0 存在的意义
允许css引用一个变量,东西并不新鲜,如less提供的 @ 变量,sass提供的 $ ,只不过是强制 -- 开头,css原生支持。
1 基本使用
话不多说,直接看demo
body {--color: red;}body .head {color: var(--color);}
声明了一个自定义属性,也叫CSS变量、级联变量。后续可以通过 var() 来读取变量。若提供第二个参数,就是默认值,如果多个逗号分隔视为一个整体。
.head{color: var(--color, white)}
参数读取,只能作为整体引用不能做参数拼接,比如 var(--gap,20)px 是不合规的,需要 calc 来拼接: calc(var(--gap) * 1px)
有作用域一说,想后代传递,不能同级、上级传递。最佳实践全局的建议 放 :root 伪类上。
:root{--color:red}
也可以使用js来获取
element.style.getPropertyValue('--my-var');
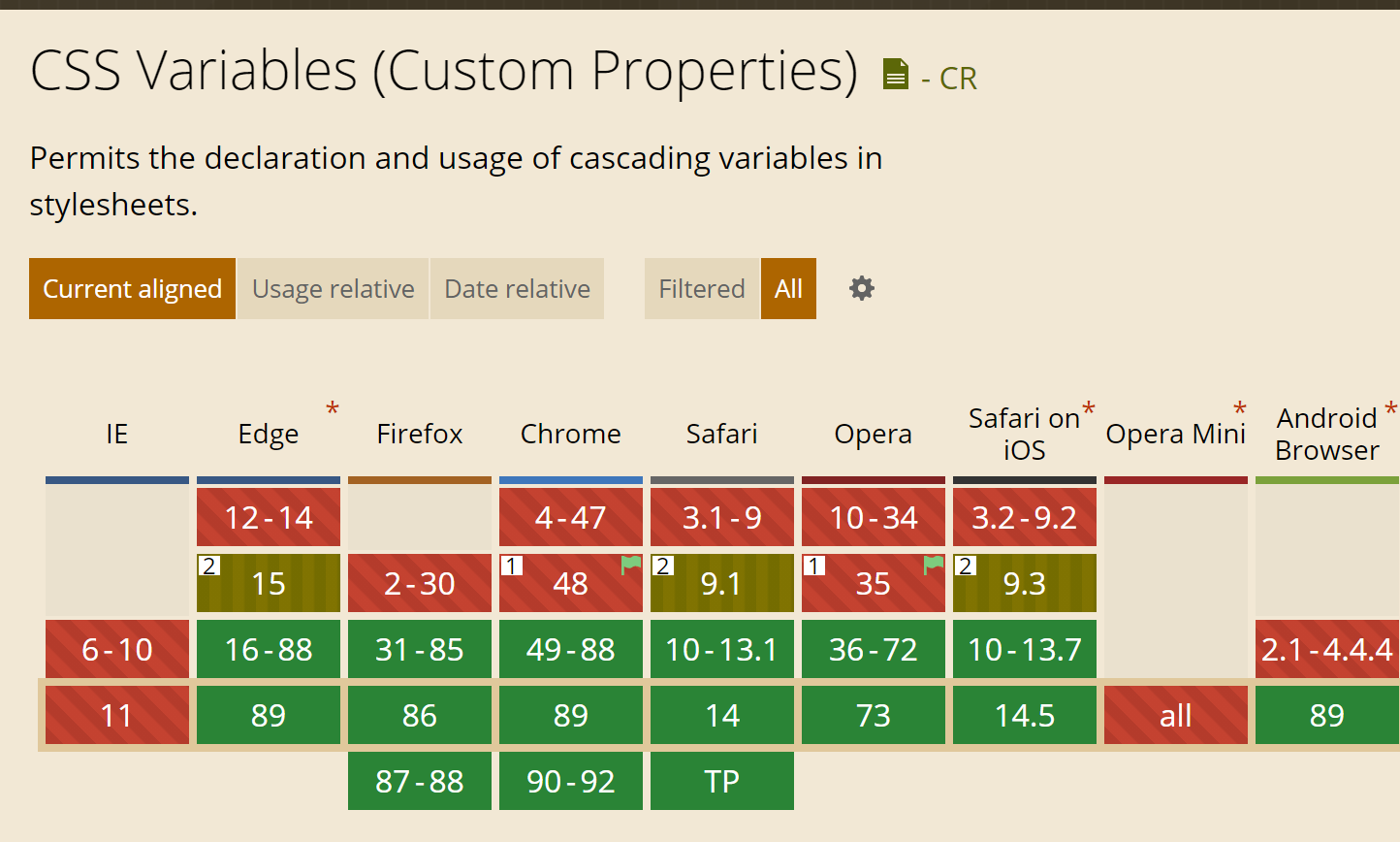
2 兼容性
技术比较新,ie不支持,ie dege 没问题,基本和 vue3 覆盖重合。
低版本安卓不支持。没有polyfill支持。
除非确定目标用户,否则不要用,使用less就好。
3 应用场景
- 一键换肤,通过js调整变量。
- 黑暗模式。通过js动态修改变量。
document.body.style.setProperty("--bg-color", 'red')
- 变量hack,比如通过js获取鼠标移动轨迹,设置变量
4 vue绑定js
vue3.2 官方支持了再 style 里使用 v-bind