean) | 1.隐藏或显示webView的titleBar 2.true隐藏,false显示 |
v3.3.5 | 1.隐藏的是webView的titleBar,所以所有的h5的titleBar都会隐藏 |
备注:
1.上面的版本范围(v1-v2)包含前面的版本v1,不包含v2版本:如 v.3.3.5 —v.3.5.0 为 >= 3.3.5 && < 3.5.0
2.Api测试地址:https://h5-act-beta.kajicam.com/foodie/2020/testBridge/foodieBridge/beta/index.html
跳转指定滤镜(返不回h5):
[foodiecnb://go?filterId=<filterId> ]()<br />[ ]()[filterId 为 滤镜id ]()[如: ]()[foodiecnb://go?filterId=143]()
H5跳转Beta App:
[http://h5-act-beta.kajicam.com/goapp.html#foodiecnb://inappBrowser?url=](http://h5-act-beta.kajicam.com/goapp.html#foodiecnb://inappBrowser?url=https://foodie-static.kajicam.com/apply/v33/index.html)<h5URL><br /> h5URL为跳转的h5链接<br /> 例如:[http://h5-act-beta.kajicam.com/goapp.html#foodiecnb://inappBrowser?url=http://www.baidu.com](http://h5-act-beta.kajicam.com/goapp.html#foodiecnb://inappBrowser?url=http://www.baidu.com)
jsBridge原理解析:
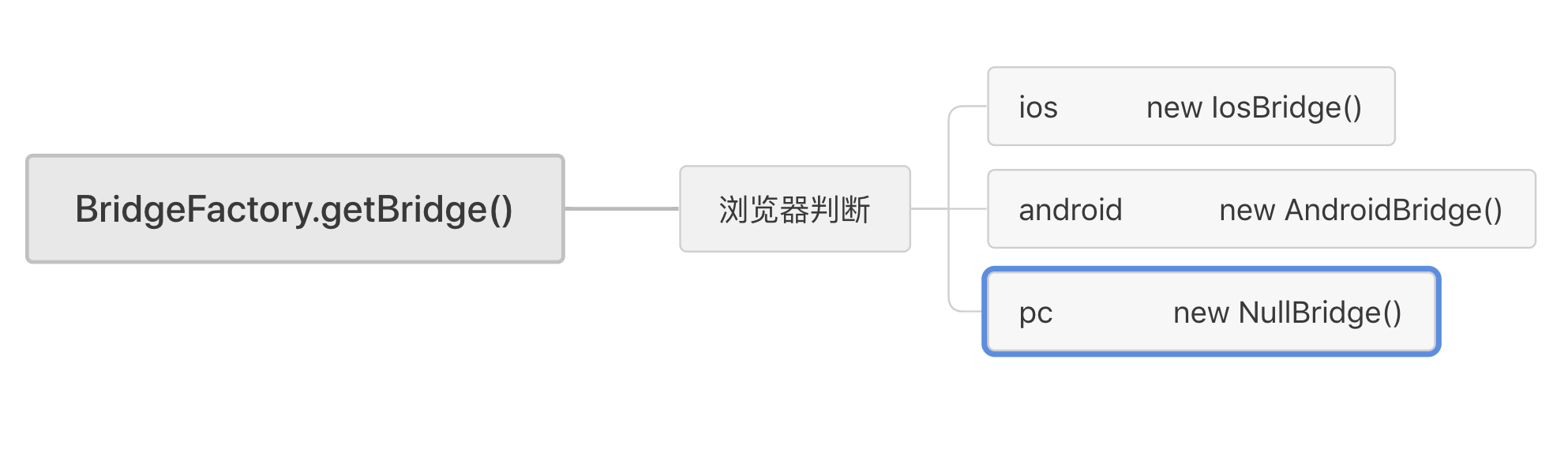
- 初始化:

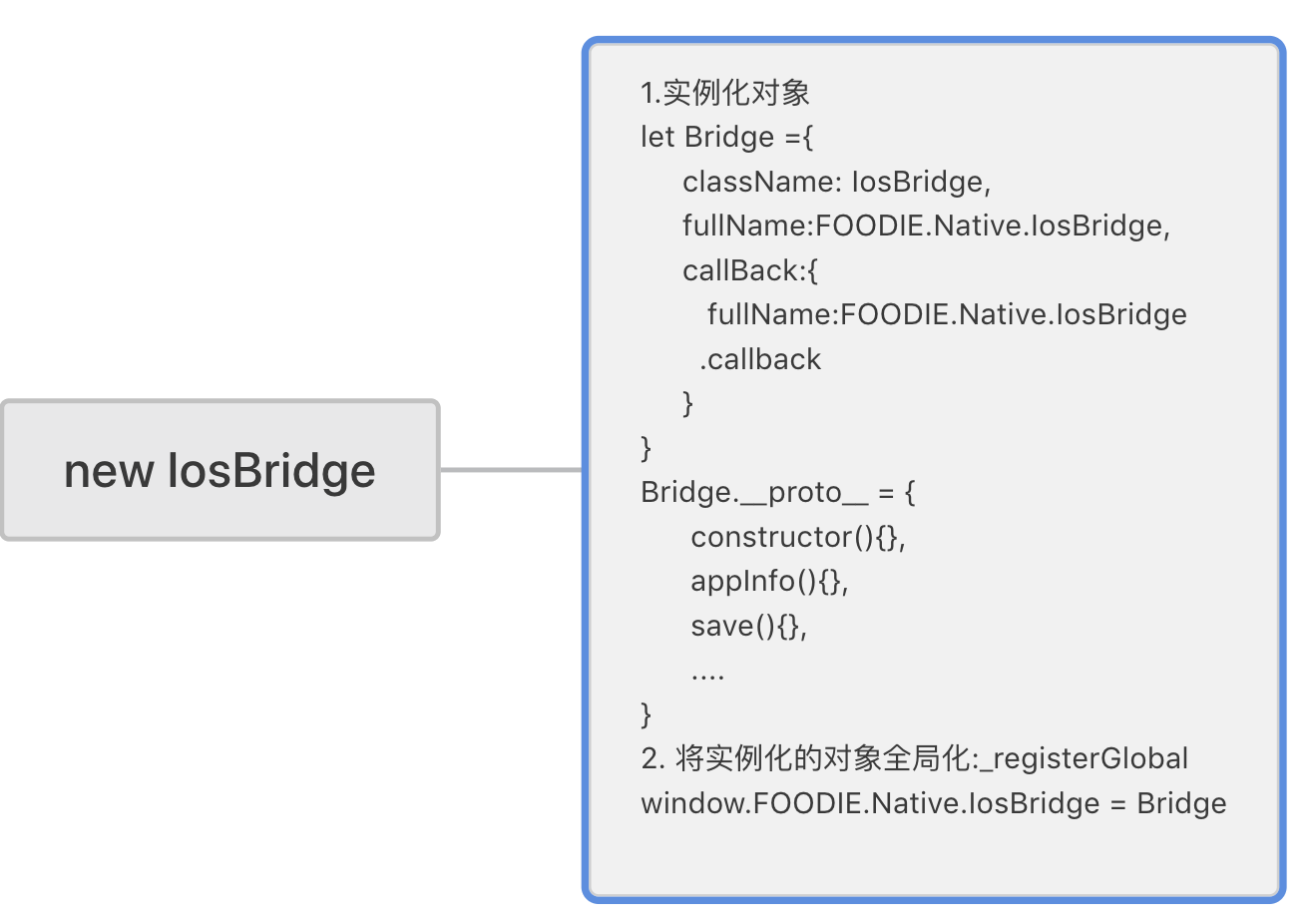
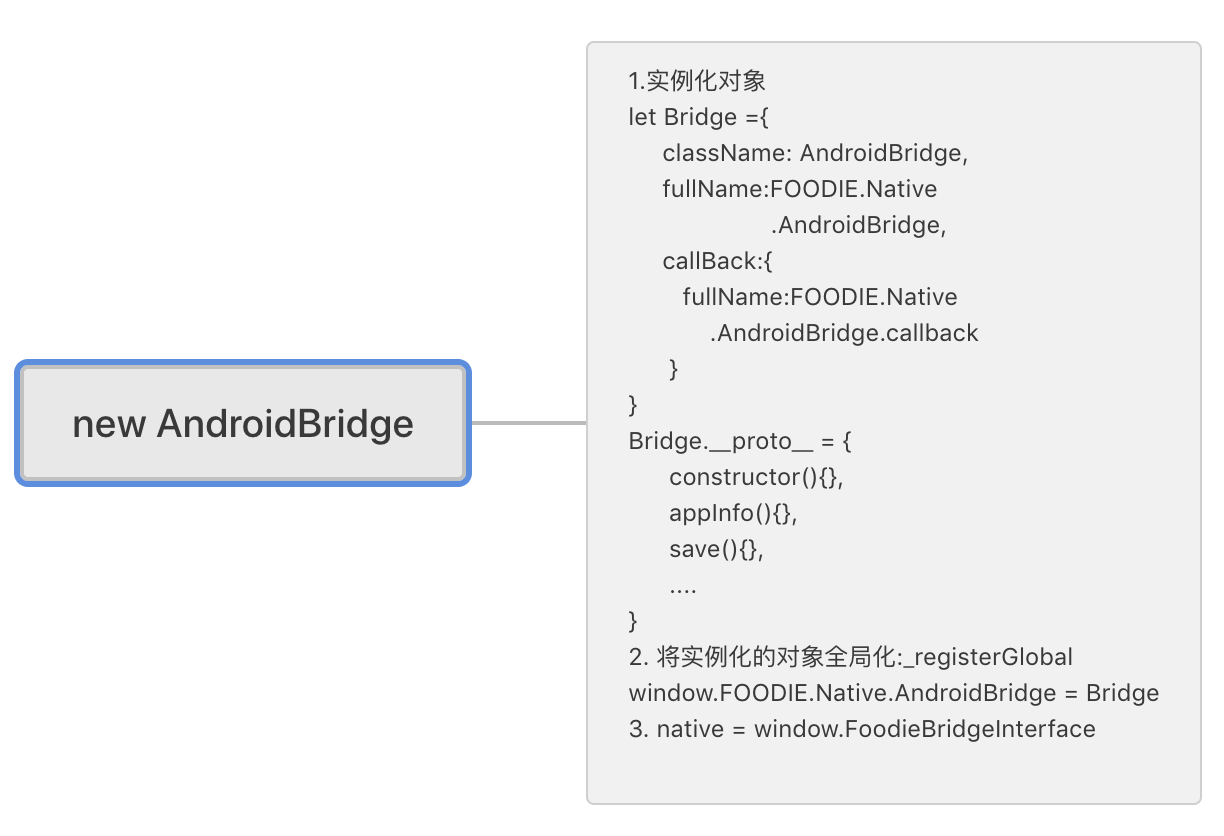
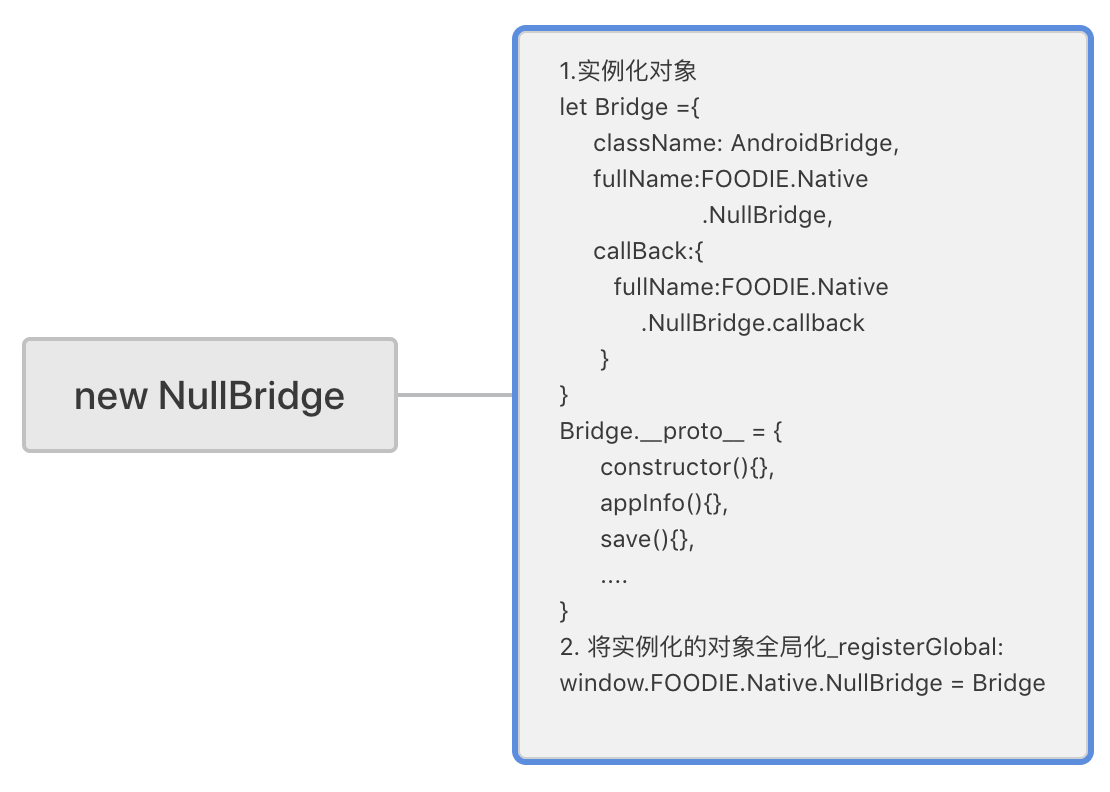
2.IosBridge,AndroidBridge,NullBridge:


结论:ios,android,pc端实例化了一个对象,只是名称有区别
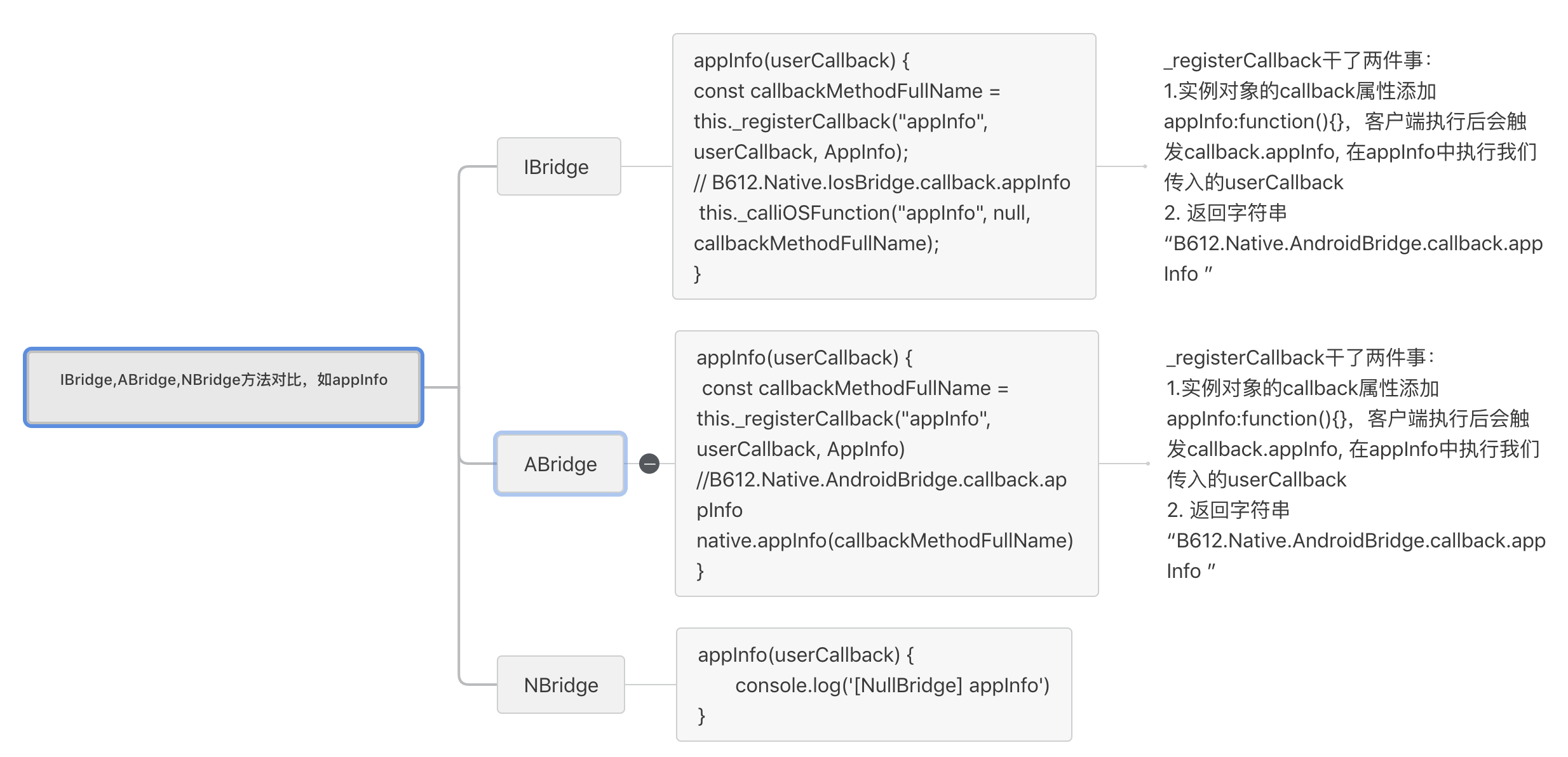
- IBridge,ABridge,NBridge方法对比:

