衡量产品迭代是否有效,转化率是重要的参考指标。
影响转化率的众多因素中,流程转化则是重要的一环。
面对复杂的任务和流程,如何通过设计让用户觉得简单,如何实现功能简化但又不背离业务要求,这是本章阐述的内容。
流程三要素
流程,是指用户在特定场景中为达成目标或完成任务而实施的行为。拆开来说,流程包含用户、场景及行为这三个组成要素。

举个中午吃饭下馆子的例子,一般流程是这样的:关电脑 - 下楼 - 骑单车 - 到餐馆 - 排队 - 点菜 - 用餐 - 买单 - 散步 - 回公司。

其中用户是我,场景是公司和餐馆,行为则包括骑车、排队、点菜,结账等。
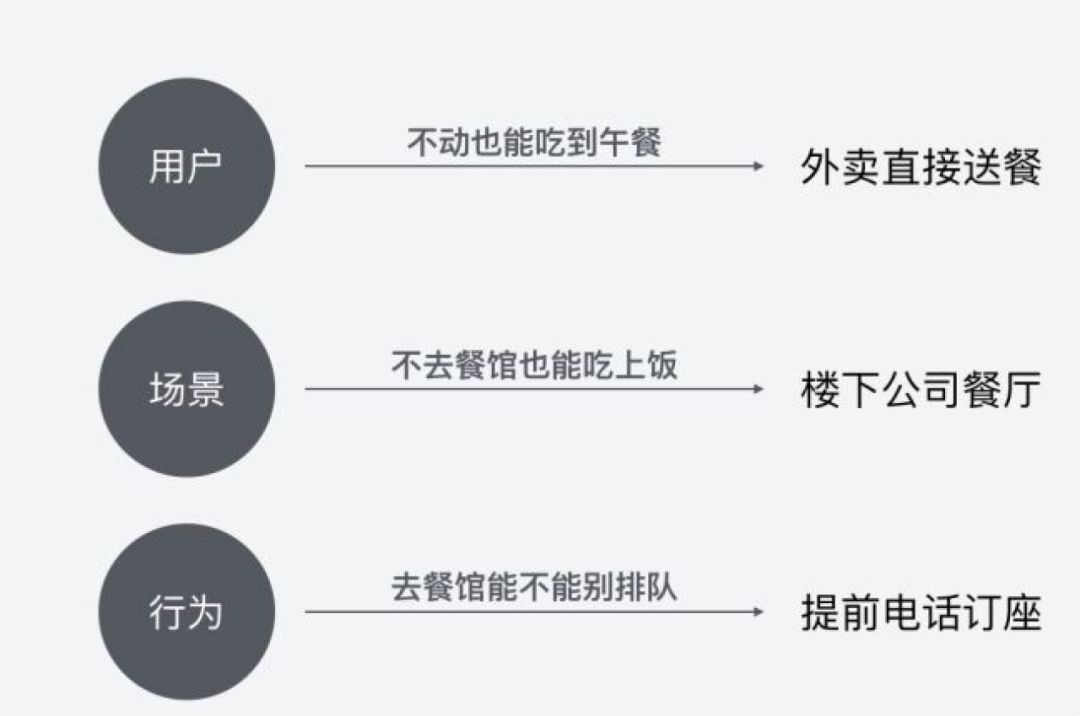
从简化吃午饭这件事的角度,能怎么做呢?我们结合流程三要素思考:
(1)如果我想不动就能吃上饭 —- 外卖直接送餐
(2)如果不去餐馆也能吃上饭 —- 楼下公司餐厅
(3)如果去餐馆能不能不排队 —- 提前电话订座

这是我们简化生活中的复杂所采取的的方案。投射到体验中的流程简化设计中,同样值得借鉴,归纳为三点:
1、降低用户成本
2、减少场景变换
3、优化行为交互
1、降低用户成本
顾名思义,若能通过合适的方式,避免用户投入很大的精力,即使流程客观复杂,用户主观仍然会感觉相对简单。
1、自动化 - 判断预期给予结果
提前侦测用户预期,自动把期望的操作结果呈现出来,而不需要用户参与,称为自动化。
使用网盘,点击 “下载” 按钮后,网站会默认帮你复制好目标网盘文件的分享密码。无需手动复制,直接点击链接粘贴密码就行了。看似很小的改进,却优化了下载流程里最麻烦的步骤,降低了用户使用成本。
“分享截屏” 功能已成为 APP 的标配,同样是基于对截屏行为对预判快速给予分享快捷出口,精简流程。

