
改版背景
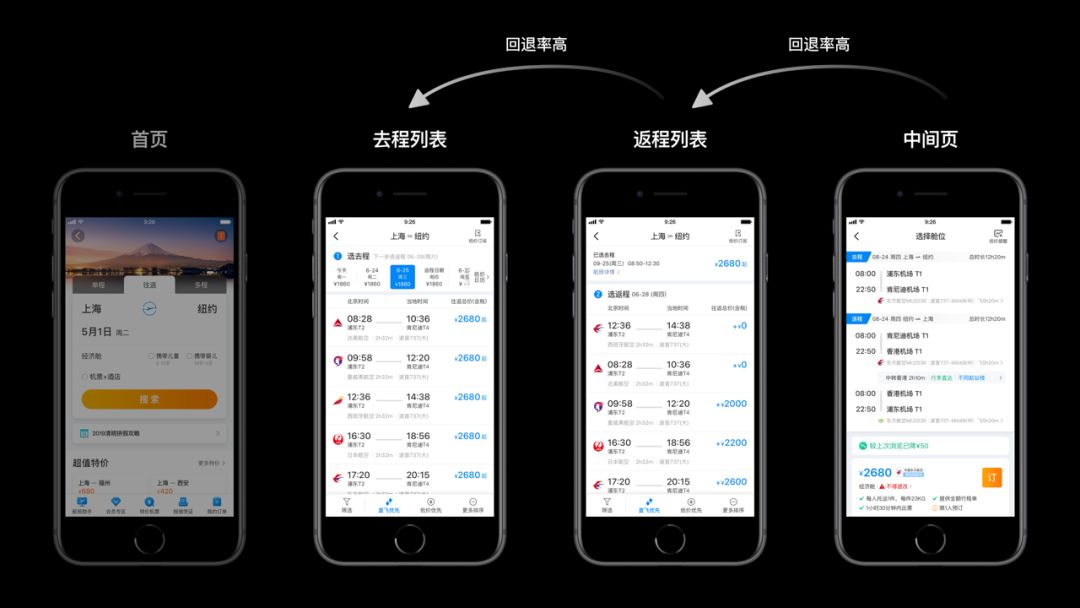
在预订单程机票的过程中,用户只需「在首页填写表单」「在列表页挑选航班」2 步,即可前往中间页挑选舱位。
但在预订往返机票的过程中,用户往往需要在去、返程列表页间徘徊,只为挑到合适的往返航班组合。更糟心的是,部分航班信息只有到中间页才能看到,要是在此时才发现航班不合适,那就相当于前面的精心挑选都白搭了。
以上问题在数据中的体现:
• 返程列表到去程列表回退率较高(对应刚才所说的在两个列表页间徘徊以比对航班的用户)• 中间页到返程列表回退率较高高(对应刚才所说的到中间页才发现航班不合适的糟心体验)
用户研究
为了验证我们从数据猜测到的用户行为轨迹,我们进行了进一步的用户研究,并发现了三则突出的可用性问题:
去程、返程难以统筹挑选
这是由于去程和返程被分为了两个单独的页面造成的,也是返程列表页到去程列表页回退率高的主要原因。
决策信息在列表页展示不全
这类决策信息主要指的是诸如「中转时间是否充裕」「需不需要过境签证」「行李直不直达」等信息。
数据发现,对于含劣势决策信息的航班,其中间页回退率更高。
时间及价格信息难理解或易误解
国际机票列表页中的起降时间,指的都是当地的时间,但用户常常误解为都是北京时间。
另外,以往往返机票列表页的价格,我们给的都是「往返总价」,但用户常常理解为是单程的价格,部分用户就会因为有这样的误解而认为往返机票很贵。这些都是信息传达不清晰的问题。
调研结论
通过上述的设计调研,我们总结出对于往返机票的「典型非转化行为模式」:
•犹豫比对模式:思维特征是「希望仔细挑选出最佳选择」,行为特征是「会多次在页面间切换以查看不同航班组合」•踩雷模式:思维特征是「希望避免特定航班(如行李不直达的航班)」,行为特征是「每次都要前往中间页检查航班详情」。
至此,我们本次对往返列表改版的目标行为模式已经确定,便进一步提出了本次改版的设计目标:
•提高效率:面向「犹豫比对模式」•消除痛点:面向「踩雷模式」•避免误解:解决用户不理解时间、价格信息的问题
设计探索
那我们该如何通过设计手段解决解决刚才提到的问题呢?
