楊不過 11 月 13 日


楊不過
不 懂 装 懂

开篇闲话:在互联网公司设计岗位有 UI、运营、品牌等,这几者有什么联系跟区别呢?对于交互同学来说只有一种交互,而设计为什么分运营跟 UI。我在这多废话几句说说他们的区别。套用几年前培训班很火的一句话:UI 讲究共性,运营讲究个性。无关褒贬,个人觉得可以理解为存在与不存在的区别。UI 讲究流畅性、功能性、引导性、框架性;而运营讲究外显、强指示、氛围感。打个比方我们选择贴身衣物时,就拿内裤来说吧,我们每天都穿它,质地轻薄、大小适宜,不卡档,无痕迹,都是我们选择的标准,一条优秀的内裤是我时时刻刻在穿着它它给我解决生理需求同时感觉不到它的存在!感觉不到它存在!穿着跟没穿一样!这就是完美的设计!而运营设计却是要感觉到它的存在,它在特定的时间出现。比如我身着紧身白衬衫束着小腰,你觉得我是房地产销售小杨、或者 CBD4a 写字楼物业总管瀚哥;而我在左胸口加了多小红花,变成了伴郎;那我把花取下,加上一件帅气黑色西装头发梳成大人模样,再把花系回来,我成为了今晚的主角——新郎!不管我怎么换,我都想倾诉强烈的属性给到用户,我是谁我在干嘛顺便问问你要不要来一起参加?!
一内一外,一个不存在一个存在,这就是运营与 UI 的关联与区别。

先看下真实的环境,老生常谈的就是设计切记闭门造车,视觉还原是衡量设计的重要标准!

可以看到上线稿与视觉稿除了字体排布与粗细有些许差异外,做了很好的还原。

组件展示。

回归项目本身,我们是如何在项目从无到有去做一个推进以及发散的。

设计师接到需求文档往往会比较头疼,通读全文,需求背景文字大串、数据无数。了解大概数据方向,深究设计方式才是我们这个阶段应该做的。稍微提炼一下可知:目前登录率不理想,希望有个牛逼的活动改变现状,顺带让分发、付费率都能上涨到某个数值。

要打破现状的静谧,必须要有一个好玩的新鲜的活动出现。把一个活动拆开看,表面为表现,内核为玩法。唯有这两样创新才能解决需求文档里面的困惑。

如何做这个新的玩意?如何把一大片 word 文档转换为视觉语言?我们先做第一步设计分析,从这一步中我们要得出我们的设计目标,再根据设计目标一一去对应实现。

追一个女生,你应该努力去了解她的喜好,在活成最好的自己不变成舔狗的同时去打动对方。就如了解背景与目标后,第一步最重要就是考虑谁在用产品。

用户口味的咸淡甜辣分两个维度去分析。看下中间三张照片,数据组提供的用户实拍,大致感受到用户男性居多、热爱游戏、白领为主。主导他们下载的因素有界面设计的感受、客服体验等。

从众多数据中提炼对设计有利的关键词,进行相关划分。
得出界面设计、年轻活力、炫酷科技等主要关键词并进行发散。

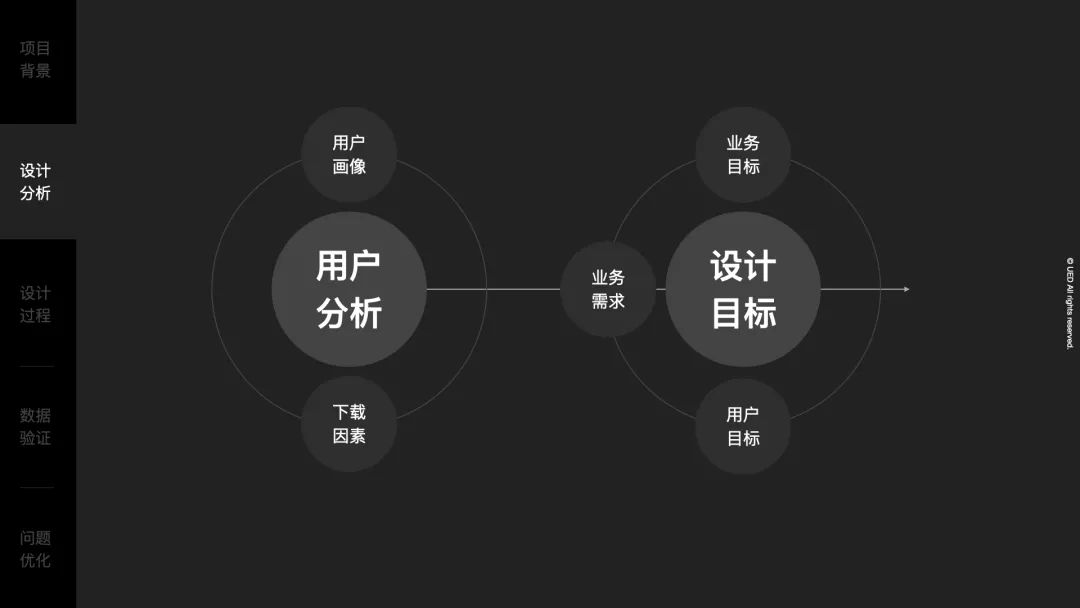
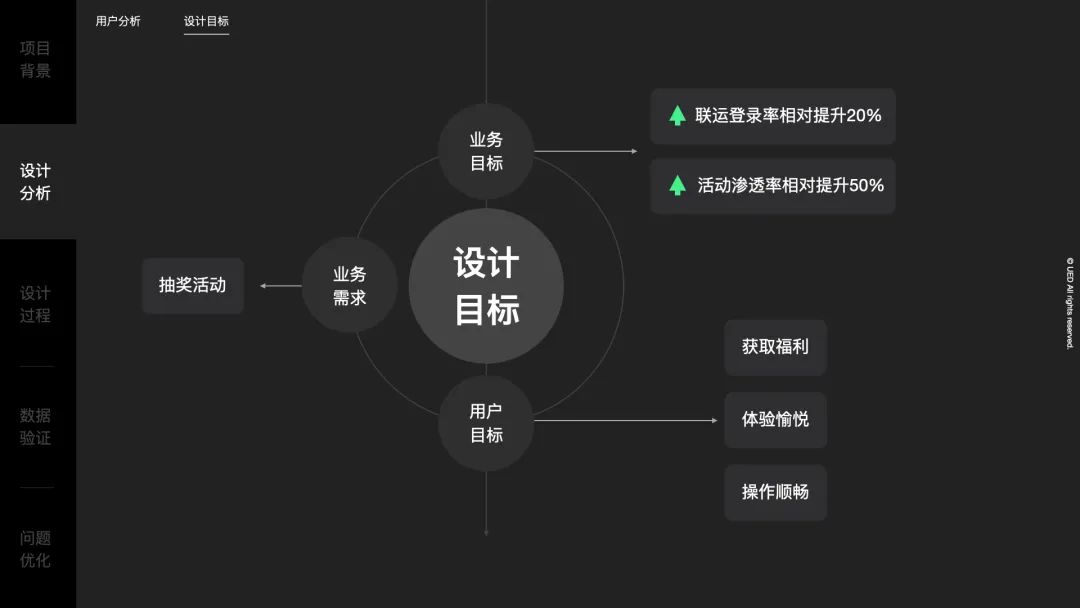
关键词得出后设计目标逐渐明朗。从业务目标、业务需求、用户目标三个维度去进行分析。
首先业务目标就是提升两率,设计师可以不具体考虑;
接着业务很明确这是个抽奖活动;
最后用户希望在活动中够获得更多福利,体验更加愉悦,操作更加舒畅。

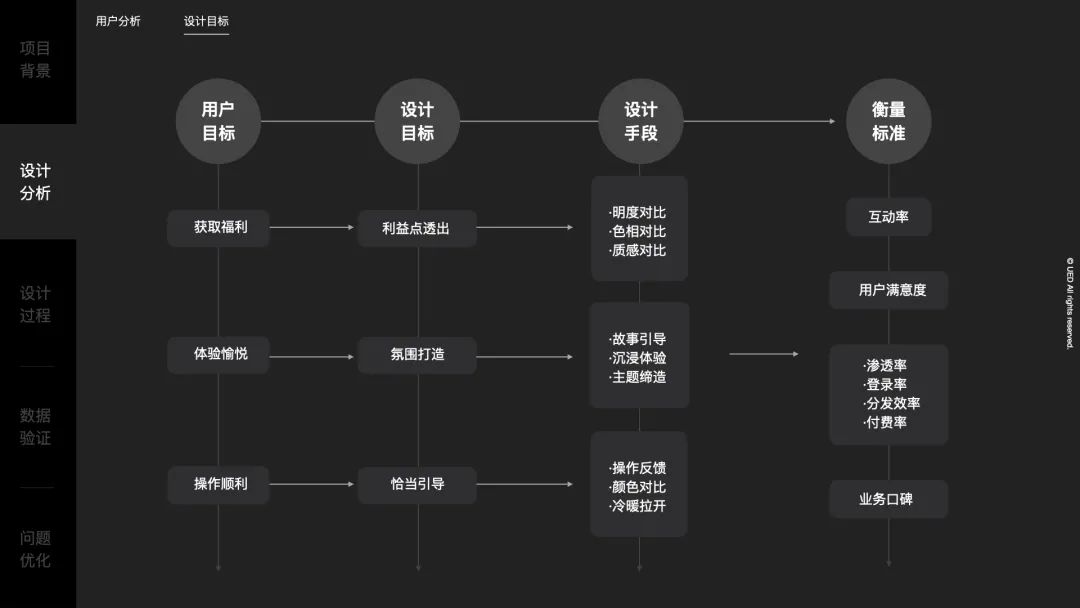
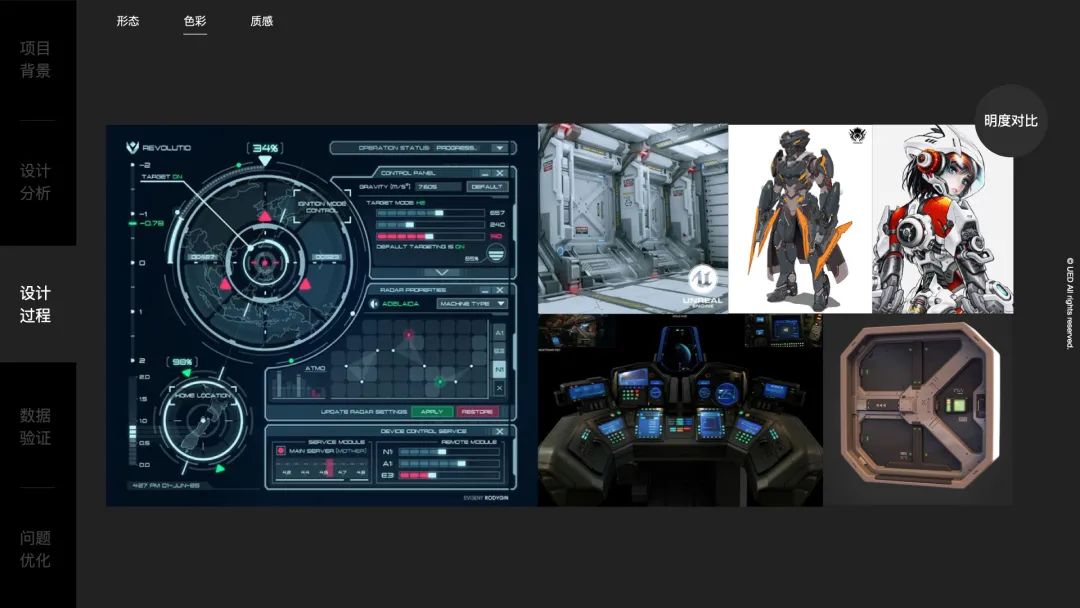
我们一一对应。既然你要获得福利,那设计中就应该让利益点透出明显,如何让他明显呢,那就是通过设计语言中的明度对比、色相对比、质感对比去拉开关系让他明显。以此类推,我们就可以分别得出三个用户目标对应的设计目标以及设计手段。这里插一句,很多设计师在面对需求方挑战时都会看到如下话语 “能大点吗?”“能换个蓝色吗?”“可以再做一个暖色版本吗?”,撧耳挠腮后闷头怒改,事成上交后事态也不见得有所扭转。在这里,需求方提出的就是设计手段,而他们的底层逻辑是设计目标,但是非设计人士无法理解这二者的区别,他们认为他们的设计手段能达成设计目标,而作为专业设计师的我们就应该引导对方表面修改手段后面的设计目标,这样我们就可以用我们专业的手段去满足对方的目标,而不是让非专业人士去指导专业人士修改设计手段。分清这两者的区别,我们就可以在设计引导中更加主动,既能解决问题又能彰显专业度。

