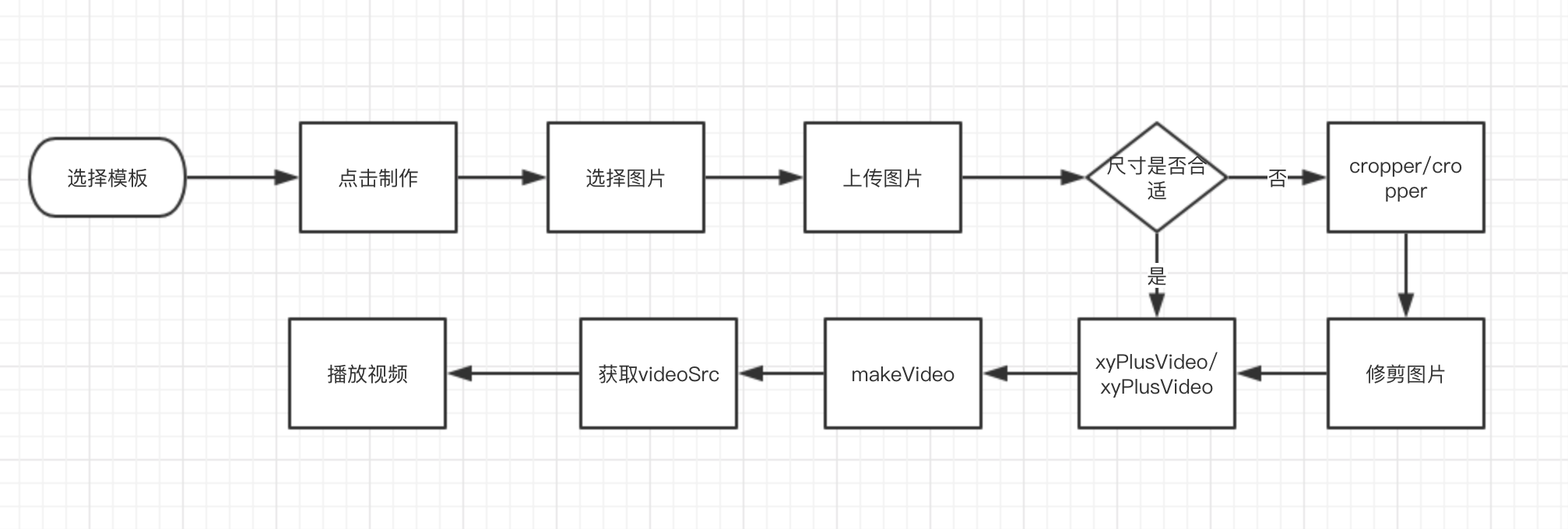
流程图
反编译教程
教程:
解决$gwx报错问题
方案一:
wuWxss.js:68
let vm=new VM({sandbox:Object.assign(new GwxCfg(),{__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)})});
改为
let gg = new GwxCfg()let tsandbox = {$gwx:GwxCfg.prototype["$gwx"],__mainPageFrameReady__:GwxCfg.prototype["$gwx"],__wxAppCode__:wxAppCode,setCssToHead:cssRebuild.bind(handle)}let vm=new VM({sandbox:tsandbox});
方案二:
使用另一个包
https://github.com/museL/wxappUnpacker-master
主要源码
chooseImage.js:92 chooseImage()
case s.DEFAULT:e.uploadImages({showLoading:!0,imgs: o}).then(function(e) {console.log(e);var t = e.length;if (r > t) for (var a = r - t,o = 0; o < a; o += 1) {var i = Math.floor(Math.random() * t);e.push(e[i]);}g.navigate({url: "/pages/xyPlusVideo/xyPlusVideo?automake=true&imgs=" + JSON.stringify(e)});});break;case s.CROPPER:(0, t.getTemplateById)(u).then(function(t) {var a = t.sizeList[0],i = a.width / a.height,n = o[0];wx.getImageInfo({src: n,success: function(t) {var s = t.width,r = t.height;console.log(Math.abs(s / r - i) < .1),console.log("规定宽高", a.width, a.height),console.log("用户图片宽高", s, r),Math.abs(s / r - i) < .1 ? e.uploadImages({showLoading: !0,imgs: o}).then(function(e) {g.navigate({url: "/pages/xyPlusVideo/xyPlusVideo?automake=true&imgs=" + JSON.stringify(e)});}) : g.navigate({url: "/pages/cropper/cropper?imgInfo=" + JSON.stringify(a) + "&src=" + n});}});});
chooseImage.js:72 uploadImages()调用了o.uploadImages()
此函数指定11F5A441123AF0DF7793CC461F864D02:10就是上传图片
wx.uploadFile({url: d,filePath: e,name: "file",formData: {OSSAccessKeyId: n,Signature: l,policy: g,key: u + "/" + p + "/" + t,success_action_status: "200"},success: function() {i && (s += 1, wx.showLoading({title: "上传中(" + s + "/" + c + ")"}));},fail: function() {a && a();},complete: function(n) {s === c && (o && o(), i && wx.hideLoading());var a = n.statusCode,d = n.data,u = n.errMsg;200 == a ? f({frontend: e,backend: t}) : (wx.reportAnalytics("video__upload_images", {version: r,code: a,data: d,errmsg: u}), f({}));}
抓包
上传图片
https://xcx.xiaoyingji.com/api/templateLog/save{"code": 0,"message": "Ok"}
https://pingtas.qq.com/pingd?dm=wechat.apps.xx&url=pages/xyplusvideo/xyplusvideo&pvi=859231551172165745&si=s108671551248728736&ty=0&r2=500665556&r4=wx&ext=v=1.3.6&adt=oneplus%20a3010&scl=3&scr=360x640&lg=zh_cn&fl=7.0.3&jv=android%208.1.0&tz=android&ct=wifi&rand=1551248928855
{
“f1”: “http://hybrid.xiaoying.tv/vcm/20190220/11384242/2019022011384242.gif“,
“templateImgLength”: 1,
“templateExtend”: “{\”cover\”: [], \”back\”: [], \”body\”: [{\”HexID\”: \”0x4C81700000000128\”, \”text_list\”: [], \”preview_pos\”: null, \”size_list\”: [{\”width\”: \”600\”, \”height\”: \”700\”}], \”rect_list\”: []}]}”,
“audioFlag”: 0,
