
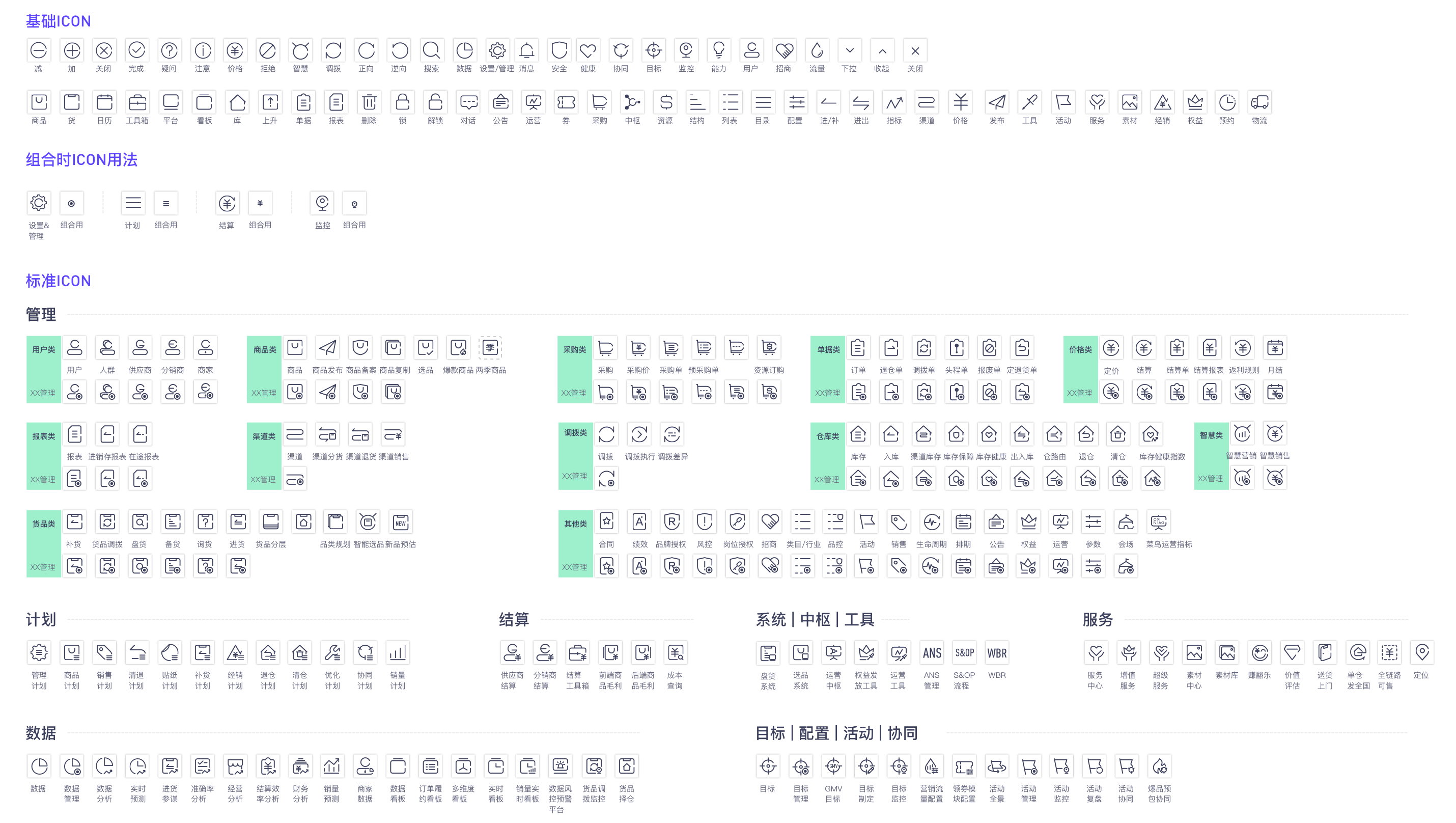
做过 B 端系统设计的同学都知道,B 端系统中会有大量的专业功能性图标,作为文字性功能操作的图形化展示。当正面遭遇一大波文字图标时(如上图),接稳了,别慌。这里有一些小心得来和大家探讨。
只需 3 步,图标设计思路清晰明了