罗列了那么多眼花缭乱,回到本次活动,稍微总结我们是要做一款内容吸引人、形式新颖、以机械表达为主的抽奖活动。

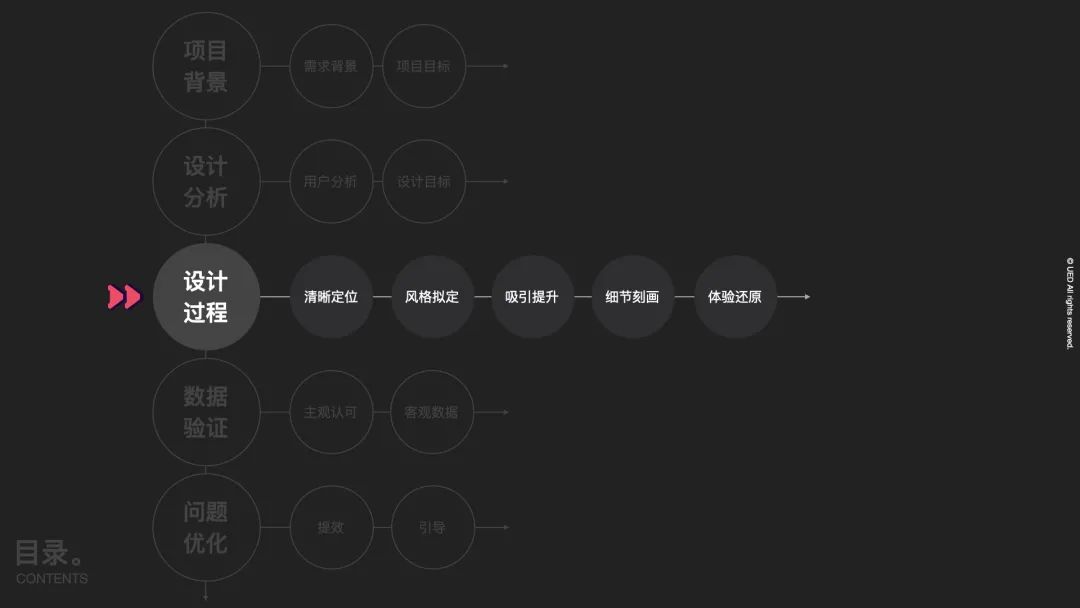
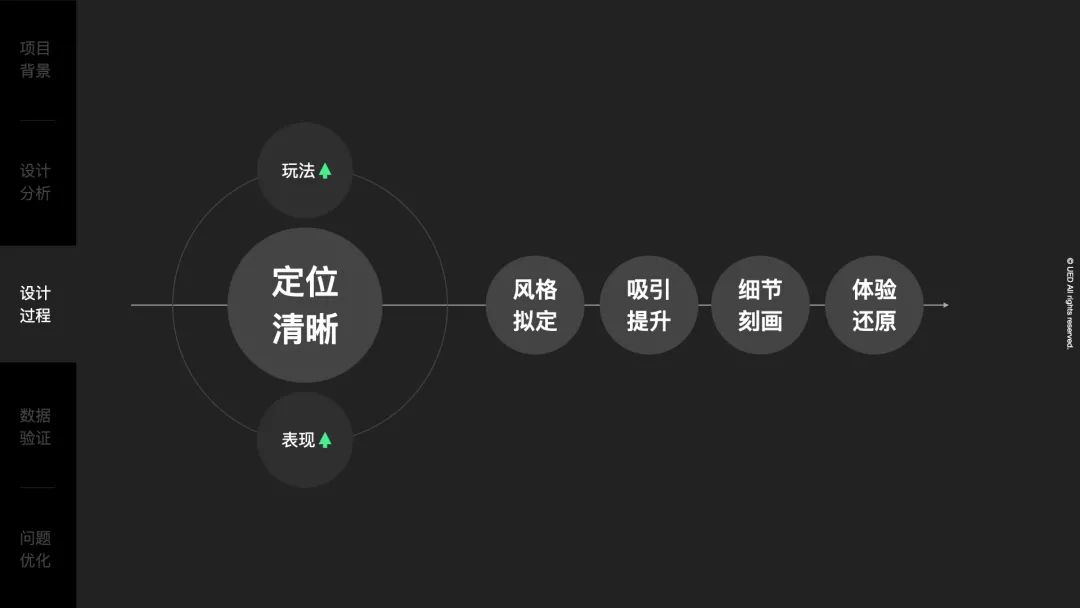
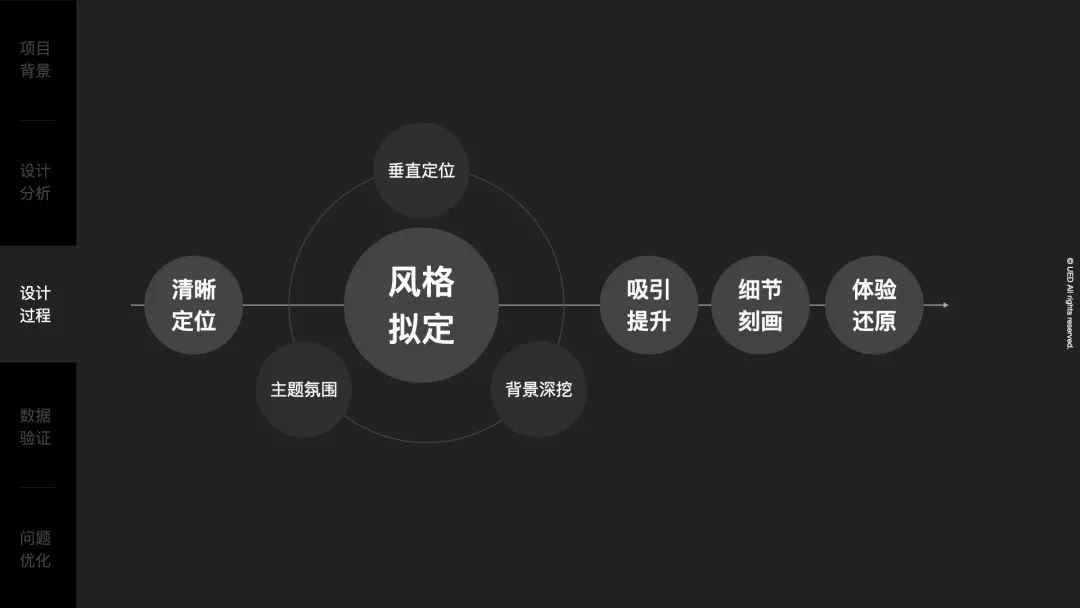
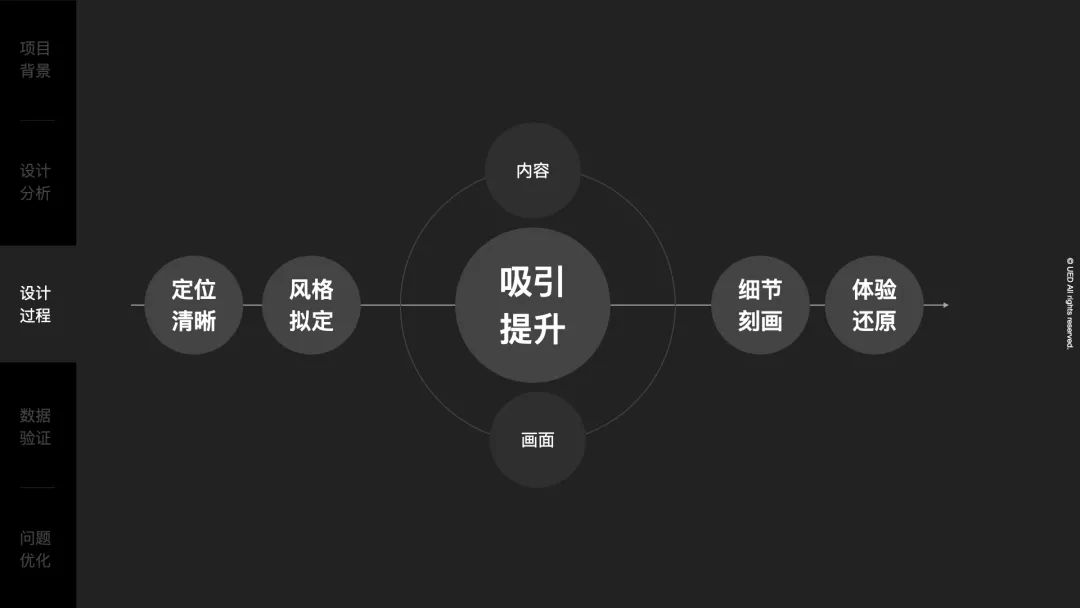
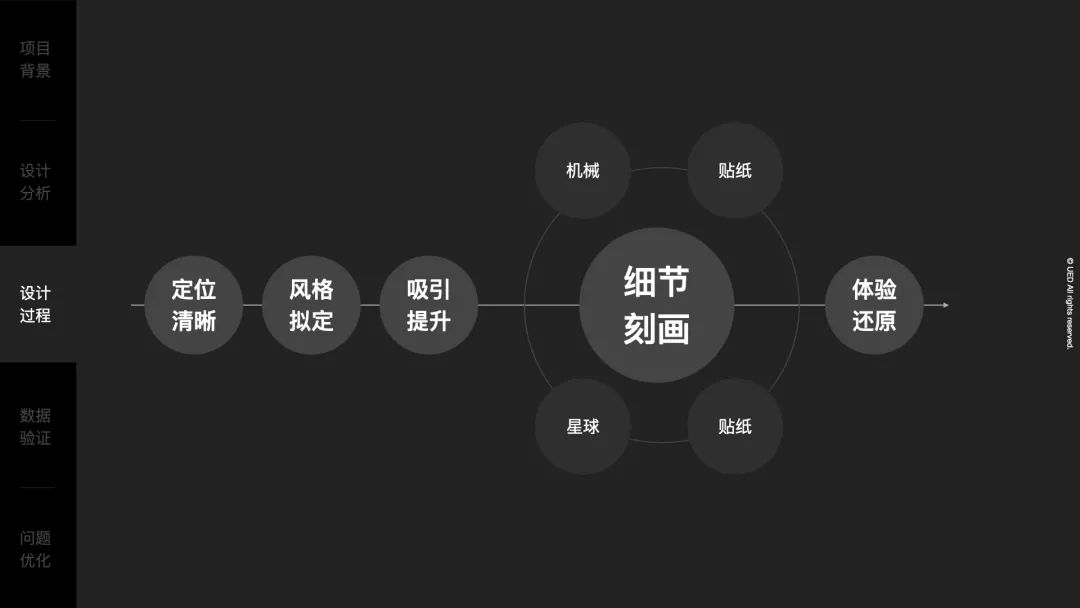
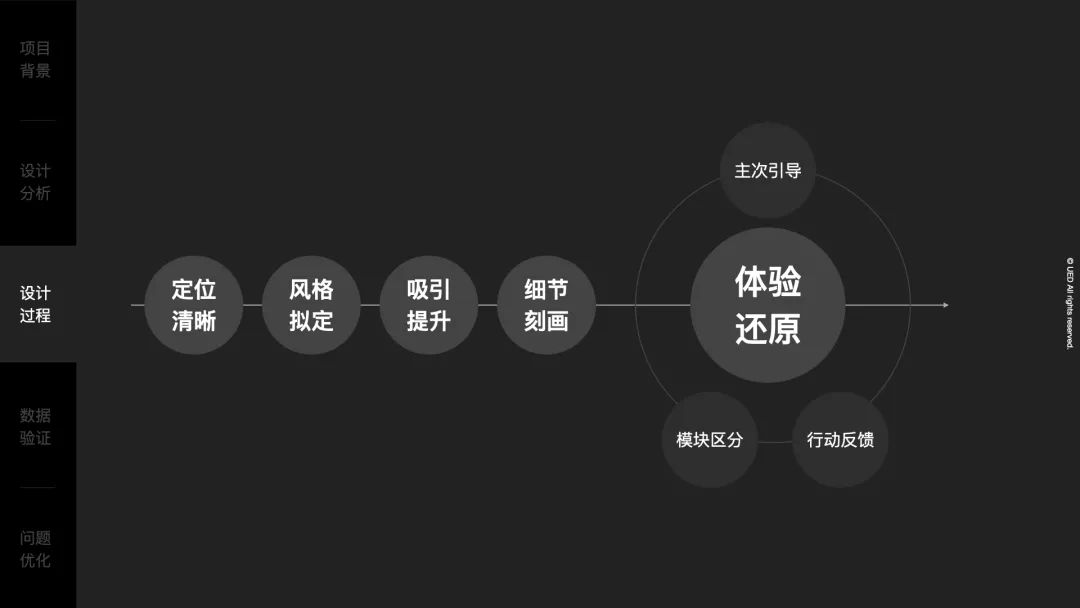
设计目标跃然纸上,清晰可见。接下来就着目标按清晰定位、风格拟定、吸引提升、细节刻画、体验还原五个步骤一一实现。

定位清晰:一分为二,内外呼应。内核为玩法,外在为表现。

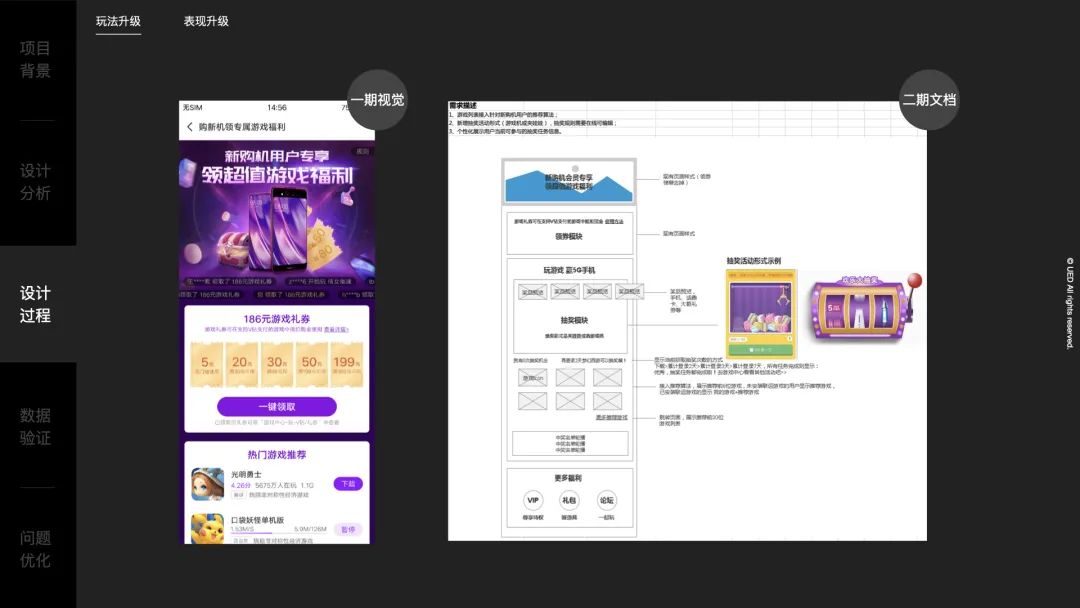
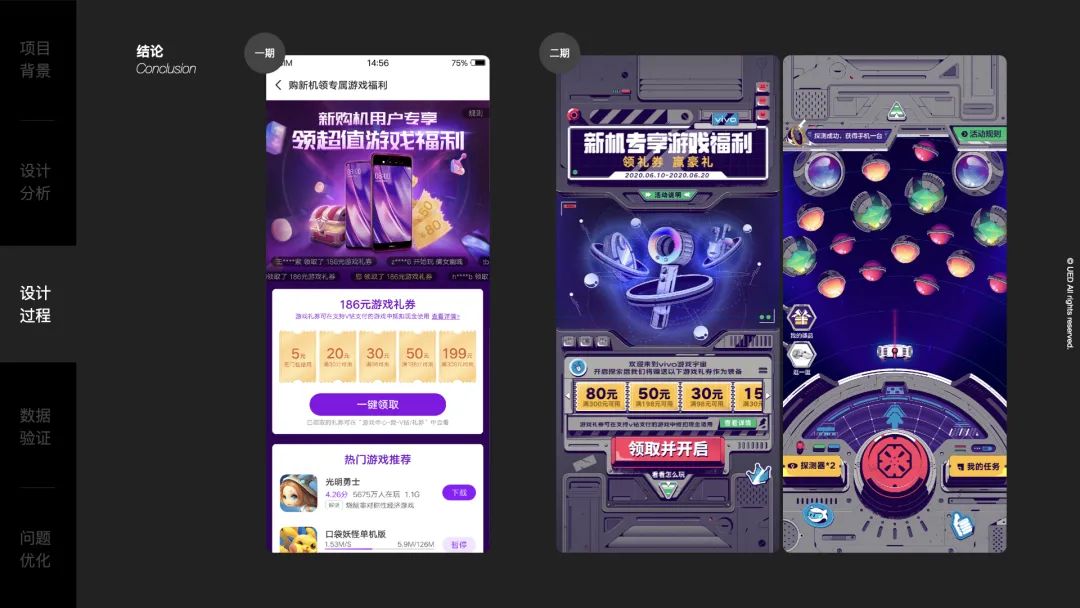
首先看下之前的版本视觉稿,相对当前版本更加偏功能性,视觉中规中矩,没有附带玩法,只是单纯地展示信息。这对用户的吸引度势必有限。
再看下需求文档,也只是沿用了一期的框架,只不过多了一个抽奖活动的刚需。

