金融逐渐渗透到个体经济生活中,大众对 “理财” 的态度,从银行储蓄到今接受多样化理财,带动线上理财用户规模也所上升。但整体看,随着相关知识、观念的继续普及和强化,理财需求还可以有向上空间。
如何助金融平台在上升通道中抓住增长机遇?AIUX 将以理财卡片为窗口,从信息角度分析用户推阻力,用视觉设计策略和方法应对增长问题。


一. 财,理还是不理 **?**
- 用户带着态度来 -
实际上在打开金融 APP 前,用户对理财已有看法预设。共情用户的心理基础,能帮助设计师理解增长逻辑、梳理信息构筑原则。
用户想要从理财产品中获得什么?或者什么成为了他们选购的阻碍?通过对两极人群对于理财的想法进行挖掘,我们分别总结出四大积极和消极因素:

以不同比例综合正负面因素,可以得到不同情况的人群,如不考虑理财的保守群体,或通晓益处的投资老手。在此之间,对新增高潜(即初具意向但略摇摆)的新手来说,视觉上呈现信息的方式,很大程度上会影响他们的初步选择。

二. 斥或引?
- 信息的作用力模型 -
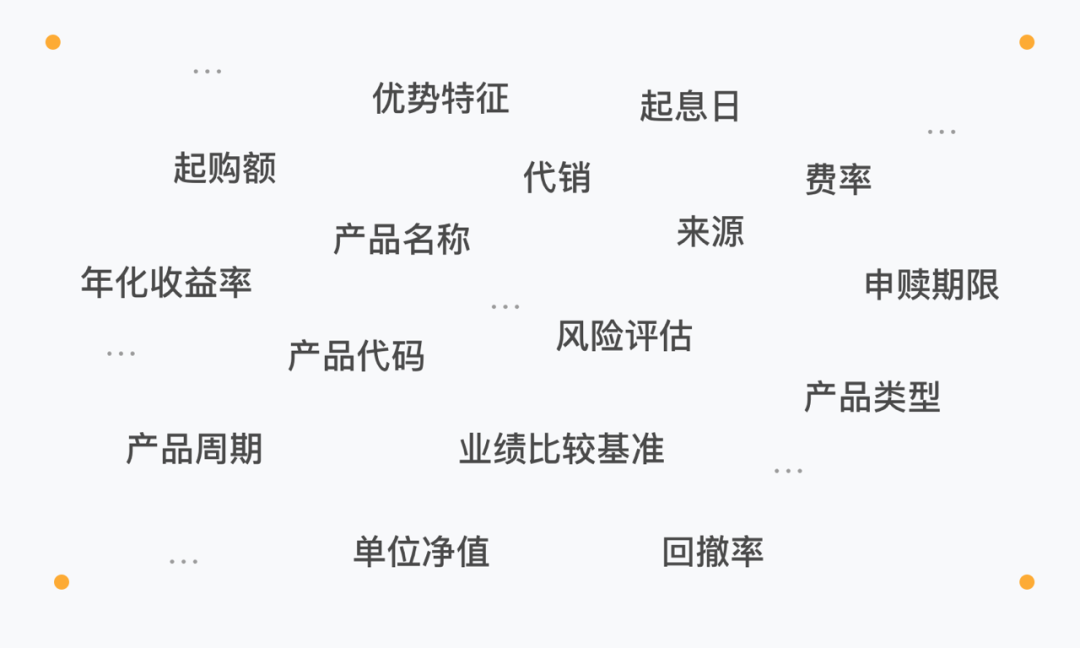
通过走看多个产品的基金和理财卡片,我们遍历汇总的一般提供会给用户以判断决策的信息,内容包含但不限于产品数据、属性或特征描述等。
首先,我们来看如下信息:

🤔现在来想想,以什么样的方式来整理呈现这些文字段比较好呢?
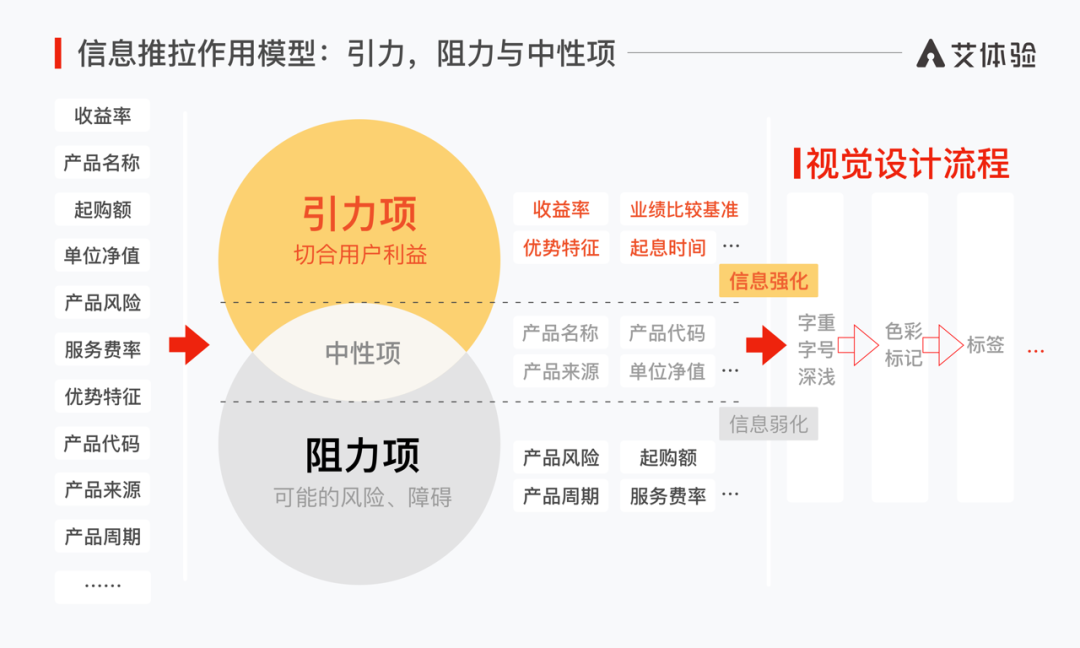
对用户心理的理解,在这里就可以发挥作用了。基于一小节中影响理财行为的因素,我们通过将
a 切合用户利益的定义为「**引力项」**
b 给用户带来风险障碍的定义为「**阻力项」**
c 引入「**中性项」**
建立起心理推拉模型,并将理财卡片的常见信息进行拆解分类:

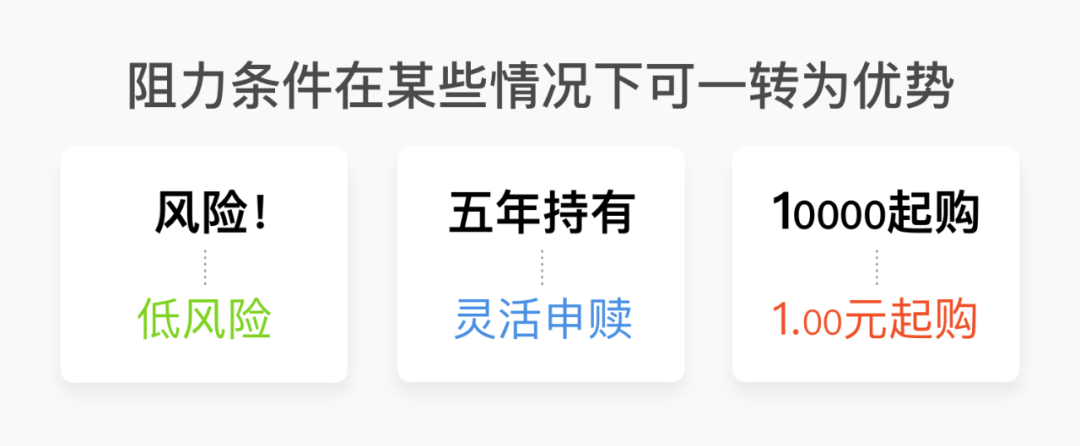
其中像风险、门槛、期限这类倾向于造成用户顾虑的阻力项,也可能在特定条件下,同其他产品 **对比进而转为优势 **。

