介绍
为方便公司各个产品h5活动页开发,减少直接复制粘贴代码而产生没有的代码和其它问题,开发此cli工具,目前功能较为简单,其它功能正在开发中,请根据自己需要,决定是否使用。
B612 CLI 是一个基于 vue cli进行快速开发的工具,提供:
- 通过
@b612/cli实现的交互式的项目脚手架。 - 零配置原型开发。
- 支持多模板项目生成(目前只有一个模板)
安装
Node 版本要求 B612 CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
可以使用下列任一命令安装这个新的包:
npm install -g @b612/cli# ORyarn global add @b612/cli
安装之后,你就可以在命令行中访问 b612 命令。你可以通过简单运行 b612,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
b612
基础
创建一个项目
运行以下命令来创建一个新项目:
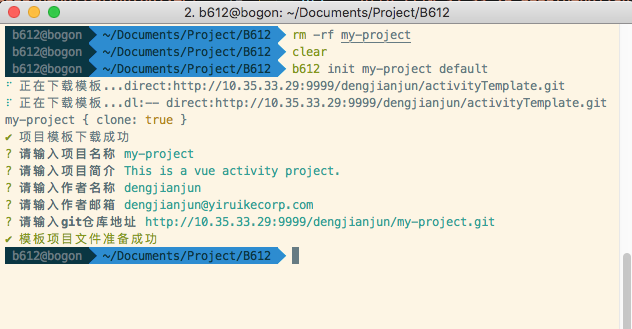
b612 init my-project default
my-project是我们要创建项目的名字,default是项目使用模板的名字,默认使用default模板
会依次提示输入以下信息
请输入项目名称,默认值 my-project
请输入项目简介,默认值 This is a vue activity project.
请输入作者名称,默认值 git设置的username
请输入作者邮箱,默认值 <username>@yiruikecorp.com
输入git仓库地址,默认值 http://10.35.33.29:9999/<username>/<projectName>.git,注意请修改成正确的git仓库地址,否则git push会报错
项目文件准备成功后,我们进入项目所在文件夹,并查看生成的文件
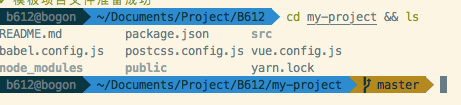
cd my-project && ls

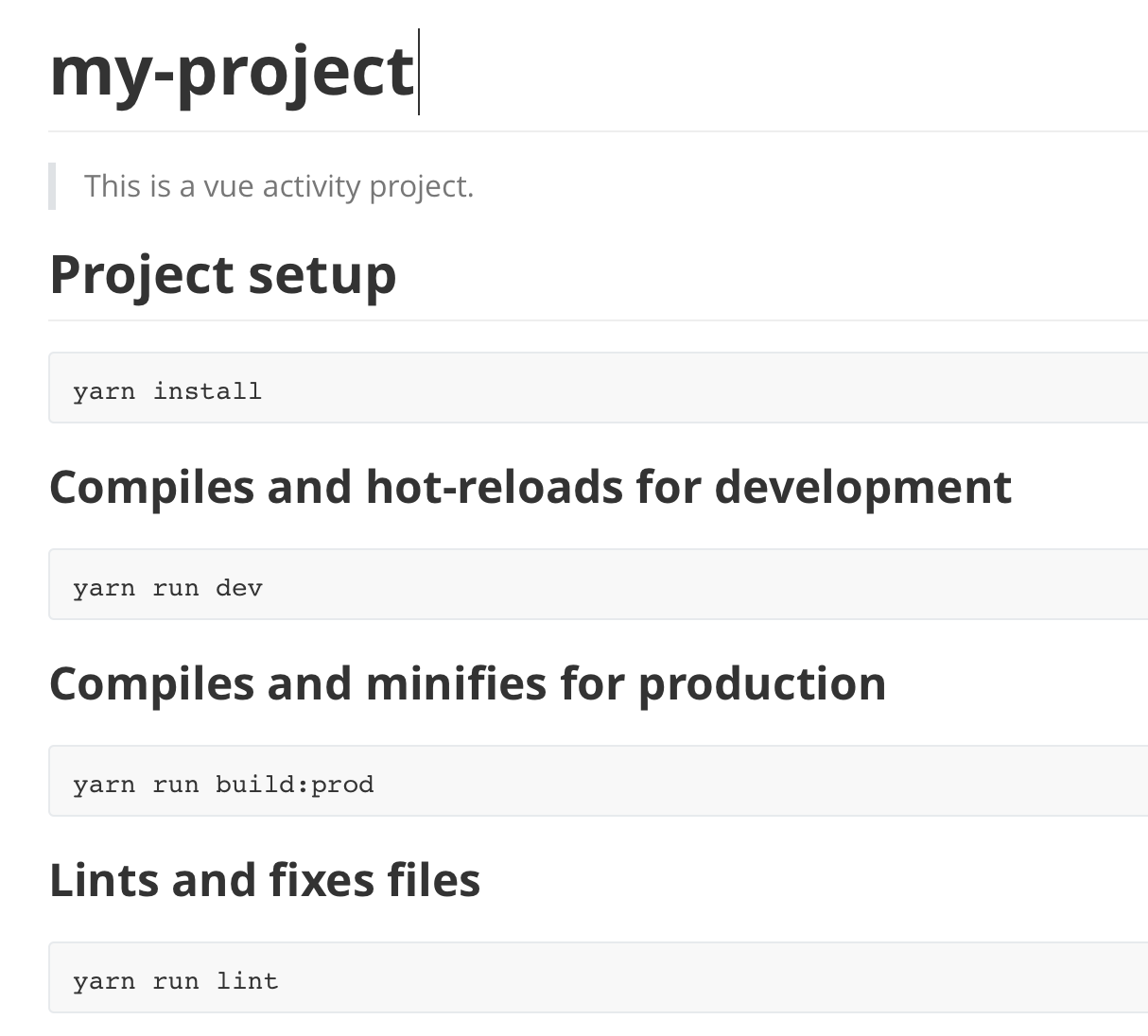
然后我们查看README.md文件,根据文档安装依赖,并运行项目
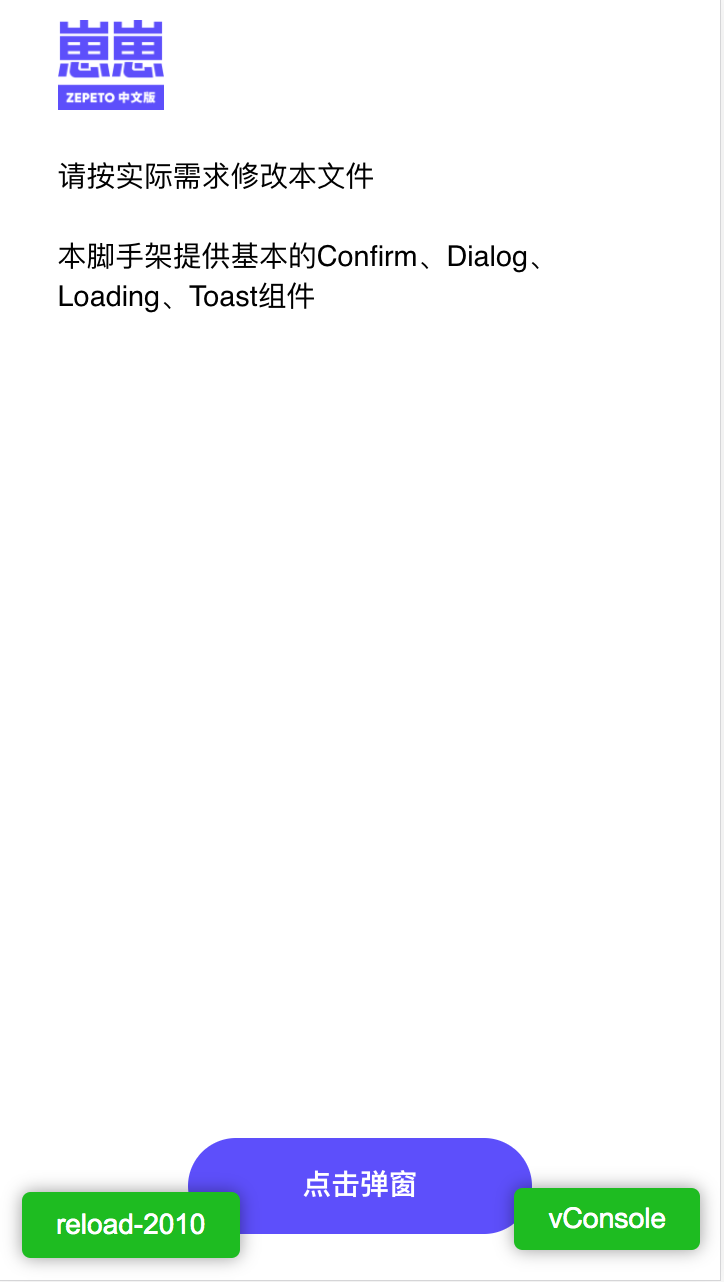
运行后的效果
开发
1.CLI工具开发
仓库:http://10.35.33.29:9999/dengjianjun/b612-cli.git
代码结构
|-- b612-cli|-- .editorconfig|-- .eslintrc.js|-- .gitignore|-- README.md|-- index.js //入口文件,主要逻辑|-- package.json|-- lib|-- download.js|-- file.js //下载模板|-- templates.js //模板配置
如需要添加扩展功能,先clone项目,再修改代码,改完后push到git仓库,再发布到公司npm私服仓库http://10.35.46.142:4873
增加模板
目前CLI只有一个模板,可以根据业务需求,为每个产品添加一个模板