看下二期,在满足抽奖刚需情况下,视觉风格以及玩法都存在巨大差异,只有存在差异才能存在唤醒,有唤醒数据才能有提升。

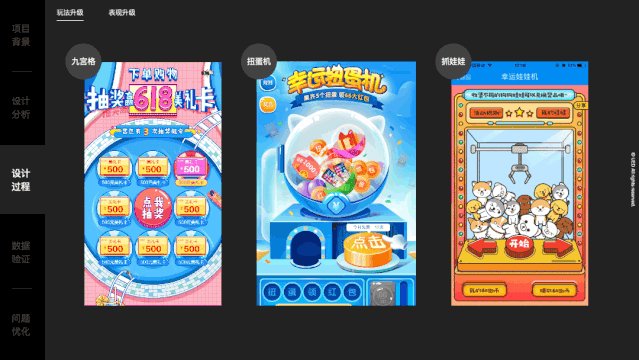
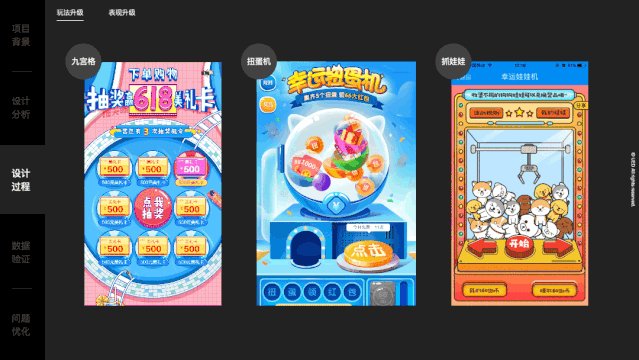
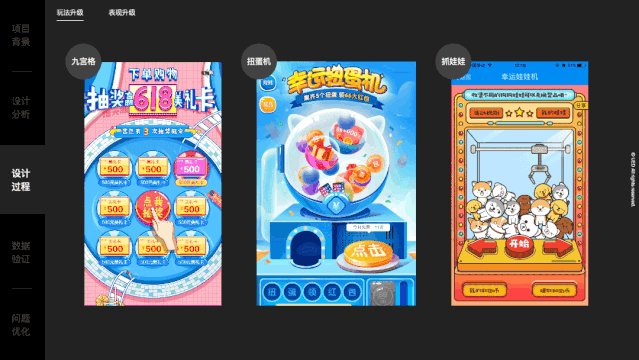
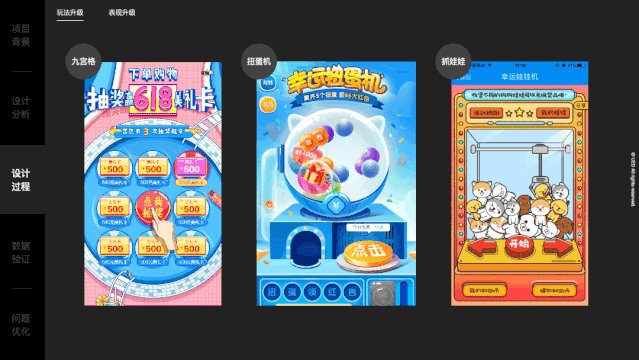
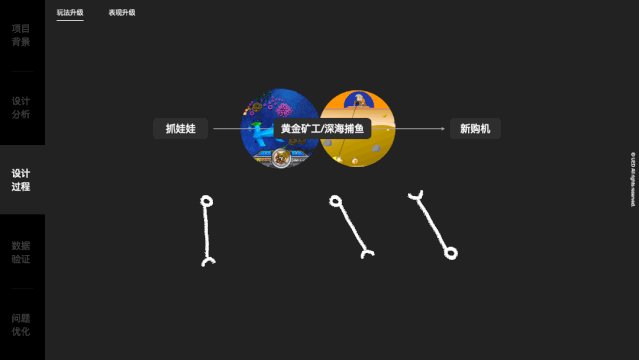
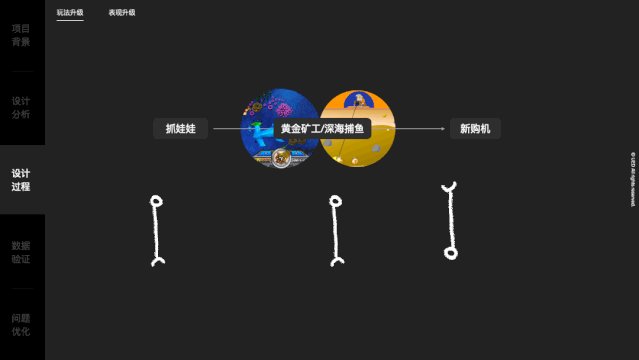
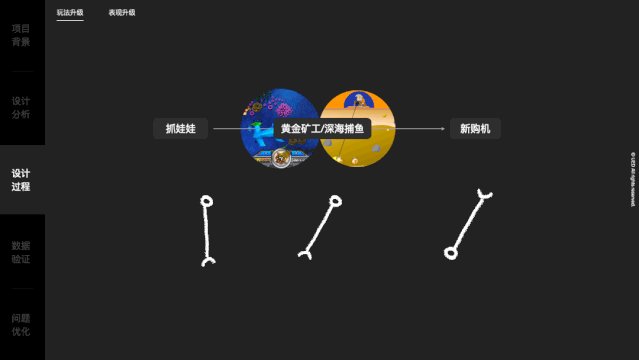
首先把市面常见的抽奖类型游戏做个对比,分别的九宫格、扭蛋机、夹娃娃。用不同的载体表达同一个随机事件。设计师要考虑的维度不仅仅在视觉层面,什么是有产品思维的设计师,就是在执行时候要考虑上下游不同职能的工作内容。在此,随机事件涉及到后台逻辑开发,这部分工作量较大,设计侧可以考虑不动后台逻辑的基础上让游戏产生质变。通过玩法、表现去做更新,游戏焕然一新却不增加其他职能的工作成本。

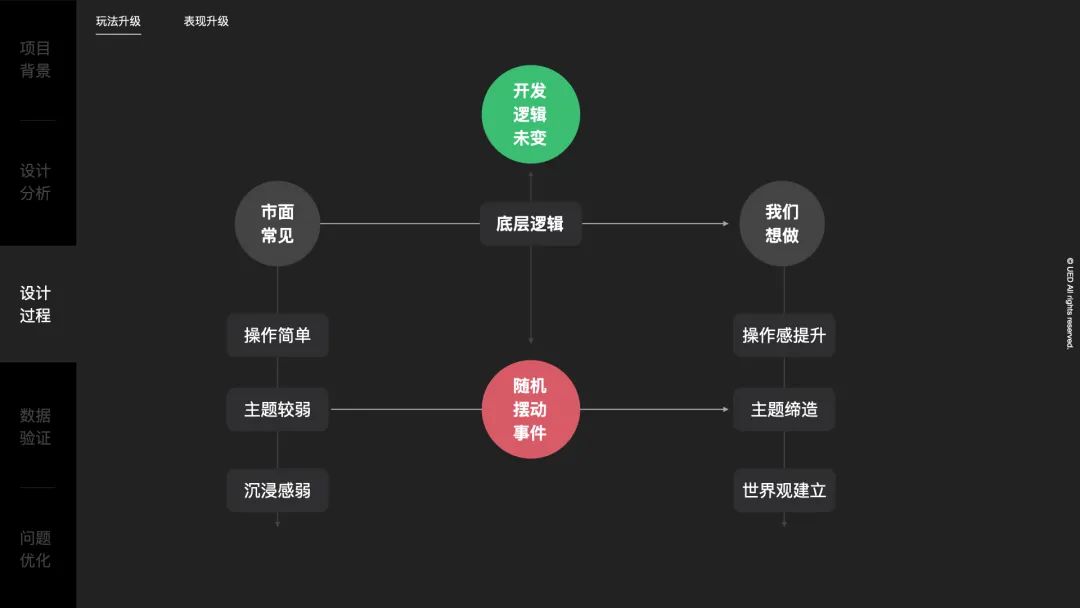
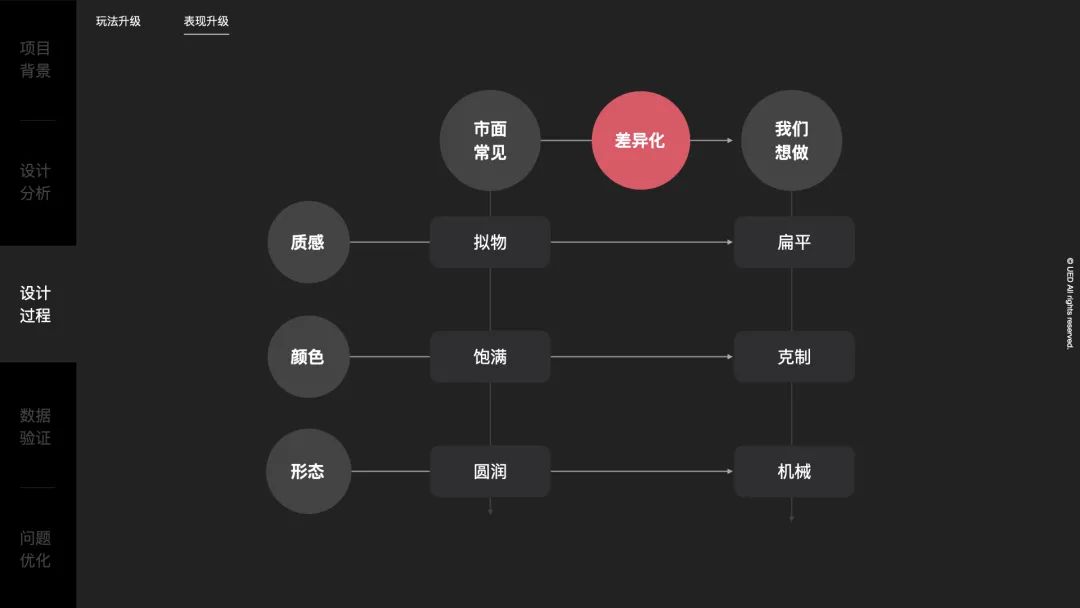
我们把市面常见与我们想做做了个对比,市面常见主要特征有:操作简单、主题感弱、沉浸感弱。我们经常提视觉要做差异化,那针对这三点一一作出对比,我们想做分别为:操作感提升、缔造主题、世界观建立。最最关键的是这三点的变化对于开发逻辑没有任何影响,因为它的内核就是随机摆动事件。设计吃点苦不算什么,重要是开发前端开心。求责于己,项目才能顺水推舟。

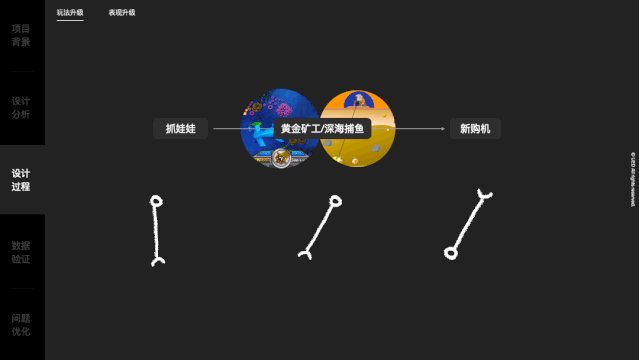
把前面的理论可视化,三个看起来不一样的游戏,其他他们的核心并没有大变化——随机摆动事件。

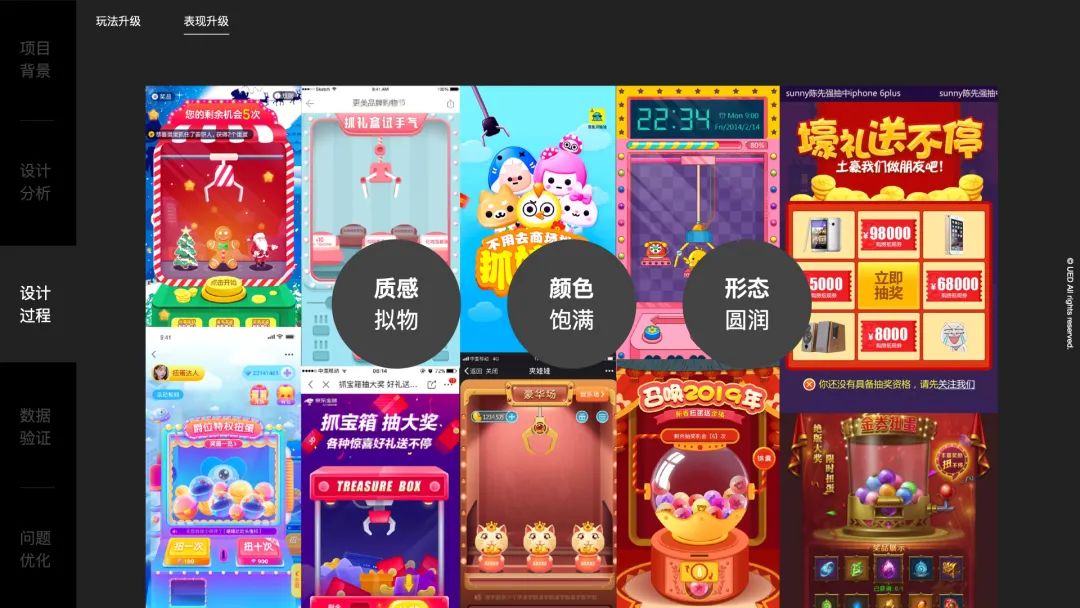
除了内在的玩法分析,外在的表现一样做个小竞品分析。
罗列市面常见的抽奖类游戏界面排列到一块,不约而同的是图片获取渠道虽然不一,但是他们表现出来的特征却高度一致。
质感拟物,有大量渐变以及真实质感的投影;颜色饱满,颜色饱和且大面积出现;形态圆润,造型软弹可爱。
三大特征罗列并不意味褒贬,因目标是做差异化,所以只要跟三大特征对着干表现问题即可迎刃而解。

一一对应,拟物 vs 扁平,饱满 vs 克制,圆润 vs 机械。三个对峙的维度足够产生于我们想要的差异化。

粗暴的理解:前端开发大哥们在几乎不改变工作量情况下,靠着视觉表现去让整个游戏升华。

我们视觉稍微牺牲下,让大哥开发多多休息。
这个等号明显是不对的,但是我们希望做到这件事。

风格拟定:分垂直定位、主题氛围、背景深挖。

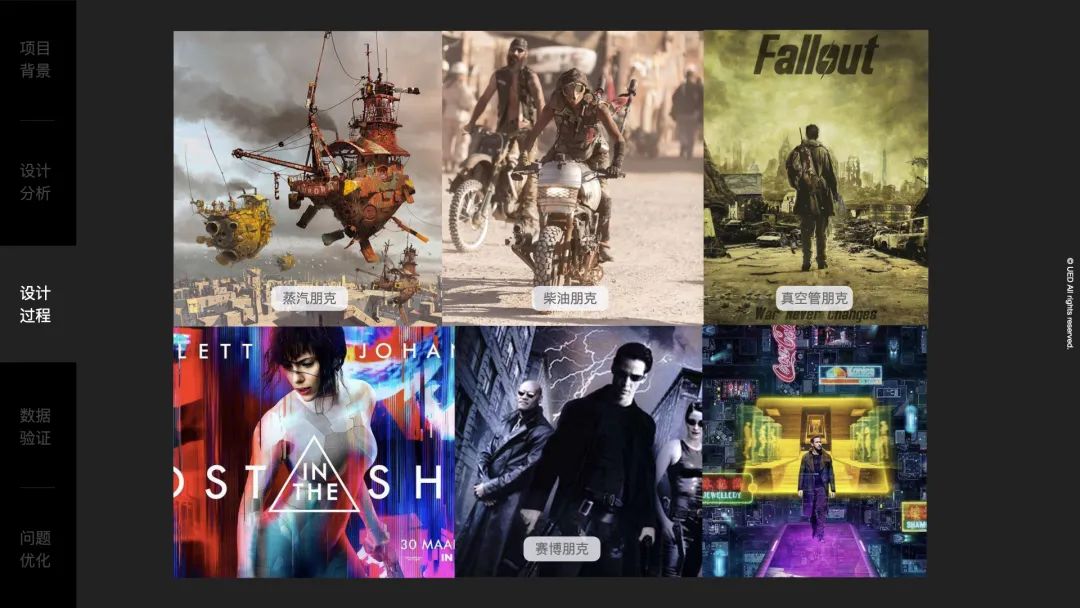
首先看 6 张图片,如果你没学习过小田仙人的赛博朋克知识是根本无法区别。第一行是三种朋克,分别为蒸汽朋克、柴油朋克、真空管朋克。而第二行是一种朋克,赛博朋克。

借用赛博朋克的一些特征, 但不需要完全符号,这样视觉压力没那么大,讲出去也不会被资深粉喷。朋克多到感觉随便放个名字都能成立,而为什么要选取赛博朋克呢?