根据该模型,我们可以按业务类型输出不同的信息引斥排布图,用以指导第个三步骤,通过视觉手段对卡片信息进行的处理。

三. 产品重要的 “第一眼缘”?
- 卡片设计视觉 -
无论是位于「首页」的推荐还是各金融 APP「理财板块」,产品卡片都是用户作进一步了解或决定前的入口,可以看作是 “门面”。
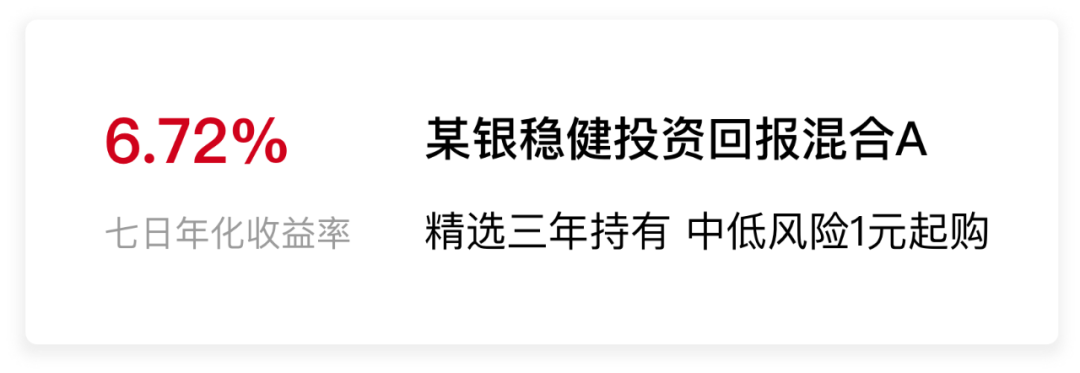
下图是部分金融 APP 使用的 feed 流卡片,其最能引起注意的是收益数据。但类型、周期、风险和起购额等信息杂糅一起,阅读起来花精力,抓不住用户眼睛。

某金融 APP 理财板块的卡片
基于信息作用力模型,我们将拿这则卡片作例,看如何在视觉表达层面对其进行优化,提升可读性可易读性,最终使之能恰当地被用户阅读和注意。
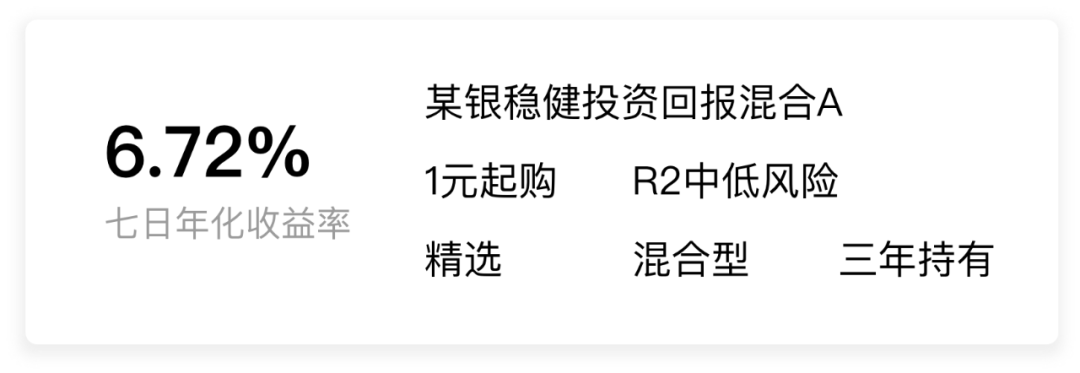
STEP.1|从更多维度获取信息
拆「段」为「点」,将内容 “点阵化”。让用户能短时间阅览产品特征优势点,或必要了解的风险门槛。R2 辅助说明风险等级。