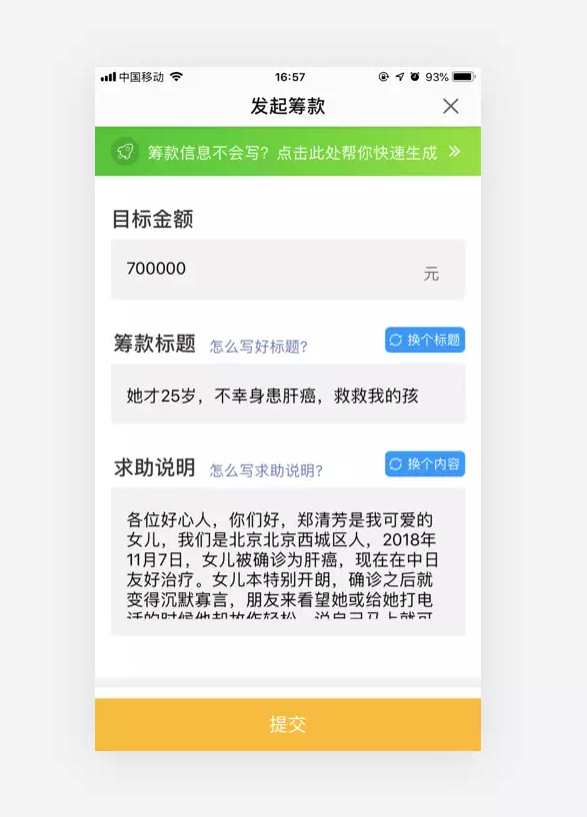
金融产品一般流程较长,自动化的例子相对多些。基于为众筹用户输入的关键词,为用户自动生成求助说明。还比如信贷授信的认证过程,如果系统存在相关信息,提供预填等等,这里不再赘述。

2:智能化 - 将复杂转移给系统
随着 AR、VR、MR 等智能技术的逐渐普及,智能化在流程中的应用愈发常见。
对比复杂,从复杂度守恒定律(Law of conservation of complexity)来说,智能化并没有消除复杂,而只是实现了把复杂更多的转移给系统。
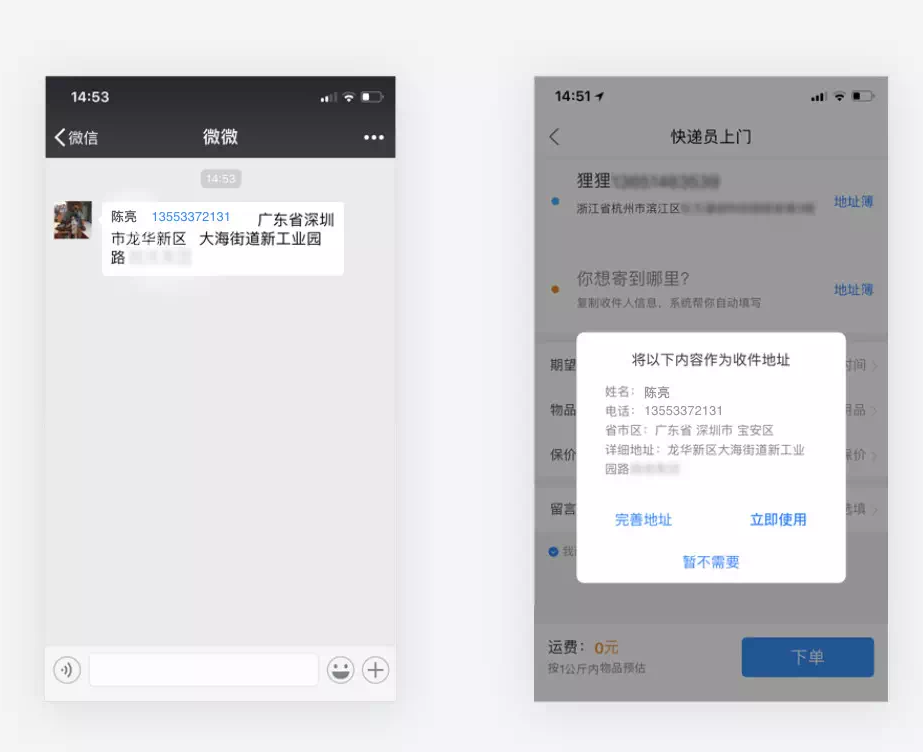
以向别人寄东西为例:填写联系方式和地址,过去我们需要切换到聊天工具查看和记录。
通过菜鸟裹裹,现在只需长按复制信息,打开应用,即可快速识别出姓名,电话及收件地址;这一功能的改善再也不需要用户靠临时的记忆输入陌生收件地址,也免除了切换应用的烦琐过程。