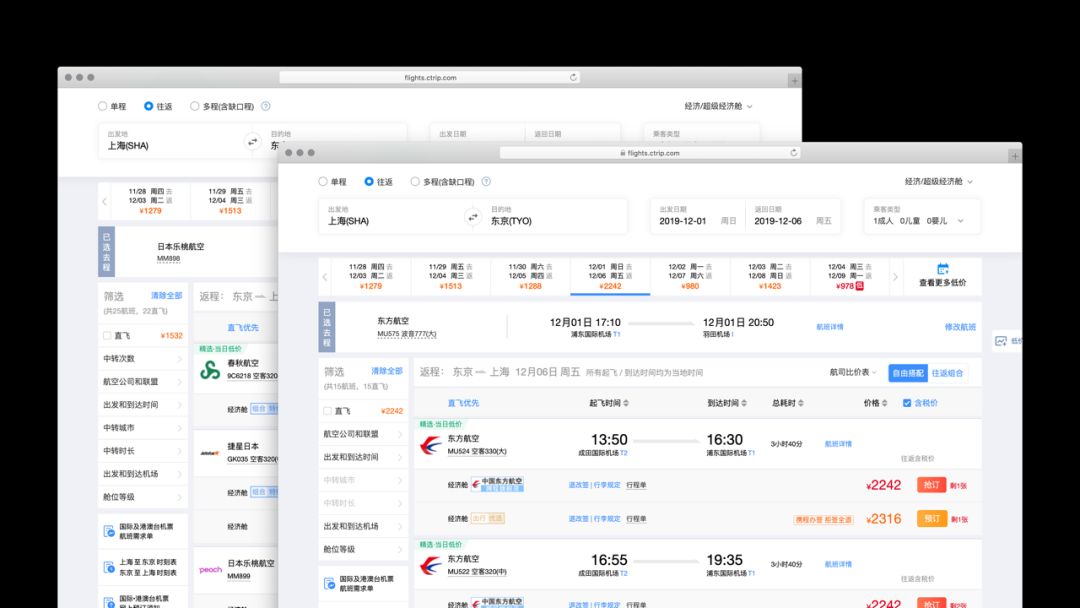
我们在初步探索中发现,其实用户在桌面端挑选往返机票的过程中,就有开多窗口来回比对的行为,这相对于首页一页一页来回对比是方便很多的。这给我们提供了思路:我们能在手机里做到类似于桌面端的体验么?

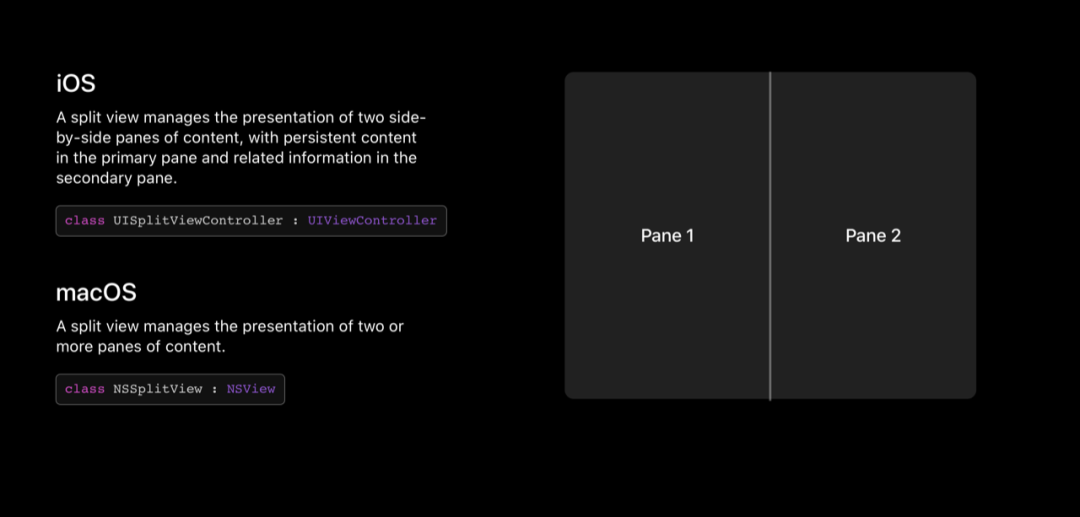
幸运的是,我们发现其实 iOS 和 macOS 平台的 split view[1] 就刚好符合我们的设计构思:通过分栏的形式,在同一个页面同时展示去程和返程机票。就此,我们便开始着手于往返双栏列表的具体设计了。

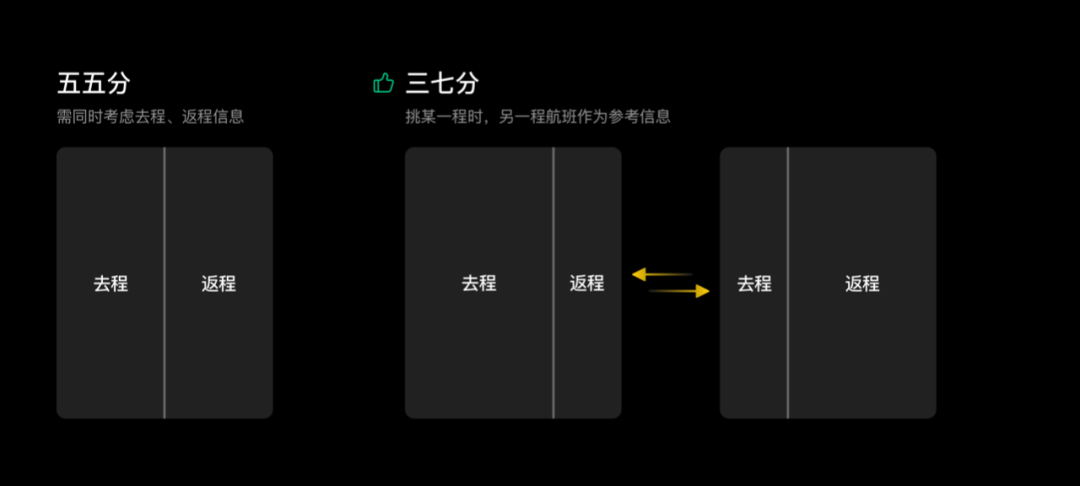
首先,我们确定了「三七分」的分栏比例。这是因为「五五分」的分栏比例会暗示及引导用户同时考虑去程、返程信息。但心理学研究表示,人在多线程处理信息的时候更容易感到压力,甚至会犯错。