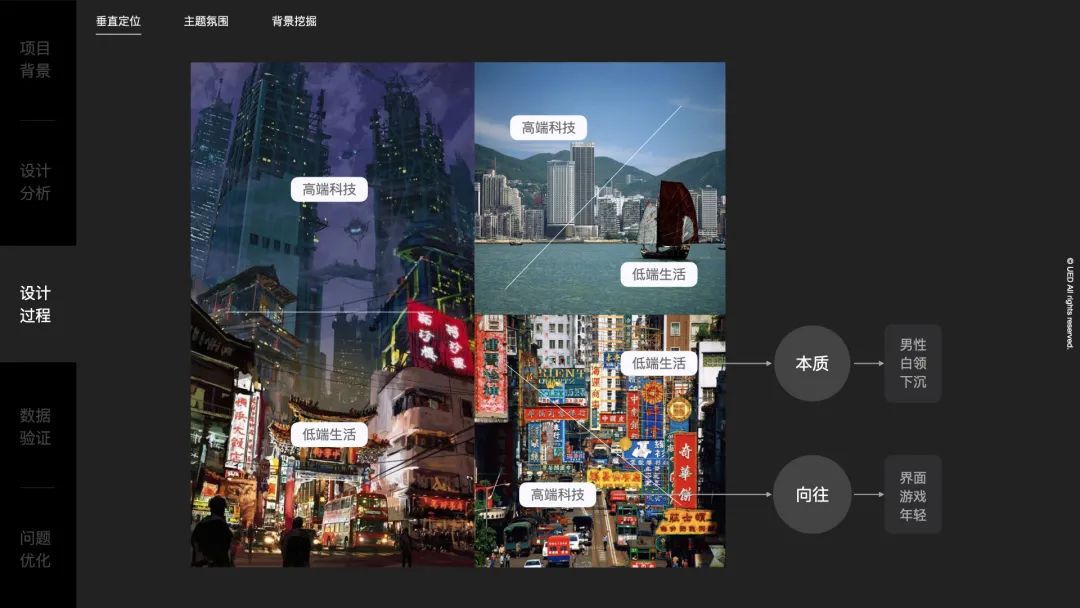
先看中国唯二具有赛博朋克风格的城市——香港的照片。图中斜线划分,左边高楼耸立鳞次栉比,象征着繁华富贵高端科技,而右边落魄贫穷,象征低端生活。回顾文初用户分析,高端科技是他们的向往:年轻、热血、好看的界面;而低端生活是他们的本质:白领、下沉。套用非主流那句:没了王子的命,得了王子的病 。不丢脸,你我皆凡人。我也是一样,生活如此,我普普通通不代表我没有追求。而这也是为什么我们最终选择了赛博朋克为风格的原因。

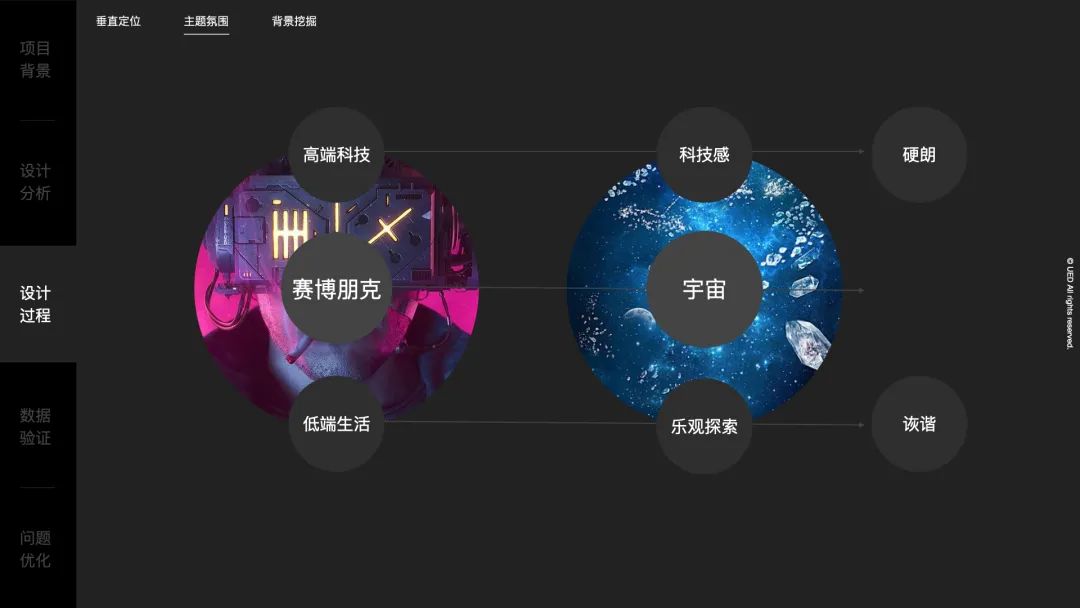
有了主题再对应游戏的场景宇宙,分析得出两个关键词,硬朗与诙谐,这是要贯穿整个氛围的关键。
高端科技,科技感,满目的机械,硬朗的感受;
低端生活,对宇宙的探索,代表乐观向上的精神,诙谐的感受。

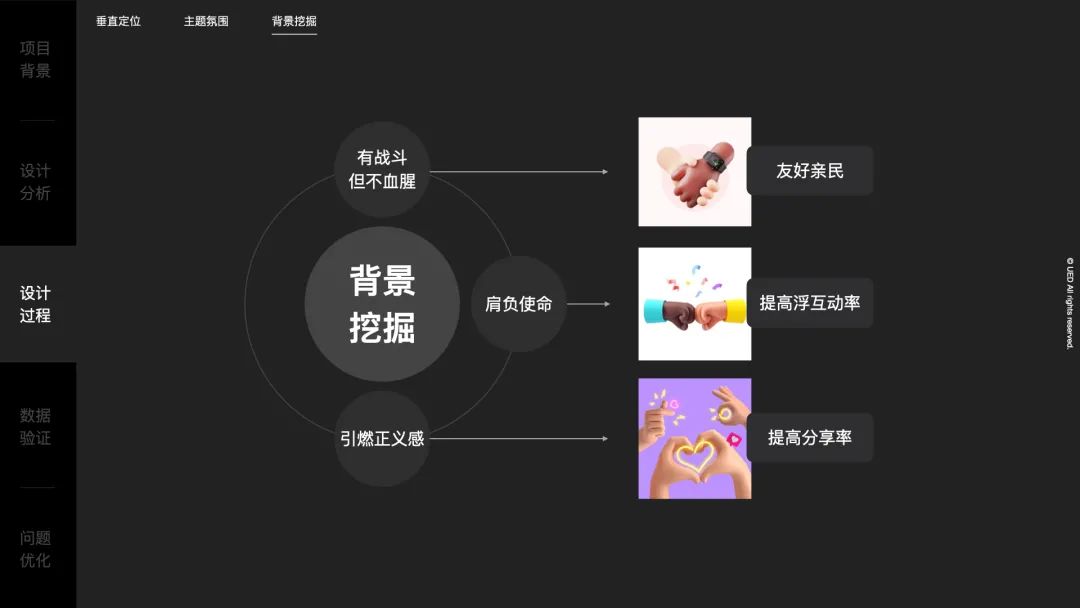
背景挖掘意在深挖设计表现层背后深层的引导策略,他能更好促进设计目标的达成。
整个主题虽然是战斗的状态但是希望是不血腥的,让整款游戏更友好亲民;
游戏中让用户肩负使命,更容易带入故事中,这有利于提高游戏的操作互动率;
点燃用户的正义感,争相引起比较,在用户社群中引发分享,变相提高分享率。

吸引提升:分内容、画面。

提升吸引一内一外,
思维为内核,内容层面希望有正确的叙事引导,让用户一步步进入游戏状态,感受整个游戏带来的沉浸式体验;
技法为画面,通过形色质达成感受。

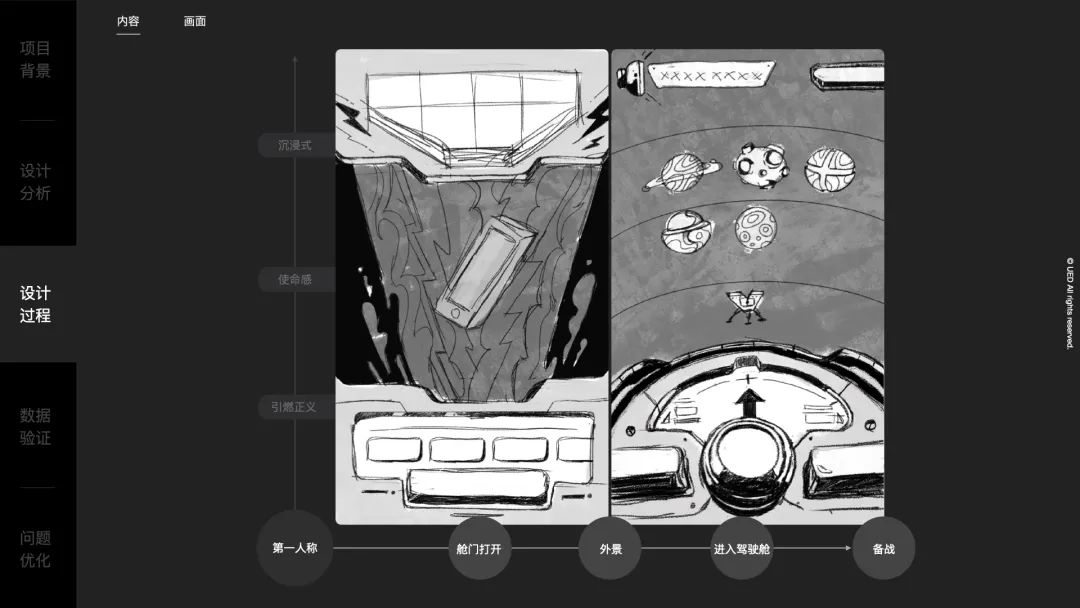
内容层面可以参考草图,虽然颜色黑白笔划简陋,但是能清晰可见两张图片之间的联系。
以第一人称驾驶身临其境出发,一条明线,一条暗线。
明线为:打开舱门,看到外太空,接着进入驾驶舱,然后备战状态。
暗线为:引燃正义感,让用户背负使命,进入这个沉浸式的战斗场景,暗线与前面的背景挖掘一一对应。
明线意在指引,让用户进入这个状态,而暗线是挖掘行动背后的意义,让行为具有价值观以及积极性,相信这对互动率以及分享率是有正面影响的。

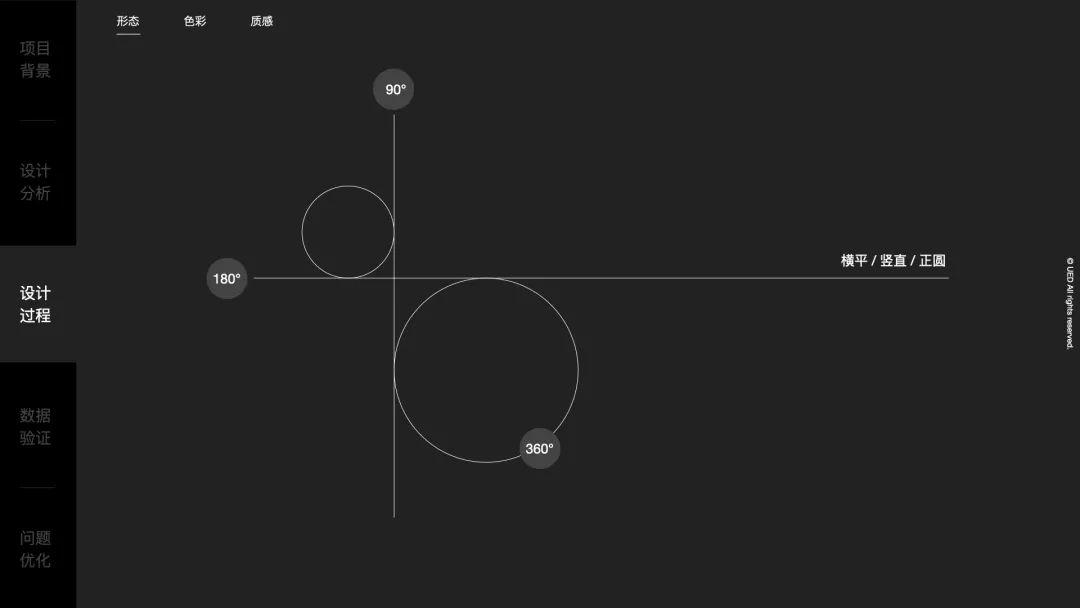
接着是画面的构成,分成三大维度,形色质的分法也司空见惯。
形态、色彩、质感,同样的表面传达的同时,希望背后能分别传递其品牌、风格调性等定义。

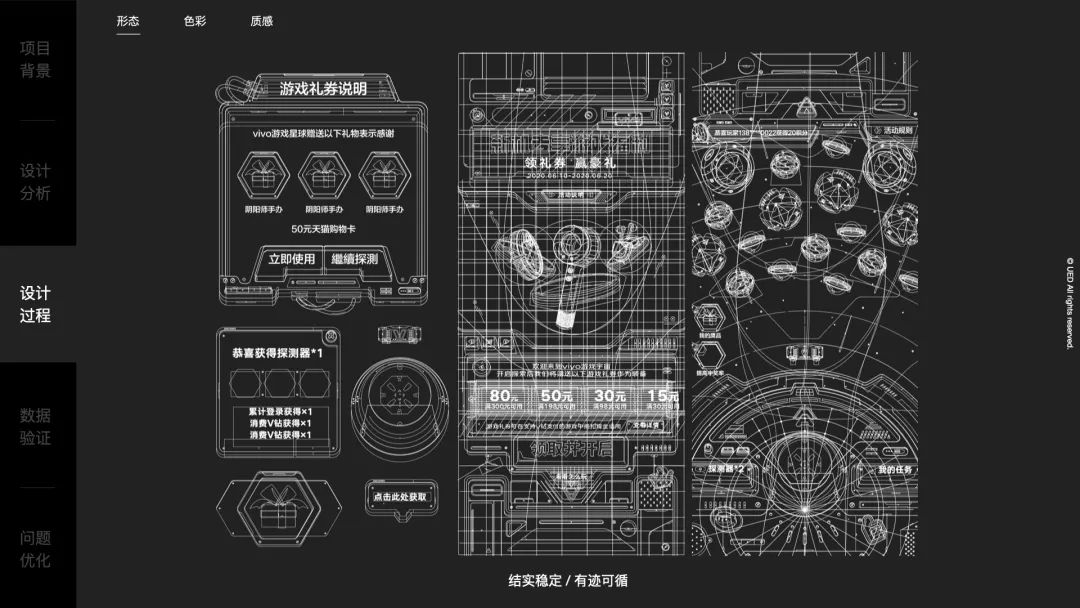
上图中有三种形态,90° 直线、180° 水平线以及 360° 正圆。遵循这三种简单的形态,把他们融入到画面的线性构成中去。

可以看到,运用三种基础性构成复杂的图形后,整个画面四平八稳,结构稳定结实,有迹可循。让整个形态风格统一在一个维度里。可见,统一的设计语言第一要义就是统一他们的基础形态。