“网易有道” 的实景 AR 翻译功能,只需扫一扫,就能在手机屏幕的取景框中直接获取实时场景下的广告招贴、商品标识、路标提示等的翻译内容。省去了用户通常使用翻译工具需进行思维转换的过程,所见即所得。

2、减少场景变换
现实中的看病流程槽点满满,尤其以在各科室如挂号处、检验科、问诊室、药房等不同地点的来回穿梭,让这件事更显得繁琐。场景的频换会加剧流程冗长的感觉,这个道理在流程设计中同样适用。
1:静态场景 - 减少切换缩短路径
用户独立操作的任务流中,减少场景切换可以有效的缩短用户行为路径,进而不会因为路径的流转而产生迷失。
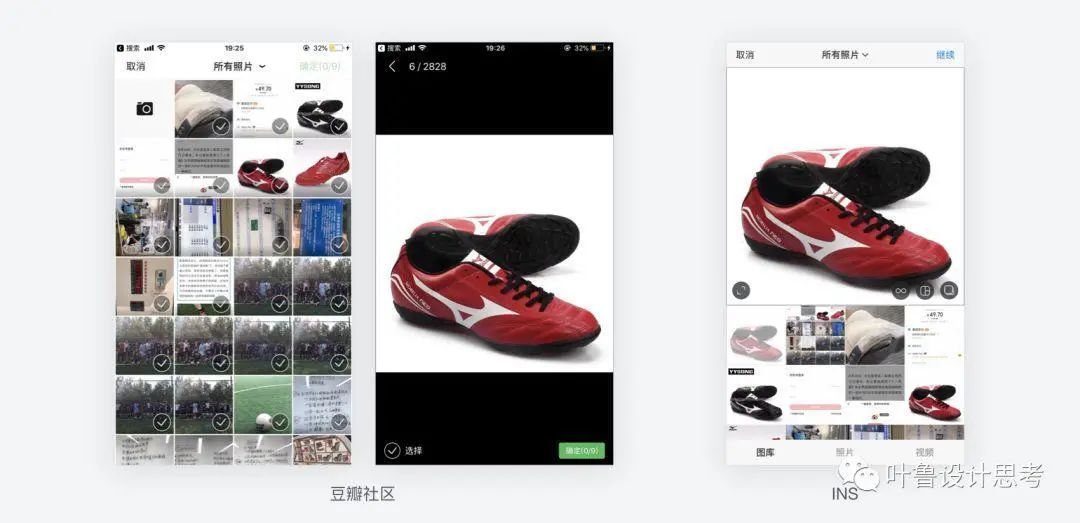
不谈背景,而只说上传照片中的拍照和相册的使用:豆瓣的路径是从相册场景切换至原生的相机场景,背后的立足点是二选一。

而 INS 的路径则平滑很多,通过 Tab 的切换,保留在同一场景内,最终方便用户在拍照和相册的选择。

同样,精准选择照片环节,豆瓣满足的是:小图模式下的模糊选择 + 大图模式下逐张查看,这也是国内 APP 的通用做法。
INS 则跨越了大小图模式的边界,模糊浏览的同时保证了精准确认,缩减了两种模式间切换的路径。

2:互动场景 - 兼顾可能有效容错
存在用户互动操作的任务流中,不仅包括自己,还需要兼顾涉及的多方体验感受。
扫码加好友的互动过程,经常会问 “我扫你还是你扫我?” 或两人同时都点开了扫描功能,这一刻就略显尴尬了。
B 站就很聪明的将用户自己的 ID 二维码与扫码功能设置在了同一个界面,加好友时直接打开 “扫一扫” 界面就能同时应对两种需求。有效的兼容了场景互动过程中的可能产生的不适,也避免了用户询问扫码对象的麻烦。

3、优化行为交互
俞军老师说 “产品设计师的核心竞争力是输出决策的质量,总结成五个词儿就是:逻辑、同理心、经验、异见、数据。” 而流程设计就是非常体现逻辑能力的基本功之一。整理简化流程中涉及交互逻辑的方法,大概有这几种:拆分步骤、降低难度、保持连续、合并重复、定制路径等。
1、拆分步骤
1.1 - 按场景拆分
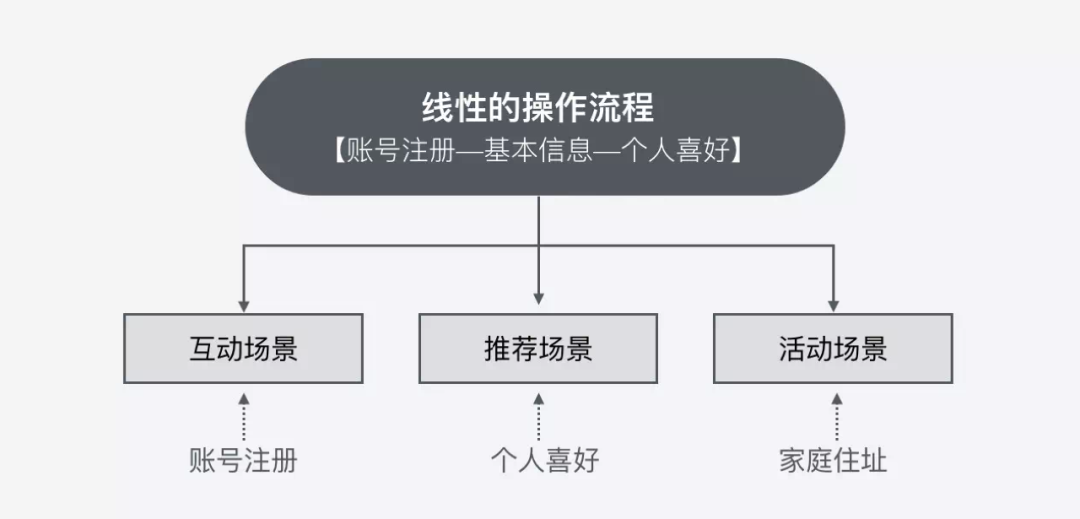
让用户按照线性步骤完成信息输入,是 APP 获取用户资料的常用套路。相对这种流程式的方式,场景化的交互更易让人接受。

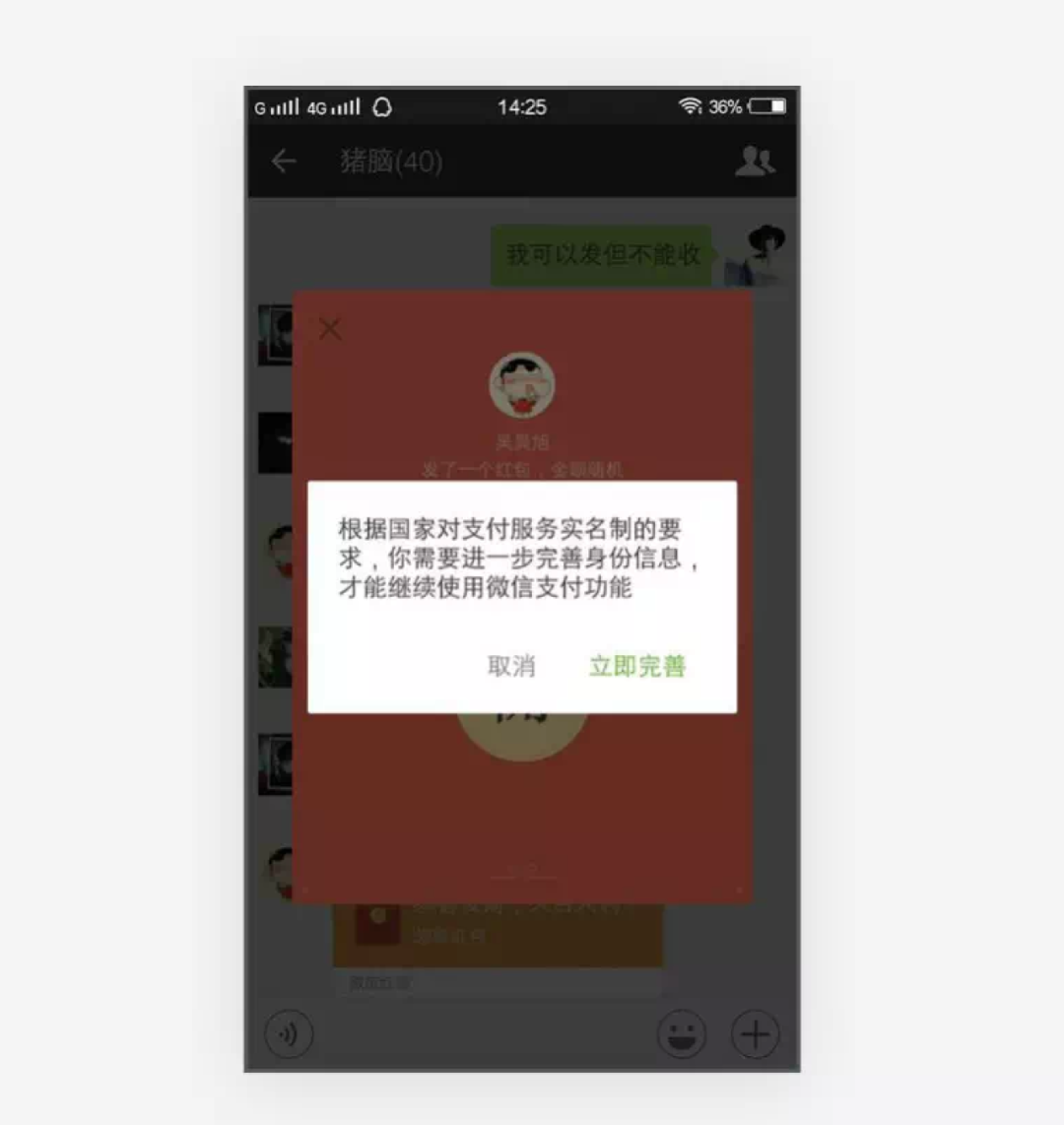
比如某些应用,用户初次打开,就要求提交信息,这种情况,用户是不情愿的。不如把信息按照场景用途拆分:当用户需要评论的时候,提醒帐号注册;当用户需要接收礼品时,提醒填写邮寄地址;当用户收到红包时,提醒绑定银行卡等(如下图收红包案例)

按场景拆分就从用户的利己角度出发,流程沉浸,信息提交效果更好。
1.2 - 按顺序拆分
若一定要求用户按照线性步骤填写,顺序上,“先易后难” 要比 “先难后易 “接受度更高。毕竟从损失厌恶的角度考量,废了大半天劲填写的信息,中途放弃,多少会让人有些不甘。
2、降低难度
2.1 - 有快捷方式
用更简单更快捷的操作方式,填补繁琐操作的缺陷,是降低难度的常用方法。
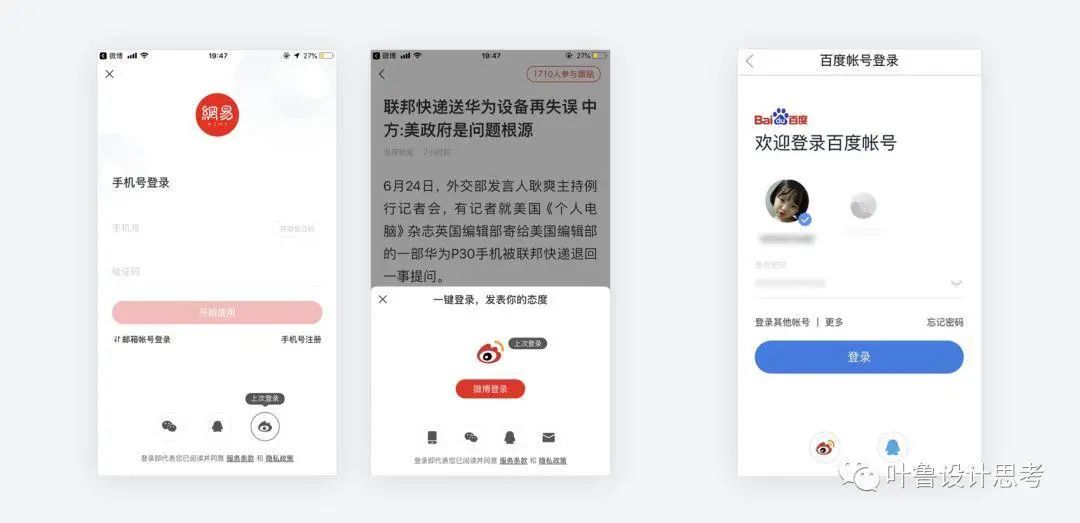
APP 的登录过程,在短信验证逐渐取代账号密码,一定程度降低了操作难度之后,第三方授权登录提供了更快的一键即达的方式。
更为细腻的是,应用还会记住你 “上次登录” 的是哪个入口,减少记忆负担,增加登录成功率。

