1. 先登录公众号查看是否已绑定 微信·开放平台
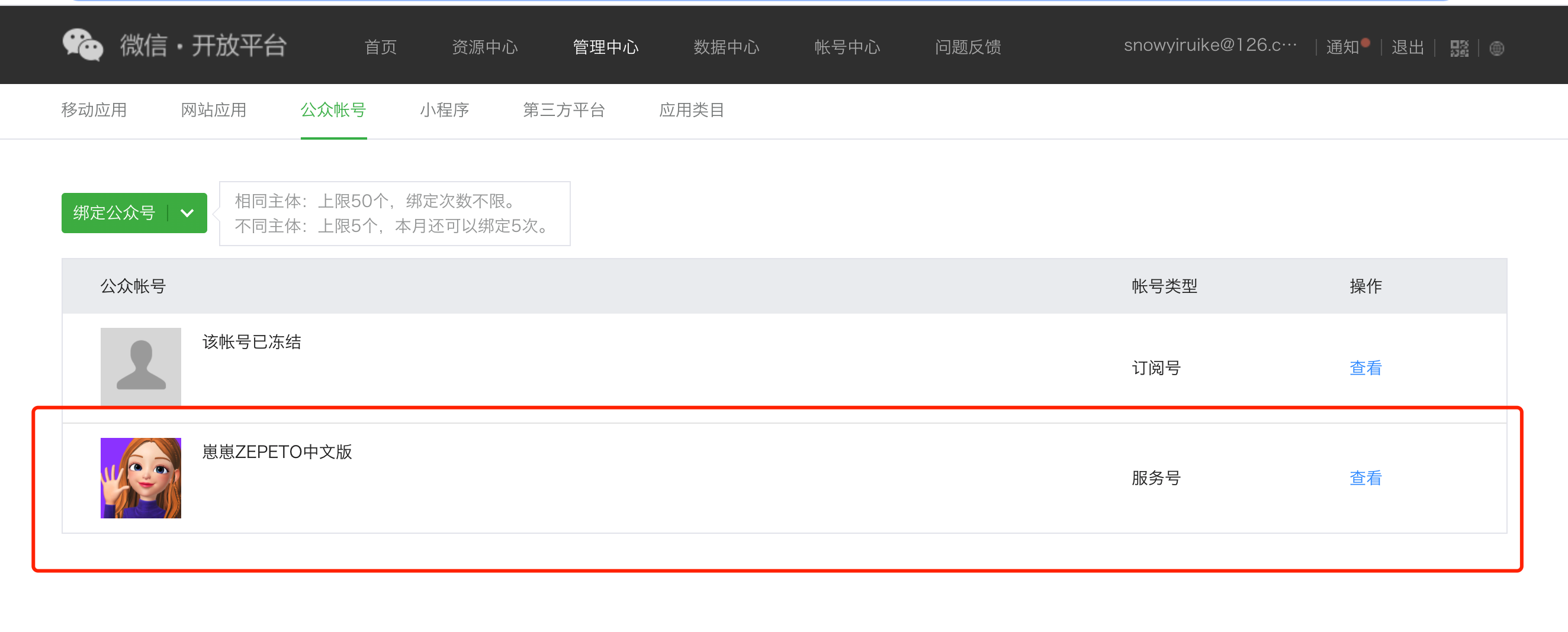
- 崽崽公众号已绑定

- 咔叽公众号未绑定
2. 未绑定的话,先注册 微信·开放平台 (已绑定的跳过此项)
注册微信·开放平台需找产品或运营,需要公司邮箱。
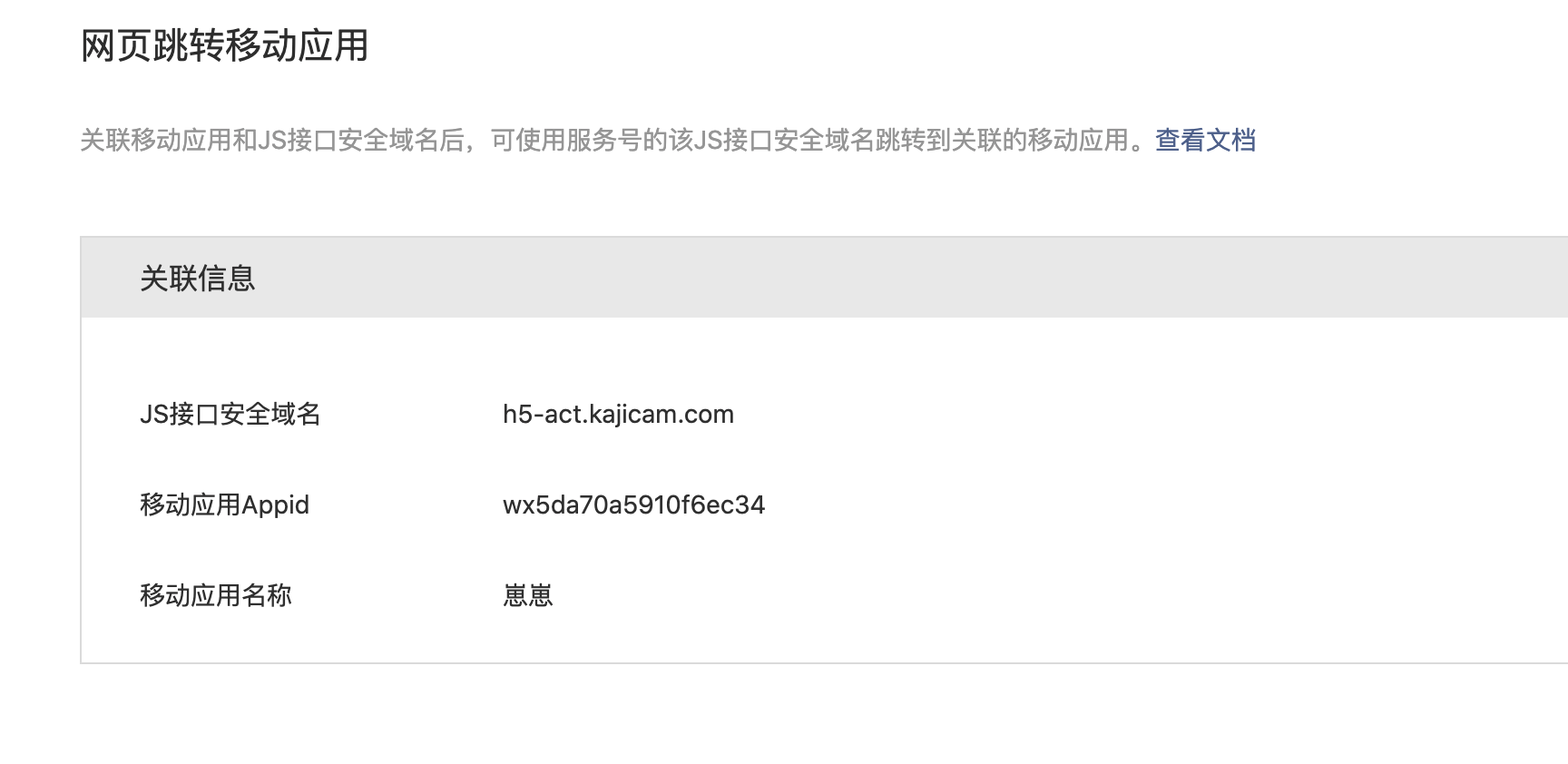
在微信·开放平台绑定公众号,然后配置信息。
如下图:
该移动AppId需要配置iOS端和Android端的开发信息。
如下图:
图待补充
3. 需要后端调用微信接口给H5返回 签名等参数(咔叽和崽崽都有)
$(document).ready(function () {var shareObj = {projectName: 'b612-zepeto',wx_url_ticket: `https://api-zepeto.kajicam.com/zepeto-wxcs/service/oauth2_access_token`,wxAppId: "wx1c2b2460e4da0d9d",location_url: window.location.href,target_url: window.location.href,title: '太太乐 x Foodie 山珍海味美食活动',desc: '我家的山珍海味',img: 'https://h5-act.kajicam.com/foodie/taitaile-guide/taitaileIcon.png',url: location.origin+location.pathname+location.search}; // 这个对象是咔叽分享使用的,放此处供参考var url = shareObj.url // alert(location.href.split('#')[0])console.log('url:', url)var url_ = encodeURIComponent(url)console.log('url_:', url_)// console.log('share url:',"https://wx.kajicam.com/wxcs/service/dtwxconfig?url=" + url_);$.ajax({type: "get",async: false,url: "https://api-zepeto.kajicam.com/zepeto-wxcs/service/dtwxconfig?url=" + url_,dataType: "jsonp",jsonp: "jsonpCallback",jsonpCallback: "success_jsonpCallback",success: function (json) {console.log('json', json); // 给H5返回的签名等参数wx.config({debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印appId: shareObj.wxAppId, // 必填,公众号的唯一标识timestamp: json.timestamp, // 必填,生成签名的时间戳nonceStr: json.noncestr, // 必填,生成签名的随机串signature: json.signature,// 必填,签名jsApiList: ["updateAppMessageShareData", "updateTimelineShareData"], // 必填,需要使用的JS接口列表 kaji分享使用到的openTagList: ['wx-open-launch-app'] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']});wx.ready(function () {alert('跳转到 zepeto App')// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中});wx.error(function (res) {// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名console.log(res)});}});});
4. H5使用微信开放标签,此处appid是移动应用的AppId。
<wx-open-launch-appid="launch-btn"appid="wx5da70a5910f6ec34"extinfo=""><template><button class="btn">App内查看</button></template></wx-open-launch-app>
5. 参考文档
1)开放标签文档 https://developers.weixin.qq.com/doc/oplatform/Mobile_App/WeChat_H5_Launch_APP.html
2)附录5-常见错误及解决方法:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#66
6. demo地址(iOS端App打开了可以唤起,安卓还不行,用于生产的话需要两端客户端修改程序)
https://h5-act.kajicam.com/index.html
安卓端修改程序参考: