在探索 Nuxt 这个框架的时候,发现了一个没见过的模块 @nuxt/content ,简单试用了一下,感觉很有趣,这里简单做个总结。
是什么,有什么用?
通过这个模块可以自动解析: markdown json yaml xml csv 文件,同时提供类似MongoDB的api来读取数据。
启动 live-editing 还可以双击直接进行编辑,然后会like生效
有哪些场景可能用到这个模块:
- 使用hexo的来维护个人博客的情况,本地维护了一个有层次的Markdown文件夹
- 有一堆csv导出的数据,需要做可视化的情况
- 通过爬虫拿到一堆json,需要进行数据处理的情况
官方提供了两段视频,这里可以直接观看 https://content.nuxtjs.org/
- 直接在Markdown里使用写好的全局Vue组件,真是惊艳。
- 在组件中直接读取json文件,随时进行过滤和展示
如何使用?
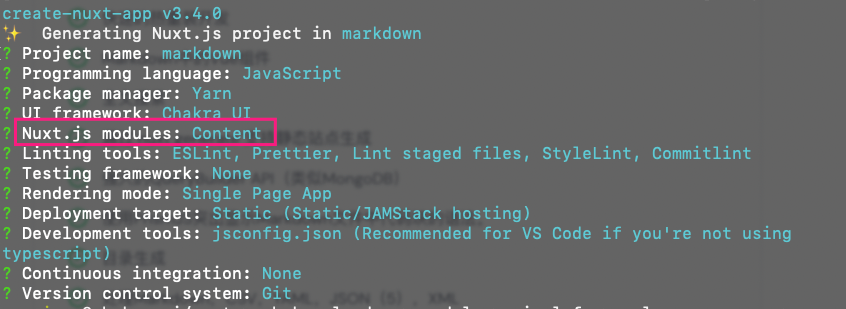
在启动项目时候选择这个module,如果是后续补充,根据文档提示添加即可。

假定你在项目目录创建了 ./content/hello.md 文件,里面正常书写Markdown内容。
我们再vue组件中使用
<template><div class="container"><nuxt-content class="myMD" :document="doc" /></div></template><script lang="js">export default {name: 'App',async asyncData ({$content,params}) {const doc = await $content(params.slug||'hello').fetch()// console.log(doc)return {doc}},}</script>
使用全局组件两个限制:
- 不能使用驼峰,只能使用
<my-content></my-content> - 不能自闭合。只能使用
<my-content></my-content>
如果需要给组件传入data值,可以在meta中使用 multiselectOptions
具体细节还是得观看官方文档。
如何通过api来获取内容,在上面的demo中可以看到,传入了 ctx.$content
ctx.$content(path, {deep: false, // 是否获取子目录text: false // 是否返回原始md内容}) // 其他api操作.only([keys]) // 返回的字段.withOut([]).where({}).sortBy().limit().skip().search()