2.2 - 给推荐方案
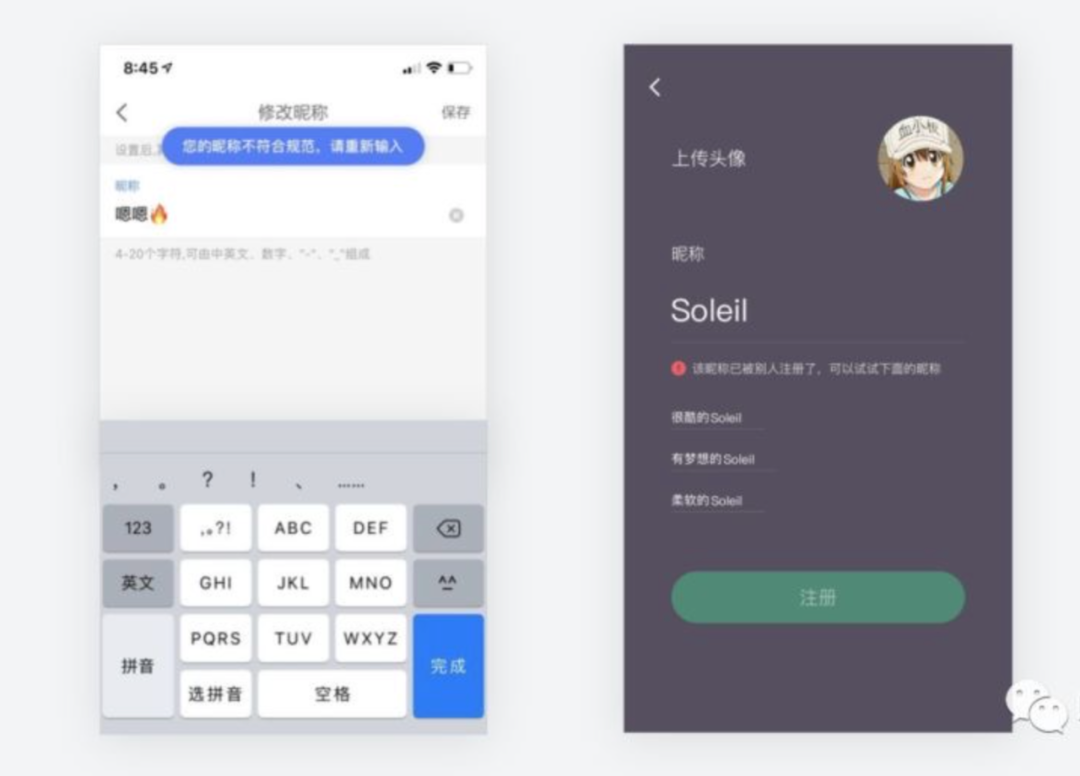
表单输入体验有个基础的原则:操作前有预期,操作后有反馈。所以当用户输入出错,一般都会明确告知错误原因。但这样就足够好了吗?
keep 发现用户昵称被占用后,会直接推荐可用的昵称供用户选择。推荐合适方案而不仅仅是告知错误,无需用户思考,是真的很简单。

2.3 - 信息可视化
研究表明,人脑每天通过五种感官接受外部信息的比例分别为:味觉 1%,触觉 1.5%,嗅觉 3.5%,听觉 11%,以及视觉 83%。由此可见视觉的接受量比其他几项加起来总和都多。
当我们想更快速有效的传递信息,特别是复杂或难以形容的信息时,信息的视觉可视化是非常有效的手段。
举例如:患者进行线上问诊填写病情信息时,尽管知道哪里不舒服,但对于准确部位的医学名称,普通人根本是无法辨别的,人体图的展示则让患者能更直接的定位患处,缩短填写流程。

