这几天和一些小伙伴沟通,产品经理如何去设计 B 端产品,John 今天通过和之前和交互大佬沟通后,对 B 端产品设计思维有了更深一步的思考,整理了一下,希望能给大家提供产品思考和设计思考。

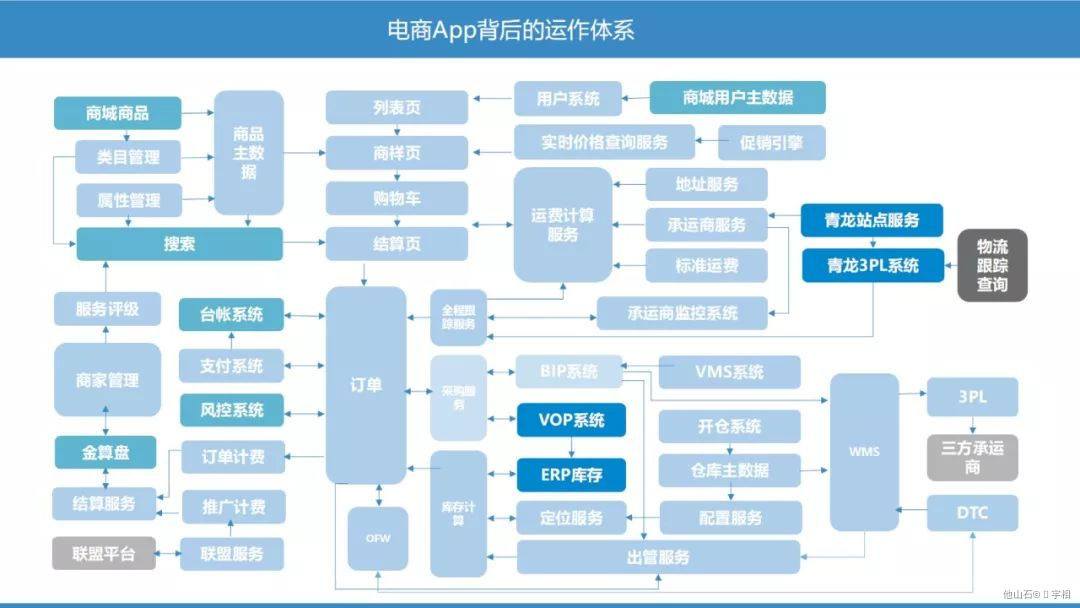
比如淘宝京东等电商产品中,可能普通用户看到的,只是 App 里琳琅满目的商品和各式各样的折扣促销信息,但我们是否深入思考过,在 618 和双十一大促期间,这类电商类产品是如何保证全国几亿用户同时下单时,货物还能够不出差错地准确按时送至用户手中。这离不开电商产品背后一系列强大的订单流转、库存管理和供应链体系。那么电商背后各条线是如何运转的呢?

由此可以看出产品经理在做 B 端和 C 端产品的时候,思考的方式和策略完全不同。John 总结了下:
1. 服务对象不同:**个体和群体。** 因为用户群体的不同,导致产品经理在思考产品时,应该把功能和体验结合起来,相比来说 C 端产品用户 “重体验、轻功能”,而 B 端产品用户 “重功能,轻体验”。
2. 使用场景不同:**单一需求和组合需求。** 因为个体是独立的,所以产品为 C 端用户是解决单一场景下的需求。而 B 端产品主要是为组织服务的,所以是在生产关系中事件的链条所覆盖到且依托于权限分配到的职能部门的需求。
3. 产品迁移成本不同:**喜新厌旧和始终专一。**C 端用户都是喜新厌旧的,迁移成本往往就是一个账号加上少量的关系网。同时用户会随着产品的迭代增加忠诚度。而 B 端就完全不同了,一旦他们的使用场景是工作环境中,哪怕产品再难用,为了完成自己的工作,用户还是会使用。很多时候没得选也不允许选。尤其是信息迁移的成本可想而知。
4. 付费方式:**规模化和定制化。**C 端产品的付费方式 20% 的用户付费就能让产品很好的活下去,剩下的 80% 的用户更多是为了转化成付费用户。而 B 端产品完全不同,一千个 B 端用户有一千个需求。所以通用化的需求往往只能占到 80%,剩余的 20% 需求是为了做定制化需求使用的。
当然只是 B 端和 C 端产品众多区别中的 4 小点。接下来我们来聊聊如何甄别需求并设计 B 端产品。
公司能够正常运转,离不开各职能部门的工作和相互配合。为了提升工作效率,满足企业在管理层面上的需求,主要有这三类型的产品类型:

SaaS 类产品通常需要处理海量的数据,用户在使用这些产品时,最为常见的操作也可以总结为 “增,删,改,查”。用户使用 B 端产品,因工作的需要,往往有很强的目的性和场景性,因此 B 端产品通常有着多个应用或模块的入口,体量较大。所以 B 端产品主要是方便用户快捷操作,快速协同。
下面为 B 端用户的常见业务场景:

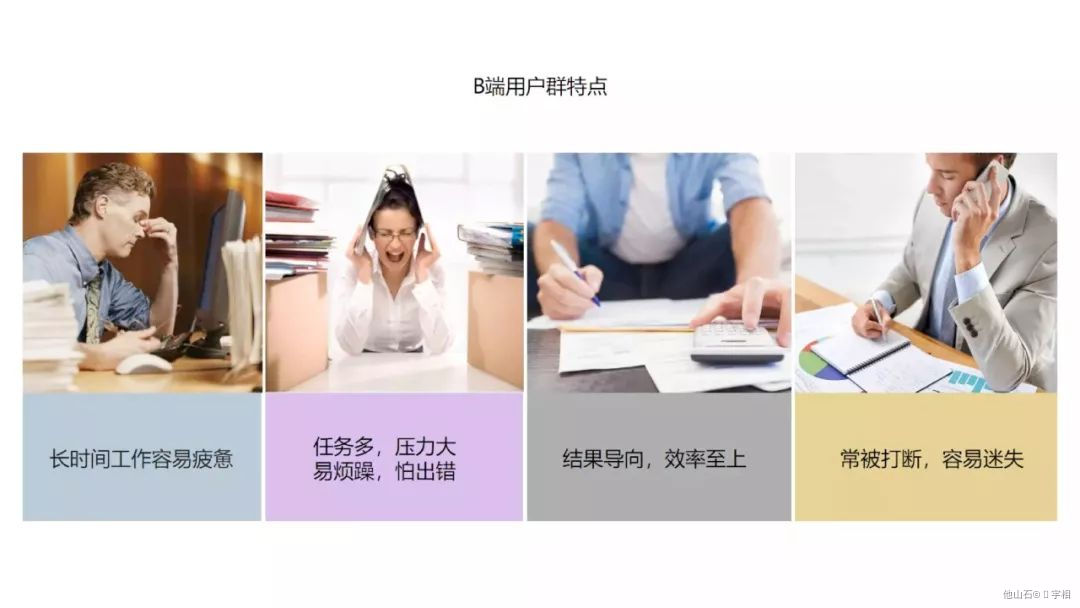
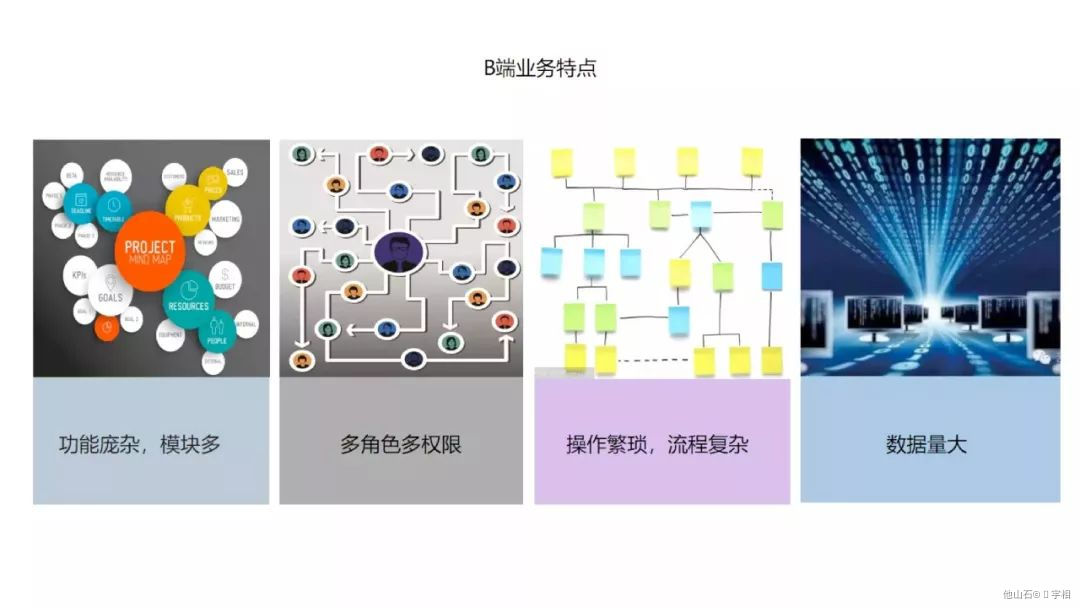
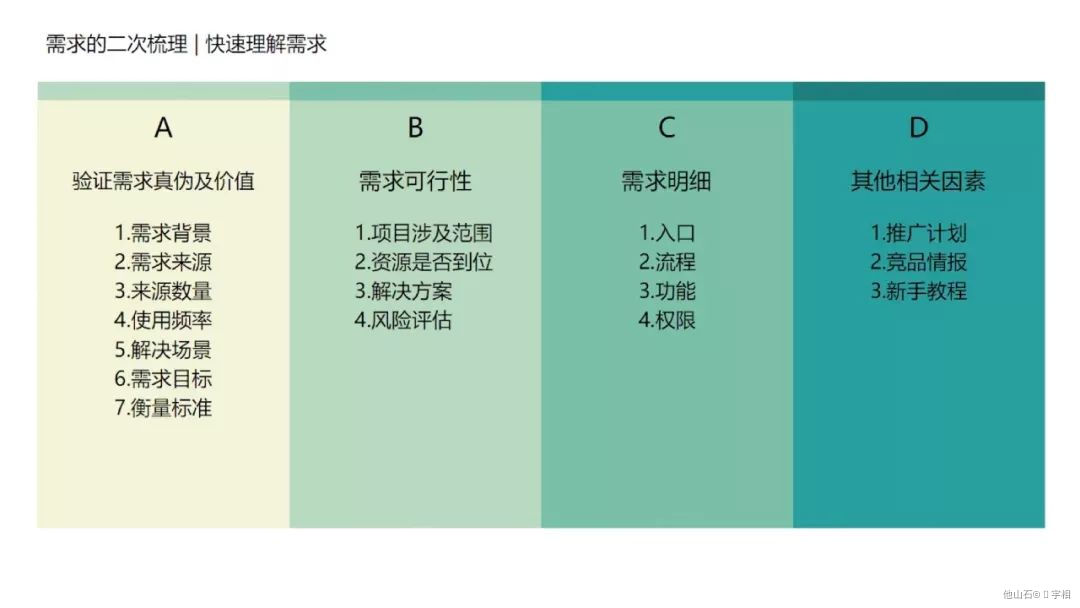
在梳理并且甄别需求的同时,首先产品经理需要针对 B 端用户群和 B 端业务做整体的画像分析:


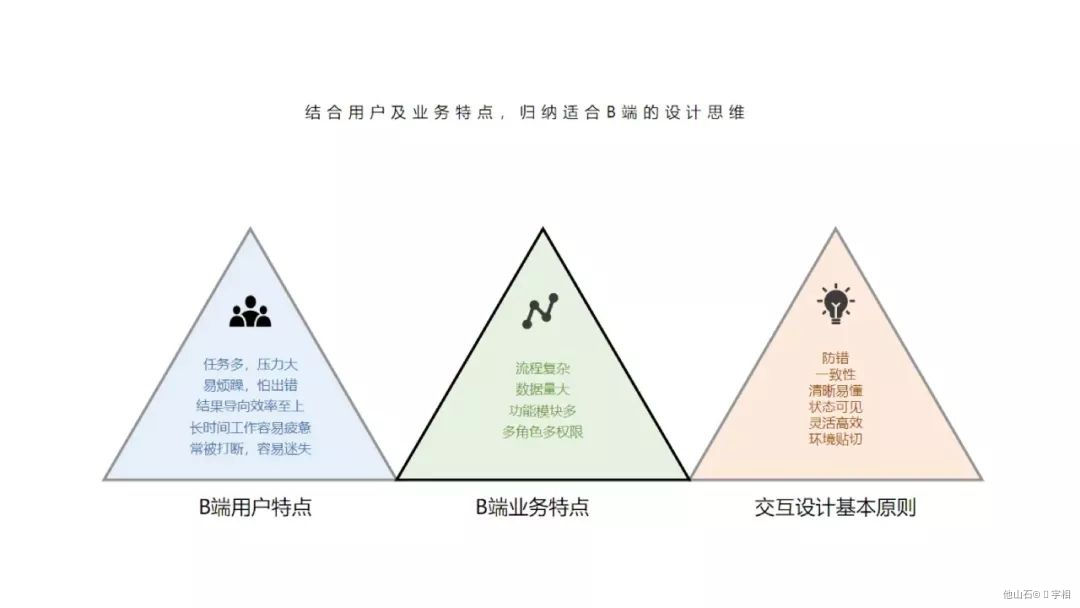
那么针对用户群特点和 B 端业务,整理出 B 端产品设计的思维:

结合 B 端的业务场景和设计思维,产品经理在做 B 端产品需要遵循这六条原则:

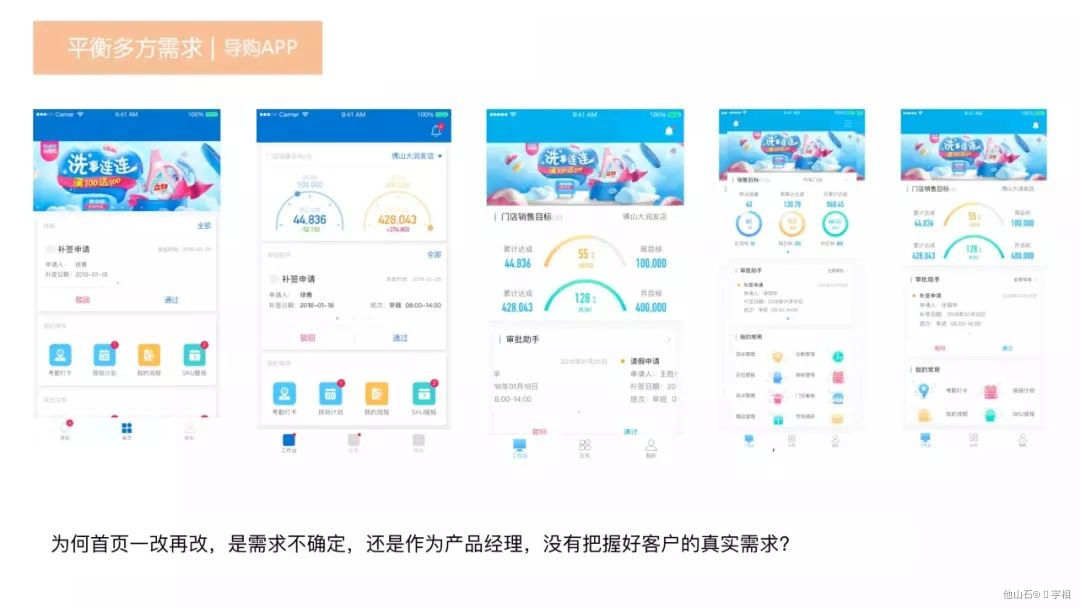
举个例子,下图是 John 在几年前为一家导购产品做的 B 端解决方案:
首先针对多角色用户做用户调研。往往最后的购买决策者是不清晰操作者用户的需求的。所以需要针对于操作者用户进行划分和功能梳理。

因为导购的产品,操作者用户群基本在 30~40 岁且文化程度普遍都不高的用户如何更好的完成日常工作和商品销量业绩。所以需要梳理如下图所示各职能部门业务形态。

在针对性的做这个产品的场景中,业务需求很简单和清晰了。但是中间最大的坑是整个的交互风格和产品设计中的模块的优先级。如下图所示:

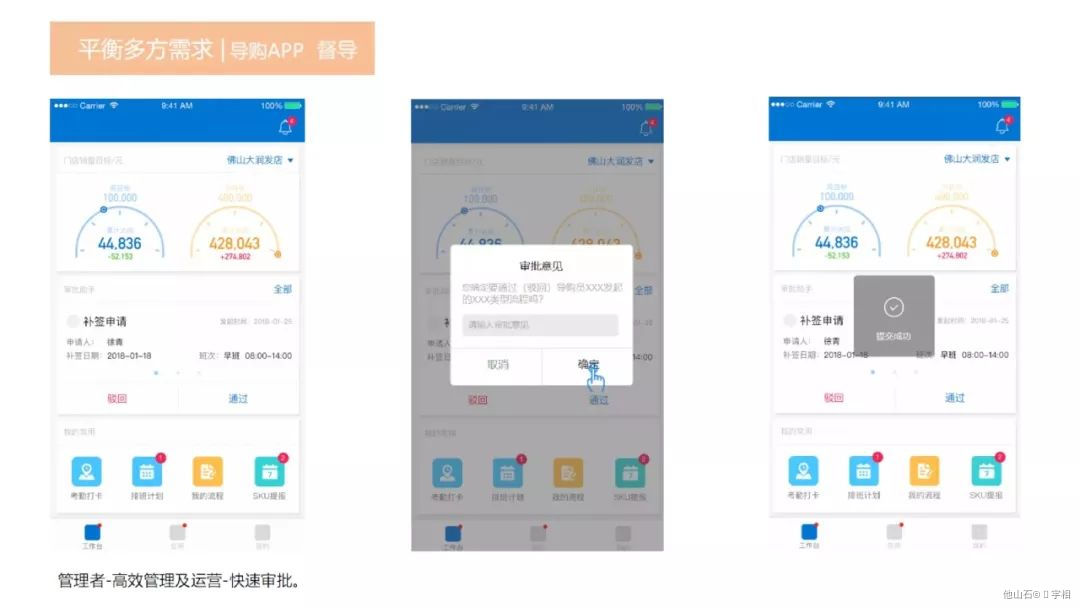
为了减轻督导日常审批工作的负担,我们将审批操作的入口放置在首页,督导可以通过滑动卡片在多个审批申请之间切换,也可直接点击 “通过” 按钮快捷操作,无需跳转到审批详情页,从而提升了督导日常管理和运营的工作效率。如下图:

而最底层的广大用户——导购员,通过调研,我们了解到这类用户多为 30-40 岁的中年妇女,且学历普遍不高,因此我们不能设计太复杂的操作,在页面的信息架构上也要尽可能简单,尽可能通过简单的操作和明显的提示来降低用户的认知负荷。

B 端产品因业务功能的特殊和复杂性,往往流程较为复杂,例如最为常见的请假销假,设计时一定要从头到尾理清楚用户操作的关键节点,保证流程的闭环,同时在设计时要考虑到多个角色之间的交互,以及不同模块之间的响应配合,不可只考虑一个独立模块里的操作,避免因流程不完整而缺失页面。

梳理完流程后,实际上就可以梳理出最关键的几个页面,保证流程走得通。而剩下的工作,则是对一些异常情况的考虑和企业级的产品,很多需求和痛点都是管理上的需求和痛点,虽然有时很多业务需求我们站在用户的角度确实觉得体验很不好,但站在管理层的角度,就会发现确实是真实存在的。那么,产品经理在执行的过程中需要清晰的在需求和用户体验之间做到平衡点。