因此,我们选用了能够更加合理分配用户注意力的「三七分」的分栏比例。这样,用户在挑选某一程时,另一程航班仅作为参考信息,而不会过度吸取注意力。

设计减法
将原本两个页面的内容压缩到一个页面,很有可能造成页面的信息过载。为了解决这一问题,我们对列表页最为主要的信息元素——航班卡片进行了重设计。
在传统的通栏架构中,航班卡片只有一种状态,即「通栏态」。而在双栏架构下,航班卡片会有「展开态」和「迷你态」两种。
让我们先来看看传统的航班卡片。为了实现信息减负的目标,我们在这里面找到了 2 个突破点:
剔除机型信息
因为从筛选的使用率及用户研究报告来看,用户对机型信息的关注度是较低的。在更为紧张的双栏空间下,我们有必要做适当的取舍。
整合价格解释信息
这个价格解释信息主要用来解释该价格的计算方式,如含不含税、是不是往返总价、是不是人均价等。在原设计方案中,它重复呈现于列表中。对于这个信息,我们可以尝试整合处理。

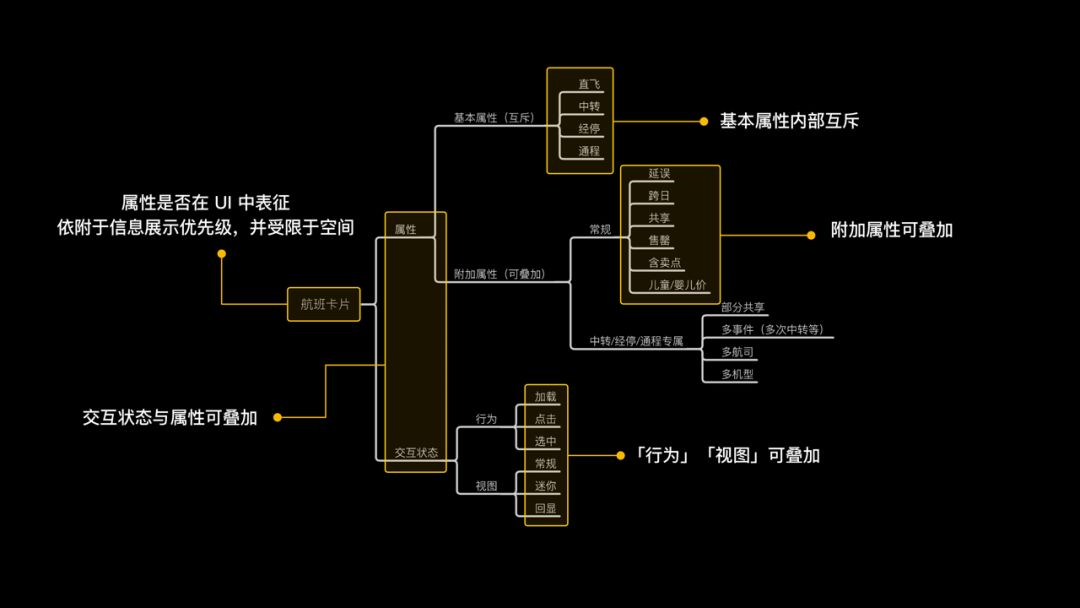
构建卡片系统
光是减少航班卡片信息量是远远不够的,面对维度更复杂的航班卡片,我们需要更系统的设计方法来进行设计管理。
于是,我们提出了全新的航班卡片管理方法。它包含了航班卡片的「基本属性」「附加属性」信息,以及「行为」「视图」等状态,更详细规范了各个设计单元间的相互关系。

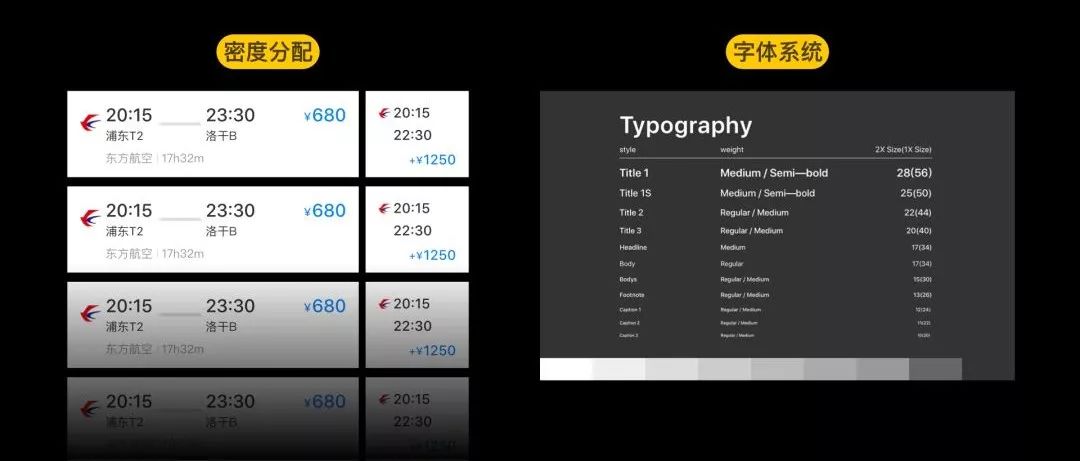
在这套行之有效的设计管理方法下,我们还进行了一系列的视觉调整,以保证页面「视重平衡」。
由此,适用于双栏的航班卡片系统就构建好了,页面的信息荷载也在很大程度上实现了可控。

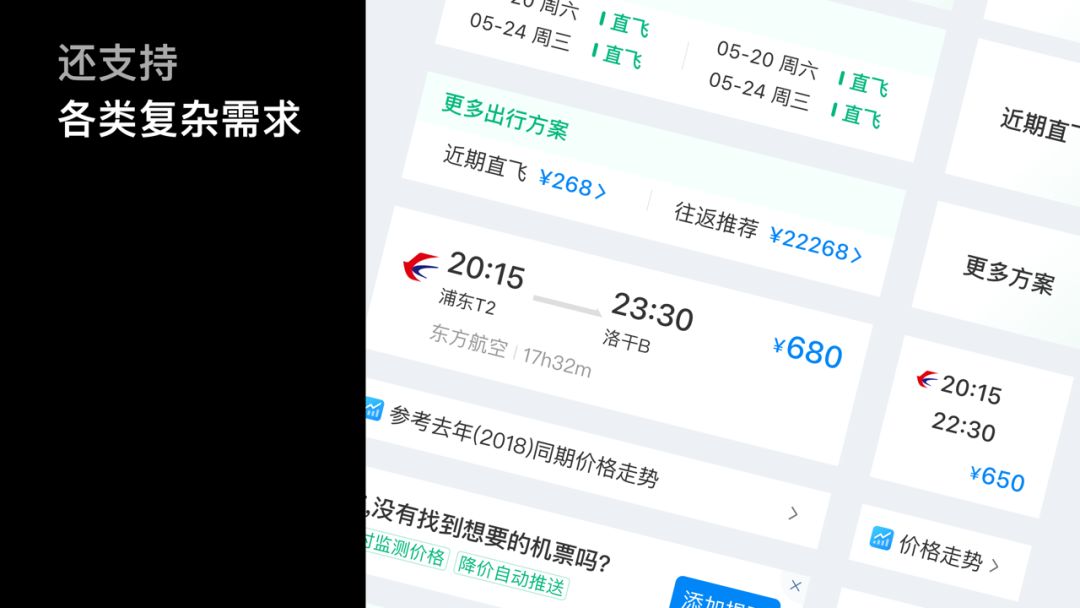
但在真实的场景中,列表页可绝不仅仅只有航班列表。作为全球领先的 OTA,我们在机票预订流程中会智能而贴心地为用户提供各种推荐方案及贴心信息,例如:临近航线推荐、未来价格预测等等。