// /lib/templates.jsconst templates = {'default': {//模板名字url: 'http://10.35.33.29:9999/dengjianjun/activityTemplate', //仓库地址downloadUrl: 'direct:http://10.35.33.29:9999/dengjianjun/activityTemplate.git', //clone地址description: '默认h5活动页模板' //模板说明}}module.exports = templates
添加新模板,只需要在/lib/templates.js文件中templates对象上里添加属性即可,属性名是模板名字,此属性需要3个字段
- url:仓库地址
- downloadUrl:clone代码地址,可以是github.com,gitlab.com,bitbucket.org等网站地址,如果是其它网站地址需要在链接前加
direct: - description:模板说明,输入命令
b612 list会显示此模板说明
2.模板开发
default模板
仓库:http://10.35.33.29:9999/dengjianjun/activityTemplate.git
代码结构
|-- activityTemplate|-- .editorconfig //编辑器配置文件|-- .env.beta //环境配置文件,如BASE_URL|-- .env.development|-- .env.production|-- .env.staging|-- .eslintignore|-- .eslintrc.js|-- .gitignore|-- README.md|-- babel.config.js|-- package.json|-- postcss.config.js|-- vue.config.js //vue cli配置|-- dist|-- public| |-- index.html|-- src|-- App.vue|-- main.js //js 入口文件|-- assets| |-- back.png| |-- index.css| |-- zaizai_logo.png|-- components //组件| |-- Confirm.vue| |-- Dialog.vue| |-- Loading.vue| |-- Toast.vue|-- views //页面|-- Home.vue
本模板基于vue cli,主要提供以下功能:
- 通用的项目配置
- 图片压缩
- px转rem
- 打包配置
- vConsole
- Confirm、Dialog、Loading、Toast 4个组件
无任何业务代码,适合所有h5活动,后续还会增加新的功能,也可以自己修改代码push到git仓库
建议package.json中scripts命令保持统一