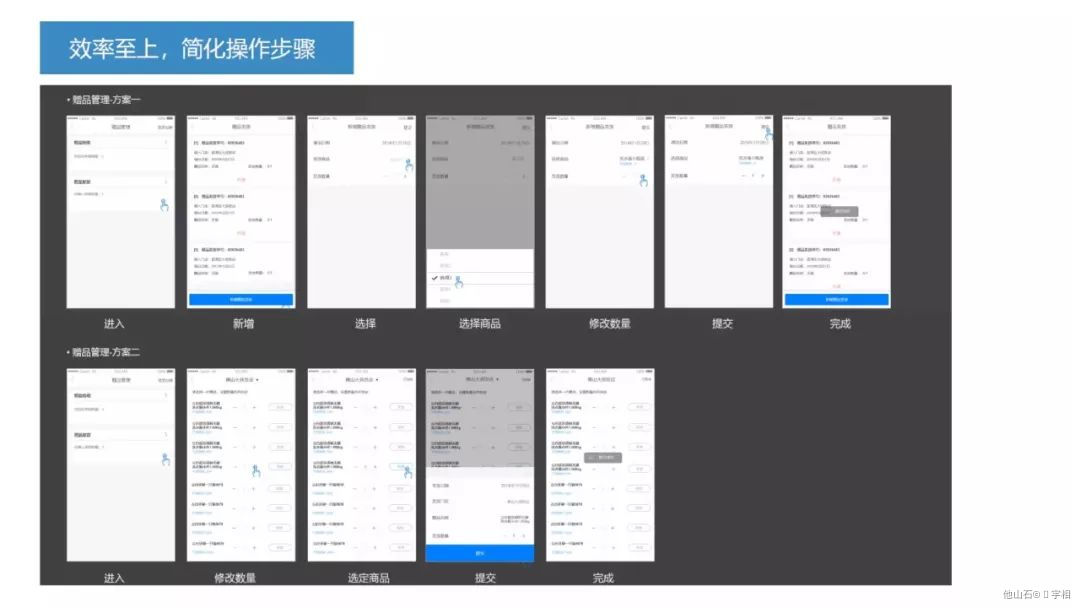
企业软件的核心使命是提升公司的运作效益,因而如何减少不必要的跳转,尽可能简化操作步骤,让用户已最快的速度完成任务,是我们在设计产品时需要首要考虑的。
例如,下面的赠品发放,改完方案二直接拉取库存的赠品数据后,步骤简化了整整两步操作。方案一虽然满足了全部需求,但用户需要点击七次才可完成一次赠品的发放。而方案二只需要五步,我们在设计方案时要做到不求最好,只求更好,完成初稿后一定要思考有没有更好的,更便捷的解决方案。

同时我们要深入思考企业多人办公,效率低的真实原因,是否在沟通传达和工作交接层面耗费了大量的时间。因此,如果能将多人的工作进程实时同步,文档共享,就可以减少不少因工作交接,文件传输而损耗的精力和时间。

无论是底层员工还是领导层,在工作时难免会遇到被打断的情况,此时当用户放下手头上的工作去协商其他事宜,回到任务时是否能在第一时间进入状态,这就需要我们给用户最及时的反馈和状态提示。让用户能时刻了解到自己的状态和剩余的步骤,减少困惑。

同时我们也需要组件化思维。组件不同于基本控件,是在特定的业务场景下,相对固定的控件组合,能实现一定的小功能。当我们在做项目时,如果能够有意识地积累和归纳这些高频出现的组件,不仅可以提升效率,也可以让我们对业务有更深入的思考。

John 列举一下常见的组建(也可以叫通用模块):

