一、常用工作内容信息
代码管理 gitLab:<br /> [http://10.35.33.29:9999/users/sign_in](http://10.35.33.29:9999/users/sign_in)<br />测试流程软件:<br /> [http://bts.snowcorp.com/login.jsp](http://bts.snowcorp.com/login.jsp)<br />阿里云代码发布教程:<br /> [https://help.aliyun.com/document_detail/61872.html?spm=a2c4g.11186623.2.7.120f40afAi3e1k#concept-xmg-h33-wdb](https://help.aliyun.com/document_detail/61872.html?spm=a2c4g.11186623.2.7.120f40afAi3e1k#concept-xmg-h33-wdb)<br /> 韩方说明文档 NAVER:<br /> [http://wiki.navercorp.com/login.action](http://wiki.navercorp.com/login.action)<br />服务器代码更新操作软件Jenkins:<br /> [http://39.107.98.219:18080/login?from=%2F](http://39.107.98.219:18080/login?from=%2F)
- h5活动模板-demo(jsBridge)
福娃H5—-http://qa.b612kaji.com/app-static/event/renminwang/app.html
魔幻天空—-http://b612kaji-static.snowcam.cn/static/event/sky_segmentation/event.html# - 公司所有测试App下载地址:
https://appdeploy.linecorp.com - B612咔叽App的jsBridge文档说明:
https://zhaodifont.github.io/kajicam/ 手机浏览器内调用App并打开指定页面
需要内网访问,手机wifi链接公司网络url中带参数需要转化: encodeURIcomponent(‘?a=1&b=2’)// Beta 版App调用方式:<a href="b612cnb://inappBrowser?url='url地址'>// Real 版App调用方式<a href="b612cn://inappBrowser?url='url地址'>
app内h5页面 跳指定贴纸
```javascript // stickerid 贴纸id
// categoryid 贴纸分栏id。 // scheme-正式 b612cn://
// scheme-测试 b612cnb://
window.location.href = ${scheme}go?stickerId=${stickerId}&categoryId=${categoryId}&autoDownload=true
b612cnb://go?stickerid=123&categoryid=321
<a name="C7yPq"></a>### 二、交接项目1. _**卡点音乐相册小程序**_账号:[860179943@qq.com](mailto:860179943@qq.com)<br />密码:Kadianyy123<br />a. 项目git地址: [http://10.35.33.29:9999/b612/activity/2019miniAppVideo.git](http://10.35.33.29:9999/b612/activity/2019miniAppVideo.git)<br /> 韩国接口demo: [http://10.113.147.195:8080/test/util/testVideo.html](http://10.113.147.195:8080/test/util/testVideo.html)```javascript// utils -- requestSupport.jslet apiPrefix = 'https://wx.kajicam.com/wx'// let apiPrefix = 'https://wx-beta.kajicam.com/wx'let realApi = {upFile: 'https://b612-fs.snowcam.cn/v1/event/vision/video/upload-only', // 上传图片fixUrl: 'https://wechat-mini-program-prod.oss-cn-beijing.aliyuncs.com' // oss域名地址}export let api = {...realApi,loginSession:`${apiPrefix}/uc/user/api/loginSession`,loginCode:`${apiPrefix}/uc/user/api/loginCode`,scoreApi: `${apiPrefix}/score/score/api`, // 获取积分signApi: `${apiPrefix}/score/sign/api`, // 签到接口register:`${apiPrefix}/uc/user/api/register`,getMusic: `${apiPrefix}/music/music/api/getList`, // 获取音乐列表getVideo:`${apiPrefix}/msg/music/api/video`, // 上传图片路径、音乐id,合成图片upformid: `${apiPrefix}/score/msg/api/formIds` // 获取formId, 发送客服消息通知}
b. 项目内静态图片资源地址:
测试图片地址: https://wechat-mini-program-beta.oss-cn-beijing.aliyuncs.com/wxappvideo
登录阿里云的oss,可自己添加需要的图片.
正式图片地址: https://wechat-mini-program-prod.oss-cn-beijing.aliyuncs.com/wxappvideo
可让后台(福圆)人员更换
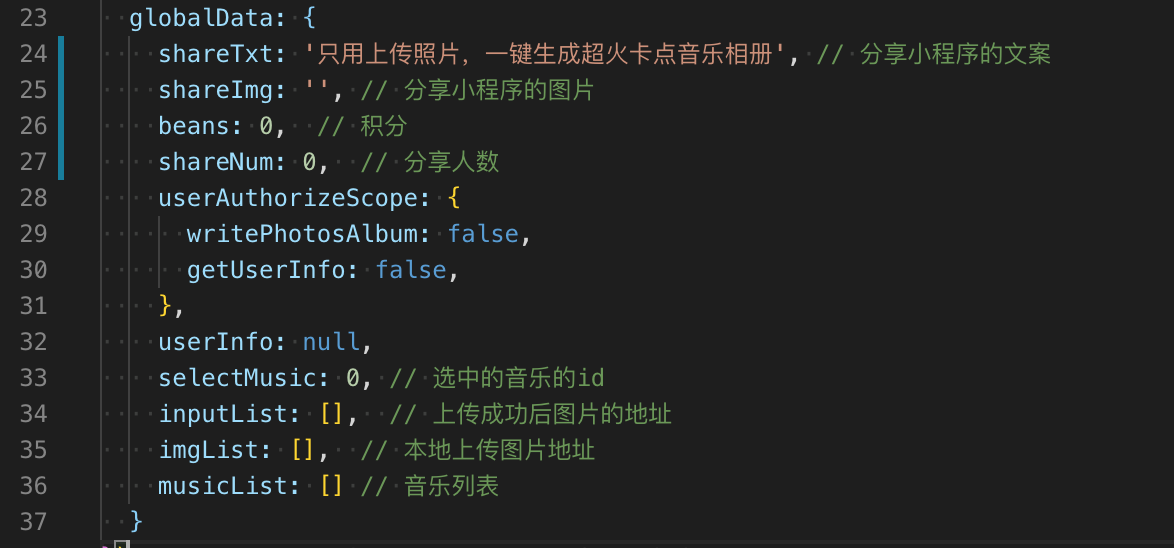
c. 注意项目内app.js文件中的全局数据, 在每个页面都可引入更改.