//package.json"scripts": {"dev": "vue-cli-service serve", //本地开发,使用开发环境接口"beta": "vue-cli-service serve --mode beta", //本地开发,使用beta环境接口"stage": "vue-cli-service serve --mode staging", //本地开发,使用预发环境接口"prod": "vue-cli-service serve --mode production", //本地开发,使用正式环境接口"build:beta": "vue-cli-service build --mode beta", //beta环境构建"build:stage": "vue-cli-service build --mode staging",//预发环境构建"build:prod": "vue-cli-service build",//正式环境构建"lint": "vue-cli-service lint"},
注意这几个地方需要用到模板语法替换,不能写死
//package.json"name": "{{name}}","description": "{{description}}","author": "{{author}} <{{mail}}>","repository": {"type": "git","url": "{{repository}}"},
// README.md# {{name}}
这几个变量就是运行b612 init xxx xxx时自己输入的内容,对应脚手架项目的index.js文件中的answers变量
// b612-cli/index.jsconst promptList = [{type: 'input',name: 'name',message: '请输入项目名称',default: projectName},{type: 'input',name: 'description',message: '请输入项目简介',default: 'This is a vue activity project.'},{type: 'input',name: 'author',message: '请输入作者名称',default: author},{type: 'input',name: 'mail',message: '请输入作者邮箱',default: `${author}@yiruikecorp.com`},{type: 'input',name: 'repository',message: '请输入git仓库地址',default: repository}]//命令行答询const answers = await inquirer.prompt(promptList)const files = ['package.json', 'README.md'];files.forEach(file => {//根据命令行答询结果修改对应文件const filePath = `${projectName}/${file}`;const packsgeContent = fs.readFileSync(filePath, 'utf8');const packageResult = handlebars.compile(packsgeContent)(answers);fs.writeFileSync(filePath, packageResult);});