可能有的小伙伴发现了,为什么没有去写需求管理和版本以及需求优先级等内容呢?其实 John 之前写过工作流的文章,传送门:《一文说清楚产品经理工作流》。其实这篇文章更想聊的是 B 端产品过程中如何传达产品经理的想法。
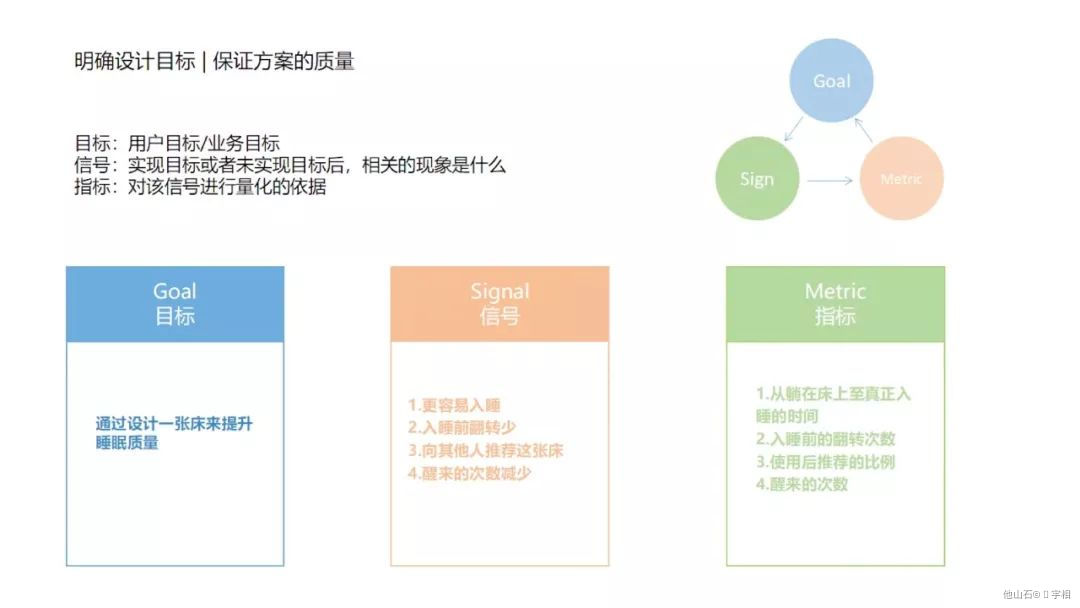
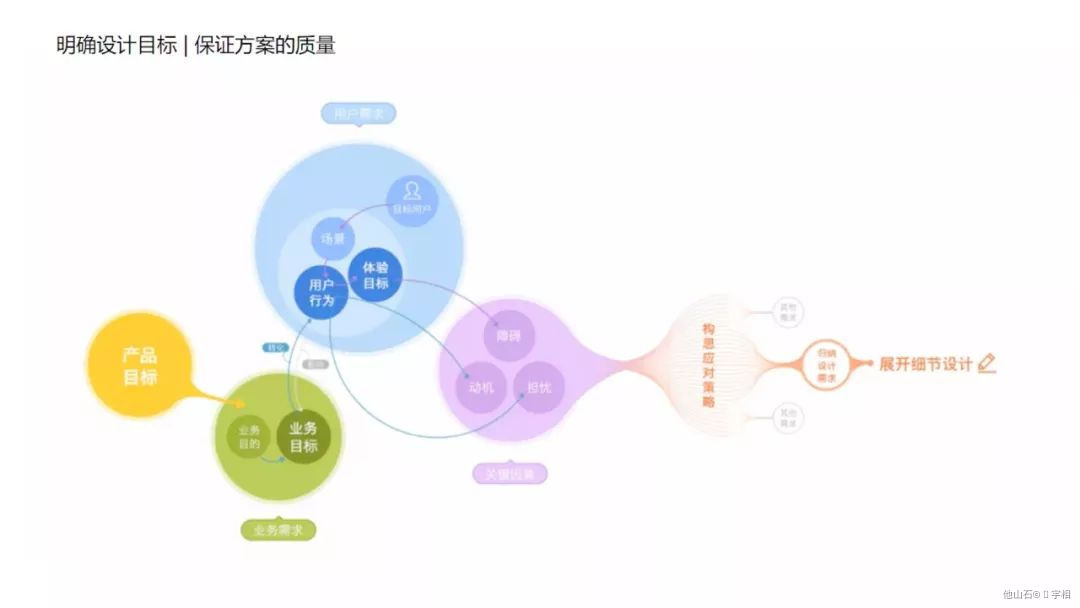
John 通过一个方法论总结下上面的内容:





写到最后,产品经理在做 B 端产品设计的过程中,我们需要记住一句话:你设计的产品是帮助不同角色的用户在不同的场景下解决他们最核心的需求。其它的,就需要产品经理去调研了…… 仅此而已。
原文链接:https://mp.weixin.qq.com/s/A3eBeSgE7vnmht-zYj6DuQ
https://www.yuque.com/frost/ux/yl4vkw