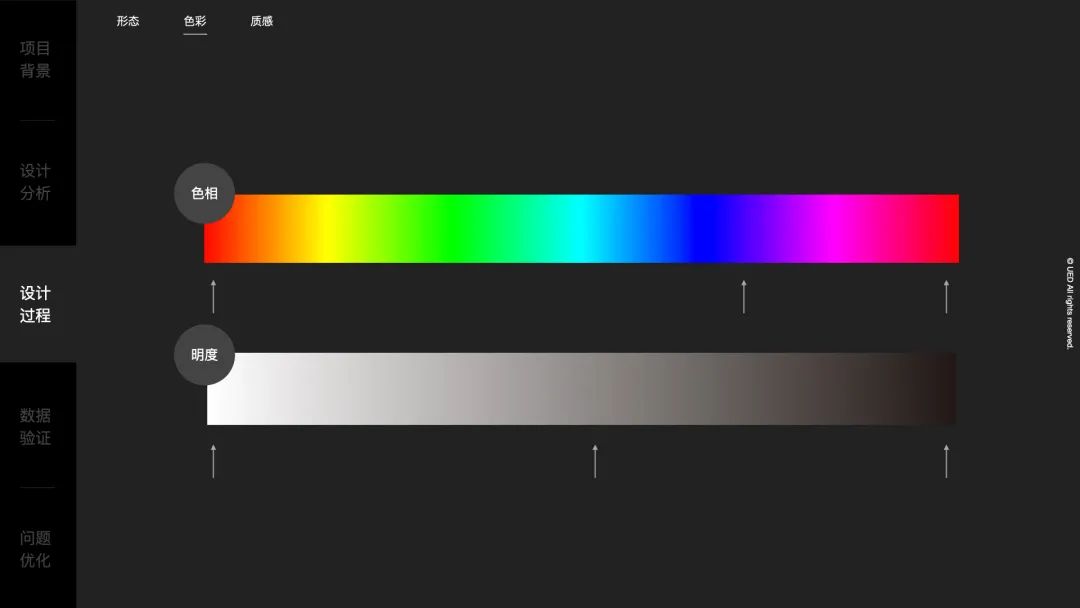
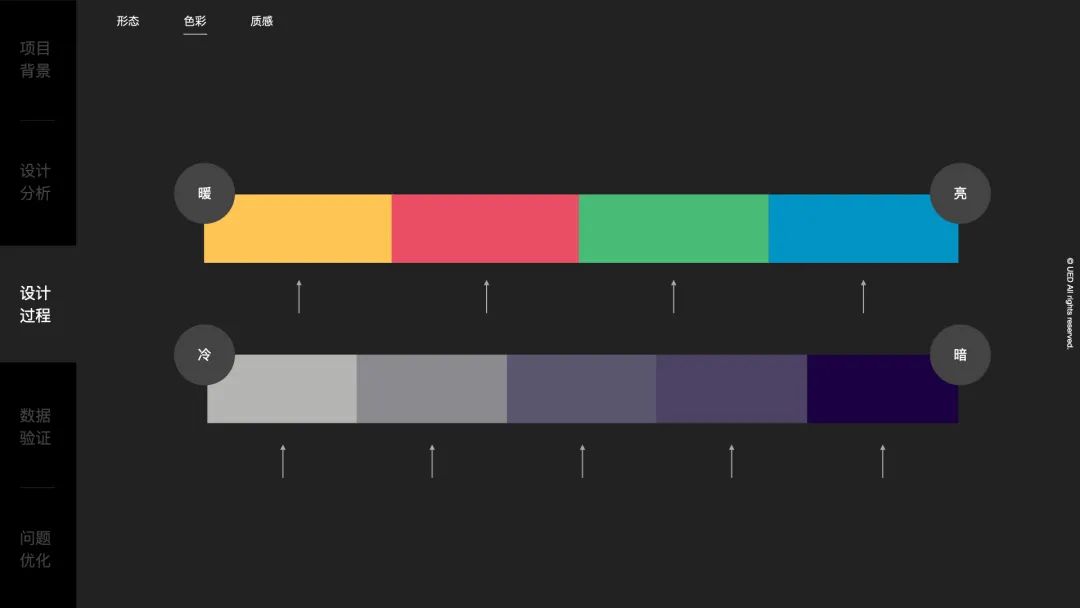
色彩分几个维度逐一分析。首先看明度的机构分布,简单搜罗一些机械图片可以看出,大面积的灰色调加小面积的高饱和亮色。左一为例,九成以上不同明度的冷灰,加上高饱和红绿,灰为辅助,红绿为行动点,对比强烈。

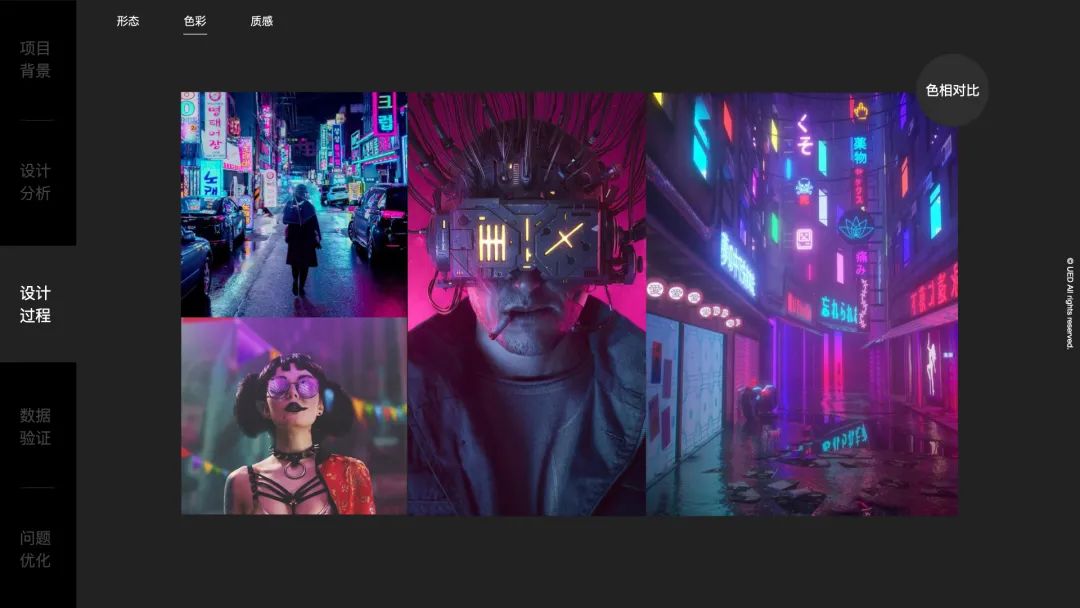
明确明度感受后,再具体化色相。在赛博朋克的画面中,充斥大量压抑的暗冷调,高亮的地方多数以玫红、蓝青为主调。整个画面冷、暗,透不过气却希望寻觅一丝生机。

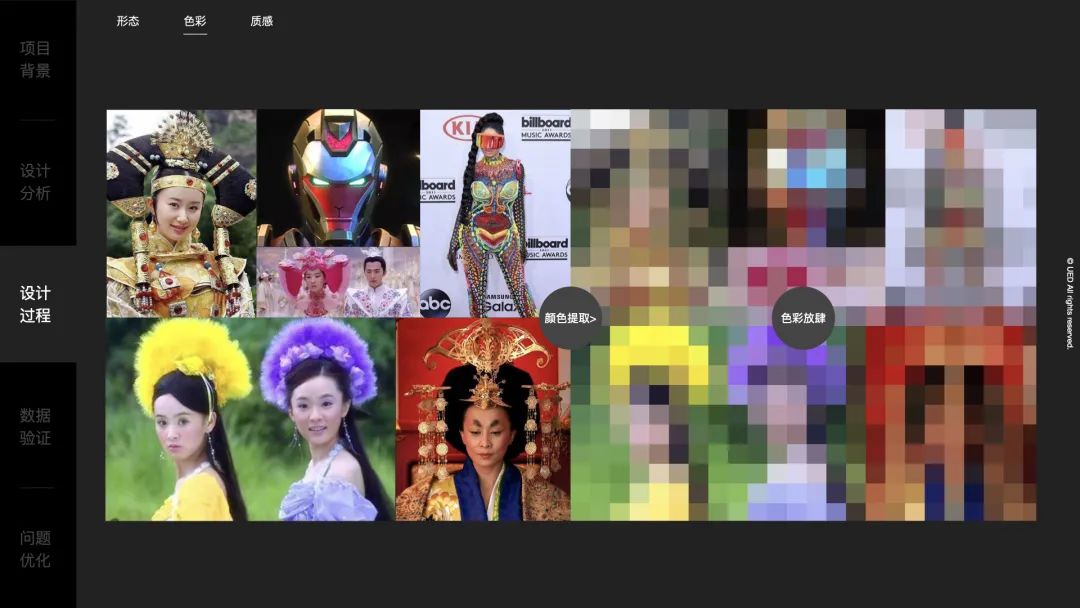
这里稍微出戏一会,插播一段。搜集些许本人觉得稍雷人的造型,将其马赛克化可以,画面中色相十分饱和,色彩放肆。挥之无度反而造成画面内容的溢出,无法精确集中地传达信息,自然地也会让画面落俗。

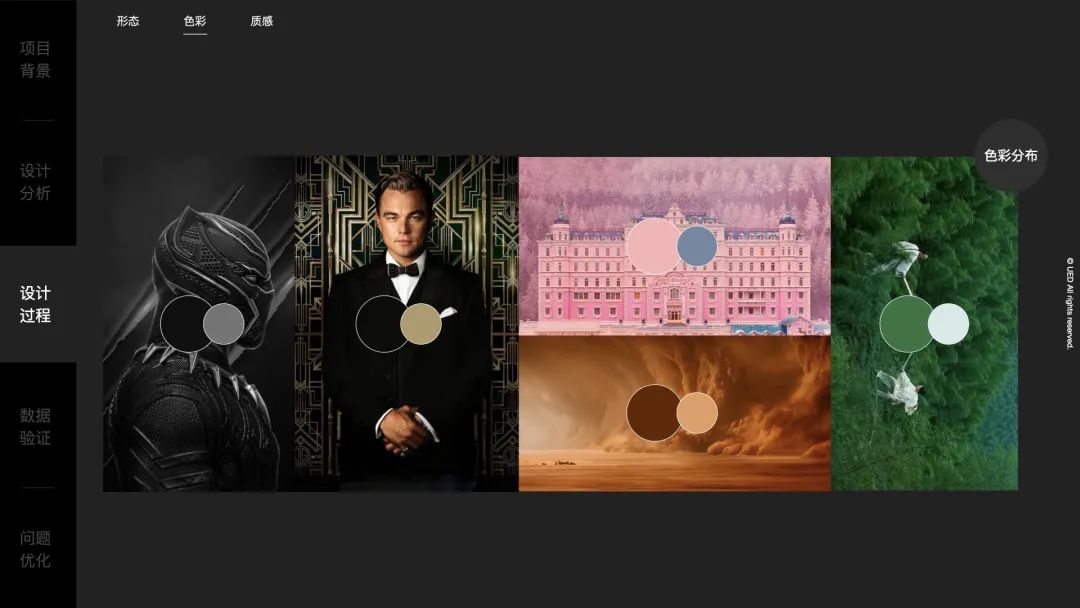
反之,挑选奥斯卡最佳美术近十年的一些获奖案例。已故的黑豹、artdeco、布达佩斯大糖果、疯狂的沙尘暴以及李安的卧虎藏龙。不管是剧照还是电影截图,每一个画面都十分干净,色彩少而精准,仅有的色相要不是相近色要不是撞色,灰调主导。整体传达感受高级、克制,耐人寻味。

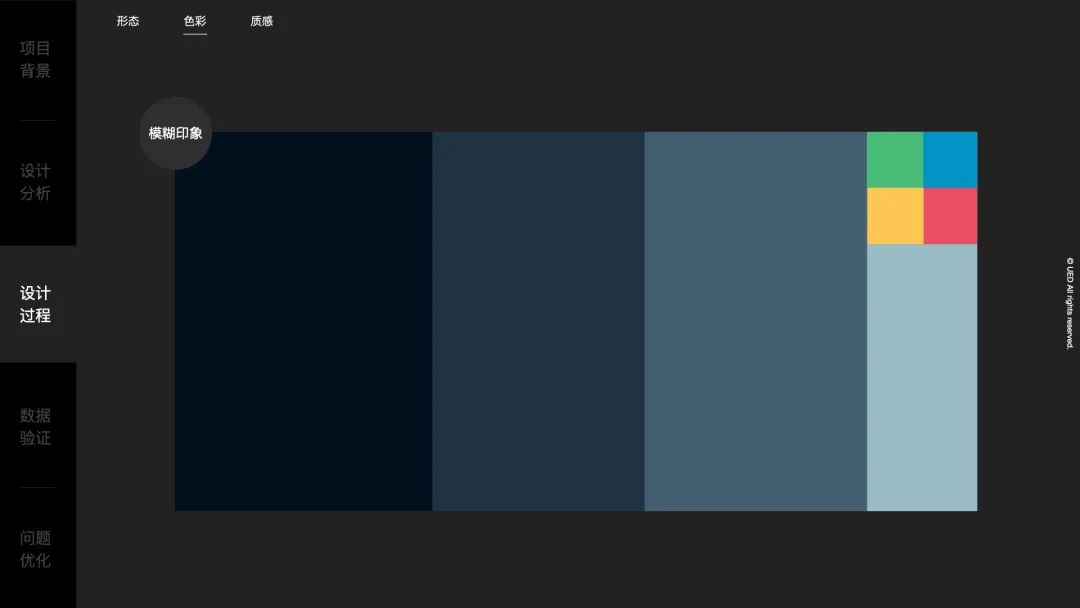
综上,从明度、色相等维度得出一个大概印象:为一大堆灰调子加一丁点高饱和。

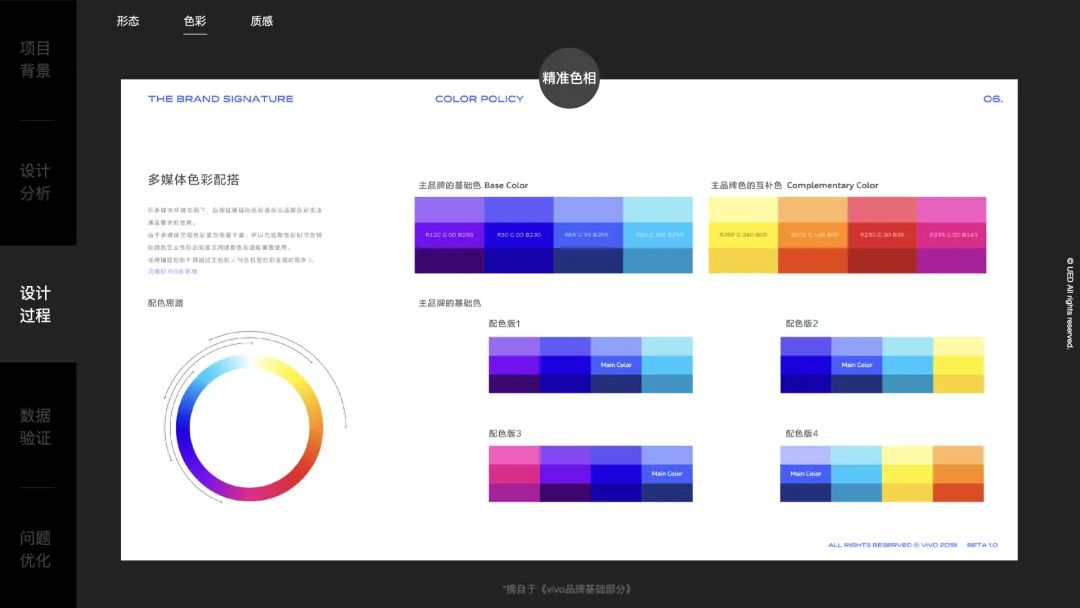
当然,得出具体的颜色还是需要建立科学的依据,骗不了自己也要骗的了需求方。拿出企业品牌手册,不谋而合的是,抽象的色彩跟企业色有几分相似,这也成为精准色相的重要依据,也成为了设计说明浓墨重彩的一笔。(企业级大拇指)

按照色相、明度两维度分别处发。

啰里啰嗦,得出了最终的色彩。

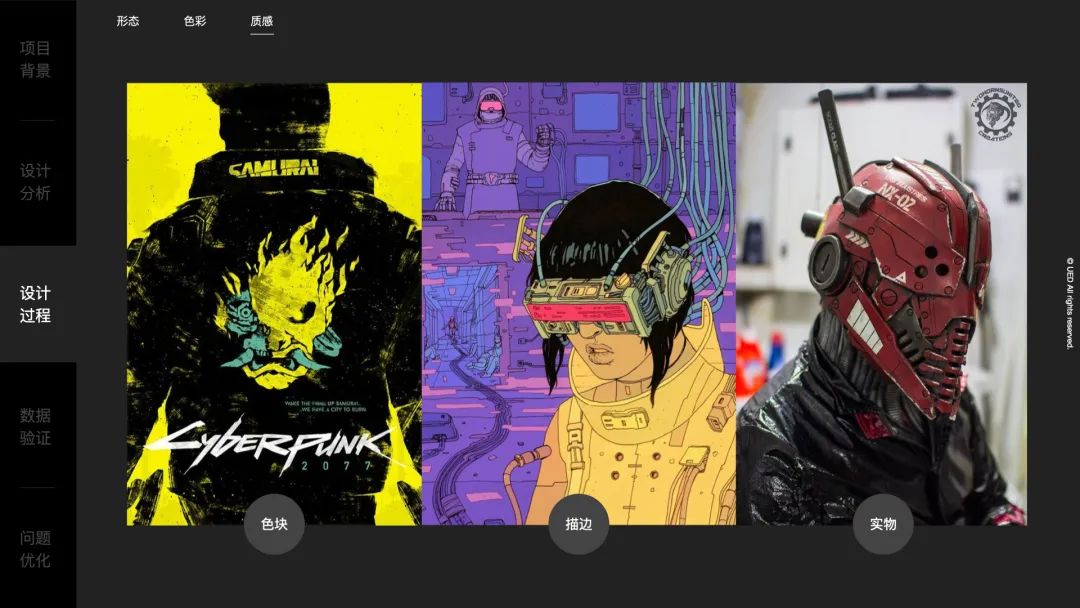
最后来说质感。质感的添加对于画面是锦上添花而不是画蛇添足,能让整体画面更符合事先设定的风格倾向。上图放了三张不同表现技法但是又是赛博朋克风格的图片,左往右分别为色块、描边以及实物,随便技法不同,但是赛博朋克的共性却跃然纸上。

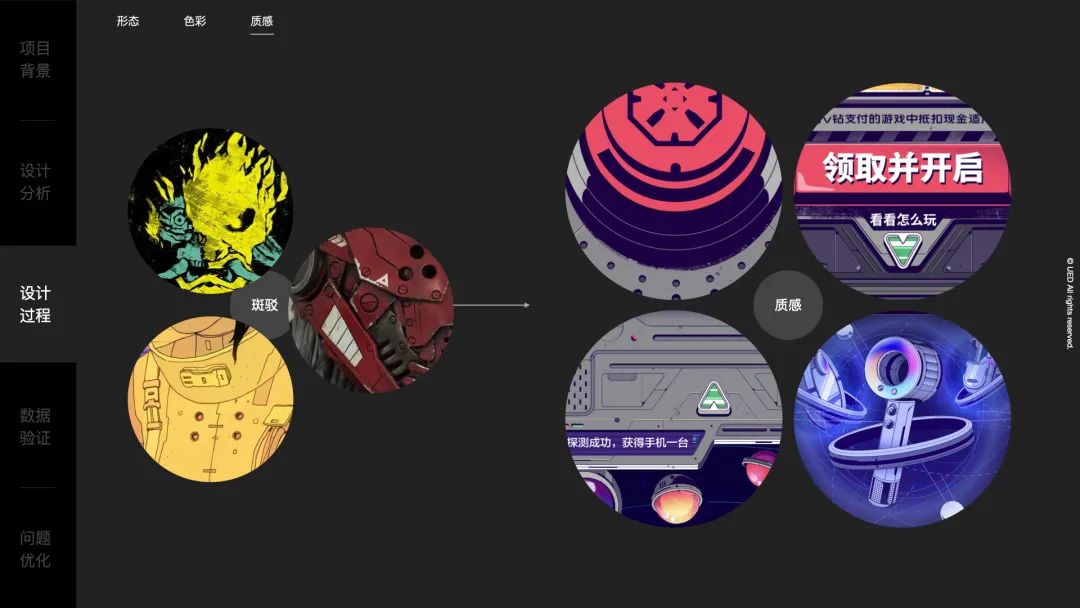
仔细看,每一幅都有不同表现的斑驳质感,骷髅的横纹、黄衣服的点状质感、红色头盔的脱漆破损。也就是这种破损噪点质感对应象征了赛博朋克的精神特征,科技高度发展的时代却满目疮痍,科技能现状的违背感与矛盾关系正式赛博朋克的内核。
将斑驳质感应用在投影、背景板等场景上,既呼应了主题又让场景更具沉浸感。

细节刻画:刻画物体同时刻画其背后的意义。

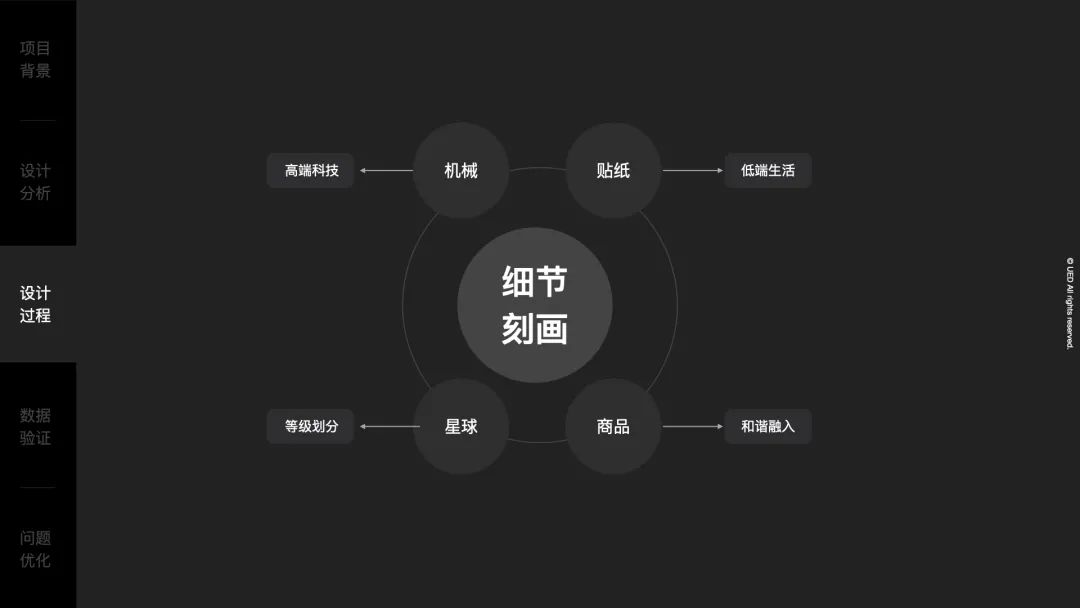
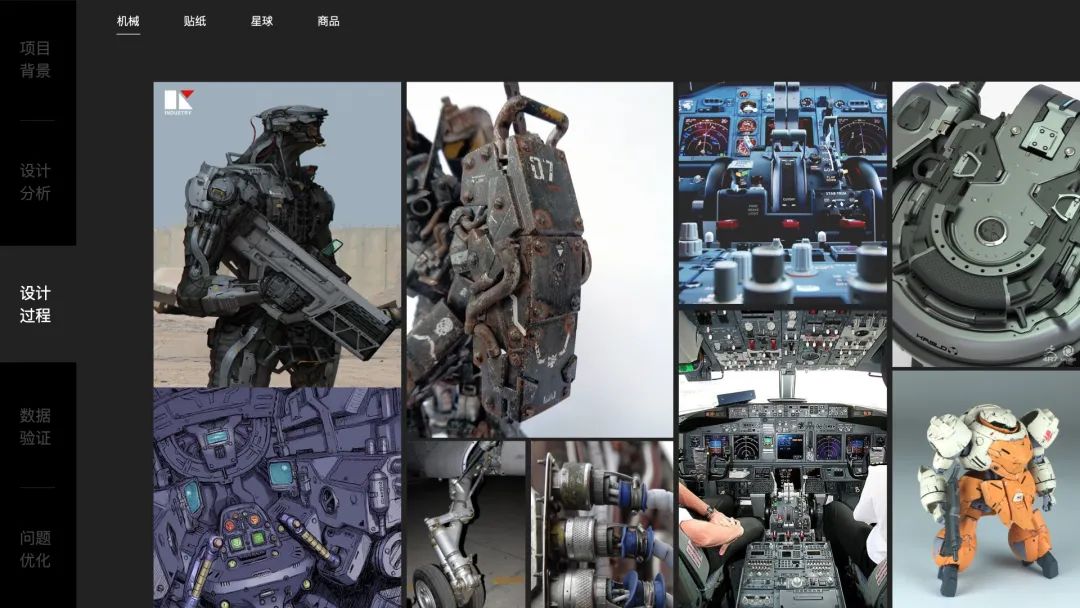
细节刻画提取了画面的 4 个主题来分析,表面上来看是在分析肉眼所能看到的主题,而每个主体背后都有它所包含的精神以及含义。作为设计师,应该深度挖掘才能让设计作品更具有支撑力说服力。

画面大量出现的元素就是机械,机械背后意义就是赛博朋克里面的高端科技。联系现实生活存在各种既定印象(刻板印象),固有机械形态特征会引导人去做不同的行为动。作。例如突出的是按钮,总会引发人的好奇去进行压按;而凹陷的可能是钥匙扣,需要通过其三者去开启。良好的工业设计能够引导人争取去做出动作选择。

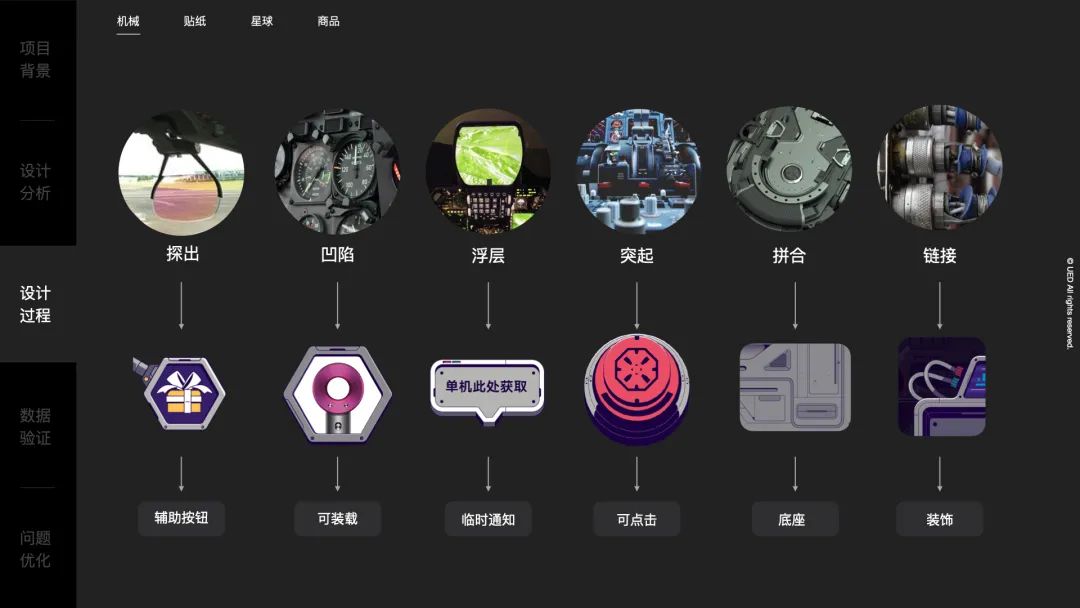
此处提取一些常见的机械形态:如临时探出的透明显示屏,凹陷可装载的仪表盘,可以打开闭合的临时显示器,凸起可以旋转或者压按的按钮,拼接在一起的包裹性极强的无法操作区域,可拆卸表示连接输送的管道。一一对应他们的既定印象,设计出对应的设计组件。如表示辅助的按钮,可替换商品的装载器,表示临时通知的 toast,可以点击压按的按钮,无法操作的金属拼合底座,装饰功能为主的电线输送管道。
设计来源生活,而要高于生活,就要看设计师的主观造化了。

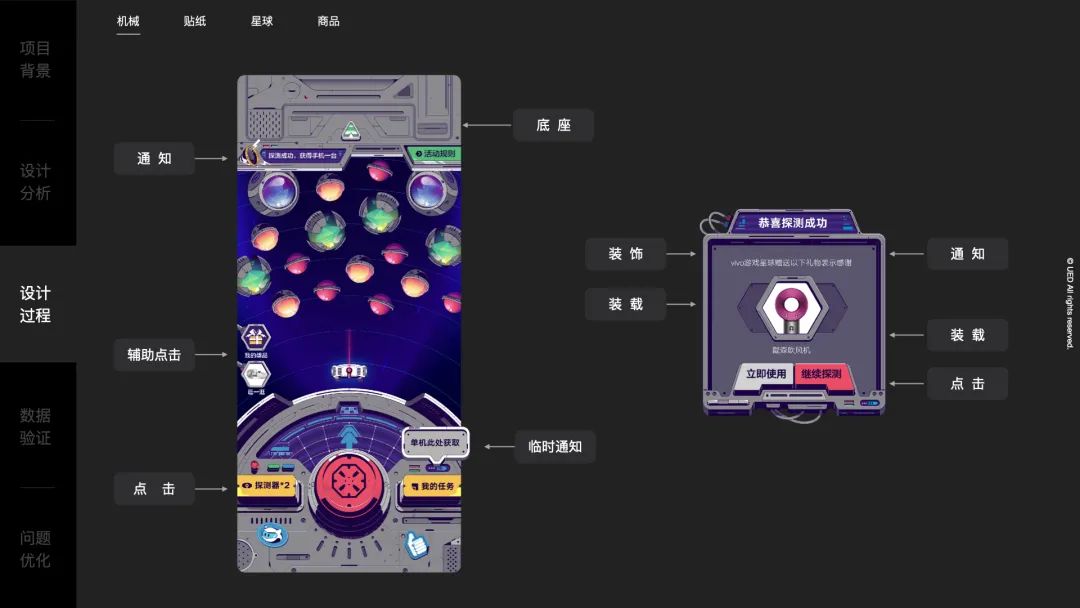
讲其一一放在应用场景主页面以及弹窗中。
左主页面由下至下,无法操作表示装饰的底座,从画面外探出表示通知的喇叭,表示临时辅助点击的奖品及逛一逛按钮,临时通知的 toast 以及可点击的主按钮。
右弹窗,可点击做了凸出形态,而凹陷的都是表示装载以及信息展示。
机械的形态让整个活动都统一在一个维度里,不仅视觉上达成统一,对用户的引导也达成统一,变相削弱用户学习成本。