备注:IBridge===》 IosBridge , ABridge ====》 AndroidBridge,NBridge ===》NullBridge,后面也
是
结论:上面ios调用的是this_calliOSFunction, android调用的是 native上的方法,这是ios和android
jsBridge实现的核心区别,pc端直接输出log,至此不再解析
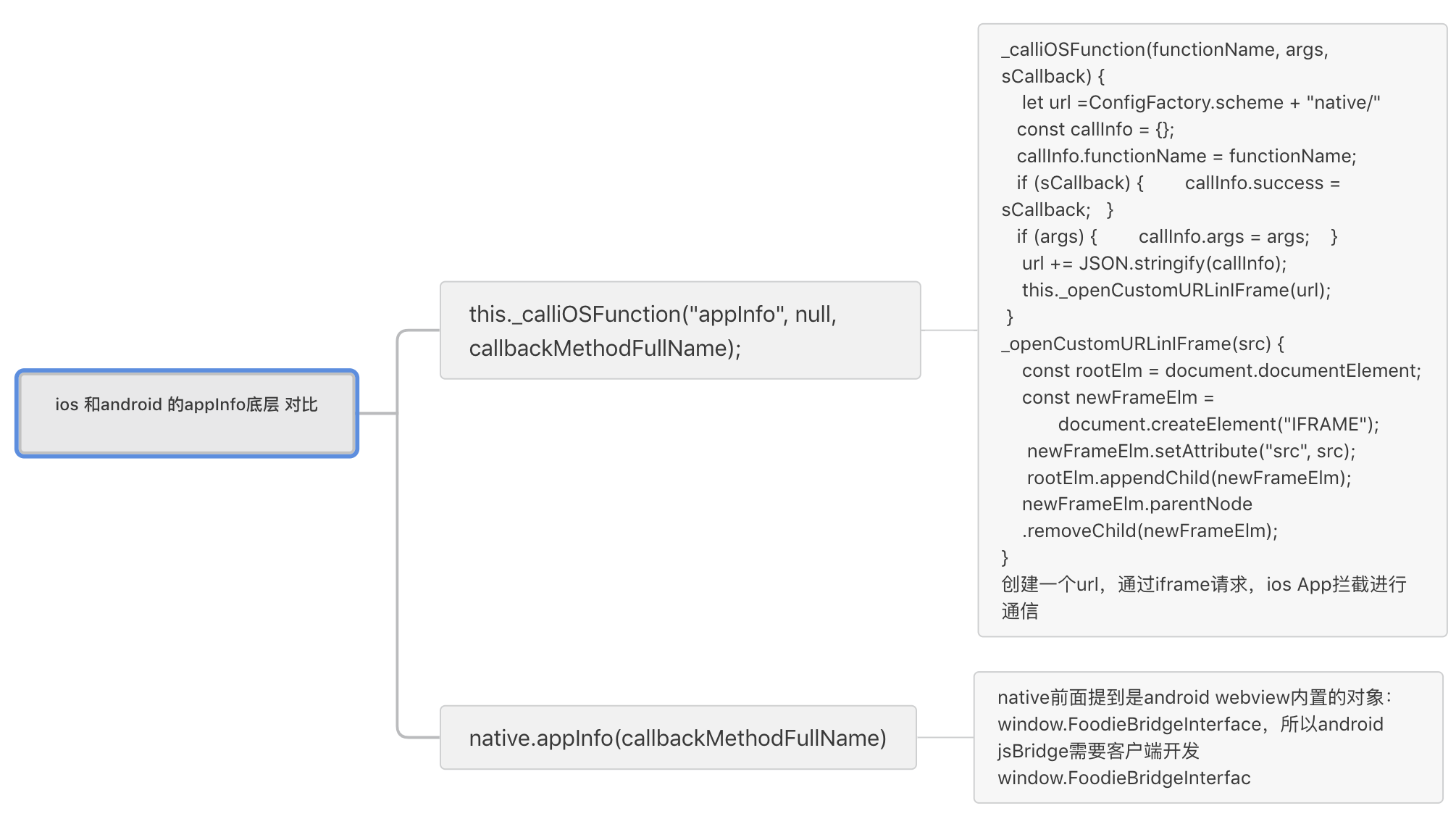
4.ios 和android 的appInfo底层实现 对比
结论:ios底层是通过iframe请求url(url中需要一个动态的schema), App进行拦截来实践jsBridge通信; android是通过调用内置window.FoodieBridgeInterface 来时间jsbridge通信,所以android需要卡法提供window.FoodieBridgeInterface
Foodie jsBridge和咔叽的区别
- schema不同:
| beta | real | |
|---|---|---|
| 咔叽 | b612cnb:// | b612cn:// |
| foodie | foodiecnb:// | foodiecn:// |
- window下添加的全局属性名不同:
| 咔叽 | window.B612 |