3、保持连续
3.1 - 保持空间连续
连续性是眼睛的一种本能反应,我们倾向于将同一空间内的连续行为认同为一条路径。
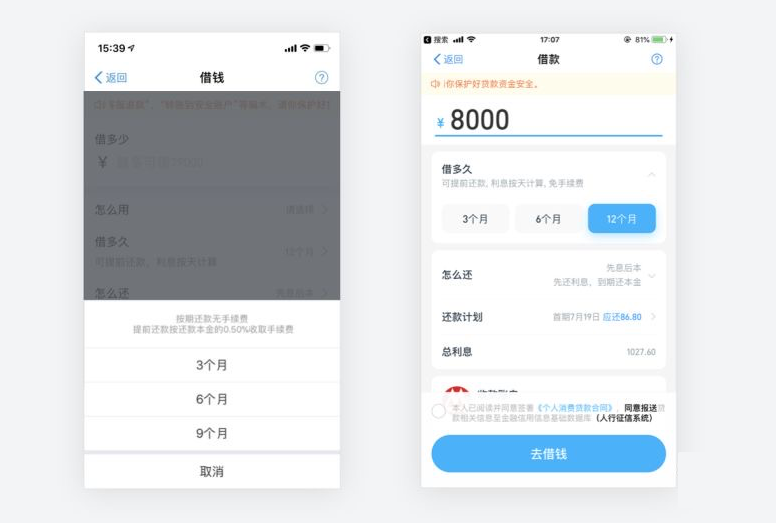
连续性,体现在移动应用中的小区域交互是非常彰显功力的。新版借呗在选择控件的使用上,放弃了常规的 “触发页面 - 唤起浮层 - 返回页面” 断点式的控件交互。
而是通过 “编辑态 - 展示态” 两种状态的小区域切换,保障用户视线移动的最短距离。

3.2 - 保持时间连续
驾车在十字路口,我们经常会发现等红灯的人多数时候注意不到绿灯亮,而是后面的车不断鸣笛,才意识到绿灯已亮起,可以通行。发生这个问题在于红灯到变换绿灯的过程,是没有任何过渡或提醒的。大部分都是直接变换,等待时间过长,容易让人产生焦虑。所以我们说这个过程是不连续的。
同样,设计中也有很多延迟的情况。简单如加载,非连续性的加载如红绿灯,对减少用户焦虑是没有什么作用的。而连续性加载则如人行道上的倒数计数器,让用户有清晰的预期,知道还要多久。无论空间亦或是时间维度,如何让连续性的设计更多的融入设计中来,是设计师需要重点思考的问题。

4、合并重复
相似或高频功能如果出现在一个流程中,要想办法避免用户因行为重复带来的困扰。
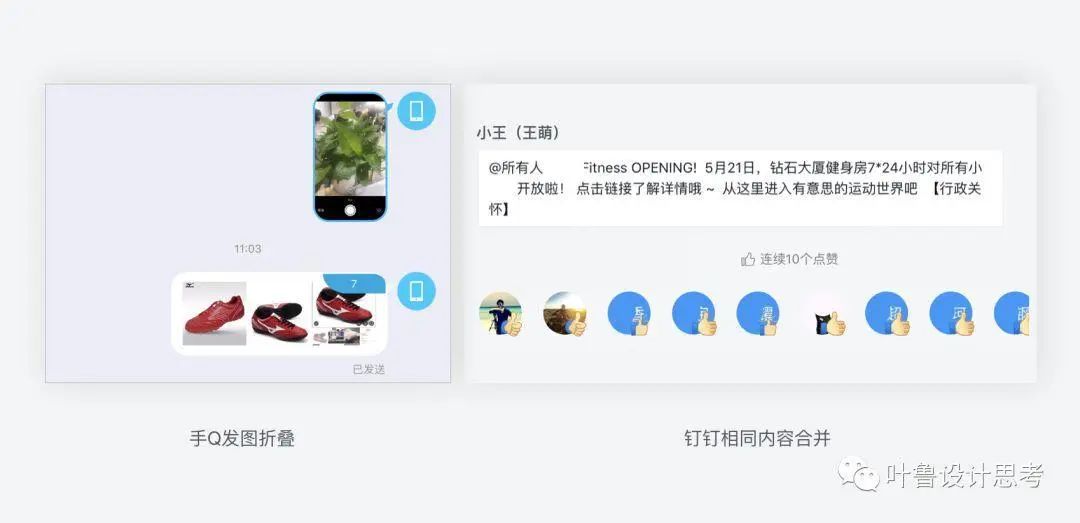
使用手 Q 向朋友发照片,单张和多张的方式是不一样的。单张时发送是否成功一目了然。而发多张时,若其中某张照片发送失败了,用户很难发现;检查发送状态的过程只能一一对比,非常繁琐。为避免出现这一问题,手 Q 把多张照片相同的 “发送 / 查看状态” 功能进行了折叠展示,状态一目了然,数量也非常清晰。
企业级通讯工具 “钉钉” 在群会话中,把用户的连续点赞👍等行为的折叠也是一样。