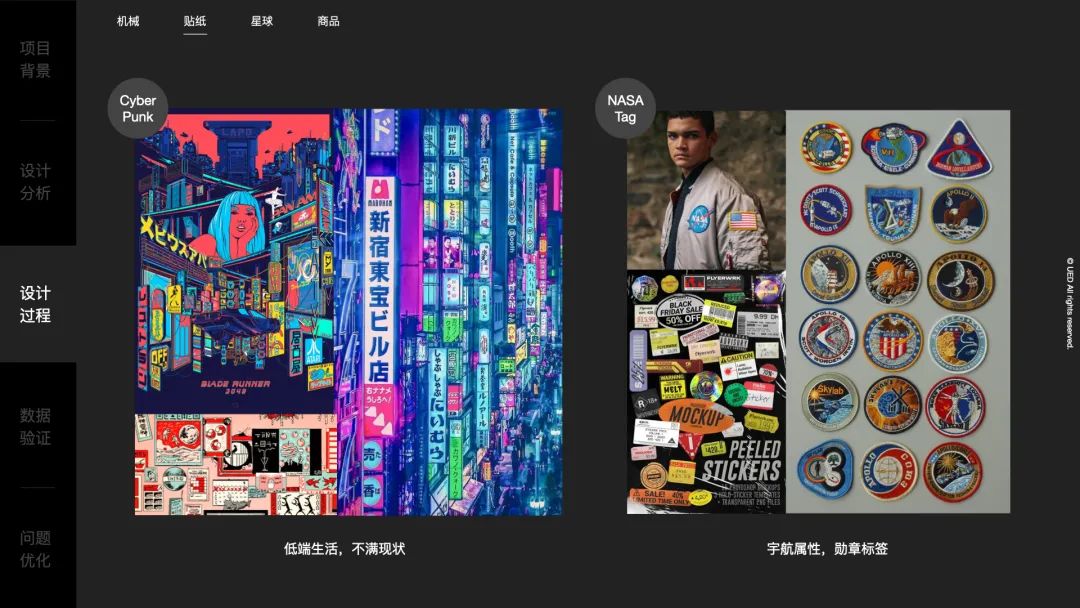
不同于机械,贴纸本身造价低应用广,其背后意义为低端生活象征。
在赛博朋克的场景中,我们可以看到很多密密麻麻的招牌,象征着底层群体对于生活的不屈与抗击,不满现状想要突破当前圈层。
而在宇宙场景中也有类似的点状形态经常出现,就是便于更换的魔术贴勋章,代表不同的公司不同的头衔。

贴纸除了表达赛博朋克外,还应当适当植入品牌透出。小 v 形象可以适当运用到其中,而 vivo 蓝恰好跟宇宙蓝巧妙合拍,一举两得。

经过整合得出贴纸形态,他们作为点缀出现在各个主页面中。
而在特定情况下,他们又可以作为弹窗缺省状态出现,大大节约设计成本。
除了背后特定的低端生活意义外,贴纸还以一种诙谐的状态来打破大量机械金属给人造成的冰冷感,让整个画面感情变得有血有肉,平衡了画面的感情基调。

两种应用形态:一是主页面中的点缀;二是缺省页中的状态,表成功或者失败。设计元素的复用,大幅度降低设计成本。

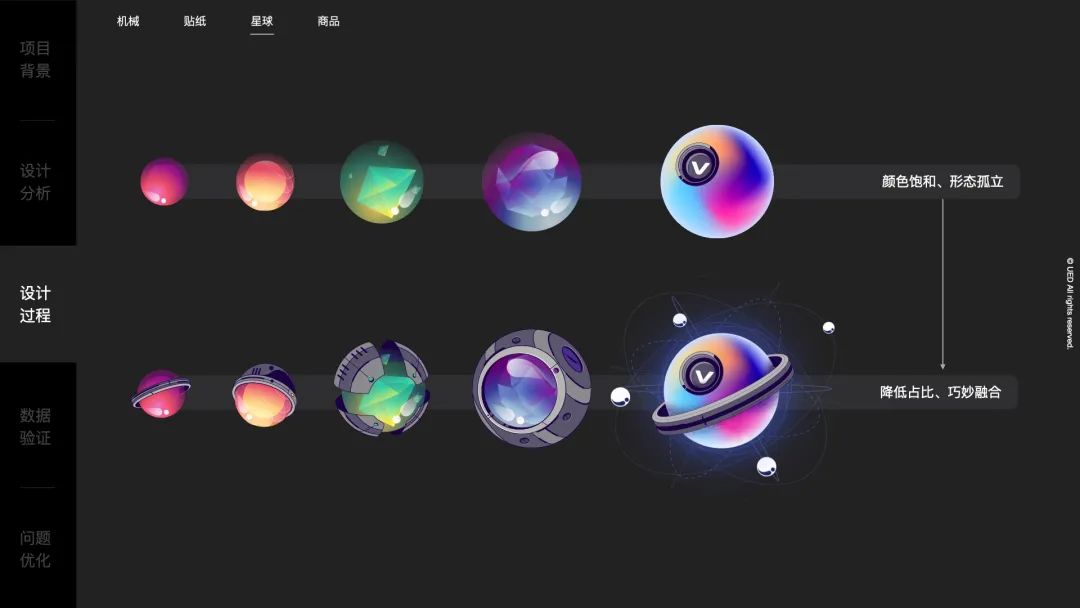
星球功能除了氛围的打造,另外一个是等级的透传。通过面积以及刻画精细度拉开星球的等级。上面为第一版本,纯色的表达让星球跟整个大器械的背景格格不入,修改进入了对峙。
不知道为何灵机一动,星球中加入机械的元素,一方面降低了纯色的饱和,另一方面又跟前景的机械融为一体,一举两得。

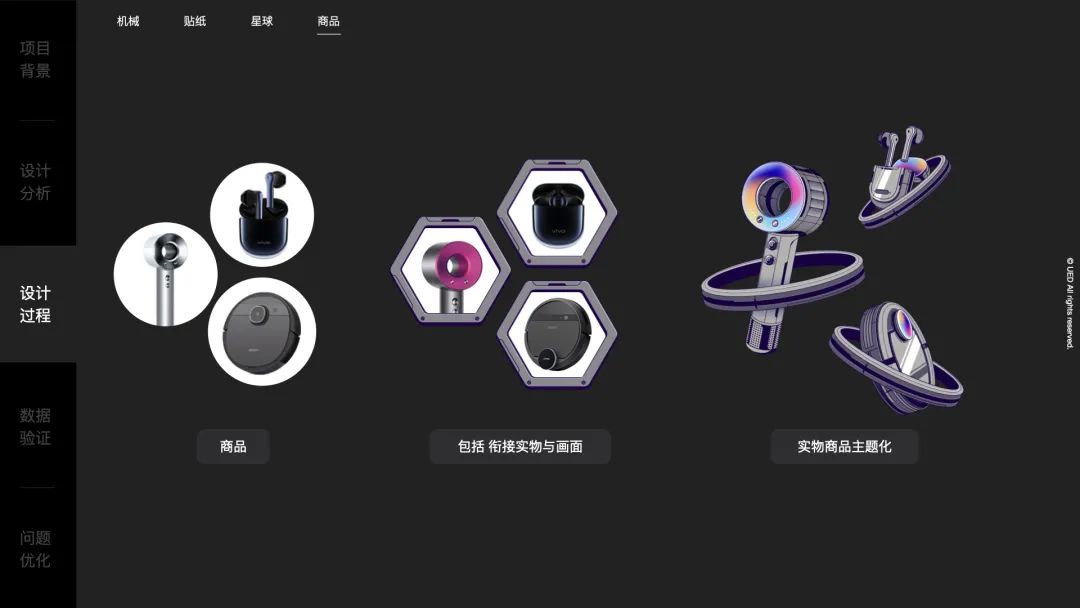
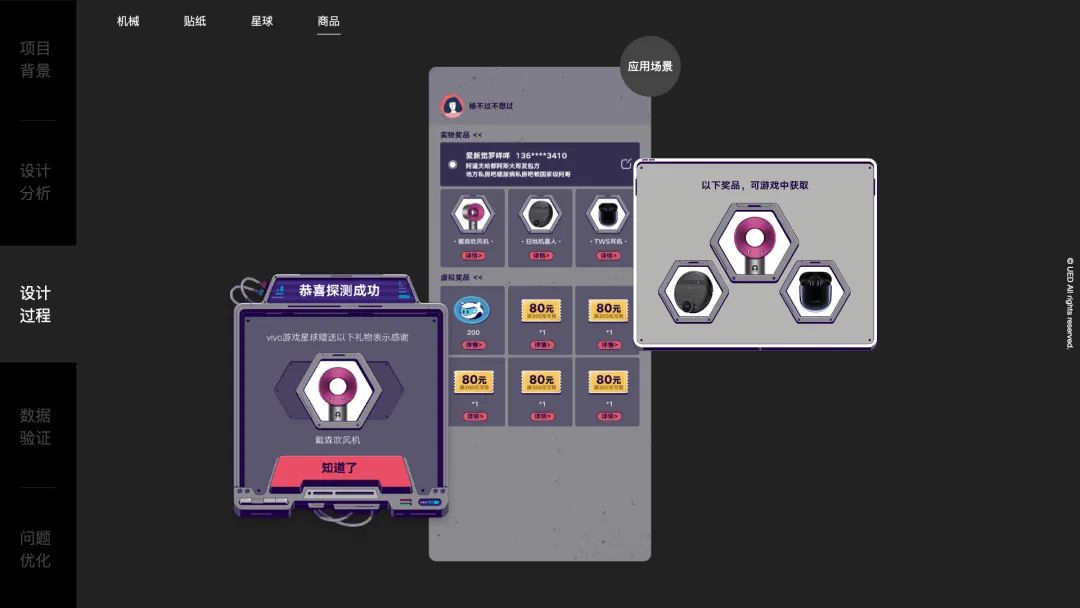
最后是商品,对于本人主观情绪来说,反感商品在设计中的透出,商品千奇八怪,很难与主风格匹配。如果商品图自身质量过硬,还勉强好说,例如本次商品为戴森吹风机、扫地机等,偏科技类器械为主跟主题还算符合,但是也只是少数。所以,在商品与设计表达之间需要加一个衔接带,过度真实商品与画面的违和地带。此外,也可以用表现方式二次构造商品,让商品融入画面中。

商品在画面的中的应用。

体验还原:视觉在追求自身表达与价值实现的同时,还要肩负交互体验的还原。懂交互、前端、产品、运营已经成为当下设计师考量的新标准。

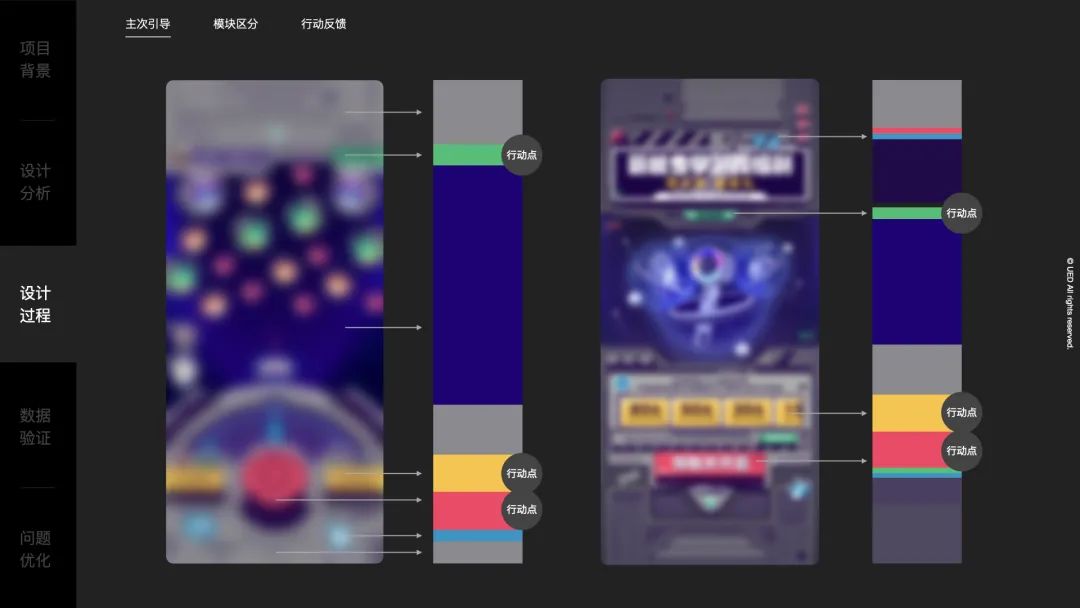
把两个主页面进行模糊处理,可以看到我们之前色彩分析得出的灰调以及高饱和的具体分布位置。
冷暖调拉开对比,灰调下沉,高饱和的几个颜色成为整个色彩带中最耀眼的部分,也对应成为了页面中最重要的行动点,诱发用户的触达点击。

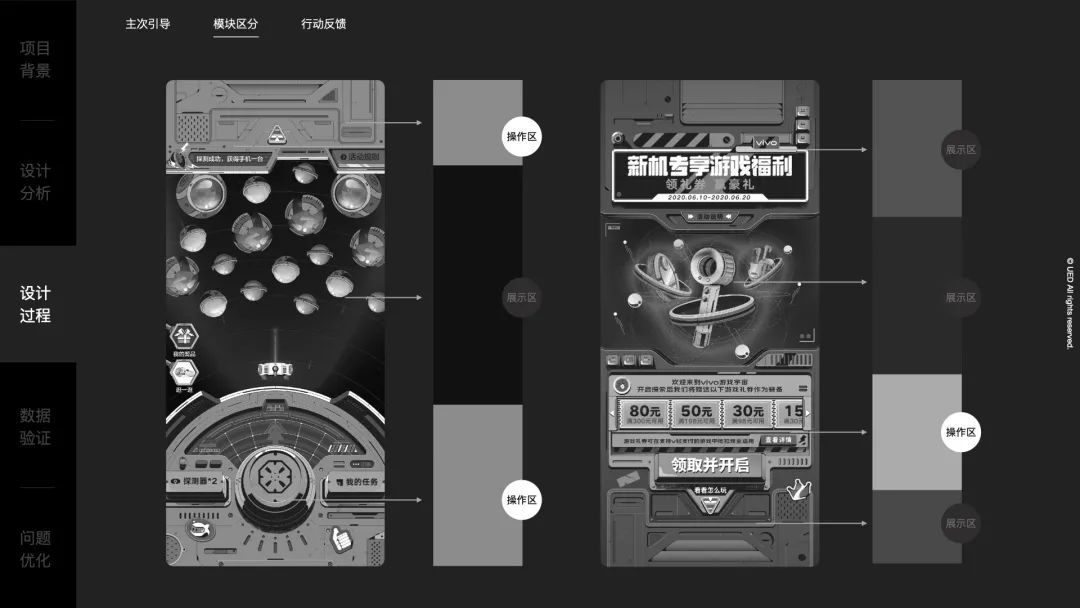
将页面进行灰度处理,暗色为远景,亮色向人靠近。所以暗色带为展示区无法操作,而亮色点成操作区。明暗拉开区分层级,更方便用户的操作行为。

