todo:
- https
- CSP content-security-policy
- cors
- owasp security risks
参考文章
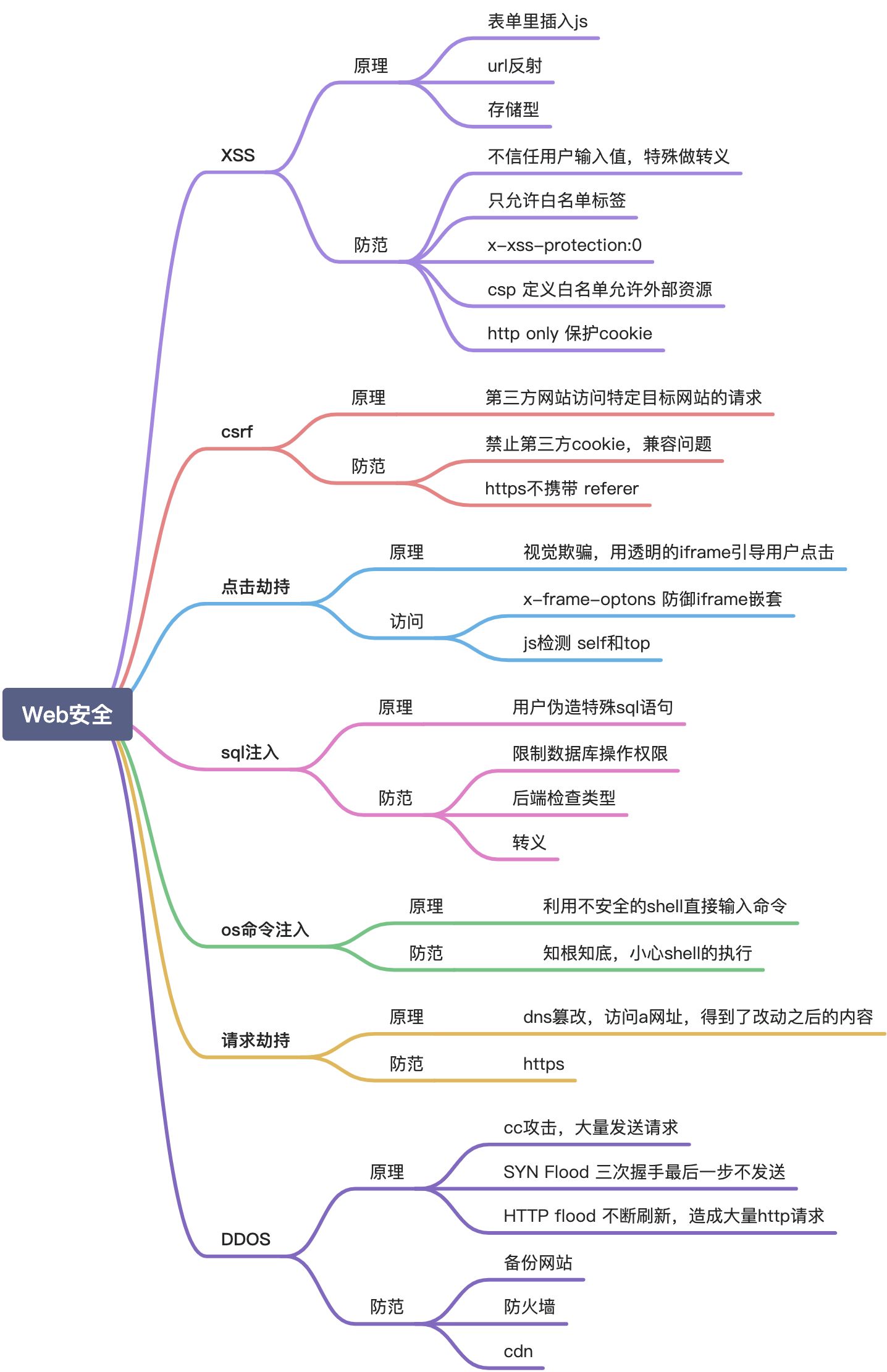
web安全
cors
需要浏览器和后端同时支持。
通过cors跨域的话,发送请求分两种,简单请求,复杂请求预检请求。
简单请求
get head post 方法之一
content-type 常见
复杂请求
会先发一个预检请求,是option 方法,确定是否允许跨域
node中,预检可能会触发回调。所以需要主动过滤 option 204
XSS
是什么
Cross Site Scripting 跨站脚本攻击
用户贡献的内容可能包含js代码,比如评论区里有js,获取cookie等。
- 反射性。url参数有问题,通过缩短混淆看不出
- 存储型。存到db,再读取时候执行,更隐蔽
怎么办
- 轻易不渲染未知的 html v-html
- 前台后台都要替换实体符号,比如
& < > ' " /等- 防御
<script> - 防御
javascript: - 防御 onerror
- 防御
- 浏览器自带 xss保护
- 实在不行,建立tag白名单
- 引入 xss包 jsxss.com
继续加强对cookie的限制,比如 http-only js无法修改cookie
csp
建立白名单,固定的外部资源才能加载执行
核心 content-security-policy
CSRF
是什么
Cross site request forgery 跨站请求伪造
场景,别人发给我一个连接,打开之后就自动发了微博动态。这个还是挺常见的。再回想很多垃圾评论都是这么来的。
举例,发布动态是 post,创建一个隐藏的 iframe,post 传递参数,
这个代码构建了一个表单,自动提交,因为 iframe 是隐藏的,target 指向了 iframe,所以页面不会刷新。
<script>document.write(`<form name target="csrf" method='post' action=""><input></from>`);var iframe = document.createElement('iframe')iframe.name='csrf' iframe.style.displya='none' document.body.appendChild(iframe)setTimeout($().subimt(),1000)</script>
如果请求是 get,直接 img src 就可以发送请求了。
怎么办
敏感结构post,
多验证权限token
js不让改cookie。 cookie samesitereferer 验证来源
提交之前做验证
referer
中间人攻击
http不安全。
https用了但没关http
Cookies
绕不过 cookies。前端数据存储,同源的请求都会携带。
设置 http-only secuity same-site
iframe
点击劫持,透明iframe
- 普通页面 top.location === window.location。也不保险
- http 头 x-frame-options,deny 禁止内嵌。兼容性不错 ie8,推荐
密码
哈希算法,雪崩效应,稍微一遍,整体全变。
加密组合,多种加密进行组合。
https 传输,频率限制,前端加密意义有限
sql 注入
直接拼接 sql 语义。
危害:
破解密码,获取数据,删库,拖库
关闭错误输出。模糊化输出。
检查数据类型。
对数据进行转义。
使用参数化查询
使用 orm
nosql 注入和防御
检查数据类型。类型转换。写完整条件。