“templateTextLength”: 0,
“height”: 1280,
“a”: “0x0100700000000128”,
“b”: “196624”,
“c”: “1”,
“d”: “雨天唯美照”,
“m1”: “2”,
“e”: “替换1张照片,生成我的雨天唯美照,分享给家人好友吧”,
“f”: “http://hybrid.xiaoying.tv/vcm/20190220/11383939/2019022011383939.gif“,
“g”: “http://hybrid.xiaoying.tv/vcm/20190220/11410707/2019022011410707.mp4“,
“h”: “3”,
“i”: “zh_CN”,
“j”: “2”,
“sceneIcon”: “”,
“l”: “8416708”,
“m”: “简约”,
“n”: “”,
“o”: “小影”,
“p”: “20190220171527”,
“q”: “”,
“r”: “”,
“s”: “25”,
“t”: “0”,
“u”: {
“a”: 0
},
“v”: “0”,
“w”: “{\”code\”: \”11002\”, \”parameter\”: {\”shareText\”: \”【@你】春雨无声,我的照片有声,点开看看\”}}”,
“x”: “http://hybrid.xiaoying.tv/vcm/20190220/11383030/0x0100700000000128.zip“,
“width”: 720
}
https://pingtas.qq.com/pingd?dm=wechat.apps.xx&url=pages/xyplusedit/xyplusedit&pvi=859231551172165745&si=s108671551248728736&ty=0&r2=500665556&r4=wx&ext=v=1.3.6&adt=oneplus%20a3010&scl=3&scr=360x640&lg=zh_cn&fl=7.0.3&jv=android%208.1.0&tz=android&ct=wifi&rand=1551252067743
https://pingtas.qq.com/pingd?dm=wechat.apps.xx&url=pages/cropper/cropper&pvi=859231551172165745&si=s108671551248728736&ty=0&r2=500665556&r4=wx&ext=v=1.3.6&adt=oneplus%20a3010&scl=3&scr=360x640&lg=zh_cn&fl=7.0.3&jv=android%208.1.0&tz=android&ct=wifi&rand=1551252068375
提交相关参数,制作视频
{"sessionId": "43874660-bcea-41cb-a2c6-2431074c0d3b","productId": 5,"assets": [{"title": [],"filename": "wxfile:tmp_98e083c000fd30bcc4620aefd4376dcb1ce47bf6ed5eca67.jpg"}],"templateId": "0x0100700000000135","templateUri": "http://hybrid.xiaoying.tv/vcm/20190226/17530606/0x0100700000000135.zip","templateTitle": "龙腾好兆头"}{"code":0,"message":"Ok"}
获取视频信息
https://xcx.xiaoyingji.com/api/video/get?sessionId=43874660-bcea-41cb-a2c6-2431074c0d3b{"code": 0,"data": {"config": "{\"assets\":[{\"filename\":\"wxfile:tmp_98e083c000fd30bcc4620aefd4376dcb1ce47bf6ed5eca67.jpg\",\"title\":[]}],\"sessionId\":\"43874660-bcea-41cb-a2c6-2431074c0d3b\",\"templateId\":\"0x0100700000000135\",\"templateTitle\":\"龙腾好兆头\",\"templateUri\":\"http://hybrid.xiaoying.tv/vcm/20190226/17530606/0x0100700000000135.zip\",\"videoHeight\":\"1280\",\"videoWidth\":\"720\"}","createdAt": "2019-02-27 14:28:50","id": "23857adbe7914b19b4a17fe0155490e2","intId": 88123752,"posterSrc": "hybrid-hz.xiaoying.tv/xiaoyingji_thumb/5/43874660-bcea-41cb-a2c6-2431074c0d3b-1551248933824.mp4.jpg","productId": 5,"sessionId": "43874660-bcea-41cb-a2c6-2431074c0d3b","status": 2,"templateId": "0x0100700000000135","title": "熊猫君的小影","uId": "372e3785-6108-4bf7-9ec8-baa8da9b77b9","update_at": "2019-02-27 14:28:54","videoSrc": "hybrid-hz.xiaoying.tv/xiaoyingji/5/43874660-bcea-41cb-a2c6-2431074c0d3b-1551248933824.mp4"},"message": "Ok"}
播放视频
https://hybrid-hz.xiaoying.tv/xiaoyingji/5/43874660-bcea-41cb-a2c6-2431074c0d3b-1551248933824.mp4