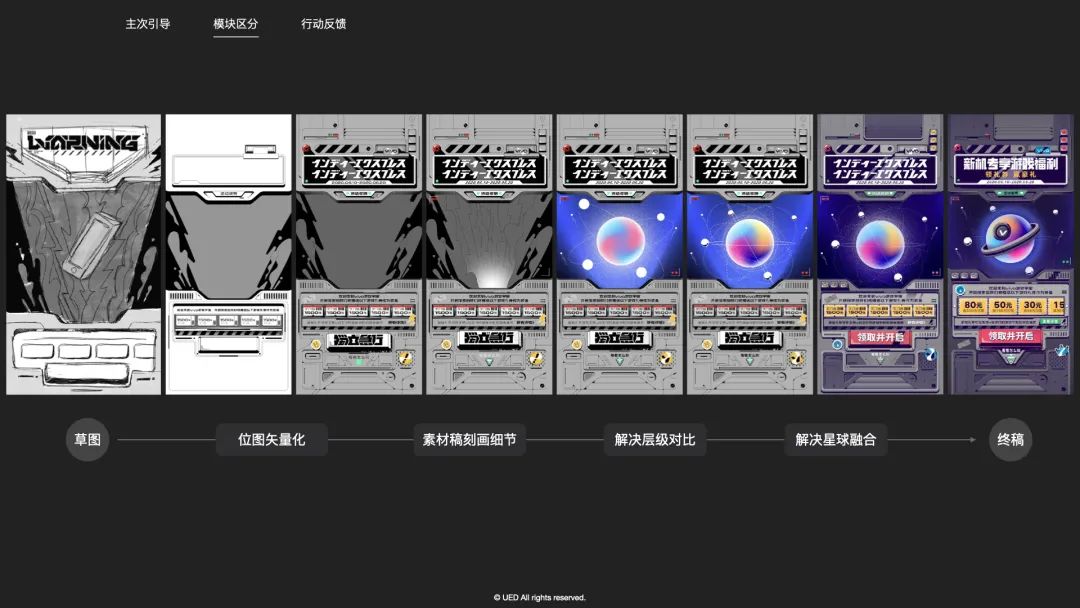
罗列首页从草图到上线稿的过程,每个阶段都有所利弊,在满足层级要求的基础上最大化视觉效果才能找到平衡点。最终,设计通过明暗、色相对比,突出了优惠券以及领取按钮。

此外,通过不同按钮点击前后的状态,给与用户不同的反馈,引导操作,带来数据的达成。

最终,对比一二期,不管玩法上才生了巨大变化,表现上也进行了创新。在不增加开发成本基础上,通过设计发力达成了一次重大的游戏改革,不禁感慨设计的驱动力。

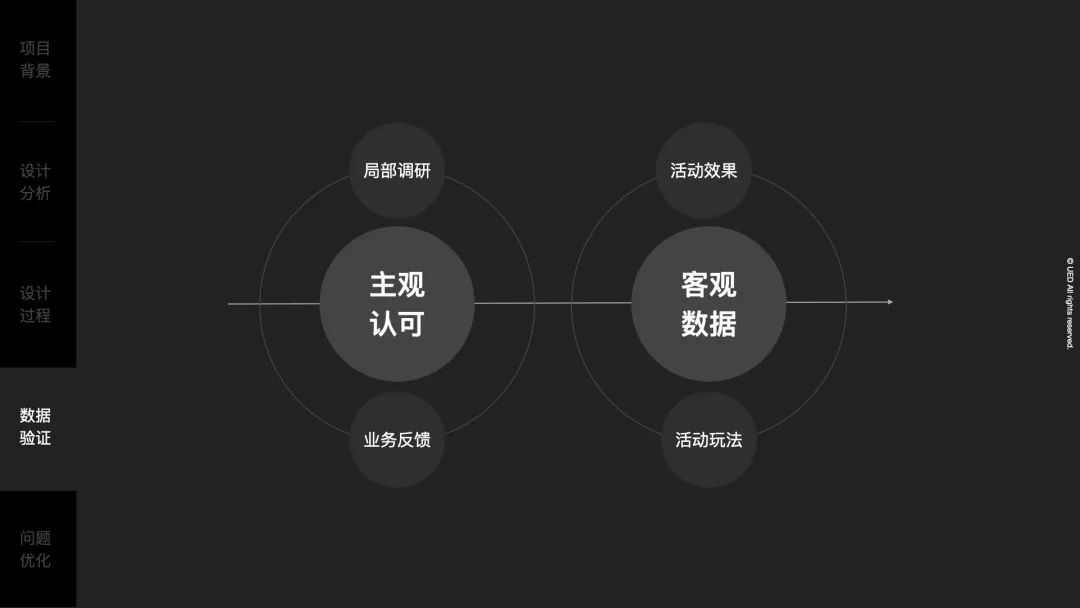
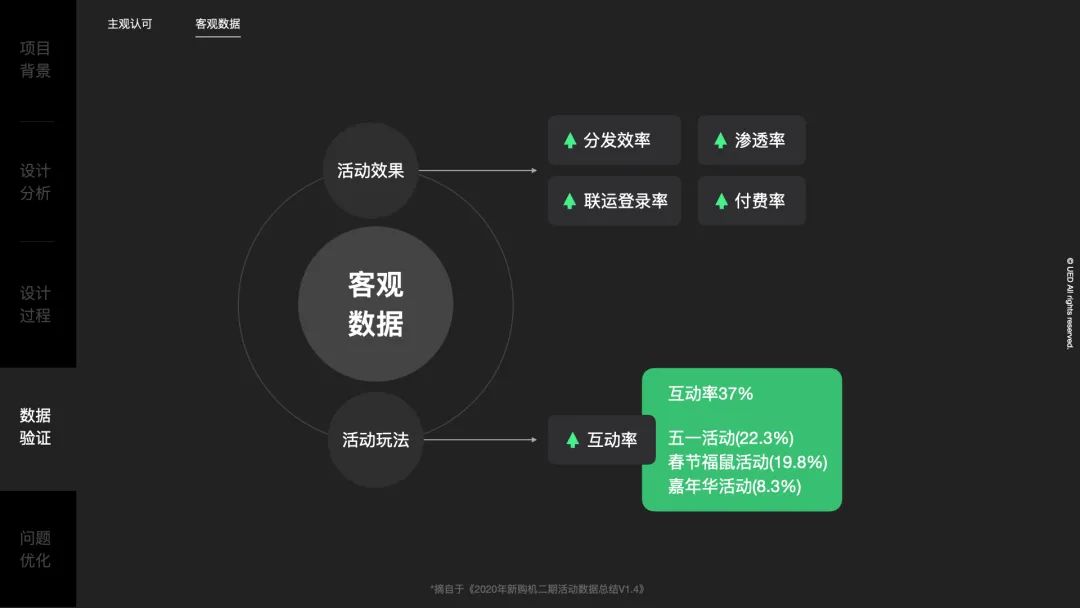
第四部分,数据验证,考核设计结果是否达成设计目标的重要阶段。

设计师往往容易陷于自嗨,沉迷于自己的表现以及达成沾沾自喜。个人觉得感性的表达没有错,他更利于设计师对项目精益求精的追求。而同时理性不可或缺,对外的表达、复用的沉淀以及规范的流程都需要理性去陈述。两者合一,天下第一。

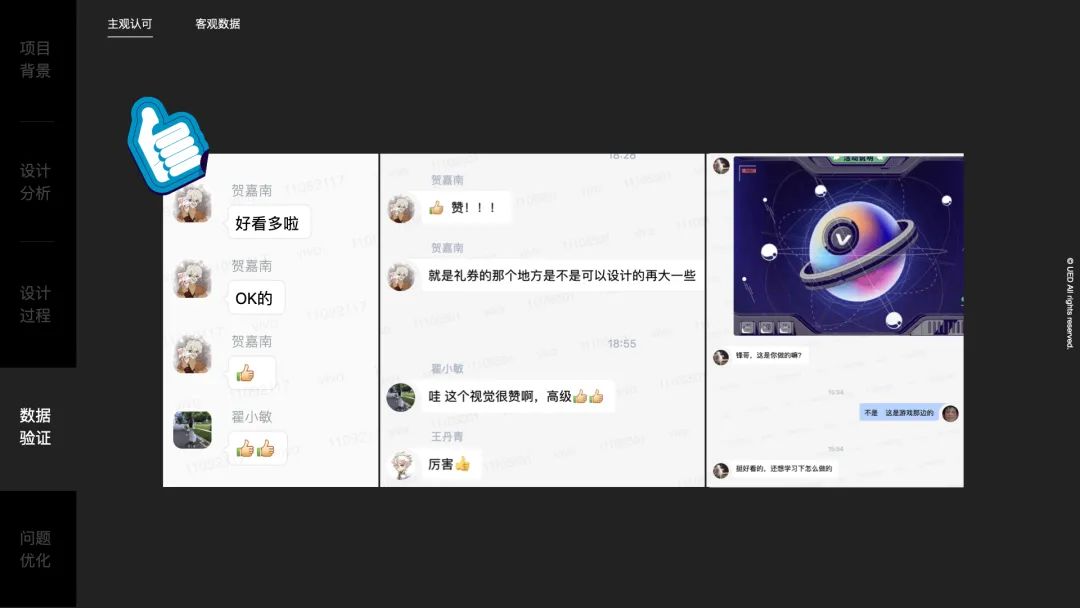
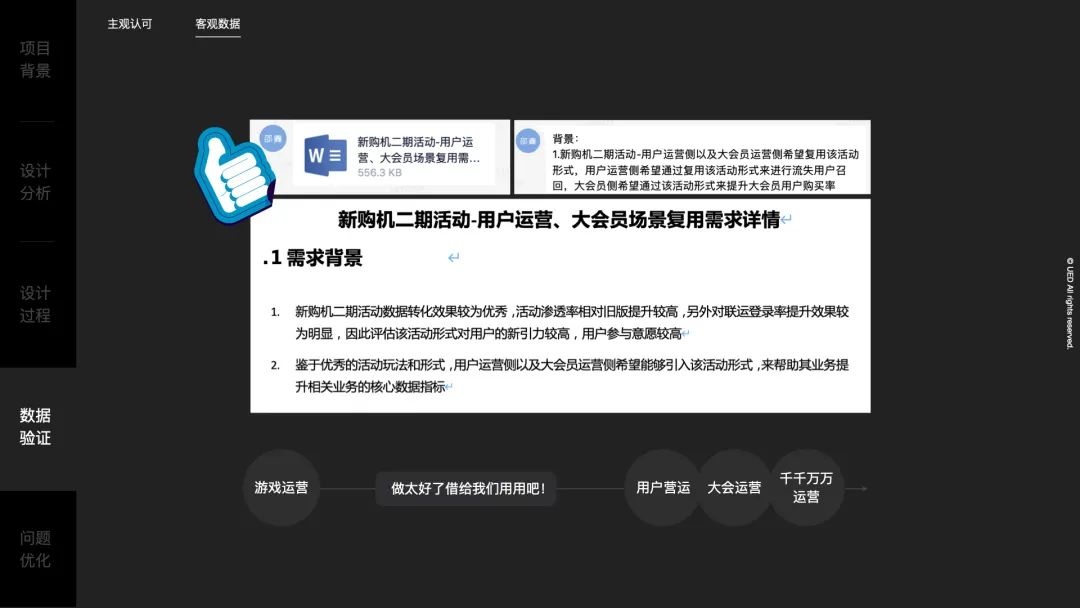
首先面对群里业务方应不暇接的大拇指我表示理解,这次活动做了很大的改变,焕然一新的风格以及精细的刻画确实得到了大家的认可,但是设计的终极目的不是讨好而是改变,改变不理想的数据,是解决问题的根源。如果上线数据能帅气逼人,我是愿意自己给自己大拇指。

还好,结果并没有打脸,四率皆大幅上涨。最能体现设计价值的互动率强于近一年里的 3 大活动,横向对比同一条业务线我们取得了突破性的进步。

本来是一款高定制的活动,却因为上线数据过于优秀的到了各大运营方的宠溺,纷纷上门索取此款活动来做复用。因此活动复用率太低只能直接搬运挪用,成为各种版本的星球活动。

此刻看来整个活动视觉方面还说存在很多问题,但是只能用合适的设计来自我安慰了。目标数据能够很好地达成,就代表我们做了正确的视觉,合适的设计而不是少或者过多的设计。

警惕。


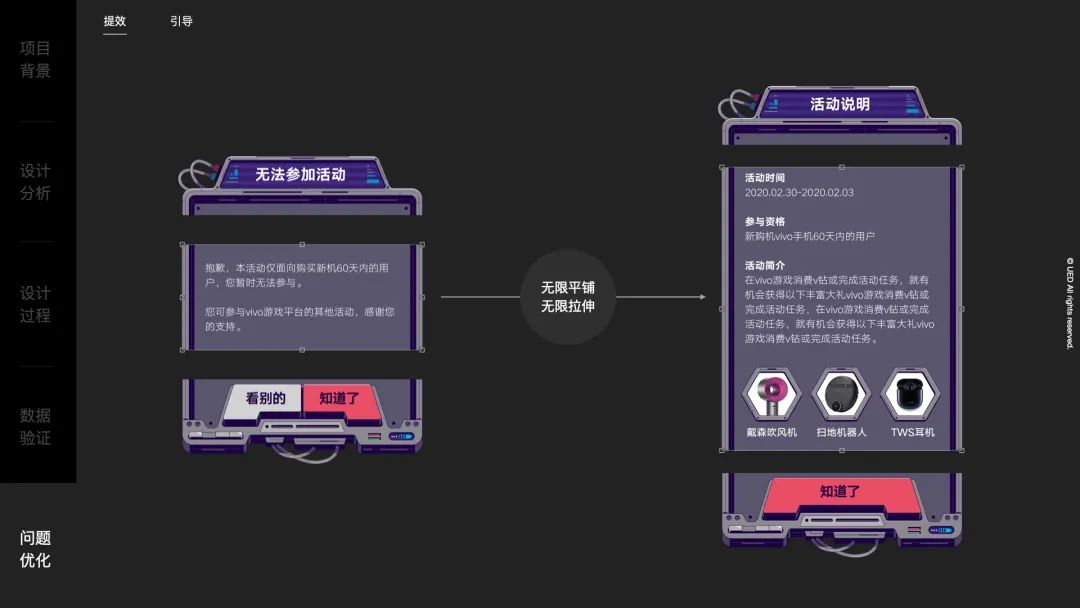
为了让整个设计流程更加顺畅更具效率,设计会不时与前端沟通,来获取彼此想要对方做什么,更方便双方的提效,反观自己,我们更应该知道什么地方该发力,什么地方该顾全大局去效率化,带着统筹思维去把控整个项目效率才能最大化。
此处可以看到弹窗分了三个部分,上下部分为定制部分,此处视觉可以任意发挥植入氛围等各种细节。而中间部分看似跟上下部分连成一体,但是他们最根本的区别就是中间部分通过变形上下拉伸是不会影响其表达的。此处前端可以通过截取一像素高度,就可以做无限高度的平铺,根据不同弹窗内容调整其高度,方便高效。
所以,不管什么职能,都应该与上下游多沟通,利人利己,整个业务线才能更高效。

根据数据总结报告来看,获得探测器信息对用户激励不明显。个人觉得每个环节都应该反思,运营考虑文案是否得当,交互考虑位置是否正确,视觉考虑对比是否拉开。求责于己,每个环节都应该多思考一步,这是活动能否做的更好的一个根本。

到此分享接近尾声,我想用两个游戏中的表情来结束。
一个难过沮丧的哭脸,并不是因为演讲结束了我舍不得大家,而是大家能呆在这听我唠叨了那么久,在下心里甚是感激。

接着送大家一个大拇指,希望大家以后越来越好,谢谢!

vivo 互联网中心 UED 团队微信公众平台
期待每一份注视的力量
https://mp.weixin.qq.com/s/wCZd0KkbEFDx_Mp6xYyyDw