5、定制路径
用户的使用习惯是潜在的功能性诉求,尊重用户的使用习惯,为习惯定制路径,或将使用习惯融入到流程设计中,也是简化 “实际操作路径” 的另一视角。
在收到红包后,很多人都有回复一个表情作为感谢的习惯。出于对这个较普遍使用场景的考量和预判,微信在迭代时将回复表情的快捷操作放到了红包当前页,简化了用户操作时的页面跳转路径。系统还会自动记录上一次收红包时回复使用的表情,点击即可一键回复,细节斟酌的很好。

其他优化交互的方式,还有减少干扰项,设定默认值,适时帮助,清晰提示和准确反馈等等,因为比较常见,这里不再展开讨论了。
结合 Dan Saffer 所著的 《交互设计指南》当中,作者与 Larry Tesler 的一段话来为本次话题收尾:复杂度是一个相对的概念,它的内部都存在一个临界点。临界点之下,可以通过交互的手段进行简化;超过了这个点,就不能再简化了,只能从一个地方转移到另一个地方,在交互设计中,体现在把复杂留个系统,把简洁直观的界面留给用户。
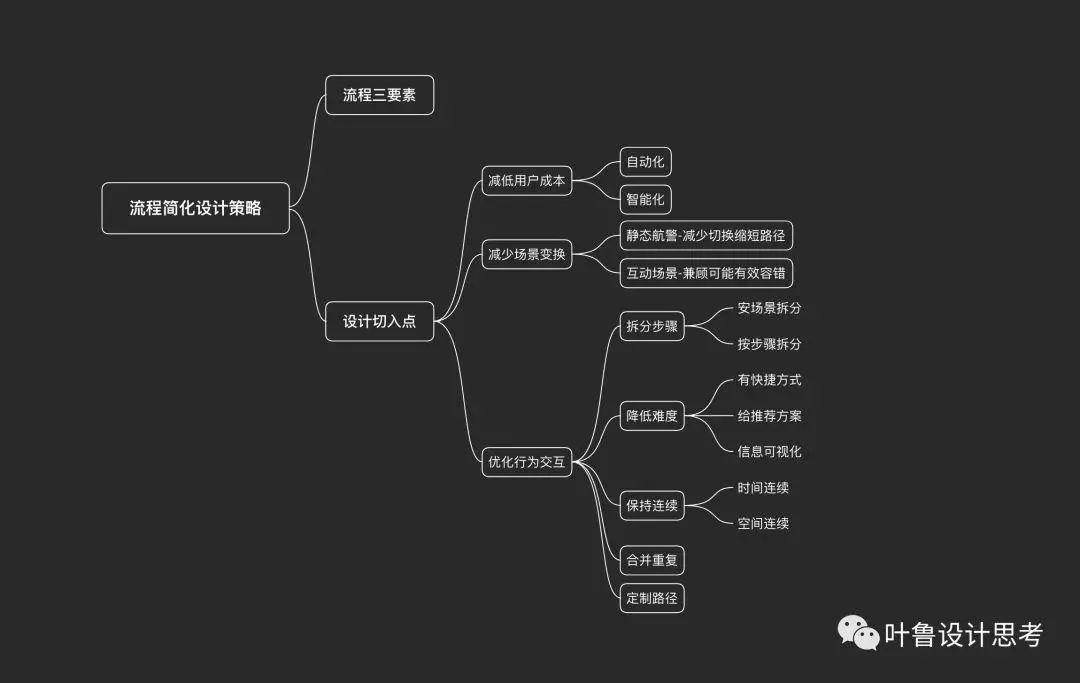
整篇文章,总结内容如下图。

文章推荐:
腾讯高级 UI 设计师:如何从概念到落地,App 的设计从无到有之路。
https://mp.weixin.qq.com/s/m01gwxN3WUsV6HJExjoQaQ