① 拆解归类 、② 元件绘制 、③ 元件重组
一、拆解归类

再来重新看一下这个列表,从中找出文字图标的相同点和差异点,比如说:商品管理、商品发布管理、商品备案管理等,都是在 “商品” 这个主体的基础上,细化了类型,最终都停留在 “管理” 这个执行点上;再比如说:商品计划、清退计划、补货计划,都是在主体的基础上,完成 “计划” 这个任务点。这一大堆看似复杂的文字描述,其实都是有规律的。

很大一部分文字图标都具有 “主题性、差异性、统一性” 这个特点,根据特点推倒出文字图标的基本组成模式:主体人物 + 细分类型 + 任务执行。按照这种组成模式,把所有文字图标进行拆解,会得到一个巨大的词库。
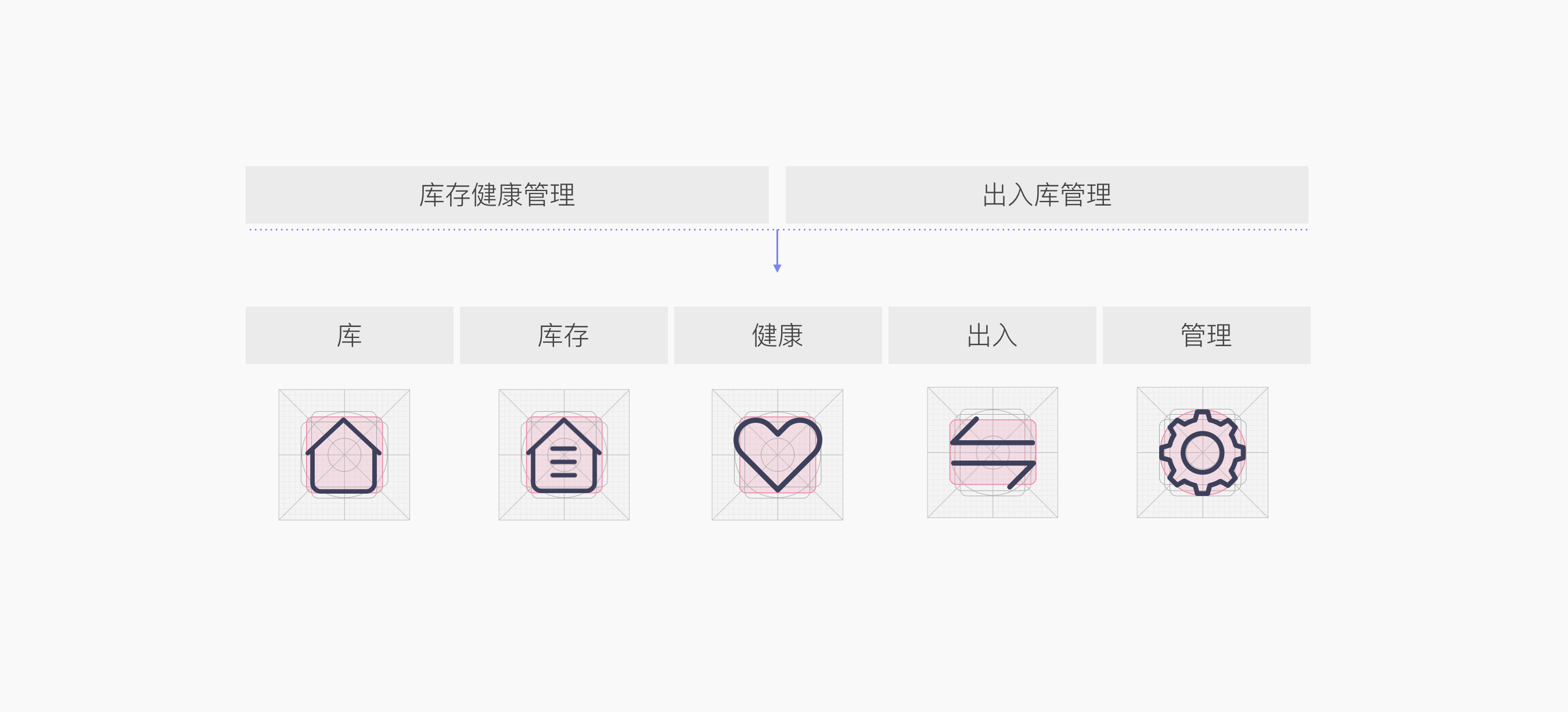
举一个具体的栗子:

接下来需要对词库进行重新归类(我在做归类的时候,是以 “任务执行 → 主体人物 → 细分类型” 为维度的,因为任务执行是具有统一性的),比如:管理执行点的先归为一大类,在大类里再做 “主体人物” 归类,最后是“细分类型”。

PS: 这里强调一下,一定要做归类表格,一来清晰明了,二来防止遗漏。
这样,第 1 步就完成了。
二、元件绘制
元件绘制原则:遵循规则 | 极简易懂 | 风格化
- 遵循规则

就从最基础的图标设计标准延续,讲拆解完成的文字描述转化成图形,这个就不多说了,都懂。
- 极简易懂
文字描述到图形化的展示,需要极尽简洁易懂,确保在后面重组的时候,组合图标的清晰度。
接下来就是按照图标设计基础规则绘制拆解完成的大量的词库啦

- 风格化
词库的图形转化产出的基础元件,风格化也需要尽量简单,表达品牌内核就好。

词库的绘制是从 “文字化 → 元件 → 模块化” 的转化,建立大量的基础元件,才能更高效、有效的完成图标组合。
三、元件重组
元件重组规则:元件分级 | 重组规则 | 风格统一
- 元件分级

系统图标的呈现为了清晰度和识别度,一般情况下最多可容纳 3 个极简图形的组合。按照文字图标 “主体人物、细分类型、任务执行” 的拆解归类原则,可以把一个图标的组合元件分为 1、2、3 级,“主体人物”为 1 级,功能基本都是围绕 “主体人物” 设定,比如说:商品、库、采购。“细分类型”为 2 级,是 “主体人物” 的细化内容,比如:商品备案、库存、采购价。“任务执行”为 3 级,作为 1 级,或 1 级和 2 级的操作执行任务,比如说:商品备案管理、库存计划,采购价预估。
这样,图标的重组其实就变成了 1、2、3 级元件的组合方式,是不是一下子就简单了。其实就这几种方式

- 重组规则
为 “二合一” 和“三合一”分别制定具体的组合标准,严格按照组个标准用基础图标去拼装就好啦。


当基础元件作为 3 级元件应用的时候,需要再次简化,确保组合图标清晰可识别。
举个栗子:

- 风格统一

原则就是保证元件本身的风格化的基础上,保证组合图标的整体性,如果每个元件都带着风格化来组合,会让整个图标看起来特别零散,所以需要做取舍。
做好模块化元件库和组合标准之后,无论遇到多么刁钻的 B 端功能图标,都可以清晰,高效的完成,并且很成体系。
最后还有一种具有专属性的特定图标,它可能代表了另一个系统或者一种专属功能。这种图标只需要保证风格统一,字面意思图形化直译就好。

四、总结一下
B 端系统功能性图标 3 步曲:
元件组合的关键点:

按照之前梳理好的列表整理所有图标。整体输出风格统一,类目清晰。

谢谢~ 欢迎来探讨拍砖,大家给的意见和建议,是对我最大的帮助!
https://www.zcool.com.cn/article/ZOTU1OTMy.html