因此,我们在航班卡片的基础上,将其进行了扩展,使其能支持各类复杂需求。

构建页面元素
接下来,我们在此基础上继续构建页面中的其他元素。
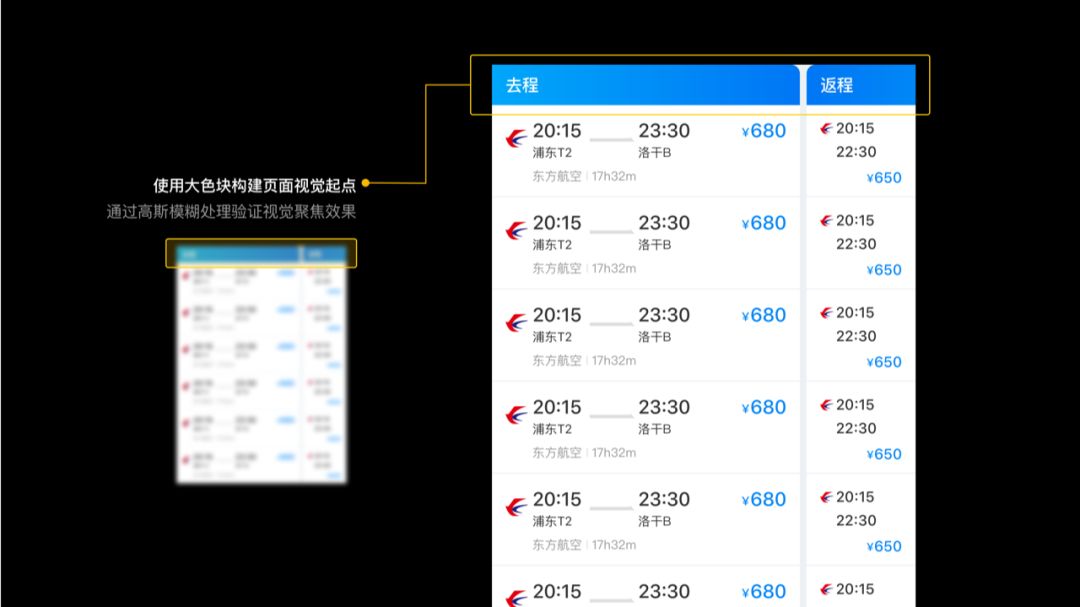
标题栏
我们通过构建整个列表的标题栏,明确区分去程栏和返程栏。大色块的运用,使得标题栏成为视线流的基准,确保有序引导。

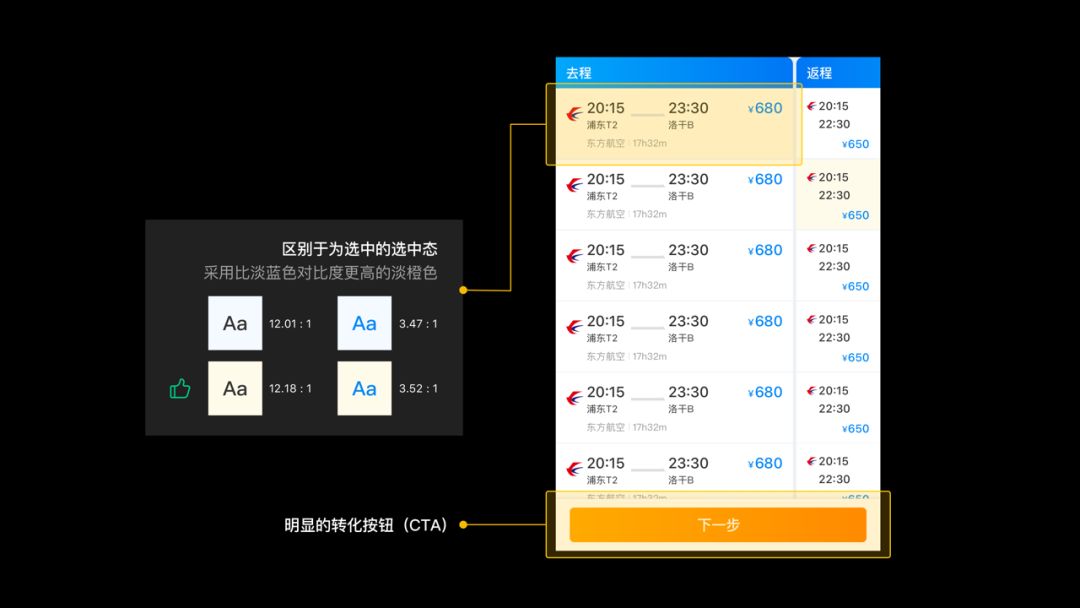
选中态、转化按钮
接下来,我们为航班卡片增加选中态及「下一步」按钮。通过多次实验,我们选用淡橙色作为选中态的颜色。相对于淡蓝色,黑色的信息文本及蓝色的价格数字在淡橙色背景下的对比度表现更佳。
价格展示
借力双栏,我们可以更加自如地运用「加价模式」来展示我们的往返机票价格。无论是「往返总价」,还是「不含税价」「人均价」,「加价模式」在双栏架构下的易懂性均比传统分页架构下的「往返总价模式」更容易理解。
至此,我们的航班列表就基本搭建完成了。除了以上内容,还有一些元素关乎着整个列表页的使用体验。
我们将在下一篇推送中,分享关于本次设计改版的更多精彩内容。欢迎关注本公众账号,及时收到精彩内容。
References
[1] A split view manages the presentation of two side-by-side panes of content, with persistent content in the primary pane and related information in the secondary pane.: https://developer.apple.com/design/human-interface-guidelines/ios/views/split-views/