|---|---|
| foodie | window.FOODIE |
- android 内置给h5的对象不同:
| 咔叽 | window.B612KajiBridgeInterface |
|---|---|
| foodie | window.FoodieBridgeInterface |
常用功能
站内外判断
// 通过AppInfo获取 ios 3.3.0及之后的版本,android 3.3.5及之后的版本为站内Bridge.appInfo(res => {if (res.app) {console.log('在站内');}})//通过android 的 window.navigator.userAgent 中包含 “foodie”,具体判断android的站内setTimeout(()=>{if(window.navigator.userAgent.match(/foodle/i)){console.log('在站内')}},400);
App低版本判断
- 由于jsBridge的更新,依赖jsBridge的h5需要判断App的版本是否满足需求。
```javascript
/**
- 对比两个版本号
- a 对比版本
- b 当前版本
- b >= a ===> true
- b < a ===> false
- */
function compareVersion(a, b) {
for (let i in b) {
} return true }let cur = parseInt(b[i], 10) || 0let limit = parseInt(a[i], 10) || 0if (cur > limit) {return true} else if (cur < limit) {return false}
Bridge.appInfo(res => { if (res.app) { console.log(‘在站内’); // 如果有版本,且小于3.3.5的 if(!compareVersion(‘3.3.5’,res.app)){ console.log(‘App版本太低,不满足H5需求’) } } })
<a name="pilaF"></a>## App低版本更新根据上文 “站内外的判断”,App低版本的判断,可能会应用到App版本的更新```javascriptlet myApp = {inState: '-outApp',isInApp: false,version: '',dpr: window.devicePixelRatio,EventFullPath: `${eventBaseName}-outApp`,needUpdata: false};Bridge.appInfo(res => {if (res.app) {// 如果有版本,且小于3.3.5的if(!compareVersion('3.3.5',res.app)){myApp.version = res.app;myApp.needUpdata = true;}}})setTimeout(()=>{if(window.navigator.userAgent.match(/foodle/i)&&!myApp.version){myApp.needUpdata = true;}},400);
保存分享
- 由于Foodie JsBridge中将分享和保存区分开了,所以需要先后调用。
- 由于ios的shareWidthCallBack 只要点击分享面板跳出App,才算分享成功,并执行回调函数,所以这里先调用save后调用share
- 经过测试同时调用,后面的jsBridge会覆盖前面的方法 ```javascript
Handlers.save({url: saveImgSrc, type: ‘image’}).then(() => { // 显示保存成功 showToast(); Handlers.share({url: shareImgSrc, type: ‘image’}).then(() => { // 点击状态变为false clickStatus = false; }); }); ```