selectMusic、inputList、imgList、musicList 4个重要参数

d. 数据统计
使用百度数据统计: https://mtj.baidu.com/web/welcome/login
百度移动统计 账号: B612kaji 密码: 询问领导
内部应用: musicCamera - 可查看事件分析
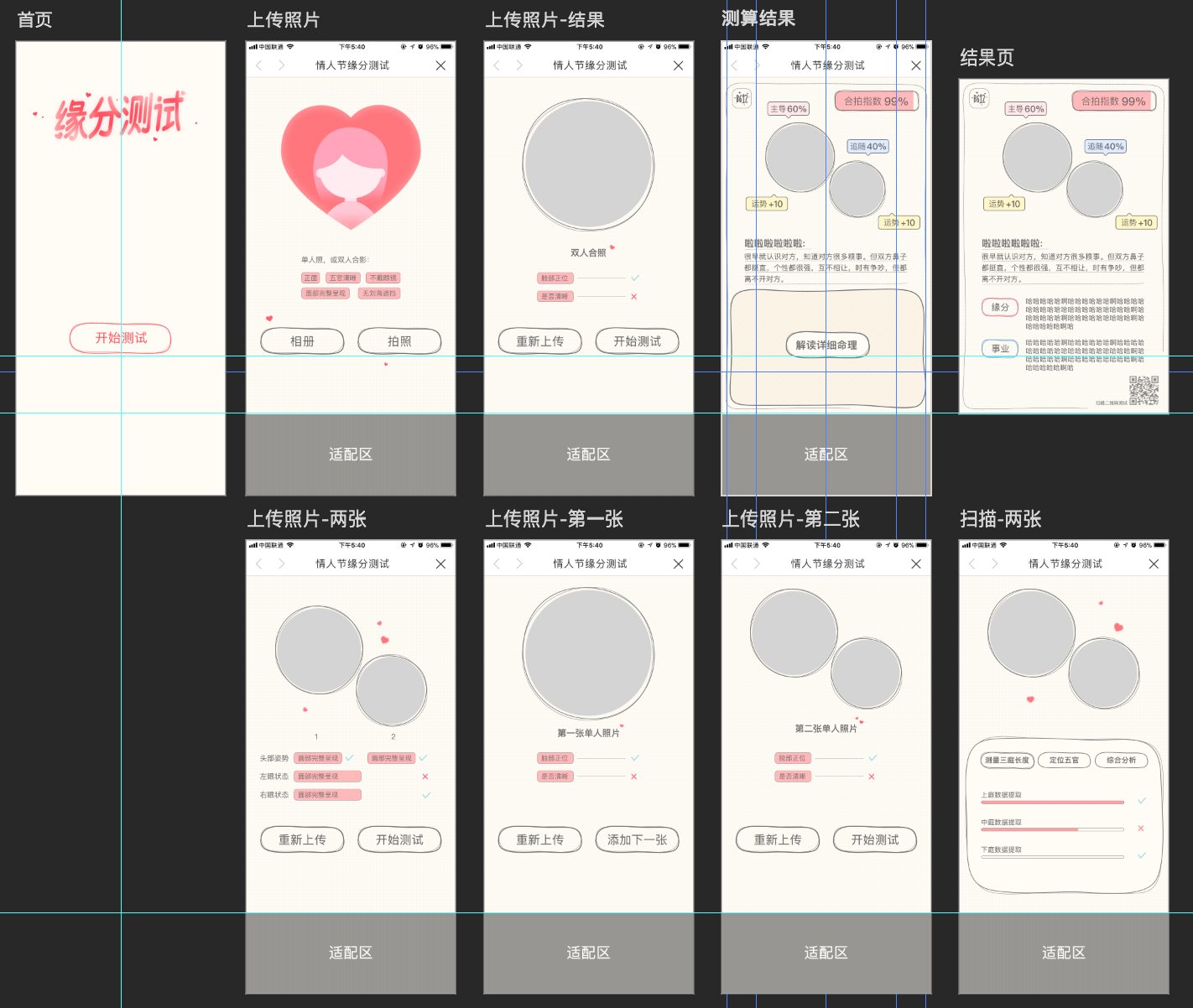
- 情人节缘分测试 — (已测试完毕可直接上线)
a. 项目git地址: http://10.35.33.29:9999/b612/activity/valentines.git
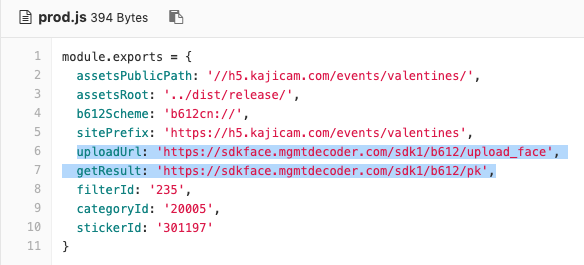
b. 上传图片 和 缘分结果 为94面向公司提供, 需和对方再次确认数据接口.
uploadUrl 以及 getResult.

c. 该H5活动只在B612咔叽App内使用.