STEP.2|区分视觉层次
用字号、字重和颜色深浅设计层级,引导用户依一定次序阅读,如放大加粗低起购额和低风险字段以提升关注优先级。

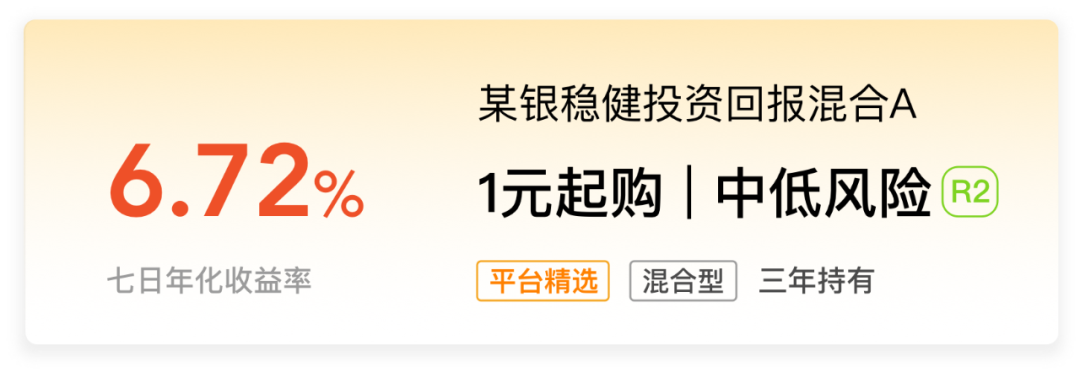
STEP.3|点缀色彩突出重点
颜色 **突出重要内容。除了低频长波更易引起注意外,红色同金色、橙色一样在金融领域被当作积极正面意义感知 **。

STEP.4|标签化标记属性
用标签进步分层信息。标签叠底予字段以特殊形以突出优势特征、属性。

以上,是理财产品卡片基本的视觉层级构建。接下来的步骤,可据情况酌情采用,使卡片的信息层次更丰富化:
STEP.5 ** 特殊字体传递记忆点|浅底色增加场景感和情感化色彩 **
用浅色 **作底可以暗示产品特性 **,例如高风险高收益产品用红,稳健收益产品用橙,保险产品用绿。

此外,数据信息 **用有特点的字型,除与其他内容作区分外,也能增加记忆点 **。
【**TIP:理财卡片中,按钮 ** 是否适用?】
在观察金融 APP 产品卡片时,发现按钮使用较少,推测是为避免中央凹视觉限制用户捕捉多维信息。但在如限时申购或平台强推的情况下,也可以使用按钮加强引导。

用视觉语言编译对用户具有吸引力的要素,卡片则能更好地捕获用户的 “第一眼缘”。我们对理财卡片整个信息设计的思考流程进行了汇总:

提高视觉增长的转化率,开启接下来的动作——以上是我们通过对用户心理挖掘、信息模型归纳和卡片视觉设计三个递进步骤,开启理财产品用户增长的第一步思考。

如果你喜欢今天的文章,**请帮助 AIUX 点击右下角的「在看」**。如果你想看到更多相关领域的解析文章,也可以在下方的留言中告诉我们。
如果你对「用户体验增长设计,赋能金融产品」感兴趣,想运用在自己的金融体验中,不妨添加 AIUX 的策略专家聊聊(微信号: aiux01),AIUX 最专业的智能交互团队为你提供产品体验增长设计,数字化业务转型,智能化领域创新以及智能线下空间体验等方面的咨询,欢迎来撩❤️
https://mp.weixin.qq.com/s/ETwwXSFHSbYnTYW3v8ougQ

