从flex的的横轴+纵轴,变成行列单元格。
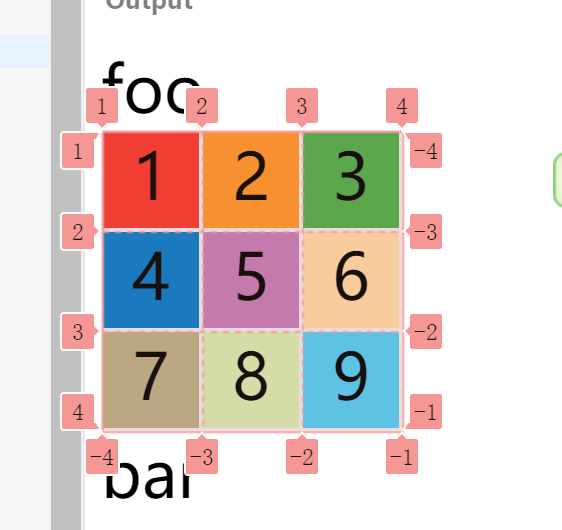
有 行 * 列 的概念,两者交叉处就是 单元格cell,比如 3*3=9 三行三列九个单元格。
行和列形成的线叫 网格线 grid line,三行有四根线

上图这是Chrome89 支持了 grid 可视化,能够看到补充了行列的线。
容器设定下列样式,观察:
.container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;}
设定了 3*3 的表格,宽高一样,因此是正方形。也可以设定百分比、绝对单位。也可以使用 repeat
.container {display: grid;grid-template-columns: repeat(3, 33.33%);grid-template-rows: repeat(3, 33.33%);}
两个参数,重复次数,重复什么值。第一个参数也可以使用 auto-fill 表示自动填充宽度。
fr 关键字,表示片段。下面表示两列片段,是一比一。
.container {display: grid;grid-template-columns: 1fr 1fr; // 一比一分配自由分配grid-template-columns: 150px 1fr 2fr; // 固定第一个,剩下的一比二分配grid-template-columns: 100px auto 100px; // 双飞翼grid-template-columns: 1fr 1fr minmax(100px, 1fr); // 第三列 100<x<1frgrid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; // 给列起名字方便后面查找grid-template-columns: 70% 30%; // 两列布局grid-template-columns: repeat(12, 1fr); // bootstrap 12列}
gap间隔属性
.layout {row-gap: 20px;column-gap: 20px;gap : 20px 20px; // 简写 grid-row-gap grid-column-gap}

